Qt IVI Generator Tutorial
Demonstrates step-by-step how to generate a Middleware API based on a QML application.

This tutorial demonstrates how you can extend a QML application with your own autogenerated Middleware API. We use an existing QML Instrument Cluster application and proceed through the following steps:
- Integrate a basic interface without a backend
- Extend the interface and add annotations
- Add a simulation backend and corresponding simulation annotations; with a QML plugin
- Add a custom simulation behavior
- Add a simulation server and use it from a Qt Remote Objects Backend
- Develop a production backend that connects to a DBus interface
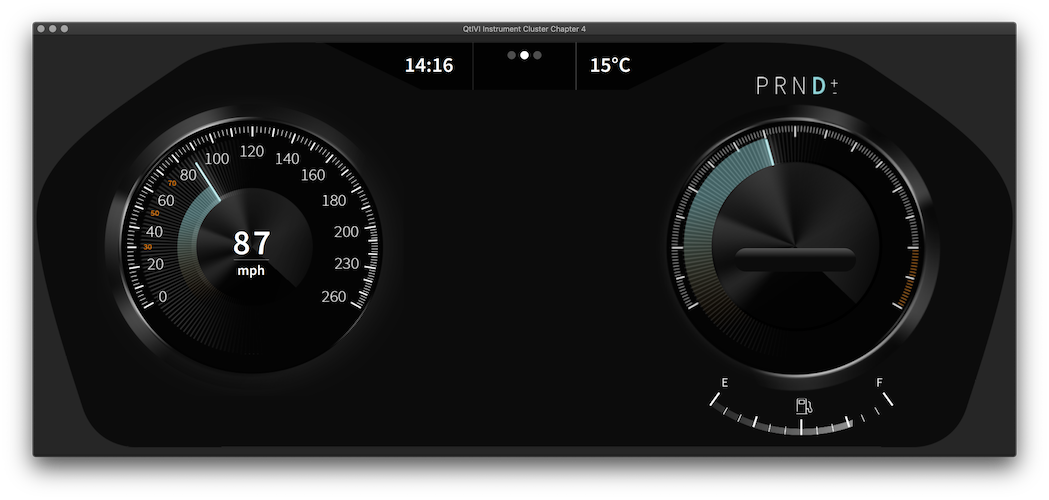
Before we start the actual Middleware integration, let's take a look at the existing Instrument Cluster QML code and all the features it supports:
images-- This folder contains all images used in the QML code.Cluster.qml-- The main QML file that assembles all other QML components together.Dial.qml-- The base component to show values like speed or Revolutions per Minute (RPM), using a needle.Fuel.qml-- The component to show the actual fuel level.Label.qml-- A small helper component which sets all common settings used to display text.LeftDial.qml-- Shows the current speed using the Dial component and as text, as well as the current metric in miles per hour (mph) or kilometers per hour (km/h).RightDial.qml-- Shows the current RPM and offers a way to show warning indicators.Top.qml-- The top bar that shows the current date and the current temperature.
Next, we use our Middleware API to add support for the following features:
- Show the current speed in the left dial.
- Show the current RPM in the right dial.
- Change between different metrics.
- Show the current temperature in the top bar.
- Show different warnings on the right dial.
- Indicate whether the instrument cluster is connected and show real data.
The ultimate goal is to connect all of these features together to simulate a real-time driving experience like this:
Chapter 1: Basic Middlware API with the IVI Generator
In this chapter we integrate a Middleware API into the existing Instrument Cluster QML code. Instead of manually writing all of these parts ourselves, which is done in most basic QML examples, we'll use the IVI Generator to autogenerate the required parts.
Interface Definition Language
To be able to autogenerate the Middleware API, the IVI Generator needs some input on what to generate. This input is given in form of an Interface Definition Language (IDL), QFace, which describes the API in a very simple way.
