Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Graphics View Framework#
An overview of the Graphics View framework for interactive 2D graphics.
Graphics View provides a surface for managing and interacting with a large number of custom-made 2D graphical items, and a view widget for visualizing the items, with support for zooming and rotation.
The framework includes an event propagation architecture that allows precise double-precision interaction capabilities for the items on the scene. Items can handle key events, mouse press, move, release and double click events, and they can also track mouse movement.
Graphics View uses a BSP (Binary Space Partitioning) tree to provide very fast item discovery, and as a result of this, it can visualize large scenes in real-time, even with millions of items.
Graphics View was introduced in Qt 4.2, replacing its predecessor, QCanvas.
Topics:
The Graphics View Architecture#
Graphics View provides an item-based approach to model-view programming, much like InterView’s convenience classes QTableView , QTreeView and QListView . Several views can observe a single scene, and the scene contains items of varying geometric shapes.
The Scene#
QGraphicsScene provides the Graphics View scene. The scene has the following responsibilities:
Providing a fast interface for managing a large number of items
Propagating events to each item
Managing item state, such as selection and focus handling
Providing untransformed rendering functionality; mainly for printing
The scene serves as a container for QGraphicsItem objects. Items are added to the scene by calling addItem() , and then retrieved by calling one of the many item discovery functions. items() and its overloads return all items contained by or intersecting with a point, a rectangle, a polygon or a general vector path. itemAt() returns the topmost item at a particular point. All item discovery functions return the items in descending stacking order (i.e., the first returned item is topmost, and the last item is bottom-most).
scene = QGraphicsScene() rect = scene.addRect(QRectF(0, 0, 100, 100)) item = scene.itemAt(50, 50, QTransform())
QGraphicsScene ‘s event propagation architecture schedules scene events for delivery to items, and also manages propagation between items. If the scene receives a mouse press event at a certain position, the scene passes the event on to whichever item is at that position.
QGraphicsScene also manages certain item states, such as item selection and focus. You can select items on the scene by calling setSelectionArea() , passing an arbitrary shape. This functionality is also used as a basis for rubberband selection in QGraphicsView . To get the list of all currently selected items, call selectedItems() . Another state handled by QGraphicsScene is whether or not an item has keyboard input focus. You can set focus on an item by calling setFocusItem() or setFocus() , or get the current focus item by calling focusItem() .
Finally, QGraphicsScene allows you to render parts of the scene into a paint device through the render() function. You can read more about this in the Printing section later in this document.
The View#
QGraphicsView provides the view widget, which visualizes the contents of a scene. You can attach several views to the same scene, to provide several viewports into the same data set. The view widget is a scroll area, and provides scroll bars for navigating through large scenes. To enable OpenGL support, you can set a QOpenGLWidget as the viewport by calling setViewport() .
scene = QGraphicsScene() myPopulateScene(scene) view = QGraphicsView(scene) view.show()
The view receives input events from the keyboard and mouse, and translates these to scene events (converting the coordinates used to scene coordinates where appropriate), before sending the events to the visualized scene.
Using its transformation matrix, transform() , the view can transform the scene’s coordinate system. This allows advanced navigation features such as zooming and rotation. For convenience, QGraphicsView also provides functions for translating between view and scene coordinates: mapToScene() and mapFromScene() .
The Item#
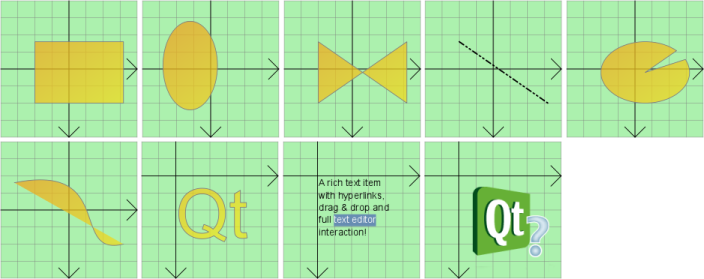
QGraphicsItem is the base class for graphical items in a scene. Graphics View provides several standard items for typical shapes, such as rectangles ( QGraphicsRectItem ), ellipses ( QGraphicsEllipseItem ) and text items ( QGraphicsTextItem ), but the most powerful QGraphicsItem features are available when you write a custom item. Among other things, QGraphicsItem supports the following features:
Mouse press, move, release and double click events, as well as mouse hover events, wheel events, and context menu events.
