Custom Sort/Filter Model Example¶
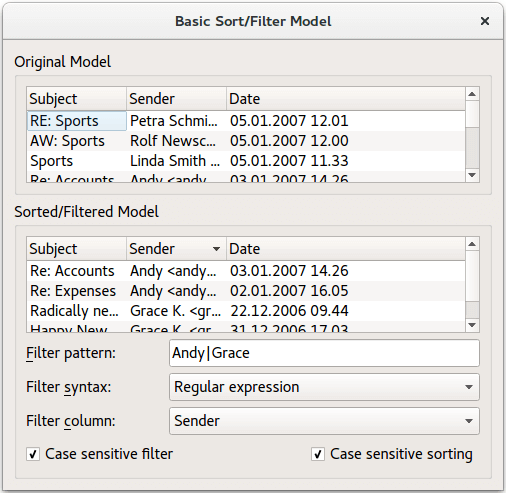
The Custom Sort/Filter Model example illustrates how to subclass QSortFilterProxyModel to perform advanced sorting and filtering.
The QSortFilterProxyModel class provides support for sorting and filtering data passed between another model and a view.
The model transforms the structure of a source model by mapping the model indexes it supplies to new indexes, corresponding to different locations, for views to use. This approach allows a given source model to be restructured as far as views are concerned, without requiring any transformations on the underlying data and without duplicating the data in memory.
The Custom Sort/Filter Model example consists of two classes:
The
MySortFilterProxyModelclass provides a custom proxy model.The
Windowclass provides the main application window, using the custom proxy model to sort and filter a standard item model.
We will first take a look at the MySortFilterProxyModel class to see how the custom proxy model is implemented, then we will take a look at the Window class to see how the model is used. Finally we will take a quick look at the main() function.
MySortFilterProxyModel Class Definition¶
The MySortFilterProxyModel class inherits the QSortFilterProxyModel class.
Since QAbstractProxyModel and its subclasses are derived from QAbstractItemModel , much of the same advice about subclassing normal models also applies to proxy models.
On the other hand, it is worth noting that many of QSortFilterProxyModel ‘s default implementations of functions are written so that they call the equivalent functions in the relevant source model. This simple proxying mechanism may need to be overridden for source models with more complex behavior. In this example we derive from the QSortFilterProxyModel class to ensure that our filter can recognize a valid range of dates, and to control the sorting behavior.
class MySortFilterProxyModel(QSortFilterProxyModel): Q_OBJECT # public MySortFilterProxyModel(QObject parent = None) QDate filterMinimumDate() { return minDate; } def setFilterMinimumDate(date): QDate filterMaximumDate() { return maxDate; } def setFilterMaximumDate(date): protected: filterAcceptsRow = bool(int sourceRow, QModelIndex sourceParent) lessThan = bool(QModelIndex left, QModelIndex right) # private dateInRange = bool(QDate date) minDate = QDate() maxDate = QDate()
We want to be able to filter our data by specifying a given period of time. For that reason, we implement the custom setFilterMinimumDate() and setFilterMaximumDate() functions as well as the corresponding filterMinimumDate() and filterMaximumDate() functions. We reimplement QSortFilterProxyModel ‘s filterAcceptsRow() function to only accept rows with valid dates, and lessThan() to be able to sort the senders by their email addresses. Finally, we implement a dateInRange() convenience function that we will use to determine if a date is valid.
MySortFilterProxyModel Class Implementation¶
The MySortFilterProxyModel constructor is trivial, passing the parent parameter on to the base class constructor:
def __init__(self, parent): QSortFilterProxyModel.__init__(self, parent)
The most interesting parts of the MySortFilterProxyModel implementation are the reimplementations of QSortFilterProxyModel ‘s filterAcceptsRow() and lessThan() functions. Let’s first take a look at our customized lessThan() function.
MySortFilterProxyModel::lessThan(QModelIndex = bool() right) = QModelIndex() leftData = sourceModel().data(left) rightData = sourceModel().data(right)
We want to sort the senders by their email addresses. The lessThan() function is used as the < operator when sorting. The default implementation handles a collection of types including QDateTime and String, but in order to be able to sort the senders by their email addresses we must first identify the address within the given string:
if (leftData.userType() == QMetaType.QDateTime) { return leftData.toDateTime() < rightData.toDateTime() else: emailPattern = QRegularExpression("[\\w\\.]*@[\\w\\.]*") leftString = leftData.toString() if (left.column() == 1) { match = emailPattern.match(leftString) if (match.hasMatch()) leftString = match.captured(0) rightString = rightData.toString() if (right.column() == 1) { match = emailPattern.match(rightString) if (match.hasMatch()) rightString = match.captured(0) return QString.localeAwareCompare(leftString, rightString) < 0
We use QRegularExpression to define a pattern for the addresses we are looking for. The match() function returns a QRegularExpressionMatch object which contains the result of the matching. If there is a match, hasMatch() returns true. The result of the match can be retrieved with QRegularExpressionMatch ‘s captured() function. The entire match has index 0 and the parenthesized subexpressions have indexes starting from 1 (excluding non-capturing parentheses).
