Style Sheet Example¶
The Style Sheet Example shows how to use style sheets.
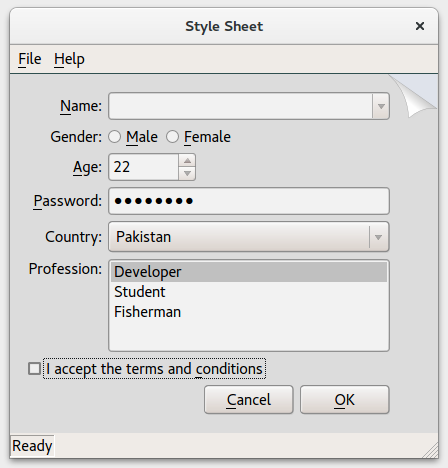
The Style Sheet example shows how widgets can be styled using Qt Style Sheets. You can open the style editor by selecting File > Edit Style Sheet, to select an existing style sheet or design your own style and load it.
The Style Sheet example consists of 2 classes:
MainWindow
StyleSheetEditor
MainWindow Class¶
MainWindow inherits QWidget , and is the application’s main window defined in mainwindow.ui. The style of MainWindow can be modified with StyleSheetEditor.
StyleSheetEditor Class¶
StyleSheetEditor enables you to open an editor where you can load an existing style sheet. It is also possible to define a new stylesheet and load it. Its layout is defined in stylesheeteditor.ui.
Sets the specified styleName and grays the applyButton.
Loads the stylesheet from styleSheetName.
Enables the applyButton when the text in the buffer has changed.
Sets the stylesheet properties in qApp and disables the applyButton.
Loads the specified sheetName, and sets its properties in qApp .
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.