Let's start to define a very simple interface which provides us with a speed property:
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
int speed;
}First, we need to define which module we want to describe. The module acts as a namespace, because the IDL file can contain multiple interfaces.
module Example.IVI.InstrumentCluster 1.0
The most important part of the module is its interface definition.
interface InstrumentCluster {
int speed;
}In this case, we define an interface named InstrumentCluster that consists of one property. Each property definition must contain at least a type and a name. Most of the basic types are built-in and can be found in the QFace IDL Syntax.
Autogeneration
Now that our first version of the IDL file is ready, it's time to autogenerate API from it, using the IVI Generator tool. Similar to moc, this autogeneration process is integrated into the qmake Build System and is done on compile time.
In the following .pro file we build a C++ library based on our IDL file:
TARGET = $$qtLibraryTarget(QtIviInstrumentCluster) TEMPLATE = lib DESTDIR = .. QT += ivicore ivicore-private qml quick DEFINES += QT_BUILD_EXAMPLE_IVI_INSTRUMENTCLUSTER_LIB CONFIG += ivigenerator QFACE_SOURCES = ../instrument-cluster.qface
Most of the .pro file is a standard setup to define a C++ library, using "lib" TEMPLATE and defining the required file name in the TARGET variable. The qtLibraryTarget function that we use helps to append the "d" postfix on the filename correctly, for a library that provides debugging information. In the future, we need to link this file, so we set the DESTDIR to the upper directory to simplify this.
Note: Windows searches for libraries in the same directory automatically.
Activating the IVI Generator integration requires the CONFIG variable to specify the ivigenerator option. This makes sure the IVI Generator is called during the build process, using the QFace file that we specify in QFACE_SOURCES. For more information, see qmake integration.
To make sure the library we build works on Windows, it's important to add the QT_BUILD_EXAMPLE_IVI_INSTRUMENTCLUSTER_LIB to the DEFINES variable. This way, all symbols are exported when building the library, but imported when linking against it. For more information, see Creating Shared Libraries.
Which Files are Autogenerated
The IVI Generator works based on generation templates. These templates define what content should be generated from a QFace file. If no QFACE_FORMAT is defined, this automatically defaults to "frontend" template. For more details on these templates, see Use the Generator.
In short, the "frontend" template generates:
- a C++ class derived from QIviAbstractFeature for every interface in the QFace file
- one module class that helps to register all interfaces to QML and stores global types and functions.
To inspect the C++ code yourself, you can view these files in the your library's build folder.
Right now, the most important autogenerated file for us, is the resulting C++ class for our defined interface. It looks like this:
/**************************************************************************** ** Generated from 'Example.IVI.InstrumentCluster.qface' ** ** Created by: The QFace generator (QtAS 5.15.1) ** ** WARNING! All changes made in this file will be lost! *****************************************************************************/ #ifndef INSTRUMENTCLUSTER_INSTRUMENTCLUSTER_H_ #define INSTRUMENTCLUSTER_INSTRUMENTCLUSTER_H_ #include "instrumentclustermodule.h" #include <QtIviCore/QIviAbstractFeature> #include <QtIviCore/QIviPendingReply> #include <QtIviCore/QIviPagingModel> class InstrumentClusterPrivate; class InstrumentClusterBackendInterface; class Q_EXAMPLE_IVI_INSTRUMENTCLUSTER_EXPORT InstrumentCluster : public QIviAbstractFeature { Q_OBJECT Q_PROPERTY(int speed READ speed WRITE setSpeed NOTIFY speedChanged) public: explicit InstrumentCluster(QObject *parent = nullptr); ~InstrumentCluster(); static void registerQmlTypes(const QString& uri, int majorVersion=1, int minorVersion=0); int speed() const; public Q_SLOTS: void setSpeed(int speed); Q_SIGNALS: void speedChanged(int speed); protected: InstrumentClusterBackendInterface *instrumentclusterBackend() const; void connectToServiceObject(QIviServiceObject *service) Q_DECL_OVERRIDE; void clearServiceObject() Q_DECL_OVERRIDE; private: Q_PRIVATE_SLOT(d_func(), void onSpeedChanged(int speed)) Q_DECLARE_PRIVATE(InstrumentCluster) }; #endif // INSTRUMENTCLUSTER_INSTRUMENTCLUSTER_H_
As you can see, the autogenerated C++ class implements a speed property, that we previously defined in the QFace file. By using the Q_OBJECT and Q_PROPERTY macros, the class is now ready for use directly in your QML code.