MySortFilterProxyModel::filterAcceptsRow(int = bool() sourceParent) = QModelIndex() index0 = sourceModel().index(sourceRow, 0, sourceParent) index1 = sourceModel().index(sourceRow, 1, sourceParent) index2 = sourceModel().index(sourceRow, 2, sourceParent) return (sourceModel().data(index0).toString().contains(filterRegularExpression()) def sourceModel().data(index1).toString().contains(filterRegularExpression())): def dateInRange(sourceModel().data(index2).toDate()):
The filterAcceptsRow() function, on the other hand, is expected to return true if the given row should be included in the model. In our example, a row is accepted if either the subject or the sender contains the given regular expression, and the date is valid.
def dateInRange(self, QDate date): return (not minDate.isValid() or date > minDate) and (not maxDate.isValid() or date < maxDate)
We use our custom dateInRange() function to determine if a date is valid.
To be able to filter our data by specifying a given period of time, we also implement functions for getting and setting the minimum and maximum dates:
def setFilterMinimumDate(self, date): minDate = date invalidateFilter() def setFilterMaximumDate(self, date): maxDate = date invalidateFilter()
The get functions, filterMinimumDate() and filterMaximumDate(), are trivial and implemented as inline function in the header file.
This completes our custom proxy model. Let’s see how we can use it in an application.
Window Class Definition¶
The CustomFilter class inherits QWidget , and provides this example’s main application window:
class Window(QWidget): Q_OBJECT # public Window() def setSourceModel(model): slots: = private() def textFilterChanged(): def dateFilterChanged(): # private proxyModel = MySortFilterProxyModel() sourceGroupBox = QGroupBox() proxyGroupBox = QGroupBox() sourceView = QTreeView() proxyView = QTreeView() filterPatternLabel = QLabel() fromLabel = QLabel() toLabel = QLabel() filterWidget = FilterWidget() fromDateEdit = QDateEdit() toDateEdit = QDateEdit()
We implement two private slots, textFilterChanged() and dateFilterChanged(), to respond to the user changing the filter pattern, case sensitivity, or any of the dates. In addition, we implement a public setSourceModel() convenience function to set up the model/ view relation.
Window Class Implementation¶
In this example, we have chosen to create and set the source model in the main () function (which we will come back to later). So when constructing the main application window, we assume that a source model already exists and start by creating an instance of our custom proxy model:
def __init__(self): proxyModel = MySortFilterProxyModel(self)
We set the dynamicSortFilter property that holds whether the proxy model is dynamically sorted and filtered. By setting this property to true, we ensure that the model is sorted and filtered whenever the contents of the source model change.
The main application window shows views of both the source model and the proxy model. The source view is quite simple:
sourceView = QTreeView sourceView.setRootIsDecorated(False) sourceView.setAlternatingRowColors(True)
The QTreeView class provides a default model/view implementation of a tree view. Our view implements a tree representation of items in the application’s source model.
sourceLayout.addWidget(sourceView) sourceGroupBox = QGroupBox(tr("Original Model")) sourceGroupBox.setLayout(sourceLayout)
The QTreeView class provides a default model/view implementation of a tree view; our view implements a tree representation of items in the application’s source model. We add our view widget to a layout that we install on a corresponding group box.
The proxy model view, on the other hand, contains several widgets controlling the various aspects of transforming the source model’s data structure:
filterWidget = FilterWidget filterWidget.setText(tr("Grace|Sports")) connect(filterWidget, FilterWidget::filterChanged, self, Window::textFilterChanged) filterPatternLabel = QLabel(tr("Filter pattern:")) filterPatternLabel.setBuddy(filterWidget) fromDateEdit = QDateEdit fromDateEdit.setDate(QDate(1970, 01, 01)) fromLabel = QLabel(tr("From:")) fromLabel.setBuddy(fromDateEdit) toDateEdit = QDateEdit toDateEdit.setDate(QDate(2099, 12, 31)) toLabel = QLabel(tr("To:")) toLabel.setBuddy(toDateEdit) connect(filterWidget, QLineEdit.textChanged, self, Window::textFilterChanged) connect(fromDateEdit, QDateTimeEdit.dateChanged, self, Window::dateFilterChanged) connect(toDateEdit, QDateTimeEdit.dateChanged, self, Window::dateFilterChanged)
Note that whenever the user changes one of the filtering options, we must explicitly reapply the filter. This is done by connecting the various editors to functions that update the proxy model.
