Screenshot Example¶
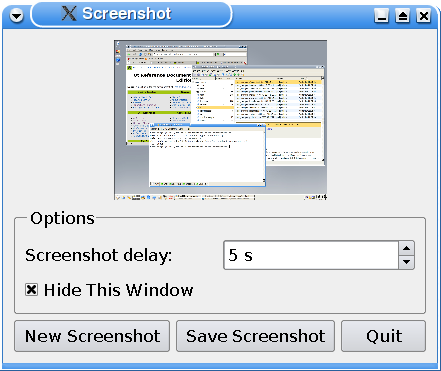
The Screenshot example shows how to take a screenshot of the desktop.
The Screenshot example shows how to take a screenshot of the desktop using QScreen . It also shows how to use QTimer to provide a single-shot timer, and how to reimplement the resizeEvent() event handler to make sure that an application resizes smoothly and without data loss.
With the application the users can take a screenshot of their desktop. They are provided with a couple of options:
Delaying the screenshot, giving them time to rearrange their desktop.
Hiding the application’s window while the screenshot is taken.
In addition the application allows the users to save their screenshot if they want to.
Screenshot Class Definition¶
class Screenshot(QWidget): Q_OBJECT # public Screenshot() protected: def resizeEvent(event): slots: = private() def newScreenshot(): def saveScreenshot(): def shootScreen(): def updateCheckBox(): # private def updateScreenshotLabel(): originalPixmap = QPixmap() screenshotLabel = QLabel() delaySpinBox = QSpinBox() hideThisWindowCheckBox = QCheckBox() newScreenshotButton = QPushButton()
The Screenshot class inherits QWidget and is the application’s main widget. It displays the application options and a preview of the screenshot.
We reimplement the resizeEvent() function to make sure that the preview of the screenshot scales properly when the user resizes the application widget. We also need several private slots to facilitate the options:
The
newScreenshot()slot prepares a new screenshot.The
saveScreenshot()slot saves the last screenshot.The
shootScreen()slot takes the screenshot.The
updateCheckBox()slot enables or disables the Hide This Window option.
We also declare the private function updateScreenshotLabel() which is called whenever a new screenshot is taken or when a resize event changes the size of the screenshot preview label.
In addition we need to store the screenshot’s original pixmap. The reason is that when we display the preview of the screenshot, we need to scale its pixmap, storing the original we make sure that no data are lost in that process.
Screenshot Class Implementation¶
def __init__(self): self.screenshotLabel = QLabel(self) screenshotLabel.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) screenshotLabel.setAlignment(Qt.AlignCenter) screenGeometry = screen().geometry() screenshotLabel.setMinimumSize(screenGeometry.width() / 8, screenGeometry.height() / 8) mainLayout = QVBoxLayout(self) mainLayout.addWidget(screenshotLabel) optionsGroupBox = QGroupBox(tr("Options"), self) delaySpinBox = QSpinBox(optionsGroupBox) delaySpinBox.setSuffix(tr(" s")) delaySpinBox.setMaximum(60) connect(delaySpinBox, QSpinBox.valueChanged, self, Screenshot::updateCheckBox) hideThisWindowCheckBox = QCheckBox(tr("Hide This Window"), optionsGroupBox) optionsGroupBoxLayout = QGridLayout(optionsGroupBox) optionsGroupBoxLayout.addWidget(QLabel(tr("Screenshot Delay:"), self), 0, 0) optionsGroupBoxLayout.addWidget(delaySpinBox, 0, 1) optionsGroupBoxLayout.addWidget(hideThisWindowCheckBox, 1, 0, 1, 2) mainLayout.addWidget(optionsGroupBox) buttonsLayout = QHBoxLayout() newScreenshotButton = QPushButton(tr("New Screenshot"), self) connect(newScreenshotButton, QPushButton.clicked, self, Screenshot.newScreenshot) buttonsLayout.addWidget(newScreenshotButton) saveScreenshotButton = QPushButton(tr("Save Screenshot"), self) connect(saveScreenshotButton, QPushButton.clicked, self, Screenshot.saveScreenshot) buttonsLayout.addWidget(saveScreenshotButton) quitScreenshotButton = QPushButton(tr("Quit"), self) quitScreenshotButton.setShortcut(Qt.CTRL | Qt.Key_Q) connect(quitScreenshotButton, QPushButton.clicked, self, QWidget.close) buttonsLayout.addWidget(quitScreenshotButton) buttonsLayout.addStretch() mainLayout.addLayout(buttonsLayout) shootScreen() delaySpinBox.setValue(5) setWindowTitle(tr("Screenshot")) resize(300, 200)
In the constructor we first create the QLabel displaying the screenshot preview.
We set the QLabel ‘s size policy to be Expanding both horizontally and vertically. This means that the QLabel ‘s size hint is a sensible size, but the widget can be shrunk and still be useful. Also, the widget can make use of extra space, so it should get as much space as possible. Then we make sure the QLabel is aligned in the center of the Screenshot widget, and set its minimum size.
Next, we create a group box that will contain all of the options’ widgets. Then we create a QSpinBox and a QLabel for the Screenshot Delay option, and connect the spinbox to the updateCheckBox() slot. Finally, we create a QCheckBox for the Hide This Window option, add all the options’ widgets to a QGridLayout installed on the group box.
We create the applications’s buttons and the group box containing the application’s options, and put it all into a main layout. Finally we take the initial screenshot, and set the initial delay and the window title, before we resize the widget to a suitable size depending on the screen geometry.
def resizeEvent(self, */): scaledSize = originalPixmap.size() scaledSize.scale(screenshotLabel.size(), Qt.KeepAspectRatio) if (scaledSize != screenshotLabel.pixmap(Qt.ReturnByValue).size()) updateScreenshotLabel()
The resizeEvent() function is reimplemented to receive the resize events dispatched to the widget. The purpose is to scale the preview screenshot pixmap without deformation of its content, and also make sure that the application can be resized smoothly.