Integrate the Frontend Library with the QML Code
For this integration, we use the autogenerated frontend library from the QML code. For the sake of simplicity, we follow the standard Qt example pattern and use a small C++ main function which registers our autogenerated types to QML and loads the Instrument Cluster QML code into the QQmlApplicationEngine:
#include "instrumentclustermodule.h" int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QQmlApplicationEngine engine; InstrumentClusterModule::registerQmlTypes(); engine.load(QUrl(QStringLiteral("qrc:///Cluster.qml"))); return app.exec(); }
All we need now is the actual integration of the InstrumentCluster QML element and connecting the speed property to the leftDial. This is done by instantiating the element first with the instrumentCluster ID.
import QtQuick 2.1 import QtQuick.Window 2.2 import Example.IVI.InstrumentCluster 1.0 Window { id: root width: 1920 height: 720 title: qsTr("QtIVI Instrument Cluster Chapter 1") visible: true color: "#0c0c0c" InstrumentCluster { id: instrumentCluster }
Lastly, we can create a Binding for the LeftDial Item's value property to our InstrumentCluster API's speed property.
LeftDial { id: leftDial anchors.left: parent.left anchors.leftMargin: 0.1 * width value: instrumentCluster.speed }
Chapter 2: Extend the Interface and add Annotations
In this chapter we extend our Middleware API with more properties via enums and by defining our own structure.
Define Speed as a Read-only Property
Previously, we defined the speed property in our QFace file in the following way:
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
int speed;
}This property is defined as readable and writable, as we didn't use any extra specifiers. However, it's not necessary for our Instrument Cluster example to have a writable speed property because it's not used to accelerate the car, but just to visualize the current state.
To define the property as read-only, use the readonly keyword.
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
readonly int speed;
}When we build our app again, the build system recognizes this change and runs the IVI Generator to generate an updated version of the C++ code. After the IVI Generator is done, open the instrumentcluster.h from the build folder and notice that the generated speed property changed -- it no longer has a setter anymore and is now read-only.
class Q_EXAMPLE_IVI_INSTRUMENTCLUSTER_EXPORT InstrumentCluster : public QIviAbstractFeature { Q_OBJECT Q_PROPERTY(int speed READ speed NOTIFY speedChanged) ... };
Extend the Interface
To reach our goal to provide a full simulation for the Instrument Cluster, we need to add more properties to our QFace file: rpm, fuel and temperature:
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
readonly int speed;
readonly int rpm;
readonly real fuel;
readonly real temperature;
}You might have noticed that we use a different type for the fuel and temperature properties. We use real here, as we would like to show the temperature as a floating point number, and the current fuel level as a value between 0 and 1.
