Address Book Example¶
The address book example shows how to use proxy models to display different views onto data from a single model.
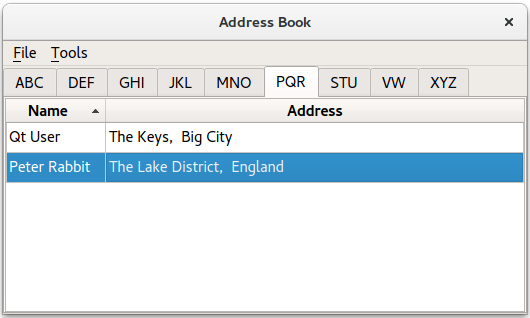
This example provides an address book that allows contacts to be grouped alphabetically into 9 groups: ABC, DEF, GHI, … , VW, …, XYZ. This is achieved by using multiple views on the same model, each of which is filtered using an instance of the QSortFilterProxyModel class.
Overview¶
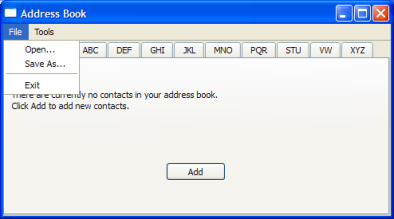
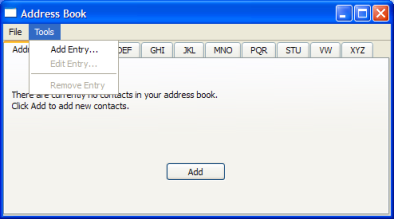
The address book contains 5 classes: MainWindow, AddressWidget, TableModel, NewAddressTab and AddDialog. The MainWindow class uses AddressWidget as its central widget and provides File and Tools menus.
The AddressWidget class is a QTabWidget subclass that is used to manipulate the 10 tabs displayed in the example: the 9 alphabet group tabs and an instance of NewAddressTab. The NewAddressTab class is a subclass of QWidget that is only used whenever the address book is empty, prompting the user to add some contacts. AddressWidget also interacts with an instance of TableModel to add, edit and remove entries to the address book.
TableModel is a subclass of QAbstractTableModel that provides the standard model/view API to access data. It holds a list of added contacts. However, this data is not all visible in a single tab. Instead, QTableView is used to provide 9 different views of the same data, according to the alphabet groups.
QSortFilterProxyModel is the class responsible for filtering the contacts for each group of contacts. Each proxy model uses a QRegularExpression to filter out contacts that do not belong in the corresponding alphabetical group. The AddDialog class is used to obtain information from the user for the address book. This QDialog subclass is instantiated by NewAddressTab to add contacts, and by AddressWidget to add and edit contacts.
We begin by looking at the TableModel implementation.
TableModel Class Definition¶
The TableModel class provides standard API to access data in its list of contacts by subclassing QAbstractTableModel . The basic functions that must be implemented in order to do so are: rowCount(), columnCount(), data(), headerData(). For TableModel to be editable, it has to provide implementations insertRows(), removeRows(), setData() and flags() functions.
class Contact(): name = QString() address = QString() operator = =(Contact other) name = = other.name and address == other.address operator<< = QDataStream(QDataStream stream, Contact contact) return stream << contact.name << contact.address operator>> = QDataStream(QDataStream stream, Contact contact) return stream >> contact.name >> contact.address class TableModel(QAbstractTableModel): Q_OBJECT # public TableModel(QObject parent = None) TableModel(QList<Contact> contacts, QObject parent = None) rowCount = int(QModelIndex parent) columnCount = int(QModelIndex parent) data = QVariant(QModelIndex index, int role) headerData = QVariant(int section, Qt.Orientation orientation, int role) Qt.ItemFlags flags(QModelIndex index) override setData = bool(QModelIndex index, QVariant value, int role = Qt.EditRole) insertRows = bool(int position, int rows, QModelIndex index = QModelIndex()) removeRows = bool(int position, int rows, QModelIndex index = QModelIndex()) getContacts = QList() # private contacts = QList()
Two constructors are used, a default constructor which uses TableModel's own QList<Contact> and one that takes QList<Contact> as an argument, for convenience.
