C
Text QML Type
Specifies how to add text to a scene. More...
| Import Statement: | import QtQuick |
| Since: | Qt Quick Ultralite 1.0 |
| Inherits: |
Properties
- baselineOffset : int
- bottomPadding : real
- color : color
- elide : enumeration
- font : font
- horizontalAlignment : enumeration
- leftPadding : real
- padding : real
- rightPadding : real
- rotation : real
- scale : real
- text : string
- textFormat : enumeration
- topPadding : real
- transform : list<Transform>
- transformOrigin : enumeration
- verticalAlignment : enumeration
- wrapMode : enumeration
Detailed Description
Text items can display plain text. For example, red text with a specific font configuration can be defined like this:
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
If height and width are not explicitly set, Text will attempt to determine how much room is needed and set it accordingly. Unless wrapMode is set, it will always prefer width to height (all text will be placed on a single line).
The elide property can be used to fit the text to the set width and height.
The textFormat property can be used to configure how to interpret occurances of supported HTML tags in text.
The Text element supports dynamically changing the text property. Prefer StaticText for cases where the displayed text is fixed and known at compile-time.
See also Text Rendering and Fonts, Text QML Type, StaticText, Managing Resources, and Internationalization and Localization with Qt Quick Ultralite.
Property Documentation
These properties hold the padding around the text.
This QML property was introduced in Qt Quick Ultralite 1.1.
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
Sets the horizontal and vertical alignment of the text within the Text items width and height. By default, the text is vertically aligned to the top and horizontally aligned to the left.
The valid values for horizontalAlignment are Text.AlignLeft, Text.AlignRight, and Text.AlignHCenter. The valid values for verticalAlignment are Text.AlignTop, Text.AlignBottom, and Text.AlignVCenter.
Note that for a single line of text, the size of the text is the area of the text. In this common case, all alignments are equivalent. If you want the text to be, say, centered in its parent, then you will need to either modify the Item::anchors, or set horizontalAlignment to Text.AlignHCenter and bind the width to that of the parent.
baselineOffset : int |
Specifies the position of the item's baseline in local coordinates.
The baseline is the imaginary line on which the text sits.
color : color |
[since Qt Quick Ultralite 2.1] elide : enumeration |
Set this property to elide parts of the text to fit the Text item's size.
Use one of the following values to elide text:
| Constant | Description |
|---|---|
Text.ElideNone | The default |
Text.ElideLeft | Elides beginning of the text |
Text.ElideMiddle | Elides middle of the text |
Text.ElideRight | Elides end of the text |
Text items must have their width defined explicitly for eliding text. If a text item contains multi-line text, it must have both width and height defined explicitly. Multi-line text supports Text.ElideRight only.
The elide mark follows the text's direction. For example:
 - Left-to-right (LTR) text direction.
- Left-to-right (LTR) text direction. - The same text in Arabic has Right-to-left (RTL) text direction.
- The same text in Arabic has Right-to-left (RTL) text direction.
When elide mode is Text.ElideRight, the ellipsis glyph appear on the right side for LTR text and left side for RTL text.
Note: This property currently is not supported by the StaticText item.
This property was introduced in Qt Quick Ultralite 2.1.
font : font |
The font used for displaying the text.
[since Qt Quick Ultralite 1.3] rotation : real |
This property holds the rotation of the item in degrees clockwise around its transformOrigin.
The default value is 0 degrees (that is, no rotation).
Rectangle { color: "blue" width: 100; height: 100 Text { text: "Rotated Text" color: "red" x: 25; y: 25 rotation: 30 } }
This property was introduced in Qt Quick Ultralite 1.3.
[since Qt Quick Ultralite 1.3] scale : real |
This property holds the scale factor for this item.
A scale of less than 1.0 renders the item smaller, whereas a scale greater than 1.0 renders the item larger. A negative scale causes the item to be mirrored when rendered.
The default value is 1.0.
Scaling is applied from the transformOrigin.
import QtQuick 2.15 Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "green" width: 25; height: 25 } Text { text: "Scaled Text" color: "red" x: 25; y: 25 scale: 1.4 transformOrigin: Item.TopLeft } }
This property was introduced in Qt Quick Ultralite 1.3.
text : string |
The text to display. Text supports both plain and rich text strings.
