Spin Boxes Example¶
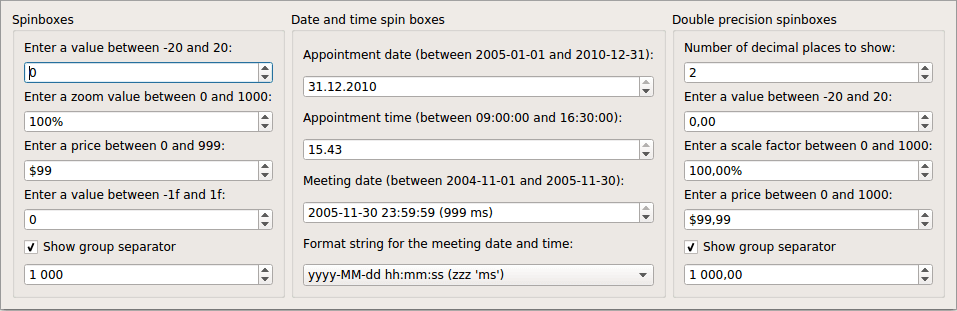
The Spin Boxes example shows how to use the many different types of spin boxes available in Qt, from a simple QSpinBox widget to more complex editors like the QDateTimeEdit widget.
The example consists of a single Window class that is used to display the different spin box-based widgets available with Qt.
Window Class Definition¶
The Window class inherits QWidget and contains two slots that are used to provide interactive features:
class Window(QWidget): Q_OBJECT # public Window(QWidget parent = None) slots: = public() def changePrecision(decimals): def setFormatString(formatString): # private def createSpinBoxes(): def createDateTimeEdits(): def createDoubleSpinBoxes(): meetingEdit = QDateTimeEdit() doubleSpinBox = QDoubleSpinBox() priceSpinBox = QDoubleSpinBox() scaleSpinBox = QDoubleSpinBox() spinBoxesGroup = QGroupBox() editsGroup = QGroupBox() doubleSpinBoxesGroup = QGroupBox() meetingLabel = QLabel() groupSeparatorSpinBox = QSpinBox() groupSeparatorSpinBox_d = QDoubleSpinBox()
The private functions are used to set up each type of spin box in the window. We use member variables to keep track of various widgets so that they can be reconfigured when required.
Window Class Implementation¶
The constructor simply calls private functions to set up the different types of spin box used in the example, and places each group in a layout:
def __init__(self, parent): QWidget.__init__(self, parent) createSpinBoxes() createDateTimeEdits() createDoubleSpinBoxes() layout = QHBoxLayout() layout.addWidget(spinBoxesGroup) layout.addWidget(editsGroup) layout.addWidget(doubleSpinBoxesGroup) setLayout(layout) setWindowTitle(tr("Spin Boxes"))
We use the layout to manage the arrangement of the window’s child widgets, and change the window title.
The createSpinBoxes() function constructs a QGroupBox and places three QSpinBox widgets inside it with descriptive labels to indicate the types of input they expect.
def createSpinBoxes(self): spinBoxesGroup = QGroupBox(tr("Spinboxes")) integerLabel = QLabel(tr("Enter a value between "() "%1 and %2:").arg(-20).arg(20)) integerSpinBox = QSpinBox() integerSpinBox.setRange(-20, 20) integerSpinBox.setSingleStep(1) integerSpinBox.setValue(0)
The first spin box shows the simplest way to use QSpinBox . It accepts values from -20 to 20, the current value can be increased or decreased by 1 with either the arrow buttons or Up and Down keys, and the default value is 0.
The second spin box uses a larger step size and displays a suffix to provide more information about the type of data the number represents:
zoomLabel = QLabel(tr("Enter a zoom value between "() "%1 and %2:").arg(0).arg(1000)) zoomSpinBox = QSpinBox() zoomSpinBox.setRange(0, 1000) zoomSpinBox.setSingleStep(10) zoomSpinBox.setSuffix("%") zoomSpinBox.setSpecialValueText(tr("Automatic")) zoomSpinBox.setValue(100)
This spin box also displays a special value instead of the minimum value defined for it. This means that it will never show 0%, but will display Automatic when the minimum value is selected.