TableModel Class Implementation¶
We implement the two constructors as defined in the header file. The second constructor initializes the list of contacts in the model, with the parameter value.
def __init__(self, parent): QAbstractTableModel.__init__(self, parent) def __init__(self, contacts, parent): QAbstractTableModel.__init__(self, parent) self.contacts = contacts
The rowCount() and columnCount() functions return the dimensions of the model. Whereas, rowCount()'s value will vary depending on the number of contacts added to the address book, columnCount()'s value is always 2 because we only need space for the Name and Address columns.
def rowCount(self, QModelIndex parent): return parent.isValid() if 0 else contacts.size() def columnCount(self, QModelIndex parent): return parent.isValid() if 0 else 2
The data() function returns either a Name or Address, based on the contents of the model index supplied. The row number stored in the model index is used to reference an item in the list of contacts. Selection is handled by the QItemSelectionModel , which will be explained with AddressWidget.
def data(self, QModelIndex index, int role): if (not index.isValid()) def QVariant(): if (index.row() >= contacts.size() or index.row() < 0) def QVariant(): if (role == Qt.DisplayRole) { auto contact = contacts.at(index.row()) switch (index.column()) { case 0: return contact.name case 1: return contact.address default: break def QVariant():
The headerData() function displays the table’s header, Name and Address. If you require numbered entries for your address book, you can use a vertical header which we have hidden in this example (see the AddressWidget implementation).
TableModel.headerData = QVariant(int section, Qt.Orientation orientation, int role) if (role != Qt.DisplayRole) def QVariant(): if (orientation == Qt.Horizontal) { switch (section) { case 0: def tr("Name"): case 1: def tr("Address"): default: break def QVariant():
The insertRows() function is called before new data is added, otherwise the data will not be displayed. The beginInsertRows() and endInsertRows() functions are called to ensure all connected views are aware of the changes.
def insertRows(self, int position, int rows, QModelIndex index): Q_UNUSED(index) beginInsertRows(QModelIndex(), position, position + rows - 1) for row in range(0, rows): contacts.insert(position, { QString(), QString() }) endInsertRows() return True
The removeRows() function is called to remove data. Again, beginRemoveRows() and endRemoveRows() are called to ensure all connected views are aware of the changes.
def removeRows(self, int position, int rows, QModelIndex index): Q_UNUSED(index) beginRemoveRows(QModelIndex(), position, position + rows - 1) for row in range(0, rows): contacts.removeAt(position) endRemoveRows() return True
The setData() function is the function that inserts data into the table, item by item and not row by row. This means that to fill a row in the address book, setData() must be called twice, as each row has 2 columns. It is important to emit the dataChanged() signal as it tells all connected views to update their displays.
def setData(self, QModelIndex index, QVariant value, int role): if (index.isValid() and role == Qt.EditRole) { row = index.row() contact = contacts.value(row) switch (index.column()) { case 0: contact.name = value.toString() break case 1: contact.address = value.toString() break default: return False contacts.replace(row, contact) dataChanged.emit(index, index, {Qt.DisplayRole, Qt.EditRole}) return True return False
The flags() function returns the item flags for the given index.
Qt.ItemFlags TableModel.flags(QModelIndex index) if (not index.isValid()) return Qt.ItemIsEnabled return QAbstractTableModel.flags(index) | Qt.ItemIsEditable
We set the ItemIsEditable flag because we want to allow the TableModel to be edited. Although for this example we don’t use the editing features of the QTableView object, we enable them here so that we can reuse the model in other programs.
The last function in TableModel, getContacts() returns the QList <Contact> object that holds all the contacts in the address book. We use this function later to obtain the list of contacts to check for existing entries, write the contacts to a file and read them back. Further explanation is given with AddressWidget.
TableModel::getContacts = QList() return contacts
AddressWidget Class Definition¶
The AddressWidget class is technically the main class involved in this example as it provides functions to add, edit and remove contacts, to save the contacts to a file and to load them from a file.
class AddressWidget(QTabWidget): Q_OBJECT # public AddressWidget(QWidget parent = None) def readFromFile(fileName): def writeToFile(fileName): slots: = public() def showAddEntryDialog(): def addEntry(name, address): def editEntry(): def removeEntry(): signals: selectionChanged = void(QItemSelection selected) # private def setupTabs(): table = TableModel() newAddressTab = NewAddressTab()
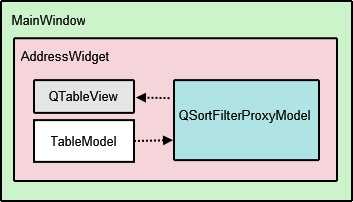
AddressWidget extends QTabWidget in order to hold 10 tabs (NewAddressTab and the 9 alphabet group tabs) and also manipulates table, the TableModel object, proxyModel, the QSortFilterProxyModel object that we use to filter the entries, and tableView, the QTableView object.