Keyboard input focus, and key events
Drag and drop
Grouping, both through parent-child relationships, and with
QGraphicsItemGroupCollision detection
Items live in a local coordinate system, and like QGraphicsView , it also provides many functions for mapping coordinates between the item and the scene, and from item to item. Also, like QGraphicsView , it can transform its coordinate system using a matrix: transform() . This is useful for rotating and scaling individual items.
Items can contain other items (children). Parent items’ transformations are inherited by all its children. Regardless of an item’s accumulated transformation, though, all its functions (e.g., contains() , boundingRect() , QGraphicsItem::collidesWith()) still operate in local coordinates.
QGraphicsItem supports collision detection through the shape() function, and QGraphicsItem::collidesWith(), which are both virtual functions. By returning your item’s shape as a local coordinate QPainterPath from shape() , QGraphicsItem will handle all collision detection for you. If you want to provide your own collision detection, however, you can reimplement QGraphicsItem::collidesWith().
Classes in the Graphics View Framework#
These classes provide a framework for creating interactive applications.
PySide6.QtWidgets.QGraphicsEffectThe QGraphicsEffect class is the base class for all graphics effects.
PySide6.QtWidgets.QGraphicsAnchorLayoutThe QGraphicsAnchorLayout class provides a layout where one can anchor widgets together in Graphics View.
PySide6.QtWidgets.QGraphicsAnchorThe QGraphicsAnchor class represents an anchor between two items in a QGraphicsAnchorLayout.
PySide6.QtWidgets.QGraphicsGridLayoutThe QGraphicsGridLayout class provides a grid layout for managing widgets in Graphics View.
PySide6.QtWidgets.QGraphicsItemThe QGraphicsItem class is the base class for all graphical items in a QGraphicsScene.
PySide6.QtWidgets.QGraphicsObjectThe QGraphicsObject class provides a base class for all graphics items that require signals, slots and properties.
PySide6.QtWidgets.QAbstractGraphicsShapeItemThe QAbstractGraphicsShapeItem class provides a common base for all path items.
PySide6.QtWidgets.QGraphicsPathItemThe QGraphicsPathItem class provides a path item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsRectItemThe QGraphicsRectItem class provides a rectangle item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsEllipseItemThe QGraphicsEllipseItem class provides an ellipse item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsPolygonItemThe QGraphicsPolygonItem class provides a polygon item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsLineItemThe QGraphicsLineItem class provides a line item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsPixmapItemThe QGraphicsPixmapItem class provides a pixmap item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsTextItemThe QGraphicsTextItem class provides a text item that you can add to a QGraphicsScene to display formatted text.
PySide6.QtWidgets.QGraphicsSimpleTextItemThe QGraphicsSimpleTextItem class provides a simple text path item that you can add to a QGraphicsScene.
PySide6.QtWidgets.QGraphicsItemGroupThe QGraphicsItemGroup class provides a container that treats a group of items as a single item.
PySide6.QtWidgets.QGraphicsItemAnimationThe QGraphicsItemAnimation class provides simple animation support for QGraphicsItem.
PySide6.QtWidgets.QGraphicsLayoutThe QGraphicsLayout class provides the base class for all layouts in Graphics View.
PySide6.QtWidgets.QGraphicsLayoutItemThe QGraphicsLayoutItem class can be inherited to allow your custom items to be managed by layouts.
PySide6.QtWidgets.QGraphicsLinearLayoutThe QGraphicsLinearLayout class provides a horizontal or vertical layout for managing widgets in Graphics View.
PySide6.QtWidgets.QGraphicsProxyWidgetThe QGraphicsProxyWidget class provides a proxy layer for embedding a QWidget in a QGraphicsScene.
