Basic Drawing Example¶
The Basic Drawing example shows how to display basic graphics primitives in a variety of styles using the QPainter class.
The Basic Drawing example shows how to display basic graphics primitives in a variety of styles using the QPainter class.
QPainter performs low-level painting on widgets and other paint devices. The class can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps. Normally, it draws in a “natural” coordinate system, but it can in addition do view and world transformation.
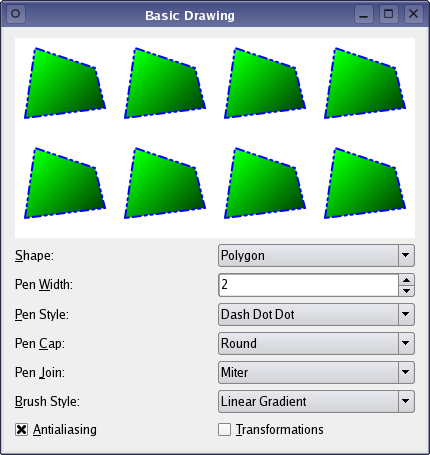
The example provides a render area, displaying the currently active shape, and lets the user manipulate the rendered shape and its appearance using the QPainter parameters: The user can change the active shape (Shape), and modify the QPainter ‘s pen (Pen Width, Pen Style, Pen Cap, Pen Join), brush (Brush Style) and render hints (Antialiasing). In addition the user can rotate a shape (Transformations); behind the scenes we use QPainter ‘s ability to manipulate the coordinate system to perform the rotation.
The Basic Drawing example consists of two classes:
RenderAreais a custom widget that renders multiple copies of the currently active shape.
Windowis the application’s main window displaying aRenderAreawidget in addition to several parameter widgets.
First we will review the Window class, then we will take a look at the RenderArea class.
Window Class Definition¶
The Window class inherits QWidget , and is the application’s main window displaying a RenderArea widget in addition to several parameter widgets.
class Window(QWidget): Q_OBJECT # public Window() slots: = private() def shapeChanged(): def penChanged(): def brushChanged(): # private renderArea = RenderArea() shapeLabel = QLabel() penWidthLabel = QLabel() penStyleLabel = QLabel() penCapLabel = QLabel() penJoinLabel = QLabel() brushStyleLabel = QLabel() otherOptionsLabel = QLabel() shapeComboBox = QComboBox() penWidthSpinBox = QSpinBox() penStyleComboBox = QComboBox() penCapComboBox = QComboBox() penJoinComboBox = QComboBox() brushStyleComboBox = QComboBox() antialiasingCheckBox = QCheckBox() transformationsCheckBox = QCheckBox()
We declare the various widgets, and three private slots updating the RenderArea widget: The shapeChanged() slot updates the RenderArea widget when the user changes the currently active shape. We call the penChanged() slot when either of the QPainter ‘s pen parameters changes. And the brushChanged() slot updates the RenderArea widget when the user changes the painter’s brush style.
Window Class Implementation¶
In the constructor we create and initialize the various widgets appearing in the main application window.
def __init__(self): renderArea = RenderArea shapeComboBox = QComboBox shapeComboBox.addItem(tr("Polygon"), RenderArea::Polygon) shapeComboBox.addItem(tr("Rectangle"), RenderArea::Rect) shapeComboBox.addItem(tr("Rounded Rectangle"), RenderArea::RoundedRect) shapeComboBox.addItem(tr("Ellipse"), RenderArea::Ellipse) shapeComboBox.addItem(tr("Pie"), RenderArea::Pie) shapeComboBox.addItem(tr("Chord"), RenderArea::Chord) shapeComboBox.addItem(tr("Path"), RenderArea::Path) shapeComboBox.addItem(tr("Line"), RenderArea::Line) shapeComboBox.addItem(tr("Polyline"), RenderArea::Polyline) shapeComboBox.addItem(tr("Arc"), RenderArea::Arc) shapeComboBox.addItem(tr("Points"), RenderArea::Points) shapeComboBox.addItem(tr("Text"), RenderArea::Text) shapeComboBox.addItem(tr("Pixmap"), RenderArea::Pixmap) shapeLabel = QLabel(tr("Shape:")) shapeLabel.setBuddy(shapeComboBox)
First we create the RenderArea widget that will render the currently active shape. Then we create the Shape combobox, and add the associated items (i.e. the different shapes a QPainter can draw).
penWidthSpinBox = QSpinBox penWidthSpinBox.setRange(0, 20) penWidthSpinBox.setSpecialValueText(tr("0 (cosmetic pen)")) penWidthLabel = QLabel(tr("Pen Width:")) penWidthLabel.setBuddy(penWidthSpinBox)
QPainter ‘s pen is a QPen object; the QPen class defines how a painter should draw lines and outlines of shapes. A pen has several properties: Width, style, cap and join.
