C
Qt Quick Ultralite font_bindings Example
Demonstrates how to write bindings on font properties in Qt Quick Ultralite.
Overview
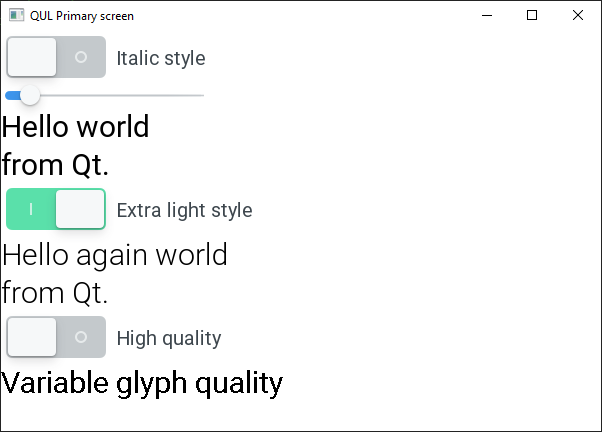
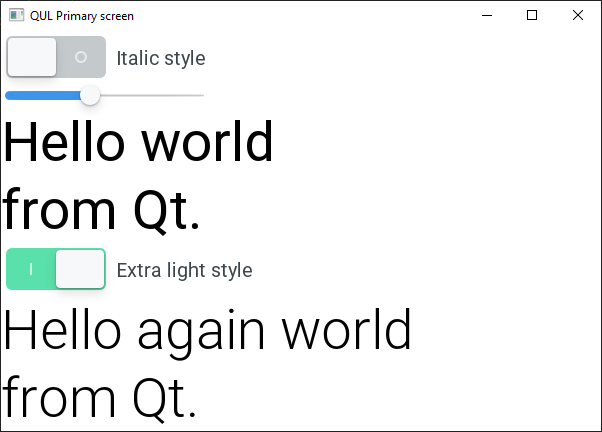
This example demonstrates how to write bindings on font properties. The binding support is available only when the Spark Font engine is used. The example's UI uses a slider control to change the text size, and switch controls to toggle the text style and glyph rendering quality.


This example uses a fontmap file, which defines the following font class names:
- "Roboto"
- "Roboto Light"
- "Roboto Italic"
It sets the MCU.Config.defaultFontFamily QmlProject property to "Roboto".
The font class name is updated whenever bindings are re-evaluated. See font class mapping for more information.
Text { text: "Hello world" // Depending on the 'italicSwitch.checked' value, the font class // name can be "Roboto" or "Roboto Italic". font.italic: italicSwitch.checked font.pixelSize: pixelSizeSlider.value } Text { text: "from Qt." // An alternativele way is to provide a full class name via font.family property. font.family: italicSwitch.checked ? "Roboto Italic" : "Roboto" font.pixelSize: pixelSizeSlider.value }
The memory usage can be optimized by sharing the same font configuration (Text.font) across text items that use the same style.
Text { id: lightText text: "Hello again world" font.pixelSize: pixelSizeSlider.value // Depending on the 'lightSwitch.checked' value, the font class // name can be "Roboto" or "Roboto Light". font.weight: lightSwitch.checked ? Font.Light : Font.Normal } Text { // To save the memory resources, the font configurations can be shared // between elements. This happens automatically in the emitted cpp code // when font configuration uses only constant values in font.* bindings. font: lightText.font text: "from Qt." }
Memory usage can be optimized further by reducing the font's rendering quality. Using low quality glyphs requires less memory at runtime. Setting the font's quality property to Font.QualityVeryLow generates and renders alpha maps of 1 bit per pixel bit-depth, which is 8 bits per pixel with Font.QualityVeryHigh.
Text { id: qualityText text: "Variable glyph quality" font: Qt.font({ pixelSize: pixelSizeSlider.value, // Depending on the 'qualitySwitch.checked' value, the font // rendering quality changes. quality: qualitySwitch.checked ? Font.QualityVeryHigh : Font.QualityVeryLow }) }
See also font properties documentation.
Target platforms
- EK-RA6M3G
- MIMXRT1050
- MIMXRT1060
- MIMXRT1064
- MIMXRT1170
- STM32F469I
- STM32F769i
- STM32H750b
- RH850 D1M1A
- Infineon TRAVEO T2G
Files:
Available under certain Qt licenses.
Find out more.