PySide6.QtWidgets.QGraphicsSceneThe QGraphicsScene class provides a surface for managing a large number of 2D graphical items.
The QGraphicsSceneBspTreeIndex class provides an implementation of a BSP indexing algorithm for discovering items in QGraphicsScene.
PySide6.QtWidgets.QGraphicsSceneEventThe QGraphicsSceneEvent class provides a base class for all graphics view related events.
PySide6.QtWidgets.QGraphicsSceneMouseEventThe QGraphicsSceneMouseEvent class provides mouse events in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneWheelEventThe QGraphicsSceneWheelEvent class provides wheel events in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneContextMenuEventThe QGraphicsSceneContextMenuEvent class provides context menu events in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneHoverEventThe QGraphicsSceneHoverEvent class provides hover events in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneHelpEventThe QGraphicsSceneHelpEvent class provides events when a tooltip is requested.
PySide6.QtWidgets.QGraphicsSceneDragDropEventThe QGraphicsSceneDragDropEvent class provides events for drag and drop in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneResizeEventThe QGraphicsSceneResizeEvent class provides events for widget resizing in the graphics view framework.
PySide6.QtWidgets.QGraphicsSceneMoveEventThe QGraphicsSceneMoveEvent class provides events for widget moving in the graphics view framework.
The QGraphicsSceneIndex class provides a base class to implement a custom indexing algorithm for discovering items in QGraphicsScene.
The QGraphicsSceneLinearIndex class provides an implementation of a linear indexing algorithm for discovering items in QGraphicsScene.
PySide6.QtWidgets.QGraphicsTransformThe QGraphicsTransform class is an abstract base class for building advanced transformations on QGraphicsItems.
PySide6.QtWidgets.QGraphicsViewThe QGraphicsView class provides a widget for displaying the contents of a QGraphicsScene.
PySide6.QtWidgets.QGraphicsWidgetThe QGraphicsWidget class is the base class for all widget items in a QGraphicsScene.
PySide6.QtWidgets.QStyleOptionGraphicsItemThe QStyleOptionGraphicsItem class is used to describe the parameters needed to draw a QGraphicsItem.
The Graphics View Coordinate System#
Graphics View is based on the Cartesian coordinate system; items’ position and geometry on the scene are represented by sets of two numbers: the x-coordinate, and the y-coordinate. When observing a scene using an untransformed view, one unit on the scene is represented by one pixel on the screen.
Note
The inverted Y-axis coordinate system (where y grows upwards) is unsupported as Graphics Views uses Qt’s coordinate system.
There are three effective coordinate systems in play in Graphics View: Item coordinates, scene coordinates, and view coordinates. To simplify your implementation, Graphics View provides convenience functions that allow you to map between the three coordinate systems.
When rendering, Graphics View’s scene coordinates correspond to QPainter’s logical coordinates, and view coordinates are the same as device coordinates. In the Coordinate System documentation, you can read about the relationship between logical coordinates and device coordinates.
Item Coordinates#
Items live in their own local coordinate system. Their coordinates are usually centered around its center point (0, 0), and this is also the center for all transformations. Geometric primitives in the item coordinate system are often referred to as item points, item lines, or item rectangles.
When creating a custom item, item coordinates are all you need to worry about; QGraphicsScene and QGraphicsView will perform all transformations for you. This makes it very easy to implement custom items. For example, if you receive a mouse press or a drag enter event, the event position is given in item coordinates. The contains() virtual function, which returns true if a certain point is inside your item, and false otherwise, takes a point argument in item coordinates. Similarly, an item’s bounding rect and shape are in item coordinates.
At item’s position is the coordinate of the item’s center point in its parent’s coordinate system; sometimes referred to as parent coordinates. The scene is in this sense regarded as all parent-less items’ “parent”. Top level items’ position are in scene coordinates.
Child coordinates are relative to the parent’s coordinates. If the child is untransformed, the difference between a child coordinate and a parent coordinate is the same as the distance between the items in parent coordinates. For example: If an untransformed child item is positioned precisely in its parent’s center point, then the two items’ coordinate systems will be identical. If the child’s position is (10, 0), however, the child’s (0, 10) point will correspond to its parent’s (10, 10) point.