AddressWidget Class Implementation¶
The AddressWidget constructor accepts a parent widget and instantiates NewAddressTab, TableModel and QSortFilterProxyModel . The NewAddressTab object, which is used to indicate that the address book is empty, is added and the rest of the 9 tabs are set up with setupTabs().
def __init__(self, parent): QTabWidget.__init__(self, parent) table(TableModel(self)), newAddressTab(NewAddressTab(self)) connect(newAddressTab, NewAddressTab::sendDetails, self, AddressWidget::addEntry) addTab(newAddressTab, tr("Address Book")) setupTabs()
The setupTabs() function is used to set up the 9 alphabet group tabs, table views and proxy models in AddressWidget. Each proxy model in turn is set to filter contact names according to the relevant alphabet group using a case-insensitive QRegularExpression object. The table views are also sorted in ascending order using the corresponding proxy model’s sort() function.
Each table view’s selectionMode is set to SingleSelection and selectionBehavior is set to SelectRows , allowing the user to select all the items in one row at the same time. Each QTableView object is automatically given a QItemSelectionModel that keeps track of the selected indexes.
def setupTabs(self): groups = { "ABC", "DEF", "GHI", "JKL", "MNO", "PQR", "STU", "VW", "XYZ" } for str in groups: regExp = QRegularExpression(QString("^[%1].*").arg(str),() QRegularExpression.CaseInsensitiveOption) proxyModel = QSortFilterProxyModel(self) proxyModel.setSourceModel(table) proxyModel.setFilterRegularExpression(regExp) proxyModel.setFilterKeyColumn(0) tableView = QTableView() tableView.setModel(proxyModel) tableView.setSelectionBehavior(QAbstractItemView.SelectRows) tableView.horizontalHeader().setStretchLastSection(True) tableView.verticalHeader().hide() tableView.setEditTriggers(QAbstractItemView.NoEditTriggers) tableView.setSelectionMode(QAbstractItemView.SingleSelection) tableView.setSortingEnabled(True) connect(tableView.selectionModel(), QItemSelectionModel.selectionChanged, self, AddressWidget::selectionChanged) connect(self, QTabWidget.currentChanged, self, [self, tableView](int tabIndex) { if (widget(tabIndex) == tableView) selectionChanged.emit(tableView.selectionModel().selection()) }) addTab(tableView, str)
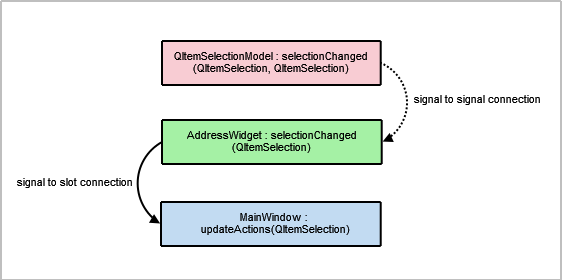
The QItemSelectionModel class provides a selectionChanged signal that is connected to AddressWidget's selectionChanged() signal. We also connect currentChanged() signal to the lambda expression which emits AddressWidget's selectionChanged() as well. These connections are necessary to enable the Edit Entry… and Remove Entry actions in MainWindow's Tools menu. It is further explained in MainWindow's implementation.
Each table view in the address book is added as a tab to the QTabWidget with the relevant label, obtained from the QStringList of groups.
