Character Map Example¶
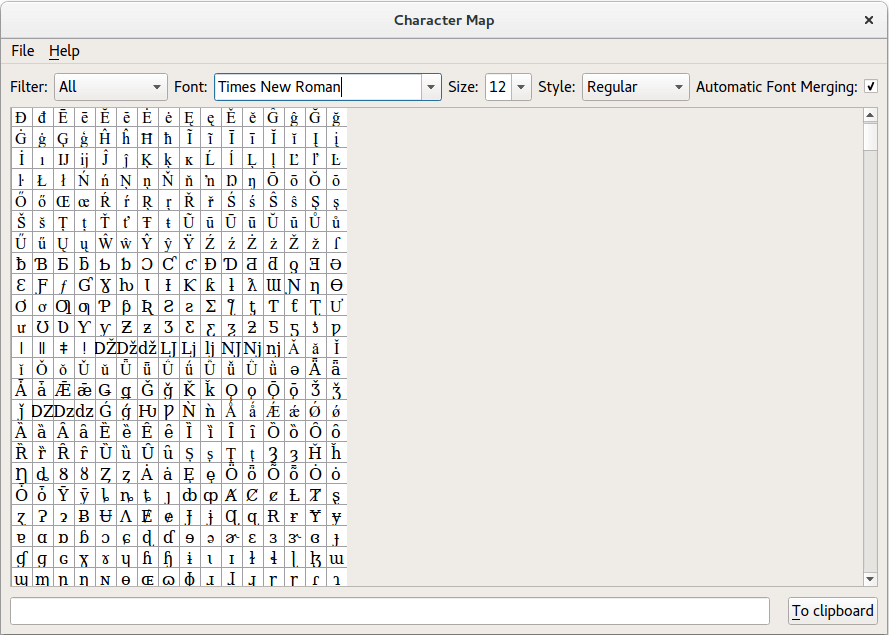
The Character Map example shows how to create a custom widget that can both display its own content and respond to user input.
The example displays an array of characters which the user can click on to enter text in a line edit. The contents of the line edit can then be copied into the clipboard, and pasted into other applications. The purpose behind this sort of tool is to allow users to enter characters that may be unavailable or difficult to locate on their keyboards.
The example consists of the following classes:
CharacterWidgetdisplays the available characters in the current font and style.
MainWindowprovides a standard main window that contains font and style information, a view onto the characters, a line edit, and a push button for submitting text to the clipboard.
CharacterWidget Class Definition¶
The CharacterWidget class is used to display an array of characters in a user-specified font and style. For flexibility, we subclass QWidget and reimplement only the functions that we need to provide basic rendering and interaction features.
The class definition looks like this:
class CharacterWidget(QWidget): Q_OBJECT # public CharacterWidget(QWidget parent = None) sizeHint = QSize() slots: = public() def updateFont(font): def updateSize(fontSize): def updateStyle(fontStyle): def updateFontMerging(enable): signals: def characterSelected(character): protected: def mouseMoveEvent(event): def mousePressEvent(event): def paintEvent(event): # private def calculateSquareSize(): displayFont = QFont() columns = 16 lastKey = -1 squareSize = 0
The widget does not contain any other widgets, so it must provide its own size hint to allow its contents to be displayed correctly. We reimplement paintEvent() to draw custom content. We also reimplement mousePressEvent() to allow the user to interact with the widget.
The updateFont() and updateStyle() slots are used to update the font and style of the characters in the widget whenever the user changes the settings in the application. The class defines the characterSelected() signal so that other parts of the application are informed whenever the user selects a character in the widget. As a courtesy, the widget provides a tooltip that shows the current character value. We reimplement the mouseMoveEvent() event handler and define showToolTip() to enable this feature.
The columns, displayFont and currentKey private data members are used to record the number of columns to be shown, the current font, and the currently highlighted character in the widget.
CharacterWidget Class Implementation¶
Since the widget is to be used as a simple canvas, the constructor just calls the base class constructor and defines some default values for private data members.
def __init__(self, parent): QWidget.__init__(self, parent) calculateSquareSize() setMouseTracking(True)
We initialize currentKey with a value of -1 to indicate that no character is initially selected. We enable mouse tracking to allow us to follow the movement of the cursor across the widget.