Define a New Enum Type
One useful feature is to be able to switch between the metric and the imperial system, so we need to define a property for the system we currently use. Using a boolean property would work, but doesn't offer a nice API, so we define a new enum type in the QFace file and use it as the type for our new system property:
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
readonly int speed;
readonly int rpm;
readonly real fuel;
readonly real temperature;
readonly SystemType systemType;
}
enum SystemType {
Imperial,
Metric
}In the autogenerated code, this results in an enum which is part of the module class, making it possible for the same enum to be used by multiple classes which are part of the same module:
/**************************************************************************** ** Generated from 'Example.IVI.InstrumentCluster.qface' ** ** Created by: The QFace generator (QtAS 5.15.1) ** ** WARNING! All changes made in this file will be lost! *****************************************************************************/ #ifndef INSTRUMENTCLUSTERMODULE_H_ #define INSTRUMENTCLUSTERMODULE_H_ #include "instrumentclusterglobal.h" #include <QObject> class Q_EXAMPLE_IVI_INSTRUMENTCLUSTER_EXPORT InstrumentClusterModule : public QObject { Q_OBJECT public: InstrumentClusterModule(QObject *parent=nullptr); enum SystemType { Imperial = 0, Metric = 1, }; Q_ENUM(SystemType) static SystemType toSystemType(quint32 v, bool *ok); static void registerTypes(); static void registerQmlTypes(const QString& uri = QStringLiteral("Example.IVI.InstrumentCluster"), int majorVersion = 1, int minorVersion = 0); }; Q_EXAMPLE_IVI_INSTRUMENTCLUSTER_EXPORT QDataStream &operator<<(QDataStream &out, InstrumentClusterModule::SystemType var); Q_EXAMPLE_IVI_INSTRUMENTCLUSTER_EXPORT QDataStream &operator>>(QDataStream &in, InstrumentClusterModule::SystemType &var); #endif // INSTRUMENTCLUSTERMODULE_H_
Add a New Structure
To display warnings on the Instrument Cluster's right dial, we'd like to use a structure that stores color, icon, and text for the warning; instead of using 3 independent properties. Similar to defining an interface, we can use the struct keyword in our QFace file:
struct Warning {
string color
string text
string icon
}Using this new structure as a type for a property, works in the same way as when using an enum. The QFace file should now look like this:
module Example.IVI.InstrumentCluster 1.0
interface InstrumentCluster {
readonly int speed;
readonly int rpm;
readonly real fuel;
readonly real temperature;
readonly SystemType systemType;
readonly Warning currentWarning;
}
enum SystemType {
Imperial,
Metric
}
struct Warning {
string color
string text
string icon
}Integrate the New Properties
Like in the previous chapter, actually integrating the newly introduced properties involves creating Bindings. The rpm property can be directly connected to the rightDial Item's value property; the same is done for the top Item's temperature property. To control which unit is displayed in the left Dial, the leftDial Item provides metricSystem, a bool property. As we used an enum in our QFace file, we need to convert the value first by testing the sytemType property for the "Metric" value.
LeftDial { id: leftDial anchors.left: parent.left anchors.leftMargin: 0.1 * width value: instrumentCluster.speed metricSystem: instrumentCluster.systemType === InstrumentCluster.Metric }
These enums are part of the module class, which is also exported to QML as InstrumentClusterModule. To trigger a warning in the rightDial Item, we use 3 bindings to connect to the 3 member variables in the structure:
RightDial { id: rightDial anchors.right: parent.right anchors.rightMargin: 0.1 * width value: instrumentCluster.rpm warningColor: instrumentCluster.currentWarning.color warningText: instrumentCluster.currentWarning.text warningIcon: instrumentCluster.currentWarning.icon fuelLevel: instrumentCluster.fuel }
Chapter 3: Add a Simulation Backend and Annotations with a QML plugin
In the previous two chapters, we wrote a Middleware API using a QFace file and used the IVI Generator to autogenerate a C++ API in the form of a library. Now, in this chapter, we extend this further by introducing a simulation backend and using annotations to define default values for our simulation.
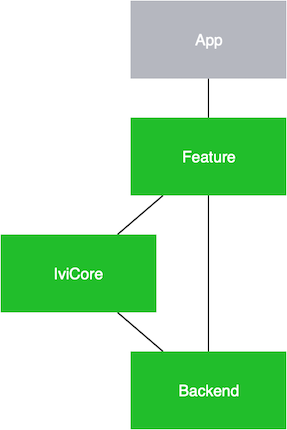
Separation between the Frontend and Backend
Both QtIvi and the IVI Generator enable you to write code that separates the frontend from the backend -- to split an API from its actual implementation. Already, Qt uses this concept in a lot of areas, most prominently in the underlying window system technology on various Qt platforms like XCB on Linux and Cocoa on macOS.
The same separation is done for our Middleware API, where the frontend provides the API as a library; the backend provides an implementation of this API. This implementation is based on QtIvi's Dynamic Backend System which enables us to switch between such backends at runtime.