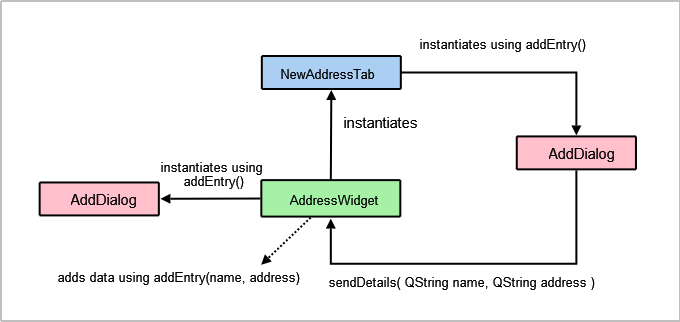
We provide two addEntry() functions: One which is intended to be used to accept user input, and the other which performs the actual task of adding new entries to the address book. We divide the responsibility of adding entries into two parts to allow newAddressTab to insert data without having to popup a dialog.
The first addEntry() function is a slot connected to the MainWindow's Add Entry… action. This function creates an AddDialog object and then calls the second addEntry() function to actually add the contact to table.
def showAddEntryDialog(self): aDialog = AddDialog() if (aDialog.exec()) addEntry(aDialog.name(), aDialog.address())
Basic validation is done in the second addEntry() function to prevent duplicate entries in the address book. As mentioned with TableModel, this is part of the reason why we require the getter method getContacts().
def addEntry(self, name, address): if (not table.getContacts().contains({ name, address })) { table.insertRows(0, 1, QModelIndex()) index = table.index(0, 0, QModelIndex()) table.setData(index, name, Qt.EditRole) index = table.index(0, 1, QModelIndex()) table.setData(index, address, Qt.EditRole) removeTab(indexOf(newAddressTab)) else: QMessageBox.information(self, tr("Duplicate Name"), tr("The name \"%1\" already exists.").arg(name))
If the model does not already contain an entry with the same name, we call setData() to insert the name and address into the first and second columns. Otherwise, we display a QMessageBox to inform the user.
Note
The newAddressTab is removed once a contact is added as the address book is no longer empty.
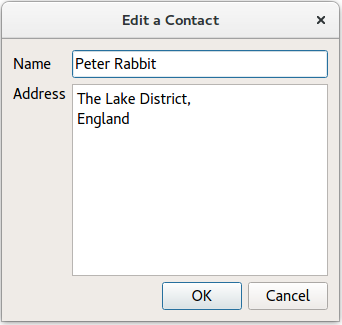
Editing an entry is a way to update the contact’s address only, as the example does not allow the user to change the name of an existing contact.
Firstly, we obtain the active tab’s QTableView object using currentWidget() . Then we extract the selectionModel from the tableView to obtain the selected indexes.
def editEntry(self): temp = QTableView(currentWidget()) proxy = QSortFilterProxyModel(temp.model()) selectionModel = temp.selectionModel() indexes = selectionModel.selectedRows() name = QString() address = QString() row = -1 for index in indexes: row = proxy.mapToSource(index).row() nameIndex = table.index(row, 0, QModelIndex()) varName = table.data(nameIndex, Qt.DisplayRole) name = varName.toString() addressIndex = table.index(row, 1, QModelIndex()) varAddr = table.data(addressIndex, Qt.DisplayRole) address = varAddr.toString()
Next we extract data from the row the user intends to edit. This data is displayed in an instance of AddDialog with a different window title. The table is only updated if changes have been made to data in aDialog.
aDialog = AddDialog() aDialog.setWindowTitle(tr("Edit a Contact")) aDialog.editAddress(name, address) if (aDialog.exec()) { newAddress = aDialog.address() if (newAddress != address) { index = table.index(row, 1, QModelIndex()) table.setData(index, newAddress, Qt.EditRole)
Entries are removed using the removeEntry() function. The selected row is removed by accessing it through the QItemSelectionModel object, selectionModel. The newAddressTab is re-added to the AddressWidget only if the user removes all the contacts in the address book.
def removeEntry(self): temp = QTableView(currentWidget()) proxy = QSortFilterProxyModel(temp.model()) selectionModel = temp.selectionModel() indexes = selectionModel.selectedRows() for index in indexes: row = proxy.mapToSource(index).row() table.removeRows(row, 1, QModelIndex()) if (table.rowCount(QModelIndex()) == 0) insertTab(0, newAddressTab, tr("Address Book"))
The writeToFile() function is used to save a file containing all the contacts in the address book. The file is saved in a custom .dat format. The contents of the list of contacts are written to file using QDataStream . If the file cannot be opened, a QMessageBox is displayed with the related error message.