To achieve the first goal, we scale the screenshot pixmap using KeepAspectRatio . We scale the pixmap to a rectangle as large as possible inside the current size of the screenshot preview label, preserving the aspect ratio. This means that if the user resizes the application window in only one direction, the preview screenshot keeps the same size.
To reach our second goal, we make sure that the preview screenshot only is repainted (using the private updateScreenshotLabel() function) when it actually changes its size.
def newScreenshot(self): if (hideThisWindowCheckBox.isChecked()) hide() newScreenshotButton.setDisabled(True) QTimer.singleShot(delaySpinBox.value() * 1000, self, Screenshot.shootScreen)
The private newScreenshot() slot is called when the user requests a new screenshot; but the slot only prepares a new screenshot.
First we see if the Hide This Window option is checked, if it is we hide the Screenshot widget. Then we disable the New Screenshot button, to make sure the user only can request one screenshot at a time.
We create a timer using the QTimer class which provides repetitive and single-shot timers. We set the timer to time out only once, using the static singleShot() function. This function calls the private shootScreen() slot after the time interval specified by the Screenshot Delay option. It is shootScreen() that actually performs the screenshot.
def saveScreenshot(self): format = "png" initialPath = QStandardPaths.writableLocation(QStandardPaths.PicturesLocation) if (initialPath.isEmpty()) initialPath = QDir.currentPath() initialPath += tr("/untitled.") + format fileDialog = QFileDialog(self, tr("Save As"), initialPath) fileDialog.setAcceptMode(QFileDialog.AcceptSave) fileDialog.setFileMode(QFileDialog.AnyFile) fileDialog.setDirectory(initialPath) mimeTypes = QStringList() baMimeTypes = QImageWriter.supportedMimeTypes() for bf in baMimeTypes: mimeTypes.append(bf) fileDialog.setMimeTypeFilters(mimeTypes) fileDialog.selectMimeTypeFilter("image/" + format) fileDialog.setDefaultSuffix(format) if (fileDialog.exec() != QDialog.Accepted) return fileName = fileDialog.selectedFiles().first() if (not originalPixmap.save(fileName)) { QMessageBox.warning(self, tr("Save Error"), tr("The image could not be saved to \"%1\".") .arg(QDir.toNativeSeparators(fileName)))
The saveScreenshot() slot is called when the user push the Save button, and it presents a file dialog using the QFileDialog class.
QFileDialog enables a user to traverse the file system in order to select one or many files or a directory. The easiest way to create a QFileDialog is to use the convenience static functions. Here, we instantiate the dialog on the stack in order to be able to set up the supported mime types of QImageWriter , allowing the user to save in a variety of formats.
We define the default file format to be png, and we make the file dialog’s initial path the location of pictures as obtained from QStandardPaths , defaulting to the path the application is run from.
We run the dialog by invoking exec() and return if the user canceled the dialog. If the dialog has been accepted, we obtain a file name by calling selectedFiles() . The file does not have to exist. If the file name is valid, we use the save() function to save the screenshot’s original pixmap in that file.
def shootScreen(self): screen = QGuiApplication.primaryScreen() if (QWindow window = windowHandle()) screen = window.screen() if (not screen) return if (delaySpinBox.value() != 0) QApplication.beep() originalPixmap = screen.grabWindow(0) updateScreenshotLabel() newScreenshotButton.setDisabled(False) if (hideThisWindowCheckBox.isChecked()) show()
The shootScreen() slot is called to take the screenshot.
First, we find the instance of QScreen the window is located by retrieving the QWindow and its QScreen , defaulting to the primary screen. If no screen can be found, we return. Although this is unlikely to happen, applications should check for null pointers since there might be situations in which no screen is connected.
If the user has chosen to delay the screenshot, we make the application beep when the screenshot is taken using the static beep() function.
We then take the screenshot using the grabWindow() function. The function grabs the contents of the window passed as an argument, makes a pixmap out of it and returns that pixmap. The window id can be obtained with winId() or winId() . Here, however, we just pass 0 as the window id, indicating that we want to grab the entire screen.
We update the screenshot preview label using the private updateScreenshotLabel() function. Then we enable the New Screenshot button, and finally we make the Screenshot widget visible if it was hidden during the screenshot.
def updateCheckBox(self): if (delaySpinBox.value() == 0) { hideThisWindowCheckBox.setDisabled(True) hideThisWindowCheckBox.setChecked(False) else: hideThisWindowCheckBox.setDisabled(False)
The Hide This Window option is enabled or disabled depending on the delay of the screenshot. If there is no delay, the application window cannot be hidden and the option’s checkbox is disabled.
The updateCheckBox() slot is called whenever the user changes the delay using the Screenshot Delay option.
def updateScreenshotLabel(self): screenshotLabel.setPixmap(originalPixmap.scaled(screenshotLabel.size(), Qt.KeepAspectRatio, Qt.SmoothTransformation))
The private updateScreenshotLabel() function is called whenever the screenshot changes, or when a resize event changes the size of the screenshot preview label. It updates the screenshot preview’s label using the setPixmap() and scaled() functions.
scaled() returns a copy of the given pixmap scaled to a rectangle of the given size according to the given AspectRatioMode and TransformationMode .
We scale the original pixmap to fit the current screenshot label’s size, preserving the aspect ratio and giving the resulting pixmap smoothed edges.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.