Vector Deformation¶
Demonstrates how to manipulate the elements of a QPainterPath .
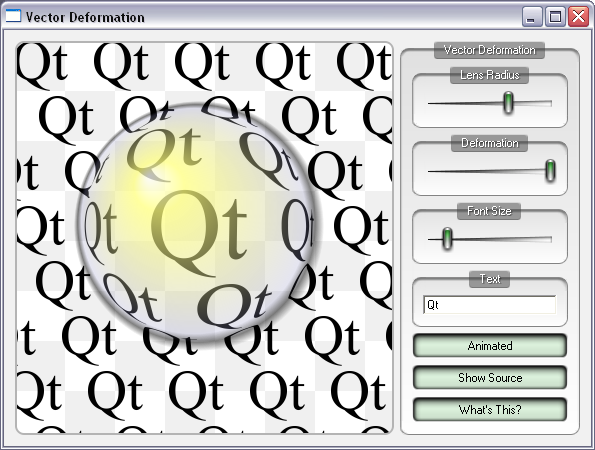
This example shows how to use advanced vector techniques to draw text using a QPainterPath.
We define a vector deformation field in the shape of a lens and apply this to all points in a path. This means that what is rendered on screen is not pixel manipulation, but modified vector representations of the glyphs themselves. This is visible from the high quality of the antialiased edges for the deformed glyphs.
To get a fairly complex path we allow the user to type in text and convert the text to paths. This is done using the addText() function.
The lens is drawn using a single call to drawEllipse() , using a QRadialGradient to fill it with a specialized color table, giving the effect of the sun’s reflection and a drop shadow. The lens is cached as a pixmap for better performance.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.