def writeToFile(self, fileName): file = QFile(fileName) if (not file.open(QIODevice.WriteOnly)) { QMessageBox.information(self, tr("Unable to open file"), file.errorString()) return out = QDataStream(file) out << table.getContacts()
The readFromFile() function loads a file containing all the contacts in the address book, previously saved using writeToFile(). QDataStream is used to read the contents of a .dat file into a list of contacts and each of these is added using addEntry().
def readFromFile(self, fileName): file = QFile(fileName) if (not file.open(QIODevice.ReadOnly)) { QMessageBox.information(self, tr("Unable to open file"), file.errorString()) return contacts = QList() in = QDataStream(file) in >> contacts if (contacts.isEmpty()) { QMessageBox.information(self, tr("No contacts in file"), tr("The file you are attempting to open contains no contacts.")) else: for contact in qAsConst(contacts): addEntry(contact.name, contact.address)
NewAddressTab Class Definition¶
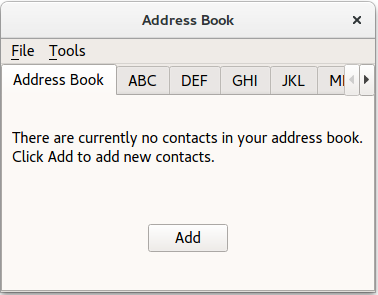
The NewAddressTab class provides an informative tab telling the user that the address book is empty. It appears and disappears according to the contents of the address book, as mentioned in AddressWidget's implementation.
The NewAddressTab class extends QWidget and contains a QLabel and QPushButton .
class NewAddressTab(QWidget): Q_OBJECT # public NewAddressTab(QWidget parent = None) slots: = public() def addEntry(): signals: def sendDetails(name, address):
NewAddressTab Class Implementation¶
The constructor instantiates the addButton, descriptionLabel and connects the addButton's signal to the addEntry() slot.
def __init__(self, parent): QWidget.__init__(self, parent) descriptionLabel = QLabel(tr("There are currently no contacts in your address book. "() "\nClick Add to add contacts.")) addButton = QPushButton(tr("Add")) connect(addButton, QAbstractButton.clicked, self, NewAddressTab.addEntry) mainLayout = QVBoxLayout() mainLayout.addWidget(descriptionLabel) mainLayout.addWidget(addButton, 0, Qt.AlignCenter) setLayout(mainLayout)
The addEntry() function is similar to AddressWidget's addEntry() in the sense that both functions instantiate an AddDialog object. Data from the dialog is extracted and sent to AddressWidget's addEntry() slot by emitting the sendDetails() signal.
def addEntry(self): aDialog = AddDialog() if (aDialog.exec()) sendDetails.emit(aDialog.name(), aDialog.address())
AddDialog Class Definition¶
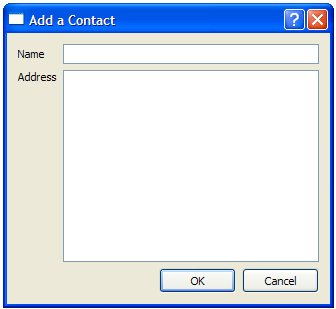
The AddDialog class extends QDialog and provides the user with a QLineEdit and a QTextEdit to input data into the address book.
class AddDialog(QDialog): Q_OBJECT # public AddDialog(QWidget parent = None) name = QString() address = QString() def editAddress(name, address): # private nameText = QLineEdit() addressText = QTextEdit()
AddDialog Class Implementation¶
The AddDialog's constructor sets up the user interface, creating the necessary widgets and placing them into layouts.