The third spin box shows how a prefix can be used:
priceLabel = QLabel(tr("Enter a price between "() "%1 and %2:").arg(0).arg(999)) priceSpinBox = QSpinBox() priceSpinBox.setRange(0, 999) priceSpinBox.setSingleStep(1) priceSpinBox.setPrefix("$") priceSpinBox.setValue(99)
For simplicity, we show a spin box with a prefix and no suffix. It is also possible to use both at the same time.
groupSeparatorSpinBox = QSpinBox groupSeparatorSpinBox.setRange(-99999999, 99999999) groupSeparatorSpinBox.setValue(1000) groupSeparatorSpinBox.setGroupSeparatorShown(True) groupSeparatorChkBox = QCheckBox() groupSeparatorChkBox.setText(tr("Show group separator")) groupSeparatorChkBox.setChecked(True) connect(groupSeparatorChkBox, QCheckBox.toggled, groupSeparatorSpinBox, QSpinBox.setGroupSeparatorShown) hexLabel = QLabel(tr("Enter a value between "() "%1 and %2:").arg('-' + QString.number(31, 16)).arg(QString.number(31, 16))) hexSpinBox = QSpinBox() hexSpinBox.setRange(-31, 31) hexSpinBox.setSingleStep(1) hexSpinBox.setValue(0) hexSpinBox.setDisplayIntegerBase(16) spinBoxLayout = QVBoxLayout() spinBoxLayout.addWidget(integerLabel) spinBoxLayout.addWidget(integerSpinBox) spinBoxLayout.addWidget(zoomLabel) spinBoxLayout.addWidget(zoomSpinBox) spinBoxLayout.addWidget(priceLabel) spinBoxLayout.addWidget(priceSpinBox) spinBoxLayout.addWidget(hexLabel) spinBoxLayout.addWidget(hexSpinBox) spinBoxLayout.addWidget(groupSeparatorChkBox) spinBoxLayout.addWidget(groupSeparatorSpinBox) spinBoxesGroup.setLayout(spinBoxLayout)
The rest of the function sets up a layout for the group box and places each of the widgets inside it.
The createDateTimeEdits() function constructs another group box with a selection of spin boxes used for editing dates and times.
def createDateTimeEdits(self): editsGroup = QGroupBox(tr("Date and time spin boxes")) dateLabel = QLabel() dateEdit = QDateEdit(QDate.currentDate()) dateEdit.setDateRange(QDate(2005, 1, 1), QDate(2010, 12, 31)) dateLabel.setText(tr("Appointment date (between %0 and %1):") .arg(dateEdit.minimumDate().toString(Qt.ISODate)) .arg(dateEdit.maximumDate().toString(Qt.ISODate)))
The first spin box is a QDateEdit widget that is able to accept dates within a given range specified using QDate values. The arrow buttons and Up and Down keys can be used to increase and decrease the values for year, month, and day when the cursor is in the relevant section.
The second spin box is a QTimeEdit widget:
timeLabel = QLabel() timeEdit = QTimeEdit(QTime.currentTime()) timeEdit.setTimeRange(QTime(9, 0, 0, 0), QTime(16, 30, 0, 0)) timeLabel.setText(tr("Appointment time (between %0 and %1):") .arg(timeEdit.minimumTime().toString(Qt.ISODate)) .arg(timeEdit.maximumTime().toString(Qt.ISODate)))
Acceptable values for the time are defined using QTime values.
The third spin box is a QDateTimeEdit widget that can display both date and time values, and we place a label above it to indicate the range of allowed times for a meeting. These widgets will be updated when the user changes a format string.
meetingLabel = QLabel meetingEdit = QDateTimeEdit(QDateTime.currentDateTime())
The format string used for the date time editor, which is also shown in the string displayed by the label, is chosen from a set of strings in a combobox:
formatLabel = QLabel(tr("Format string for the meeting date "() "and time:")) formatComboBox = QComboBox() formatComboBox.addItem("yyyy-MM-dd hh:mm:ss (zzz 'ms')") formatComboBox.addItem("hh:mm:ss MM/dd/yyyy") formatComboBox.addItem("hh:mm:ss dd/MM/yyyy") formatComboBox.addItem("hh:mm:ss") formatComboBox.addItem("hh:mm ap") connect(formatComboBox, QComboBox.textActivated, self, Window::setFormatString)
A signal from this combobox is connected to a slot in the Window class (shown later).
editsLayout = QVBoxLayout() editsLayout.addWidget(dateLabel) editsLayout.addWidget(dateEdit) editsLayout.addWidget(timeLabel) editsLayout.addWidget(timeEdit) editsLayout.addWidget(meetingLabel) editsLayout.addWidget(meetingEdit) editsLayout.addWidget(formatLabel) editsLayout.addWidget(formatComboBox) editsGroup.setLayout(editsLayout)
Each child widget of the group box in placed in a layout.