A pen’s width can be zero or greater, but the most common width is zero. Note that this doesn’t mean 0 pixels, but implies that the shape is drawn as smoothly as possible although perhaps not mathematically correct.
We create a QSpinBox for the Pen Width parameter.
penStyleComboBox = QComboBox penStyleComboBox.addItem(tr("Solid"), int(Qt.SolidLine)) penStyleComboBox.addItem(tr("Dash"), int(Qt.DashLine)) penStyleComboBox.addItem(tr("Dot"), int(Qt.DotLine)) penStyleComboBox.addItem(tr("Dash Dot"), int(Qt.DashDotLine)) penStyleComboBox.addItem(tr("Dash Dot Dot"), int(Qt.DashDotDotLine)) penStyleComboBox.addItem(tr("None"), int(Qt.NoPen)) penStyleLabel = QLabel(tr("Pen Style:")) penStyleLabel.setBuddy(penStyleComboBox) penCapComboBox = QComboBox penCapComboBox.addItem(tr("Flat"), Qt.FlatCap) penCapComboBox.addItem(tr("Square"), Qt.SquareCap) penCapComboBox.addItem(tr("Round"), Qt.RoundCap) penCapLabel = QLabel(tr("Pen Cap:")) penCapLabel.setBuddy(penCapComboBox) penJoinComboBox = QComboBox penJoinComboBox.addItem(tr("Miter"), Qt.MiterJoin) penJoinComboBox.addItem(tr("Bevel"), Qt.BevelJoin) penJoinComboBox.addItem(tr("Round"), Qt.RoundJoin) penJoinLabel = QLabel(tr("Pen Join:")) penJoinLabel.setBuddy(penJoinComboBox)
The pen style defines the line type. The default style is solid ( SolidLine ). Setting the style to none ( NoPen ) tells the painter to not draw lines or outlines. The pen cap defines how the end points of lines are drawn. And the pen join defines how two lines join when multiple connected lines are drawn. The cap and join only apply to lines with a width of 1 pixel or greater.
We create QComboBox es for each of the Pen Style, Pen Cap and Pen Join parameters, and adds the associated items (i.e the values of the PenStyle , PenCapStyle and PenJoinStyle enums respectively).
brushStyleComboBox = QComboBox brushStyleComboBox.addItem(tr("Linear Gradient"), int(Qt.LinearGradientPattern)) brushStyleComboBox.addItem(tr("Radial Gradient"), int(Qt.RadialGradientPattern)) brushStyleComboBox.addItem(tr("Conical Gradient"), int(Qt.ConicalGradientPattern)) brushStyleComboBox.addItem(tr("Texture"), int(Qt.TexturePattern)) brushStyleComboBox.addItem(tr("Solid"), int(Qt.SolidPattern)) brushStyleComboBox.addItem(tr("Horizontal"), int(Qt.HorPattern)) brushStyleComboBox.addItem(tr("Vertical"), int(Qt.VerPattern)) brushStyleComboBox.addItem(tr("Cross"), int(Qt.CrossPattern)) brushStyleComboBox.addItem(tr("Backward Diagonal"), int(Qt.BDiagPattern)) brushStyleComboBox.addItem(tr("Forward Diagonal"), int(Qt.FDiagPattern)) brushStyleComboBox.addItem(tr("Diagonal Cross"), int(Qt.DiagCrossPattern)) brushStyleComboBox.addItem(tr("Dense 1"), int(Qt.Dense1Pattern)) brushStyleComboBox.addItem(tr("Dense 2"), int(Qt.Dense2Pattern)) brushStyleComboBox.addItem(tr("Dense 3"), int(Qt.Dense3Pattern)) brushStyleComboBox.addItem(tr("Dense 4"), int(Qt.Dense4Pattern)) brushStyleComboBox.addItem(tr("Dense 5"), int(Qt.Dense5Pattern)) brushStyleComboBox.addItem(tr("Dense 6"), int(Qt.Dense6Pattern)) brushStyleComboBox.addItem(tr("Dense 7"), int(Qt.Dense7Pattern)) brushStyleComboBox.addItem(tr("None"), int(Qt.NoBrush)) brushStyleLabel = QLabel(tr("Brush:")) brushStyleLabel.setBuddy(brushStyleComboBox)
The QBrush class defines the fill pattern of shapes drawn by a QPainter . The default brush style is NoBrush . This style tells the painter to not fill shapes. The standard style for filling is SolidPattern .
