Widgets Tutorial - Nested Layouts¶
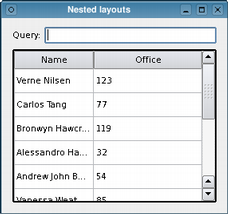
Just as widgets can contain other widgets, layouts can be used to provide different levels of grouping for widgets. Here, we want to display a label alongside a line edit at the top of a window, above a table view showing the results of a query.
We achieve this by creating two layouts: queryLayout is a QHBoxLayout that contains QLabel and QLineEdit widgets placed side-by-side; mainLayout is a QVBoxLayout that contains queryLayout and a QTableView arranged vertically.
Note that we call the mainLayout's addLayout() function to insert the queryLayout above the resultView table.
We have omitted the code that sets up the model containing the data shown by the QTableView widget, resultView. For completeness, we show this below.
As well as QHBoxLayout and QVBoxLayout , Qt also provides QGridLayout and QFormLayout classes to help with more complex user interfaces. These can be seen if you run Qt Designer.
Setting up the Model¶
In the code above, we did not show where the table’s data came from because we wanted to concentrate on the use of layouts. Here, we see that the model holds a number of items corresponding to rows, each of which is set up to contain data for two columns.
model = QStandardItemModel() model.setHorizontalHeaderLabels({ QApplication.translate("nestedlayouts", "Name"), QApplication.translate("nestedlayouts", "Office") }) rows = { QStringList{ QStringLiteral("Verne Nilsen"), QStringLiteral("123") }, QStringList{ QStringLiteral("Carlos Tang"), QStringLiteral("77") }, QStringList{ QStringLiteral("Bronwyn Hawcroft"), QStringLiteral("119") }, QStringList{ QStringLiteral("Alessandro Hanssen"), QStringLiteral("32") }, QStringList{ QStringLiteral("Andrew John Bakken"), QStringLiteral("54") }, QStringList{ QStringLiteral("Vanessa Weatherley"), QStringLiteral("85") }, QStringList{ QStringLiteral("Rebecca Dickens"), QStringLiteral("17") }, QStringList{ QStringLiteral("David Bradley"), QStringLiteral("42") }, QStringList{ QStringLiteral("Knut Walters"), QStringLiteral("25") }, QStringList{ QStringLiteral("Andrea Jones"), QStringLiteral("34") } *> = QList<QStandardItem() for row in rows: items.clear() for text in row: items.append(QStandardItem(text)) model.appendRow(items) resultView.setModel(model) resultView.verticalHeader().hide() resultView.horizontalHeader().setStretchLastSection(True)
The use of models and views is covered in the Item Views Examples and in the Model/View Programming overview.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.