The class provides two functions to allow the font and style to be set up. Each of these modify the widget’s display font and call update():
def updateFont(self, font): displayFont.setFamily(font.family()) calculateSquareSize() adjustSize() update() def updateSize(self, fontSize): displayFont.setPointSize(fontSize.toInt()) calculateSquareSize() adjustSize() update()
We use a fixed size font for the display. Similarly, a fixed size hint is provided by the sizeHint() function:
def sizeHint(self): def QSize(columnssquareSize,squareSize):
Three standard event functions are implemented so that the widget can respond to clicks, provide tooltips, and render the available characters. The paintEvent() shows how the contents of the widget are arranged and displayed:
def paintEvent(self, event): painter = QPainter(self) painter.fillRect(event.rect(), QBrush(Qt.white)) painter.setFont(displayFont)
A QPainter is created for the widget and, in all cases, we ensure that the widget’s background is painted. The painter’s font is set to the user-specified display font.
The area of the widget that needs to be redrawn is used to determine which characters need to be displayed:
redrawRect = event.rect() beginRow = redrawRect.top() / squareSize endRow = redrawRect.bottom() / squareSize beginColumn = redrawRect.left() / squareSize endColumn = redrawRect.right() / squareSize
Using integer division, we obtain the row and column numbers of each characters that should be displayed, and we draw a square on the widget for each character displayed.
painter.setPen(QPen(Qt.gray)) for row in range(beginRow, endRow + 1): for column in range(beginColumn, endColumn + 1): painter.drawRect(column * squareSize, row * squareSize, squareSize, squareSize)
The symbols for each character in the array are drawn within each square, with the symbol for the most recently selected character displayed in red:
fontMetrics = QFontMetrics(displayFont) painter.setPen(QPen(Qt.black)) for row in range(beginRow, endRow + 1): for column in range(beginColumn, endColumn + 1): key = row * columns + column painter.setClipRect(column * squareSize, row * squareSize, squareSize, squareSize) if (key == lastKey) painter.fillRect(column * squareSize + 1, row * squareSize + 1, squareSize, squareSize, QBrush(Qt.red)) painter.drawText(column * squareSize + (squareSize / 2) - fontMetrics.horizontalAdvance(QChar(key)) / 2, * = row() QString(QChar(key)))
We do not need to take into account the difference between the area displayed in the viewport and the area we are drawing on because everything outside the visible area will be clipped.
The mousePressEvent() defines how the widget responds to mouse clicks.
def mousePressEvent(self, event): if (event.button() == Qt.LeftButton) { lastKey = (event.position().toPoint().y() / squareSize) * columns + event.position().toPoint().x() / squareSize if (QChar(lastKey).category() != QChar.Other_NotAssigned) characterSelected.emit(QString(QChar(lastKey))) update() else: QWidget.mousePressEvent(event)
We are only interested when the user clicks with the left mouse button over the widget. When this happens, we calculate which character was selected and emit the characterSelected() signal. The character’s number is found by dividing the x and y-coordinates of the click by the size of each character’s grid square. Since the number of columns in the widget is defined by the columns variable, we simply multiply the row index by that value and add the column number to obtain the character number.
If any other mouse button is pressed, the event is passed on to the QWidget base class. This ensures that the event can be handled properly by any other interested widgets.
The mouseMoveEvent() maps the mouse cursor’s position in global coordinates to widget coordinates, and determines the character that was clicked by performing the calculation
def mouseMoveEvent(self, event): widgetPosition = mapFromGlobal(event.globalPosition().toPoint()) key = (widgetPosition.y() / squareSize) * columns + widgetPosition.x() / squareSize text = QString.fromLatin1("<p>Character: <span style=\"font-size: 24pt; font-family: %1\">").arg(displayFont.family()) + QChar(key) + QString.fromLatin1("</span><p>Value: 0x") + QString.number(key, 16) QToolTip.showText(event.globalPosition().toPoint(), text, self)
The tooltip is given a position defined in global coordinates.
MainWindow Class Definition¶
The MainWindow class provides a minimal user interface for the example, with only a constructor, slots that respond to signals emitted by standard widgets, and some convenience functions that are used to set up the user interface.
The class definition looks like this:
class MainWindow(QMainWindow): Q_OBJECT # public MainWindow(QWidget parent = None) slots: = public() def filterChanged(int): def findStyles(font): def findSizes(font): def insertCharacter(character): #ifndef QT_NO_CLIPBOARD def updateClipboard(): #endif def showInfo(): # private characterWidget = CharacterWidget() filterCombo = QComboBox() styleCombo = QComboBox() sizeCombo = QComboBox() fontCombo = QFontComboBox() lineEdit = QLineEdit() scrollArea = QScrollArea() fontMerging = QCheckBox()
The main window contains various widgets that are used to control how the characters will be displayed, and defines the findFonts() function for clarity and convenience. The findStyles() slot is used by the widgets to determine the styles that are available, insertCharacter() inserts a user-selected character into the window’s line edit, and updateClipboard() synchronizes the clipboard with the contents of the line edit.
