WebEngine Content Manipulation Example#
Demonstrates how to load and manipulate web content.
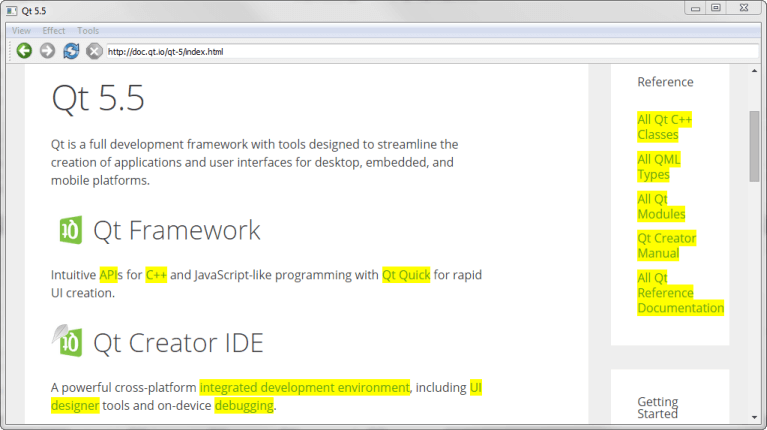
Content Manipulation shows how to use JQuery with Qt WebEngine Widgets to create a web browser with special effects and content manipulation.
In the application, we call runJavaScript() to execute jQuery JavaScript code. We implement a QMainWindow with a QWebEngineView as a central widget to build up the browser itself.
Running the Example#
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
MainWindow Class Definition#
The MainWindow class inherits QMainWindow. It implements a number of slots to perform actions on both the application and on the web content:
We also declare a QString that contains jQuery, a QWebEngineView that displays the web content, and a QLineEdit that acts as the address bar.
MainWindow Class Implementation#
We start by implementing the constructor. The first part of the constructor sets the value of progress to 0. This value will be used later in the code to visualize the loading of a web page:
Next, the jQuery library is loaded by using a QFile and reading the file content. The jQuery library is a JavaScript library that provides different functions for manipulating HTML:
The second part of the constructor creates a QWebEngineView and connects slots to the view’s signals:
Furthermore, we create a QLineEdit as the browser’s address bar. We then set the vertical QSizePolicy to fill the available area in the browser at all times. We add the QLineEdit to a QToolBar together with a set of navigation actions from pageAction() :
The third part of the constructor implements two QMenu widgets and assigns a set of actions to them:
The last line sets the QWebEngineView as the central widget in the QMainWindow:
When the page is loaded, adjustLocation() is triggered by the loadFinished() signal in QWebEngineView to update the address bar:
In changeLocation(), we create a QUrl object, and then use it to load the page into the QWebEngineView . When the new web page has finished loading, adjustLocation() will be run once more to update the address bar:
The adjustTitle() method sets the window title and displays the loading progress:
This slot is triggered by the titleChanged() signal in QWebEngineView .
When a web page has loaded, the finishLoading() method is triggered by the loadFinished() signal in QWebEngineView . The method then updates the progress in the title bar and calls runJavaScript() to evaluate the jQuery library against the current web page:
This means that the JavaScript can be viewed as a part of the content loaded into the QWebEngineView , and therefore needs to be loaded every time a new page is loaded. Once the jQuery library is loaded, we can start executing the different jQuery functions in the browser.
The rotateImages() function is then called explicitly to make sure that the images of the newly loaded page respect the state of the toggle action.
The first jQuery-based function, highlightAllLinks(), is designed to highlight all links in the current webpage. The JavaScript code looks for web elements named a, which is the tag for a hyperlink. For each such element, the background color is set to be yellow by using CSS:
The rotateImages() function rotates the images on the current web page. This JavaScript code relies on CSS transforms. It looks up all img elements and rotates the images 180 degrees and then back again:
The remaining methods remove different elements from the current web page. The removeGifImages() removes all GIF images on the page by looking up the src attribute of all the elements on the web page. Any element with a gif file as its source is removed:
The removeInlineFrames() method removes all iframe or inline elements:
The removeObjectElements() method removes all object elements:
The removeEmbeddedElements() method removes any elements using the embed tag, such as plugins embedded on the page: