Class Wizard Example¶
The Class Wizard example shows how to implement linear wizards using QWizard .
Most wizards have a linear structure, with page 1 followed by page 2 and so on until the last page. Some wizards are more complex in that they allow different traversal paths based on the information provided by the user. The License Wizard example shows how to create such wizards.
The Class Wizard example consists of the following classes:
ClassWizardinheritsQWizardand provides a three-step wizard that generates the skeleton of a C++ class based on the user’s input.
IntroPage,ClassInfoPage,CodeStylePage,OutputFilesPage, andConclusionPageareQWizardPagesubclasses that implement the wizard pages.
ClassWizard Class Definition¶
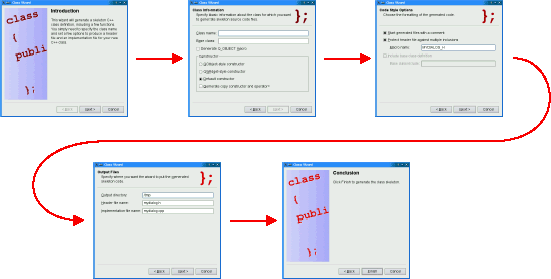
We will see how to subclass QWizard to implement our own wizard. The concrete wizard class is called ClassWizard and provides five pages:
The first page is an introduction page, telling the user what the wizard is going to do.
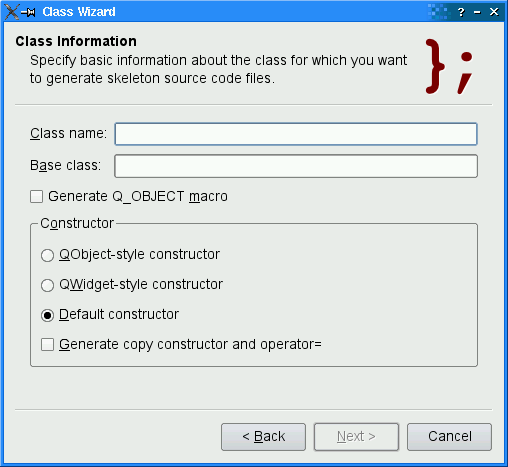
The second page asks for a class name and a base class, and allows the user to specify whether the class should have a
Q_OBJECTmacro and what constructors it should provide.The third page allows the user to set some options related to the code style, such as the macro used to protect the header file from multiple inclusion (e.g.,
MYDIALOG_H).The fourth page allows the user to specify the names of the output files.
The fifth page is a conclusion page.
Although the program is just an example, if you press Finish (Done on macOS), actual C++ source files will actually be generated.
The ClassWizard Class¶
Here’s the ClassWizard definition:
class ClassWizard(QWizard): Q_OBJECT # public ClassWizard(QWidget parent = None) def accept():
The class reimplements QDialog ‘s accept() slot. This slot is called when the user clicks Finish.
Here’s the constructor:
def __init__(self, parent): QWizard.__init__(self, parent) addPage(IntroPage) addPage(ClassInfoPage) addPage(CodeStylePage) addPage(OutputFilesPage) addPage(ConclusionPage) setPixmap(QWizard.BannerPixmap, QPixmap(":/images/banner.png")) setPixmap(QWizard.BackgroundPixmap, QPixmap(":/images/background.png")) setWindowTitle(tr("Class Wizard"))
We instantiate the five pages and insert them into the wizard using addPage() . The order in which they are inserted is also the order in which they will be shown later on.
We call setPixmap() to set the banner and the background pixmaps for all pages. The banner is used as a background for the page header when the wizard’s style is ModernStyle ; the background is used as the dialog’s background in MacStyle . (See Elements of a Wizard Page for more information.)
def accept(self): className = field("className").toByteArray() baseClass = field("baseClass").toByteArray() macroName = field("macroName").toByteArray() baseInclude = field("baseInclude").toByteArray() outputDir = field("outputDir").toString() header = field("header").toString() implementation = field("implementation").toString() ... QDialog.accept()
If the user clicks Finish, we extract the information from the various pages using field() and generate the files. The code is long and tedious (and has barely anything to do with noble art of designing wizards), so most of it is skipped here. See the actual example in the Qt distribution for the details if you’re curious.
The IntroPage Class¶
The pages are defined in classwizard.h and implemented in classwizard.cpp, together with ClassWizard. We will start with the easiest page:
class IntroPage(QWizardPage): Q_OBJECT # public IntroPage(QWidget parent = None) # private label = QLabel() def __init__(self, parent): QWizardPage.__init__(self, parent) setTitle(tr("Introduction")) setPixmap(QWizard.WatermarkPixmap, QPixmap(":/images/watermark1.png")) label = QLabel(tr("This wizard will generate a skeleton C++ class " "definition, including a few functions. You simply " "need to specify the class name and set a few " "options to produce a header file and an " "implementation file for your C++ class.")) label.setWordWrap(True) layout = QVBoxLayout() layout.addWidget(label) setLayout(layout)
A page inherits from QWizardPage . We set a title and a watermark pixmap . By not setting any subTitle , we ensure that no header is displayed for this page. (On Windows, it is customary for wizards to display a watermark pixmap on the first and last pages, and to have a header on the other pages.)