The setFormatString() slot is called whenever the user selects a new format string in the combobox. The display format for the QDateTimeEdit widget is set using the raw string passed by the signal:
def setFormatString(self, formatString): meetingEdit.setDisplayFormat(formatString)
Depending on the visible sections in the widget, we set a new date or time range, and update the associated label to provide relevant information for the user:
if (meetingEdit.displayedSections() QDateTimeEdit.DateSections_Mask) { meetingEdit.setDateRange(QDate(2004, 11, 1), QDate(2005, 11, 30)) meetingLabel.setText(tr("Meeting date (between %0 and %1):") .arg(meetingEdit.minimumDate().toString(Qt.ISODate)) .arg(meetingEdit.maximumDate().toString(Qt.ISODate))) else: meetingEdit.setTimeRange(QTime(0, 7, 20, 0), QTime(21, 0, 0, 0)) meetingLabel.setText(tr("Meeting time (between %0 and %1):") .arg(meetingEdit.minimumTime().toString(Qt.ISODate)) .arg(meetingEdit.maximumTime().toString(Qt.ISODate)))
When the format string is changed, there will be an appropriate label and entry widget for dates, times, or both types of input.
The createDoubleSpinBoxes() function constructs three spin boxes that are used to input double-precision floating point numbers:
def createDoubleSpinBoxes(self): doubleSpinBoxesGroup = QGroupBox(tr("Double precision spinboxes")) precisionLabel = QLabel(tr("Number of decimal places "() "to show:")) precisionSpinBox = QSpinBox() precisionSpinBox.setRange(0, 100) precisionSpinBox.setValue(2)
Before the QDoubleSpinBox widgets are constructed, we create a spin box to control how many decimal places they show. By default, only two decimal places are shown in the following spin boxes, each of which is the equivalent of a spin box in the group created by the createSpinBoxes() function.
The first double spin box shows a basic double-precision spin box with the same range, step size, and default value as the first spin box in the createSpinBoxes() function:
doubleLabel = QLabel(tr("Enter a value between "() "%1 and %2:").arg(-20).arg(20)) doubleSpinBox = QDoubleSpinBox doubleSpinBox.setRange(-20.0, 20.0) doubleSpinBox.setSingleStep(1.0) doubleSpinBox.setValue(0.0)
However, this spin box also allows non-integer values to be entered.
The second spin box displays a suffix and shows a special value instead of the minimum value:
scaleLabel = QLabel(tr("Enter a scale factor between "() "%1 and %2:").arg(0).arg(1000.0)) scaleSpinBox = QDoubleSpinBox scaleSpinBox.setRange(0.0, 1000.0) scaleSpinBox.setSingleStep(10.0) scaleSpinBox.setSuffix("%") scaleSpinBox.setSpecialValueText(tr("No scaling")) scaleSpinBox.setValue(100.0)
The third spin box displays a prefix instead of a suffix:
priceLabel = QLabel(tr("Enter a price between "() "%1 and %2:").arg(0).arg(1000)) priceSpinBox = QDoubleSpinBox priceSpinBox.setRange(0.0, 1000.0) priceSpinBox.setSingleStep(1.0) priceSpinBox.setPrefix("$") priceSpinBox.setValue(99.99) connect(precisionSpinBox, QSpinBox.valueChanged,
We connect the QSpinBox widget that specifies the precision to a slot in the Window class.
spinBoxLayout = QVBoxLayout() spinBoxLayout.addWidget(precisionLabel) spinBoxLayout.addWidget(precisionSpinBox) spinBoxLayout.addWidget(doubleLabel) spinBoxLayout.addWidget(doubleSpinBox) spinBoxLayout.addWidget(scaleLabel) spinBoxLayout.addWidget(scaleSpinBox) spinBoxLayout.addWidget(priceLabel) spinBoxLayout.addWidget(priceSpinBox) spinBoxLayout.addWidget(groupSeparatorChkBox) spinBoxLayout.addWidget(groupSeparatorSpinBox_d) doubleSpinBoxesGroup.setLayout(spinBoxLayout)
The rest of the function places each of the widgets into a layout for the group box.
The changePrecision() slot is called when the user changes the value in the precision spin box:
def changePrecision(self, decimals): doubleSpinBox.setDecimals(decimals) scaleSpinBox.setDecimals(decimals) priceSpinBox.setDecimals(decimals)
This function simply uses the integer supplied by the signal to specify the number of decimal places in each of the QDoubleSpinBox widgets. Each one of these will be updated automatically when their decimals property is changed.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.