proxyView = QTreeView proxyView.setRootIsDecorated(False) proxyView.setAlternatingRowColors(True) proxyView.setModel(proxyModel) proxyView.setSortingEnabled(True) proxyView.sortByColumn(1, Qt.AscendingOrder) proxyLayout = QGridLayout() proxyLayout.addWidget(proxyView, 0, 0, 1, 3) proxyLayout.addWidget(filterPatternLabel, 1, 0) proxyLayout.addWidget(filterWidget, 1, 1) proxyLayout.addWidget(fromLabel, 3, 0) proxyLayout.addWidget(fromDateEdit, 3, 1, 1, 2) proxyLayout.addWidget(toLabel, 4, 0) proxyLayout.addWidget(toDateEdit, 4, 1, 1, 2) proxyGroupBox = QGroupBox(tr("Sorted/Filtered Model")) proxyGroupBox.setLayout(proxyLayout)
The sorting will be handled by the view. All we have to do is to enable sorting for our proxy view by setting the sortingEnabled property (which is false by default). Then we add all the filtering widgets and the proxy view to a layout that we install on a corresponding group box.
mainLayout = QVBoxLayout() mainLayout.addWidget(sourceGroupBox) mainLayout.addWidget(proxyGroupBox) setLayout(mainLayout) setWindowTitle(tr("Custom Sort/Filter Model")) resize(500, 450)
Finally, after putting our two group boxes into another layout that we install on our main application widget, we customize the application window.
As mentioned above, we create the source model in the main () function, calling the Window::setSourceModel() function to make the application use it:
def setSourceModel(self, model): proxyModel.setSourceModel(model) sourceView.setModel(model) for i in range(0, proxyModel.columnCount()): proxyView.resizeColumnToContents(i) for i in range(0, model.columnCount()): sourceView.resizeColumnToContents(i)
The setSourceModel() function makes the proxy model process the data in the given model, in this case out mail model. The setModel() that the view widget inherits from the QAbstractItemModel class, sets the model for the view to present. Note that the latter function will also create and set a new selection model.
def textFilterChanged(self): FilterWidget::PatternSyntax s = filterWidget.patternSyntax() pattern = filterWidget.text() switch (s) { FilterWidget::Wildcard: = case() pattern = QRegularExpression.wildcardToRegularExpression(pattern) break FilterWidget::FixedString: = case() pattern = QRegularExpression.escape(pattern) break default: break QRegularExpression.PatternOptions options = QRegularExpression.NoPatternOption if (filterWidget.caseSensitivity() == Qt.CaseInsensitive) options |= QRegularExpression.CaseInsensitiveOption regularExpression = QRegularExpression(pattern, options) proxyModel.setFilterRegularExpression(regularExpression)
The textFilterChanged() function is called whenever the user changes the filter pattern or the case sensitivity.
We first retrieve the preferred syntax (the FilterWidget::PatternSyntax enum is used to interpret the meaning of the given pattern), then we determine the preferred case sensitivity. Based on these preferences and the current filter pattern, we set the proxy model’s filterRegularExpression property. The filterRegularExpression property holds the regular expression used to filter the contents of the source model. Note that calling QSortFilterProxyModel ‘s setFilterRegularExpression() function also updates the model.
def dateFilterChanged(self): proxyModel.setFilterMinimumDate(fromDateEdit.date()) proxyModel.setFilterMaximumDate(toDateEdit.date())
The dateFilterChanged() function is called whenever the user modifies the range of valid dates. We retrieve the new dates from the user interface, and call the corresponding functions (provided by our custom proxy model) to set the proxy model’s minimum and maximum dates. As we explained above, calling these functions also updates the model.
The Main() Function¶
In this example, we have separated the application from the source model by creating the model in the main () function. First we create the application, then we create the source model:
if __name__ == "__main__": app = QApplication([]) window = Window() window.setSourceModel(createMailModel(window)) window.show() sys.exit(app.exec())
The createMailModel() function is a convenience function provided to simplify the constructor. All it does is to create and return a model describing a collection of emails. The model is an instance of the QStandardItemModel class, i.e., a generic model for storing custom data typically used as a repository for standard Qt data types. Each mail description is added to the model using addMail(), another convenience function. See itemviews/customsortfiltermodel/main.cpp for details.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.