MainWindow Class Implementation¶
In the constructor, we set up the window’s central widget and fill it with some standard widgets (two comboboxes, a line edit, and a push button). We also construct a CharacterWidget custom widget, and add a QScrollArea so that we can view its contents:
Q_DECLARE_METATYPE(QFontComboBox.FontFilter) def __init__(self, parent): QMainWindow.__init__(self, parent) fileMenu = menuBar().addMenu(tr("File")) fileMenu.addAction(tr("Quit"), self, QWidget.close) helpMenu = menuBar().addMenu(tr("Help")) helpMenu.addAction(tr("Show Font Info"), self, MainWindow::showInfo) helpMenu.addAction(tr("About Qt"), qApp, QApplication.aboutQt) centralWidget = QWidget() filterLabel = QLabel(tr("Filter:")) filterCombo = QComboBox filterCombo.addItem(tr("All"), QVariant.fromValue(QFontComboBox.AllFonts)) filterCombo.addItem(tr("Scalable"), QVariant.fromValue(QFontComboBox.ScalableFonts)) filterCombo.addItem(tr("Monospaced"), QVariant.fromValue(QFontComboBox.MonospacedFonts)) filterCombo.addItem(tr("Proportional"), QVariant.fromValue(QFontComboBox.ProportionalFonts)) filterCombo.setCurrentIndex(0) connect(filterCombo, QComboBox.currentIndexChanged, self, MainWindow::filterChanged) fontLabel = QLabel(tr("Font:")) fontCombo = QFontComboBox sizeLabel = QLabel(tr("Size:")) sizeCombo = QComboBox styleLabel = QLabel(tr("Style:")) styleCombo = QComboBox fontMergingLabel = QLabel(tr("Automatic Font Merging:")) fontMerging = QCheckBox fontMerging.setChecked(True) scrollArea = QScrollArea characterWidget = CharacterWidget scrollArea.setWidget(characterWidget)
QScrollArea provides a viewport onto the CharacterWidget when we set its widget and handles much of the work needed to provide a scrolling viewport.
The font combo box is automatically popuplated with a list of available fonts. We list the available styles for the current font in the style combobox using the following function:
findStyles(fontCombo.currentFont())
The line edit and push button are used to supply text to the clipboard:
lineEdit = QLineEdit lineEdit.setClearButtonEnabled(True) #ifndef QT_NO_CLIPBOARD clipboardButton = QPushButton(tr("To clipboard"))
We also obtain a clipboard object so that we can send text entered by the user to other applications.
Most of the signals emitted in the example come from standard widgets. We connect these signals to slots in this class, and to the slots provided by other widgets.
connect(fontCombo, QFontComboBox.currentFontChanged, self, MainWindow::findStyles) connect(fontCombo, QFontComboBox.currentFontChanged, self, MainWindow::findSizes) connect(fontCombo, QFontComboBox.currentFontChanged, characterWidget, CharacterWidget::updateFont) connect(sizeCombo, QComboBox.currentTextChanged, characterWidget, CharacterWidget::updateSize) connect(styleCombo, QComboBox.currentTextChanged, characterWidget, CharacterWidget::updateStyle)
The font combobox’s currentFontChanged() signal is connected to the findStyles() function so that the list of available styles can be shown for each font that is used. Since both the font and the style can be changed by the user, the font combobox’s currentFontChanged() signal and the style combobox’s currentIndexChanged() are connected directly to the character widget.
The final two connections allow characters to be selected in the character widget, and text to be inserted into the clipboard:
connect(characterWidget, CharacterWidget::characterSelected, self, MainWindow::insertCharacter) #ifndef QT_NO_CLIPBOARD connect(clipboardButton, QAbstractButton.clicked, self, MainWindow.updateClipboard) #endif
The character widget emits the characterSelected() custom signal when the user clicks on a character, and this is handled by the insertCharacter() function in this class. The clipboard is changed when the push button emits the clicked() signal, and we handle this with the updateClipboard() function.