We create a QComboBox for the Brush Style parameter, and add the associated items (i.e. the values of the BrushStyle enum).
otherOptionsLabel = QLabel(tr("Options:")) antialiasingCheckBox = QCheckBox(tr("Antialiasing"))
Antialiasing is a feature that “smoothes” the pixels to create more even and less jagged lines, and can be applied using QPainter ‘s render hints. RenderHints are used to specify flags to QPainter that may or may not be respected by any given engine.
We simply create a QCheckBox for the Antialiasing option.
transformationsCheckBox = QCheckBox(tr("Transformations"))
The Transformations option implies a manipulation of the coordinate system that will appear as if the rendered shape is rotated in three dimensions.
We use the translate() , rotate() and scale() functions to implement this feature represented in the main application window by a simple QCheckBox .
connect(shapeComboBox, QComboBox.activated, self, Window::shapeChanged) connect(penWidthSpinBox, QSpinBox.valueChanged, self, Window::penChanged) connect(penStyleComboBox, QComboBox.activated, self, Window::penChanged) connect(penCapComboBox, QComboBox.activated, self, Window::penChanged) connect(penJoinComboBox, QComboBox.activated, self, Window::penChanged) connect(brushStyleComboBox, QComboBox.activated, self, Window::brushChanged) connect(antialiasingCheckBox, QAbstractButton.toggled, renderArea, RenderArea::setAntialiased) connect(transformationsCheckBox, QAbstractButton.toggled, renderArea, RenderArea::setTransformed)
Then we connect the parameter widgets with their associated slots using the static connect() function, ensuring that the RenderArea widget is updated whenever the user changes the shape, or any of the other parameters.
mainLayout = QGridLayout() mainLayout.setColumnStretch(0, 1) mainLayout.setColumnStretch(3, 1) mainLayout.addWidget(renderArea, 0, 0, 1, 4) mainLayout.addWidget(shapeLabel, 2, 0, Qt.AlignRight) mainLayout.addWidget(shapeComboBox, 2, 1) mainLayout.addWidget(penWidthLabel, 3, 0, Qt.AlignRight) mainLayout.addWidget(penWidthSpinBox, 3, 1) mainLayout.addWidget(penStyleLabel, 4, 0, Qt.AlignRight) mainLayout.addWidget(penStyleComboBox, 4, 1) mainLayout.addWidget(penCapLabel, 3, 2, Qt.AlignRight) mainLayout.addWidget(penCapComboBox, 3, 3) mainLayout.addWidget(penJoinLabel, 2, 2, Qt.AlignRight) mainLayout.addWidget(penJoinComboBox, 2, 3) mainLayout.addWidget(brushStyleLabel, 4, 2, Qt.AlignRight) mainLayout.addWidget(brushStyleComboBox, 4, 3) mainLayout.addWidget(otherOptionsLabel, 5, 0, Qt.AlignRight) mainLayout.addWidget(antialiasingCheckBox, 5, 1, 1, 1, Qt.AlignRight) mainLayout.addWidget(transformationsCheckBox, 5, 2, 1, 2, Qt.AlignRight) setLayout(mainLayout) shapeChanged() penChanged() brushChanged() antialiasingCheckBox.setChecked(True) setWindowTitle(tr("Basic Drawing"))
Finally, we add the various widgets to a layout, and call the shapeChanged(), penChanged(), and brushChanged() slots to initialize the application. We also turn on antialiasing.
def shapeChanged(self): RenderArea::Shape shape = RenderArea::Shape(shapeComboBox.itemData( shapeComboBox.currentIndex(), IdRole).toInt()) renderArea.setShape(shape)
The shapeChanged() slot is called whenever the user changes the currently active shape.