Then we create a QLabel and add it to a layout.
The ClassInfoPage Class¶
The second page is defined and implemented as follows:
class ClassInfoPage(QWizardPage): Q_OBJECT # public ClassInfoPage(QWidget parent = None) # private classNameLabel = QLabel() baseClassLabel = QLabel() classNameLineEdit = QLineEdit() baseClassLineEdit = QLineEdit() qobjectMacroCheckBox = QCheckBox() groupBox = QGroupBox() qobjectCtorRadioButton = QRadioButton() qwidgetCtorRadioButton = QRadioButton() defaultCtorRadioButton = QRadioButton() copyCtorCheckBox = QCheckBox() def __init__(self, parent): QWizardPage.__init__(self, parent) setTitle(tr("Class Information")) setSubTitle(tr("Specify basic information about the class for which you " "want to generate skeleton source code files.")) setPixmap(QWizard.LogoPixmap, QPixmap(":/images/logo1.png")) classNameLabel = QLabel(tr("Class name:")) classNameLineEdit = QLineEdit classNameLabel.setBuddy(classNameLineEdit) baseClassLabel = QLabel(tr("Base class:")) baseClassLineEdit = QLineEdit baseClassLabel.setBuddy(baseClassLineEdit) qobjectMacroCheckBox = QCheckBox(tr("Generate Q_OBJECT macro")) groupBox = QGroupBox(tr("Constructor")) ... registerField("className*", classNameLineEdit) registerField("baseClass", baseClassLineEdit) registerField("qobjectMacro", qobjectMacroCheckBox) registerField("qobjectCtor", qobjectCtorRadioButton) registerField("qwidgetCtor", qwidgetCtorRadioButton) registerField("defaultCtor", defaultCtorRadioButton) registerField("copyCtor", copyCtorCheckBox) groupBoxLayout = QVBoxLayout() ...
First, we set the page’s title , subTitle , and logo pixmap . The logo pixmap is displayed in the page’s header in ClassicStyle and ModernStyle .
Then we create the child widgets, create wizard fields associated with them, and put them into layouts. The className field is created with an asterisk (*) next to its name. This makes it a mandatory field , that is, a field that must be filled before the user can press the Next button (Continue on macOS). The fields’ values can be accessed from any other page using field() , or from the wizard code using field() .
The CodeStylePage Class¶
The third page is defined and implemented as follows:
class CodeStylePage(QWizardPage): Q_OBJECT # public CodeStylePage(QWidget parent = None) protected: def initializePage(): # private commentCheckBox = QCheckBox() protectCheckBox = QCheckBox() includeBaseCheckBox = QCheckBox() macroNameLabel = QLabel() baseIncludeLabel = QLabel() macroNameLineEdit = QLineEdit() baseIncludeLineEdit = QLineEdit() def __init__(self, parent): QWizardPage.__init__(self, parent) setTitle(tr("Code Style Options")) setSubTitle(tr("Choose the formatting of the generated code.")) setPixmap(QWizard.LogoPixmap, QPixmap(":/images/logo2.png")) commentCheckBox = QCheckBox(tr("Start generated files with a " ... setLayout(layout) def initializePage(self): className = field("className").toString() macroNameLineEdit.setText(className.toUpper() + "_H") baseClass = field("baseClass").toString() includeBaseCheckBox.setChecked(not baseClass.isEmpty()) includeBaseCheckBox.setEnabled(not baseClass.isEmpty()) baseIncludeLabel.setEnabled(not baseClass.isEmpty()) baseIncludeLineEdit.setEnabled(not baseClass.isEmpty()) rx = QRegularExpression("Q[A-Z].*") if (baseClass.isEmpty()) { baseIncludeLineEdit.clear() } else if (rx.match(baseClass).hasMatch()) { baseIncludeLineEdit.setText('<' + baseClass + '>') else: baseIncludeLineEdit.setText('"' + baseClass.toLower() + ".h\"")
The code in the constructor is very similar to what we did for ClassInfoPage, so we skipped most of it.
The initializePage() function is what makes this class interesting. It is reimplemented from QWizardPage and is used to initialize some of the page’s fields with values from the previous page (namely, className and baseClass). For example, if the class name on page 2 is SuperDuperWidget, the default macro name on page 3 is SUPERDUPERWIDGET_H.
The OutputFilesPage and ConclusionPage classes are very similar to CodeStylePage, so we won’t review them here.
See also
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.