Qt Insight - Qt Quick Application
A Qt Quick application using Qt Insight Tracker.

Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
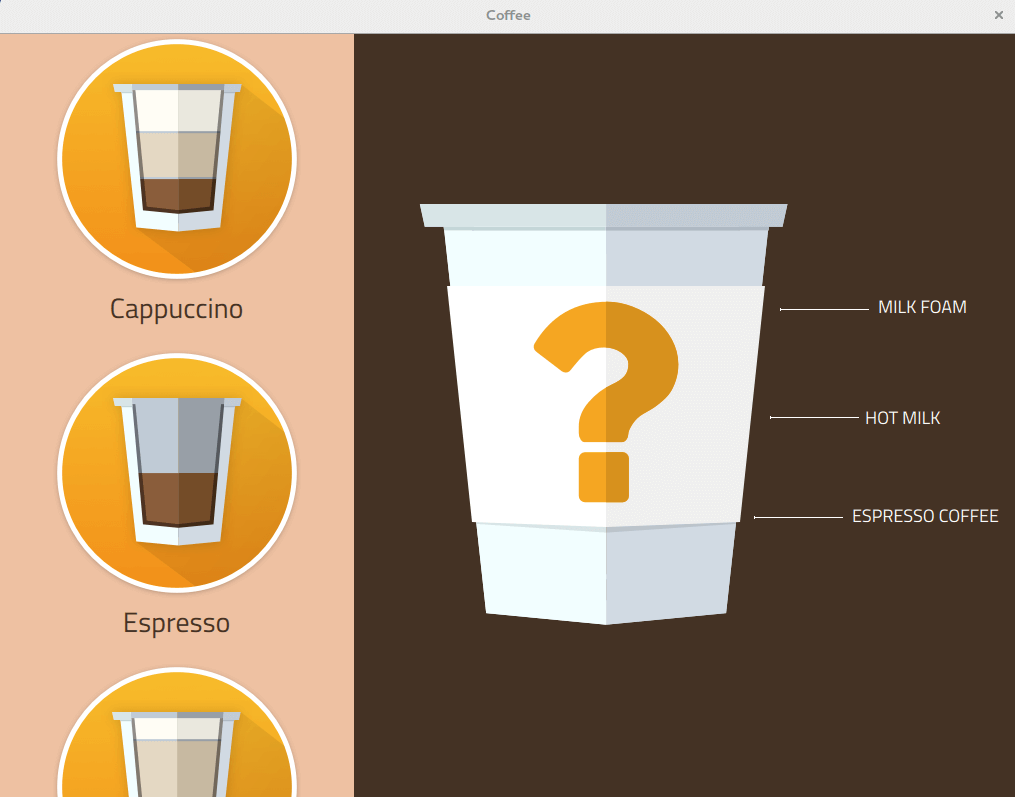
The example shows how to integrate Qt Insight Tracker to your Qt Quick application.
In the example, InsighTracker singleton is configured and then enabled.
InsightConfiguration { syncInterval: 60 } Component.onCompleted: InsightTracker.enabled = true;
The example is using states to control the UI layouts. Qt Insight can be then easily used to track the transitions in the UI flow either from QML:
onStateChanged: InsightTracker.transition(applicationFlow.state);
or from C++:
tracker.transition("Home");
Button presses can also be tracked.
cappuccino.button.onClicked: { InsightTracker.interaction(cappuccino.coffeeText.text, cappuccino.InsightCategory.category); applicationFlow.cappuccino() }
The example also sends the current color theme as additional context data in the interaction event.
function themeButton() { if (Colors.currentTheme == Colors.dark) { Colors.currentTheme = Colors.light } else { Colors.currentTheme = Colors.dark } InsightTracker.interaction("theme", "dark theme", Colors.currentTheme == Colors.dark); }
The example sends custom dimension CoffeeType that can be used in the Insight Console to filter sessions that selected specific coffee variety.
function onFinished() { InsightTracker.dimensionData("CoffeeType", coffeeText.text); stack.push(ready) applicationFlow.state = "Ready" }
An attached property InsightCategory can be used in the QML components. It can be used to filter the tracked events.
CoffeeCard { id: cappuccino coffeeName: "Cappuccino" ingredients: "Milk, Espresso, Foam" time: 2 cupsLeft: applicationFlow.cappuccinos InsightCategory.category: "coffee" }
Tracked events are always associated with a session, which is always new for each application launch. A new session can also be created if needed. In the example, this is done when the UI is reset back to the initial state.
function onReturnToStart() { stack.pop(stack.get(0)) applicationFlow.state = "Home" applicationFlow.progressBarValue = 0 applicationFlow.progressCupState = "0" InsightTracker.startNewSession(); }
© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