First we retrieve the shape the user has chosen using the itemData() function. This function returns the data for the given role in the given index in the combobox. We use currentIndex() to retrieve the index of the shape, and the role is defined by the ItemDataRole enum; IdRole is an alias for UserRole .
Note that UserRole is only the first role that can be used for application-specific purposes. If you need to store different data in the same index, you can use different roles by simply incrementing the value of UserRole , for example: ‘ UserRole + 1’ and ‘ UserRole + 2’. However, it is a good programming practice to give each role their own name: ‘myFirstRole = UserRole + 1’ and ‘mySecondRole = UserRole + 2’. Even though we only need a single role in this particular example, we add the following line of code to the beginning of the window.cpp file.
IdRole = Qt.UserRole()
The itemData() function returns the data as a QVariant , so we need to cast the data to RenderArea::Shape. If there is no data for the given role, the function returns .
In the end we call the RenderArea::setShape() slot to update the RenderArea widget.
def penChanged(self): width = penWidthSpinBox.value() Qt.PenStyle style = Qt.PenStyle(penStyleComboBox.itemData( penStyleComboBox.currentIndex(), IdRole).toInt()) Qt.PenCapStyle cap = Qt.PenCapStyle(penCapComboBox.itemData( penCapComboBox.currentIndex(), IdRole).toInt()) Qt.PenJoinStyle join = Qt.PenJoinStyle(penJoinComboBox.itemData( penJoinComboBox.currentIndex(), IdRole).toInt()) renderArea.setPen(QPen(Qt.blue, width, style, cap, join))
We call the penChanged() slot whenever the user changes any of the pen parameters. Again we use the itemData() function to retrieve the parameters, and then we call the RenderArea::setPen() slot to update the RenderArea widget.
def brushChanged(self): Qt.BrushStyle style = Qt.BrushStyle(brushStyleComboBox.itemData(
The brushChanged() slot is called whenever the user changes the brush parameter which we retrieve using the itemData() function as before.
if (style == Qt.LinearGradientPattern) { linearGradient = QLinearGradient(0, 0, 100, 100) linearGradient.setColorAt(0.0, Qt.white) linearGradient.setColorAt(0.2, Qt.green) linearGradient.setColorAt(1.0, Qt.black) renderArea.setBrush(linearGradient)
If the brush parameter is a gradient fill, special actions are required.
The QGradient class is used in combination with QBrush to specify gradient fills. Qt currently supports three types of gradient fills: linear, radial and conical. Each of these is represented by a subclass of QGradient : QLinearGradient , QRadialGradient and QConicalGradient .
So if the brush style is LinearGradientPattern , we first create a QLinearGradient object with interpolation area between the coordinates passed as arguments to the constructor. The positions are specified using logical coordinates. Then we set the gradient’s colors using the setColorAt() function. The colors is defined using stop points which are composed by a position (between 0 and 1) and a QColor . The set of stop points describes how the gradient area should be filled. A gradient can have an arbitrary number of stop points.
In the end we call RenderArea::setBrush() slot to update the RenderArea widget’s brush with the QLinearGradient object.
} else if (style == Qt.RadialGradientPattern) { radialGradient = QRadialGradient(50, 50, 50, 70, 70) radialGradient.setColorAt(0.0, Qt.white) radialGradient.setColorAt(0.2, Qt.green) radialGradient.setColorAt(1.0, Qt.black) renderArea.setBrush(radialGradient) } else if (style == Qt.ConicalGradientPattern) { conicalGradient = QConicalGradient(50, 50, 150) conicalGradient.setColorAt(0.0, Qt.white) conicalGradient.setColorAt(0.2, Qt.green) conicalGradient.setColorAt(1.0, Qt.black) renderArea.setBrush(conicalGradient)
A similar pattern of actions, as the one used for QLinearGradient , is used in the cases of RadialGradientPattern and ConicalGradientPattern .
The only difference is the arguments passed to the constructor: Regarding the QRadialGradient constructor the first argument is the center, and the second the radial gradient’s radius. The third argument is optional, but can be used to define the focal point of the gradient inside the circle (the default focal point is the circle center). Regarding the QConicalGradient constructor, the first argument specifies the center of the conical, and the second specifies the start angle of the interpolation.
} else if (style == Qt.TexturePattern) { renderArea.setBrush(QBrush(QPixmap(":/images/brick.png")))
If the brush style is TexturePattern we create a QBrush from a QPixmap . Then we call RenderArea::setBrush() slot to update the RenderArea widget with the newly created brush.
else: renderArea.setBrush(QBrush(Qt.green, style))
Otherwise we simply create a brush with the given style and a green color, and then call RenderArea::setBrush() slot to update the RenderArea widget with the newly created brush.
RenderArea Class Definition¶
The RenderArea class inherits QWidget , and renders multiple copies of the currently active shape using a QPainter .
class RenderArea(QWidget): Q_OBJECT # public Shape = { Line, Points, Polyline, Polygon, Rect, RoundedRect, Ellipse, Arc, Chord, Pie, Path, Text, Pixmap } RenderArea = explicit(QWidget parent = None) minimumSizeHint = QSize() sizeHint = QSize() slots: = public() def setShape(shape): def setPen(pen): def setBrush(brush): def setAntialiased(antialiased): def setTransformed(transformed): protected: def paintEvent(event): # private shape = Shape() pen = QPen() brush = QBrush() antialiased = bool() transformed = bool() pixmap = QPixmap()
First we define a public Shape enum to hold the different shapes that can be rendered by the widget (i.e the shapes that can be rendered by a QPainter ). Then we reimplement the constructor as well as two of QWidget ‘s public functions: minimumSizeHint() and sizeHint() .
We also reimplement the paintEvent() function to be able to draw the currently active shape according to the specified parameters.
We declare several private slots: The setShape() slot changes the RenderArea's shape, the setPen() and setBrush() slots modify the widget’s pen and brush, and the setAntialiased() and setTransformed() slots modify the widget’s respective properties.
RenderArea Class Implementation¶
In the constructor we initialize some of the widget’s variables.
def __init__(self, parent): QWidget.__init__(self, parent) shape = Polygon antialiased = False transformed = False pixmap.load(":/images/qt-logo.png") setBackgroundRole(QPalette.Base) setAutoFillBackground(True)
We set its shape to be a Polygon, its antialiased property to be false and we load an image into the widget’s pixmap variable. In the end we set the widget’s background role, defining the brush from the widget’s palette that will be used to render the background. Base is typically white.
def sizeHint(self): def QSize(400,200):
The RenderArea inherits QWidget ‘s sizeHint property holding the recommended size for the widget. If the value of this property is an invalid size, no size is recommended.
The default implementation of the sizeHint() function returns an invalid size if there is no layout for the widget, and returns the layout’s preferred size otherwise.
Our reimplementation of the function returns a QSize with a 400 pixels width and a 200 pixels height.
def minimumSizeHint(self): def QSize(100,100):
RenderArea also inherits QWidget ‘s minimumSizeHint property holding the recommended minimum size for the widget. Again, if the value of this property is an invalid size, no size is recommended.
The default implementation of minimumSizeHint() returns an invalid size if there is no layout for the widget, and returns the layout’s minimum size otherwise.
Our reimplementation of the function returns a QSize with a 100 pixels width and a 100 pixels height.
def setShape(self, shape): self.shape = shape update() def setPen(self, pen): self.pen = pen update() def setBrush(self, brush): self.brush = brush update()
The public setShape(), setPen() and setBrush() slots are called whenever we want to modify a RenderArea widget’s shape, pen or brush. We set the shape, pen or brush according to the slot parameter, and call update() to make the changes visible in the RenderArea widget.
The update() slot does not cause an immediate repaint; instead it schedules a paint event for processing when Qt returns to the main event loop.
def setAntialiased(self, antialiased): self.antialiased = antialiased update() def setTransformed(self, transformed): self.transformed = transformed update()
With the setAntialiased() and setTransformed() slots we change the state of the properties according to the slot parameter, and call the update() slot to make the changes visible in the RenderArea widget.
def paintEvent(self, */): QPoint points[4] = { QPoint(10, 80), QPoint(20, 10), QPoint(80, 30), QPoint(90, 70) rect = QRect(10, 20, 80, 60) path = QPainterPath() path.moveTo(20, 80) path.lineTo(20, 30) path.cubicTo(80, 0, 50, 50, 80, 80) startAngle = 20 * 16 arcLength = 120 * 16
Then we reimplement the paintEvent() function. The first thing we do is to create the graphical objects we will need to draw the various shapes.
