WebEngine Markdown Editor Example¶
Demonstrates how to integrate a web engine in a hybrid desktop application.
Markdown Editor demonstrates how to use QWebChannel and JavaScript libraries to provide a rich text preview tool for a custom markup language.
Markdown is a lightweight markup language with a plain text formatting syntax. Some services, such as github , acknowledge the format, and render the content as rich text when viewed in a browser.
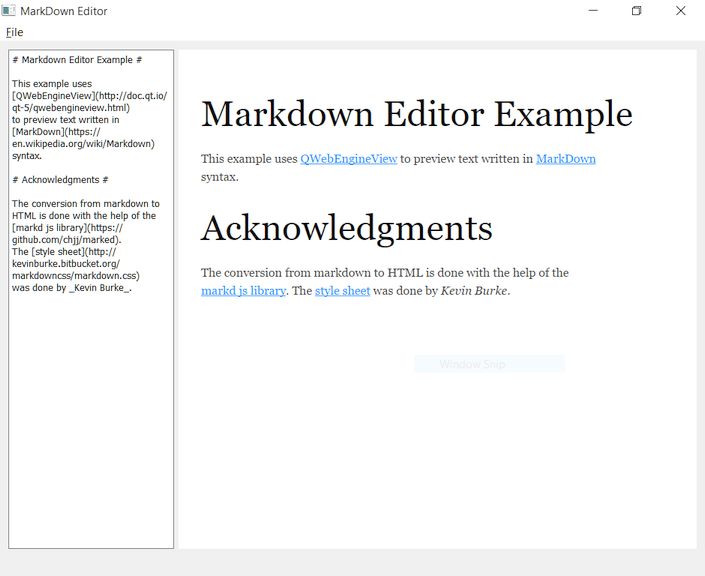
The Markdown Editor main window is split into an editor and a preview area. The editor supports the Markdown syntax and is implemented by using QPlainTextEdit . The document is rendered as rich text in the preview area, which is implemented by using QWebEngineView . To render the text, the Markdown text is converted to HTML format with the help of a JavaScript library inside the web engine. The preview is updated from the editor through QWebChannel .
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Exposing Document Text¶
Because we expose the current Markdown text to be rendered to the web engine through QWebChannel , we need to somehow make the current text available through the Qt metatype system. This is done by using a dedicated Document class that exposes the document text as a Q_PROPERTY:
The Document class wraps a QString to be set on the C++ side with the setText() method and exposes it at runtime as a text property with a textChanged signal.
We define the setText method as follows:
Previewing Text¶
We implement our own PreviewPage class that publicly inherits from QWebEnginePage:
We reimplement the virtual acceptNavigationRequest method to stop the page from navigating away from the current document. Instead, we redirect external links to the system browser:
Creating the Main Window¶
The MainWindow class inherits the QMainWindow class:
The class declares private slots that match the actions in the menu, as well as the isModified() helper method.
The actual layout of the main window is specified in a .ui file. The widgets and actions are available at runtime in the ui member variable.
m_filePath holds the file path to the currently loaded document. m_content is an instance of the Document class.
The actual setup of the different objects is done in the MainWindow constructor:
The constructor first calls setupUi to construct the widgets and menu actions according to the UI file. The text editor font is set to one with a fixed character width, and the QWebEngineView widget is told not to show a context menu.
Here the constructor makes sure our custom PreviewPage is used by the QWebEngineView instance in ui->preview.
Here the textChanged signal of the editor is connected to a lambda that updates the text in m_content. This object is then exposed to the JS side by QWebChannel under the name content.
Now we can actually load the index.html file from the resources. For more information about the file, see Creating an Index File .
The menu items are connected to the corresponding member slots. The Save item is activated or deactivated depending on whether the user has edited the content.
Finally, we load a default document default.md from the resources.
Creating an Index File¶
<Code snippet "/tmp/snapshot-qt5full-6.2/qt5/qtbase/webenginewidgets/markdowneditor/resources/index.html" not found>
In the index.html, we load a custom stylesheet and two JavaScript libraries. markdown.css is a markdown-friendly stylesheet created by Kevin Burke. marked.js is a markdown parser and compiler designed for speed written by Christopher Jeffrey and qwebchannel.js is part of the QWebChannel module.
In the <body> element we first define a placeholder element, and make it available as a JavaScript variable. We then define the updateText helper method that updates the content of placeholder with the HTML that the JavaScript method marked() returns.
Finally, we set up the web channel to access the content proxy object and make sure that updateText() is called whenever content.text changes.
Files and Attributions¶
The example bundles the following code with third-party licenses:
Marked
MIT License
Markdown.css
Apache License 2.0
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.