Because items’ position and transformation are relative to the parent, child items’ coordinates are unaffected by the parent’s transformation, although the parent’s transformation implicitly transforms the child. In the above example, even if the parent is rotated and scaled, the child’s (0, 10) point will still correspond to the parent’s (10, 10) point. Relative to the scene, however, the child will follow the parent’s transformation and position. If the parent is scaled (2x, 2x), the child’s position will be at scene coordinate (20, 0), and its (10, 0) point will correspond to the point (40, 0) on the scene.
With pos() being one of the few exceptions, QGraphicsItem ‘s functions operate in item coordinates, regardless of the item, or any of its parents’ transformation. For example, an item’s bounding rect (i.e. boundingRect() ) is always given in item coordinates.
Scene Coordinates#
The scene represents the base coordinate system for all its items. The scene coordinate system describes the position of each top-level item, and also forms the basis for all scene events delivered to the scene from the view. Each item on the scene has a scene position and bounding rectangle ( scenePos() , sceneBoundingRect() ), in addition to its local item pos and bounding rectangle. The scene position describes the item’s position in scene coordinates, and its scene bounding rect forms the basis for how QGraphicsScene determines what areas of the scene have changed. Changes in the scene are communicated through the changed() signal, and the argument is a list of scene rectangles.
View Coordinates#
View coordinates are the coordinates of the widget. Each unit in view coordinates corresponds to one pixel. What’s special about this coordinate system is that it is relative to the widget, or viewport, and unaffected by the observed scene. The top left corner of QGraphicsView ‘s viewport is always (0, 0), and the bottom right corner is always (viewport width, viewport height). All mouse events and drag and drop events are originally received as view coordinates, and you need to map these coordinates to the scene in order to interact with items.
Coordinate Mapping#
Often when dealing with items in a scene, it can be useful to map coordinates and arbitrary shapes from the scene to an item, from item to item, or from the view to the scene. For example, when you click your mouse in QGraphicsView ‘s viewport, you can ask the scene what item is under the cursor by calling mapToScene() , followed by itemAt() . If you want to know where in the viewport an item is located, you can call mapToScene() on the item, then mapFromScene() on the view. Finally, if you use want to find what items are inside a view ellipse, you can pass a QPainterPath to mapToScene(), and then pass the mapped path to items() .
You can map coordinates and shapes to and from an item’s scene by calling mapToScene() and mapFromScene() . You can also map to an item’s parent item by calling mapToParent() and mapFromParent() , or between items by calling mapToItem() and mapFromItem() . All mapping functions can map both points, rectangles, polygons and paths.
The same mapping functions are available in the view, for mapping to and from the scene. mapFromScene() and mapToScene() . To map from a view to an item, you first map to the scene, and then map from the scene to the item.
Key Features#
Zooming and rotating#
QGraphicsView supports the same affine transformations as QPainter does through QGraphicsView::setMatrix(). By applying a transformation to the view, you can easily add support for common navigation features such as zooming and rotating.
Here is an example of how to implement zoom and rotate slots in a subclass of QGraphicsView :
class View(QGraphicsView): Q_OBJECT ... # public slots def zoomIn(scale(1.2, 1.2): def zoomOut(1.2, 1.2): def rotateLeft(rotate(-10): def rotateRight(rotate(10): ...
The slots could be connected to QToolButtons with autoRepeat enabled.
QGraphicsView keeps the center of the view aligned when you transform the view.
See also the Elastic Nodes example for code that shows how to implement basic zooming features.