We create a vector of four QPoint s. We use this vector to render the Points, Polyline and Polygon shapes. Then we create a QRect , defining a rectangle in the plane, which we use as the bounding rectangle for all the shapes excluding the Path and the Pixmap.
We also create a QPainterPath . The QPainterPath class provides a container for painting operations, enabling graphical shapes to be constructed and reused. A painter path is an object composed of a number of graphical building blocks, such as rectangles, ellipses, lines, and curves. For more information about the QPainterPath class, see the Painter Paths example. In this example, we create a painter path composed of one straight line and a Bezier curve.
In addition we define a start angle and an arc length that we will use when drawing the Arc, Chord and Pie shapes.
painter = QPainter(self) painter.setPen(pen) painter.setBrush(brush) if (antialiased) painter.setRenderHint(QPainter.Antialiasing, True)
We create a QPainter for the RenderArea widget, and set the painters pen and brush according to the RenderArea's pen and brush. If the Antialiasing parameter option is checked, we also set the painter’s render hints. Antialiasing indicates that the engine should antialias edges of primitives if possible.
for x in range(0, width(), 100): for y in range(0, height(), 100): painter.save() painter.translate(x, y)
Finally, we render the multiple copies of the RenderArea's shape. The number of copies is depending on the size of the RenderArea widget, and we calculate their positions using two for loops and the widgets height and width.
For each copy we first save the current painter state (pushes the state onto a stack). Then we translate the coordinate system, using the translate() function, to the position determined by the variables of the for loops. If we omit this translation of the coordinate system all the copies of the shape will be rendered on top of each other in the top left cormer of the RenderArea widget.
if (transformed) { painter.translate(50, 50) painter.rotate(60.0) painter.scale(0.6, 0.9) painter.translate(-50, -50)
If the Transformations parameter option is checked, we do an additional translation of the coordinate system before we rotate the coordinate system 60 degrees clockwise using the rotate() function and scale it down in size using the scale() function. In the end we translate the coordinate system back to where it was before we rotated and scaled it.
Now, when rendering the shape, it will appear as if it was rotated in three dimensions.
switch (shape) { Line: = case() painter.drawLine(rect.bottomLeft(), rect.topRight()) break Points: = case() painter.drawPoints(points, 4) break Polyline: = case() painter.drawPolyline(points, 4) break Polygon: = case() painter.drawPolygon(points, 4) break Rect: = case() painter.drawRect(rect) break RoundedRect: = case() painter.drawRoundedRect(rect, 25, 25, Qt.RelativeSize) break Ellipse: = case() painter.drawEllipse(rect) break Arc: = case() painter.drawArc(rect, startAngle, arcLength) break Chord: = case() painter.drawChord(rect, startAngle, arcLength) break Pie: = case() painter.drawPie(rect, startAngle, arcLength) break Path: = case() painter.drawPath(path) break Text: = case() painter.drawText(rect, Qt.AlignCenter, tr("Qt by\nThe Qt Company")) break Pixmap: = case() painter.drawPixmap(10, 10, pixmap)
Next, we identify the RenderArea's shape, and render it using the associated QPainter drawing function:
drawLine(),
drawPoints(),
drawPolyline(),
drawPolygon(),
drawRect(),
drawRoundedRect(),
drawEllipse(),
drawArc(),
drawChord(),
drawPie(),
drawPath(),
drawText()or
drawPixmap()
Before we started rendering, we saved the current painter state (pushes the state onto a stack). The rationale for this is that we calculate each shape copy’s position relative to the same point in the coordinate system. When translating the coordinate system, we lose the knowledge of this point unless we save the current painter state before we start the translating process.
painter.restore() painter.setRenderHint(QPainter.Antialiasing, False) painter.setPen(palette().dark().color()) painter.setBrush(Qt.NoBrush) painter.drawRect(QRect(0, 0, width() - 1, height() - 1))
Then, when we are finished rendering a copy of the shape we can restore the original painter state, with its associated coordinate system, using the restore() function. In this way we ensure that the next shape copy will be rendered in the correct position.
We could translate the coordinate system back using translate() instead of saving the painter state. But since we in addition to translating the coordinate system (when the Transformation parameter option is checked) both rotate and scale the coordinate system, the easiest solution is to save the current painter state.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.