See also textFormat.
[since Qt Quick Ultralite 2.6] textFormat : enumeration |
The way the text property should be displayed.
Supported text formats are:
| Constant | Description |
|---|---|
Text.PlainText | (default) all styling tags are treated as plain text. See also the section on Qt Quick compatibility. |
Text.StyledText | supports selected HTML tags |
Text.RichText | same as Text.StyledText |
In Qt Quick Ultralite, both StyledText and RichText map to the same backend.
Supported HTML tags
<img src="" align="bottom,middle,top"> - inline images
img tag
Usage example:
Text {
textFormat: Text.StyledText
text: "Qt <img src=\"qt-logo.png\" align=\"middle\">"
}As per HTML 4 specification
| Constant | Description |
|---|---|
bottom | means that the bottom of the object should be vertically aligned with the current baseline. This is the default value. |
middle | means that the center of the object should be vertically aligned with the current baseline. |
top | means that the top of the object should be vertically aligned with the top of the current text line. |
The baseline is an imaginary line upon which characters rest. Note that bottom and middle align options are relative to the baseline, while top is relative to the actual line height.
See also Managing Resources.
The textFormat default value Qt Quick compatibility
The textFormat property in Qt Quick Text item by default uses Text.AutoText. This format value is not implemented in Qt Quick Ultralite to avoid run-time overhead. There is only one rare case where text would render differently in Qt Quick, but this can simply be solved at the application level. Consider the following examples.
To render styled text, you must explicitly set StyledText/RichText. The following code is expected to work the same in Qt Quick Ultralite and Qt Quick.
Text {
textFormat: Text.StyledText
text: "Qt <img src=\"qt-logo.png\">"
}To render text containing HTML tags as plain text in Qt Quick Ultralite, you would rely on the default value which is PlainText. Normally one should avoid explictly setting qml properties when default behaviour is desired. This enables emitting more memory optimized code.
Text {
text: "Qt <img src=\"qt-logo.png\">"
}Note that in the above example the textFormat property is not explicily set and therefore Qt Quick will rely on the Text.AutoText behaviour. In this rare case you will have to explicitly set the textFormat property to have the desired behaviour in both implementations.
Text {
textFormat: Text.PlainText
text: "Qt <img src=\"qt-logo.png\">"
}This property was introduced in Qt Quick Ultralite 2.6.
transform : list<Transform> |
This property holds the list of transformations to apply.
For more information see Transform.
[since Qt Quick Ultralite 1.3] transformOrigin : enumeration |
This property holds the origin point around which scale and rotation transform.
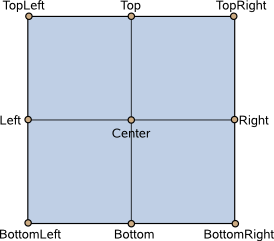
Nine transform origins are available, as shown in the image below. The default transform origin is Item.Center.

This example rotates a text around its bottom-right corner.
Text { text: "Hello" transformOrigin: Item.BottomRight rotation: 45 }
To set an arbitrary transform origin point use the Scale or Rotation transform types with transform.
This property was introduced in Qt Quick Ultralite 1.3.
[since Qt Quick Ultralite 2.2] wrapMode : enumeration |
Set this property to wrap the text to the Text item's width. The text will only wrap if an explicit width has been set. Use one of the following modes to wrap text:
| Constant | Description |
|---|---|
Text.NoWrap | The default. No wrapping is performed. If the text contains insufficient newlines, text will overflow the set width. |
Text.WordWrap | Wrapping is done on word boundaries only. If a word is longer than Text item's width, the text will overflow the set width. |
Text.WrapAnywhere | Wrapping is done at any point on a line, even if it occurs in the middle of a word. |
Text.Wrap | Text is wrapped at a word boundary if possible, otherwise it is wrapped at an appropriate point on the line (even in the middle of a word). Unlike the WordWrap mode, the text does not overflow in this mode. |
Note: This property currently is not supported by the StaticText item.
This property was introduced in Qt Quick Ultralite 2.2.
Available under certain Qt licenses.
Find out more.