The remaining code in the constructor sets up the layout of the central widget, and provides a window title:
controlsLayout = QHBoxLayout() controlsLayout.addWidget(filterLabel) controlsLayout.addWidget(filterCombo, 1) controlsLayout.addWidget(fontLabel) controlsLayout.addWidget(fontCombo, 1) controlsLayout.addWidget(sizeLabel) controlsLayout.addWidget(sizeCombo, 1) controlsLayout.addWidget(styleLabel) controlsLayout.addWidget(styleCombo, 1) controlsLayout.addWidget(fontMergingLabel) controlsLayout.addWidget(fontMerging, 1) controlsLayout.addStretch(1) lineLayout = QHBoxLayout() lineLayout.addWidget(lineEdit, 1) lineLayout.addSpacing(12) #ifndef QT_NO_CLIPBOARD lineLayout.addWidget(clipboardButton) #endif centralLayout = QVBoxLayout() centralLayout.addLayout(controlsLayout) centralLayout.addWidget(scrollArea, 1) centralLayout.addSpacing(4) centralLayout.addLayout(lineLayout) centralWidget.setLayout(centralLayout) setCentralWidget(centralWidget) setWindowTitle(tr("Character Map"))
The font combobox is automatically populated with a list of available font families. The styles that can be used with each font are found by the findStyles() function. This function is called whenever the user selects a different font in the font combobox.
def findStyles(self, font): currentItem = styleCombo.currentText() styleCombo.clear()
We begin by recording the currently selected style, and we clear the style combobox so that we can insert the styles associated with the current font family.
styles = QFontDatabase.styles(font.family()) for style in styles: styleCombo.addItem(style) styleIndex = styleCombo.findText(currentItem) if (styleIndex == -1) styleCombo.setCurrentIndex(0) else: styleCombo.setCurrentIndex(styleIndex)
We use the font database to collect the styles that are available for the current font, and insert them into the style combobox. The current item is reset if the original style is not available for this font.
The last two functions are slots that respond to signals from the character widget and the main window’s push button. The insertCharacter() function is used to insert characters from the character widget when the user clicks a character:
def insertCharacter(self, character): lineEdit.insert(character)
The character is inserted into the line edit at the current cursor position.
The main window’s “To clipboard” push button is connected to the updateClipboard() function so that, when it is clicked, the clipboard is updated to contain the contents of the line edit:
#ifndef QT_NO_CLIPBOARD def updateClipboard(self): QGuiApplication.clipboard().setText(lineEdit.text(), QClipboard.Clipboard) QGuiApplication.clipboard().setText(lineEdit.text(), QClipboard.Selection) #endif class FontInfoDialog(QDialog): # public FontInfoDialog = explicit(QWidget parent = None) # private text = QString() def __init__(self, QDialog(parent): setWindowFlags(windowFlags() ~Qt.WindowContextHelpButtonHint) mainLayout = QVBoxLayout(self) textEdit = QPlainTextEdit(text(), self) textEdit.setReadOnly(True) textEdit.setFont(QFontDatabase.systemFont(QFontDatabase.FixedFont)) mainLayout.addWidget(textEdit) buttonBox = QDialogButtonBox(QDialogButtonBox.Close, self) connect(buttonBox, QDialogButtonBox.rejected, self, QDialog.reject) mainLayout.addWidget(buttonBox) def text(self): text = QString() str = QTextStream(text) defaultFont = QFontDatabase.systemFont(QFontDatabase.GeneralFont) fixedFont = QFontDatabase.systemFont(QFontDatabase.FixedFont) titleFont = QFontDatabase.systemFont(QFontDatabase.TitleFont) smallestReadableFont = QFontDatabase.systemFont(QFontDatabase.SmallestReadableFont) str << "Qt " << QT_VERSION_STR << " on " << QGuiApplication.platformName() << ", " << logicalDpiX() << "DPI" if (not qFuzzyCompare(devicePixelRatio(), qreal(1))) str << ", device pixel ratio: " << devicePixelRatio() str << "\n\nDefault font : " << defaultFont.family() << ", " << defaultFont.pointSizeF() << "pt\n" << "Fixed font : " << fixedFont.family() << ", " << fixedFont.pointSizeF() << "pt\n" << "Title font : " << titleFont.family() << ", " << titleFont.pointSizeF() << "pt\n" << "Smallest font: " << smallestReadableFont.family() << ", " << smallestReadableFont.pointSizeF() << "pt\n" return text def showInfo(self): screenGeometry = screen().geometry() dialog = FontInfoDialog(self) dialog.setWindowTitle(tr("Fonts")) dialog.setAttribute(Qt.WA_DeleteOnClose) dialog.resize(screenGeometry.width() / 4, screenGeometry.height() / 4) dialog.show()
We copy all the text from the line edit to the clipboard, but we do not clear the line edit.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.