Printing#
Graphics View provides single-line printing through its rendering functions, render() and render() . The functions provide the same API: You can have the scene or the view render all or parts of their contents into any paint device by passing a QPainter to either of the rendering functions. This example shows how to print the whole scene into a full page, using QPrinter.
scene = QGraphicsScene() printer = QPrinter() scene.addRect(QRectF(0, 0, 100, 200), QPen(Qt.black), QBrush(Qt.green)) if QPrintDialog(printer).exec() == QDialog.Accepted: painter = QPainter(printer) painter.setRenderHint(QPainter.Antialiasing) scene.render(painter)
The difference between the scene and view rendering functions is that one operates in scene coordinates, and the other in view coordinates. render() is often preferred for printing whole segments of a scene untransformed, such as for plotting geometrical data, or for printing a text document. render() , on the other hand, is suitable for taking screenshots; its default behavior is to render the exact contents of the viewport using the provided painter.
scene = QGraphicsScene() scene.addRect(QRectF(0, 0, 100, 200), QPen(Qt.black), QBrush(Qt.green)) pixmap = QPixmap() painter = QPainter(pixmap) painter.setRenderHint(QPainter.Antialiasing) scene.render(painter) painter.end() pixmap.save("scene.png")
When the source and target areas’ sizes do not match, the source contents are stretched to fit into the target area. By passing a Qt::AspectRatioMode to the rendering function you are using, you can choose to maintain or ignore the aspect ratio of the scene when the contents are stretched.
Drag and Drop#
Because QGraphicsView inherits QWidget indirectly, it already provides the same drag and drop functionality that QWidget provides. In addition, as a convenience, the Graphics View framework provides drag and drop support for the scene, and for each and every item. As the view receives a drag, it translates the drag and drop events into a QGraphicsSceneDragDropEvent , which is then forwarded to the scene. The scene takes over scheduling of this event, and sends it to the first item under the mouse cursor that accepts drops.
To start a drag from an item, create a QDrag object, passing a pointer to the widget that starts the drag. Items can be observed by many views at the same time, but only one view can start the drag. Drags are in most cases started as a result of pressing or moving the mouse, so in mousePressEvent() or mouseMoveEvent(), you can get the originating widget pointer from the event. For example:
def mousePressEvent(self, event): data = QMimeData() drag = QDrag(event.widget()) drag.setMimeData(data) drag.exec()
To intercept drag and drop events for the scene, you reimplement dragEnterEvent() and whichever event handlers your particular scene needs, in a QGraphicsItem subclass. You can read more about drag and drop in Graphics View in the documentation for each of QGraphicsScene ‘s event handlers.
Items can enable drag and drop support by calling setAcceptDrops() . To handle the incoming drag, reimplement dragEnterEvent() , dragMoveEvent() , dragLeaveEvent() , and dropEvent() .
See also the Drag and Drop Robot example for a demonstration of Graphics View’s support for drag and drop operations.
Cursors and Tooltips#
Like QWidget , QGraphicsItem also supports cursors ( setCursor() ), and tooltips ( setToolTip() ). The cursors and tooltips are activated by QGraphicsView as the mouse cursor enters the item’s area (detected by calling contains() ).
You can also set a default cursor directly on the view by calling setCursor() .
See also the Drag and Drop Robot example for code that implements tooltips and cursor shape handling.
Animation#
Graphics View supports animation at several levels. You can easily assemble animation by using the Animation Framework. For that you’ll need your items to inherit from QGraphicsObject and associate QPropertyAnimation with them. QPropertyAnimation allows to animate any QObject property.
Another option is to create a custom item that inherits from QObject and QGraphicsItem . The item can the set up its own timers, and control animations with incremental steps in QObject::timerEvent().
A third option, which is mostly available for compatibility with QCanvas in Qt 3, is to advance the scene by calling advance() , which in turn calls advance() .
OpenGL Rendering#
To enable OpenGL rendering, you simply set a new QOpenGLWidget as the viewport of QGraphicsView by calling setViewport() . If you want OpenGL with antialiasing, you need to set a QSurfaceFormat with the needed sample count (see QSurfaceFormat::setSamples()).
Example:
view = QGraphicsView(scene) gl = QOpenGLWidget() format = QSurfaceFormat() format.setSamples(4) gl.setFormat(format) view.setViewport(gl)
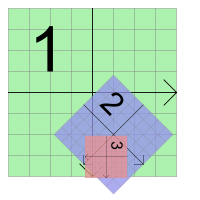
Item Groups#
By making an item a child of another, you can achieve the most essential feature of item grouping: the items will move together, and all transformations are propagated from parent to child.