def __init__(self, parent): QDialog.__init__(self, parent) nameText(QLineEdit), addressText(QTextEdit) nameLabel = QLabel(tr("Name")) addressLabel = QLabel(tr("Address")) okButton = QPushButton(tr("OK")) cancelButton = QPushButton(tr("Cancel")) gLayout = QGridLayout() gLayout.setColumnStretch(1, 2) gLayout.addWidget(nameLabel, 0, 0) gLayout.addWidget(nameText, 0, 1) gLayout.addWidget(addressLabel, 1, 0, Qt.AlignLeft|Qt.AlignTop) gLayout.addWidget(addressText, 1, 1, Qt.AlignLeft) buttonLayout = QHBoxLayout() buttonLayout.addWidget(okButton) buttonLayout.addWidget(cancelButton) gLayout.addLayout(buttonLayout, 2, 1, Qt.AlignRight) mainLayout = QVBoxLayout() mainLayout.addLayout(gLayout) setLayout(mainLayout) connect(okButton, QAbstractButton.clicked, self, QDialog.accept) connect(cancelButton, QAbstractButton.clicked, self, QDialog.reject) setWindowTitle(tr("Add a Contact")) def name(self): return nameText.text() def address(self): return addressText.toPlainText() def editAddress(self, name, address): nameText.setReadOnly(True) nameText.setText(name) addressText.setPlainText(address)
To give the dialog the desired behavior, we connect the OK and Cancel buttons to the dialog’s accept() and reject() slots. Since the dialog only acts as a container for name and address information, we do not need to implement any other functions for it.
MainWindow Class Definition¶
The MainWindow class extends QMainWindow and implements the menus and actions necessary to manipulate the address book.
class MainWindow(QMainWindow): Q_OBJECT # public MainWindow() slots: = private() def updateActions(selection): def openFile(): def saveFile(): # private def createMenus(): addressWidget = AddressWidget() editAct = QAction() removeAct = QAction()
The MainWindow class uses an AddressWidget as its central widget and provides the File menu with Open, Close and Exit actions, as well as the Tools menu with Add Entry…, Edit Entry… and Remove Entry actions.
MainWindow Class Implementation¶
The constructor for MainWindow instantiates AddressWidget, sets it as its central widget and calls the createMenus() function.
def __init__(self): QMainWindow.__init__(self, ) addressWidget(AddressWidget) setCentralWidget(addressWidget) createMenus() setWindowTitle(tr("Address Book"))
The createMenus() function sets up the File and Tools menus, connecting the actions to their respective slots. Both the Edit Entry… and Remove Entry actions are disabled by default as such actions cannot be carried out on an empty address book. They are only enabled when one or more contacts are added.
def createMenus(self): fileMenu = menuBar().addMenu(tr("File")) openAct = QAction(tr("Open..."), self) fileMenu.addAction(openAct) connect(openAct, QAction.triggered, self, MainWindow.openFile) ... editAct = QAction(tr("Edit Entry..."), self) editAct.setEnabled(False) toolMenu.addAction(editAct) connect(editAct, QAction.triggered, addressWidget, AddressWidget.editEntry) toolMenu.addSeparator() removeAct = QAction(tr("Remove Entry"), self) removeAct.setEnabled(False) toolMenu.addAction(removeAct) connect(removeAct, QAction.triggered, addressWidget, AddressWidget.removeEntry) connect(addressWidget, AddressWidget::selectionChanged, self, MainWindow::updateActions)
Apart from connecting all the actions’ signals to their respective slots, we also connect AddressWidget's selectionChanged() signal to its updateActions() slot.
The openFile() function allows the user to choose a file with the open file dialog . The chosen file has to be a custom .dat file that contains address book contacts. This function is a slot connected to openAct in the File menu.
def openFile(self): fileName = QFileDialog.getOpenFileName(self) if (not fileName.isEmpty()) addressWidget.readFromFile(fileName)
The saveFile() function allows the user to save a file with the save file dialog . This function is a slot connected to saveAct in the File menu.
def saveFile(self): fileName = QFileDialog.getSaveFileName(self) if (not fileName.isEmpty()) addressWidget.writeToFile(fileName)
The updateActions() function enables and disables Edit Entry… and Remove Entry depending on the contents of the address book. If the address book is empty, these actions are disabled; otherwise, they are enabled. This function is a slot is connected to the AddressWidget's selectionChanged() signal.
def updateActions(self, selection): indexes = selection.indexes() if (not indexes.isEmpty()) { removeAct.setEnabled(True) editAct.setEnabled(True) else: removeAct.setEnabled(False) editAct.setEnabled(False)
main() Function¶
The main function for the address book instantiates QApplication and opens a MainWindow before running the event loop.
if __name__ == "__main__": app = QApplication([]) mw = MainWindow() mw.show() sys.exit(app.exec())
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.