WebEngine Notifications Example¶
Demonstrates how to pass HTML5 web notifications to users.
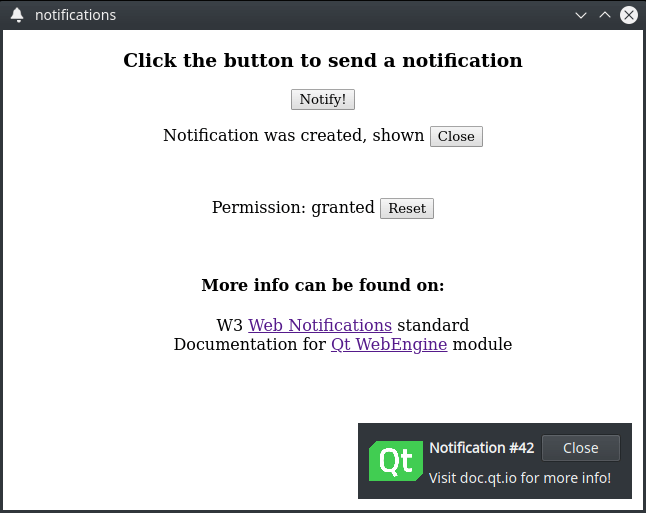
WebEngine Notifications demonstrates how to use the setNotificationPresenter() method and QWebEngineNotification class to show an HTML5 web notification to the user.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
HTML Page¶
In this example, we create an internal HTML page that is added through a resource collection file (.qrc). The page displays buttons for requesting permissions and contains necessary JavaScript code to trigger this request:
Also page contains a button for creating a notification. The following JavaScript constructions are executed on the press event:
Main Function¶
In the main function, we instantiate a QWebEngineView , load our internal HTML page, and set up the required callbacks for notifications handling.
Requesting Feature Permissions¶
We then use the featurePermissionRequested() call to request the user’s permission to show notifications on their device.
Handling New Notifications¶
We then construct a NotificationPopup that encapsulates the data of the HTML web notification. We also use the setNotificationPresenter() call to set our handler, which we use in conjunction with our popup to handle all new notifications.
Presenting Notifications to Users¶
The NotificationPopup class in this example is a simple QWidget -based class that uses multiple QLabel instances for displaying the notification’s title, message, and icon.
Presenting Notifications¶
Inside the present method, we first close and release the previous notification if we have one and then take ownership of a new notification by calling the std::unique_ptr::swap method on our internal notification instance.
Then we query the notification instance for a title, a message, and an icon by calling title() , message() , icon() and set up the appropriate labels in our popup.
After that we are ready to display our notification to the user by calling the show() method. On this step we also call the show() method to notify JavaScript code about our show event.
Finally, we set up a callback to handle the close event from the JavaScript side by connecting to the closed() signal. We also schedule a timer event to close our active notification automatically.
Closing Active Notification¶
We execute the close step for the currently active notification either by timeout or by handling the JavaScript event. First, we hide the popup widget itself by calling hide() . Then, we notify the JavaScript code by calling the close() method. Finally, we destroy the notification object through the std::unique_ptr::reset() method.
Implementing User Interaction¶
To implement the click step for a notification, we handle mouse interaction through mouseReleaseEvent() . On this event, the JavaScript code is notified by calling the click() method. Then we automatically perform the close step as a notification is considered fully handled and no longer needed, and therefore can be destroyed.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.