In addition, QGraphicsItemGroup is a special item that combines child event handling with a useful interface for adding and removing items to and from a group. Adding an item to a QGraphicsItemGroup will keep the item’s original position and transformation, whereas reparenting items in general will cause the child to reposition itself relative to its new parent. For convenience, you can create QGraphicsItemGroup s through the scene by calling createItemGroup() .
Widgets and Layouts#
Qt 4.4 introduced support for geometry and layout-aware items through QGraphicsWidget . This special base item is similar to QWidget , but unlike QWidget , it doesn’t inherit from QPaintDevice; rather from QGraphicsItem instead. This allows you to write complete widgets with events, signals & slots, size hints and policies, and you can also manage your widgets geometries in layouts through QGraphicsLinearLayout and QGraphicsGridLayout .
QGraphicsWidget#
Building on top of QGraphicsItem ‘s capabilities and lean footprint, QGraphicsWidget provides the best of both worlds: extra functionality from QWidget , such as the style, font, palette, layout direction, and its geometry, and resolution independence and transformation support from QGraphicsItem . Because Graphics View uses real coordinates instead of integers, QGraphicsWidget ‘s geometry functions also operate on QRectF and QPointF. This also applies to frame rects, margins and spacing. With QGraphicsWidget it’s not uncommon to specify contents margins of (0.5, 0.5, 0.5, 0.5), for example. You can create both subwidgets and “top-level” windows; in some cases you can now use Graphics View for advanced MDI applications.
Some of QWidget ‘s properties are supported, including window flags and attributes, but not all. You should refer to QGraphicsWidget ‘s class documentation for a complete overview of what is and what is not supported. For example, you can create decorated windows by passing the Qt::Window window flag to QGraphicsWidget ‘s constructor, but Graphics View currently doesn’t support the Qt::Sheet and Qt::Drawer flags that are common on macOS.
QGraphicsLayout#
QGraphicsLayout is part of a second-generation layout framework designed specifically for QGraphicsWidget . Its API is very similar to that of QLayout . You can manage widgets and sublayouts inside either QGraphicsLinearLayout and QGraphicsGridLayout . You can also easily write your own layout by subclassing QGraphicsLayout yourself, or add your own QGraphicsItem items to the layout by writing an adaptor subclass of QGraphicsLayoutItem .
Embedded Widget Support#
Graphics View provides seamless support for embedding any widget into the scene. You can embed simple widgets, such as QLineEdit or QPushButton , complex widgets such as QTabWidget , and even complete main windows. To embed your widget to the scene, simply call addWidget() , or create an instance of QGraphicsProxyWidget to embed your widget manually.
Through QGraphicsProxyWidget , Graphics View is able to deeply integrate the client widget features including its cursors, tooltips, mouse, tablet and keyboard events, child widgets, animations, pop-ups (e.g., QComboBox or QCompleter ), and the widget’s input focus and activation. QGraphicsProxyWidget even integrates the embedded widget’s tab order so that you can tab in and out of embedded widgets. You can even embed a new QGraphicsView into your scene to provide complex nested scenes.
When transforming an embedded widget, Graphics View makes sure that the widget is transformed resolution independently, allowing the fonts and style to stay crisp when zoomed in. (Note that the effect of resolution independence depends on the style.)
Performance#
Floating Point Instructions#
In order to accurately and quickly apply transformations and effects to items, Graphics View is built with the assumption that the user’s hardware is able to provide reasonable performance for floating point instructions.
Many workstations and desktop computers are equipped with suitable hardware to accelerate this kind of computation, but some embedded devices may only provide libraries to handle mathematical operations or emulate floating point instructions in software.
As a result, certain kinds of effects may be slower than expected on certain devices. It may be possible to compensate for this performance hit by making optimizations in other areas; for example, by using OpenGL to render a scene. However, any such optimizations may themselves cause a reduction in performance if they also rely on the presence of floating point hardware.