Add a Simulation Backend
For our Instrument Cluster, we'd like to add such a backend to provide actual values. For now, we'd like to just have some simulation behavior as we can't connect it easily to a real car. This is why such backends are called "simulation backend". To add this type of backend, once again, we use the IVI Generator to do the heavy lifting for us and generate one. This work is done in a similar way to when we generated a library with the "frontend" template. But now, we are using the "backend_simulator" template:
TEMPLATE = lib TARGET = $$qtLibraryTarget(instrumentcluster_simulation) QT += core ivicore CONFIG += ivigenerator plugin QFACE_FORMAT = backend_simulator QFACE_SOURCES = ../instrument-cluster.qface PLUGIN_TYPE = qtivi # Additional import path used to resolve QML modules in Qt Creator's code model QML_IMPORT_PATH = $$OUT_PWD/../frontend/qml
Just like for the frontend library, the project file builds a lib and defines the library name using qtLibraryTarget to also support the Windows debug postfix. One important aspect here is that the library name ends with "_simulation", which is a way to tell QtIvi that this is a simulation backend. When a "production" backend is available, it is preferred over the "simulation" one. For more information, see Dynamic Backend System.
Enabling the IVI Generator is also done in the same way as we did earlier: by using the same QFACE_SOURCE variable, but defining QFACE_FORMAT to "backend_simulator", to use the correct generation template. In addition, we need to add 'plugin' to the CONFIG variable, to make this library a Qt plugin which can be easily loaded at runtime.
Link Settings and Locating Plugins
Trying to build the project file just as it is, right now, would result in compilation and linking errors. This is because: to do the frontend and backend separation, we need to have the backend implement a defined interface class, that is known to the frontend. This interface is aptly called "backend interface" and is automatically generated as part of the frontend library. Because this class provides signals and slots and uses QObject for its base class, you need to link to the frontend library when you inherit from it. As this is needed for the backend plugin, we need to add the following lines in addition:
LIBS += -L$$OUT_PWD/../ -l$$qtLibraryTarget(QtIviInstrumentCluster) INCLUDEPATH += $$OUT_PWD/../frontend
Now the project should build fine and create the plugin in your build folder; or the plugin folder if you don't use a shadow build. When you start the Instrument Cluster again, you should see the following message:
There is no production backend implementing "Example.IVI.InstrumentCluster.InstrumentCluster" . There is no simulation backend implementing "Example.IVI.InstrumentCluster.InstrumentCluster" . No suitable ServiceObject found.
This message indicates that QtIvi is still unable to find the simulation plugin we just created. Here, you need to know a little bit more about Qt's Plugin System, especially how it it finds plugins.
Qt searches for it's plugins in multiple directories, the first one is the plugin folder, plugins, which comes with your Qt installation. Within the plugins folder, every plugin type has it's own sub-folder, such as platforms, for the platform plugins used to talk to the underlying platform API and the windowing system.
Similarly, QtIvi searches for its backend plugins in the qtivi folder. To make sure our simulation backend ends up in such a folder, we add the following DESTDIR definition.
DESTDIR = ../qtivi
You might wonder how creating a qtivi folder in the upper directory solves this problem of finding the plugin as it's not part of the system plugins folder. But Qt supports searching in multiple folders for such plugins and one of those folders is the path to where the executable itself is located.
Alternatively, we could add an additional plugin path using the QCoreApplication::addLibraryPath() function or using the QT_PLUGIN_PATH environment variable. For more information, see How to create Qt Plugins.
Now everything is in place, but because our plugin links against the frontend library, we need to make sure the library can be found by the dynamic linker. This can be achieved by setting the LD_LIBRARY_PATH environment variable to our library folder. But this results in the problem, that every user would need to set this variable to be able to use our application. To make things easier for the user, we rather use a relative RPATH instead and annotate our plugin with the information for the linker, where it might find the needed libraries, relative to the plugin's location:
INCLUDEPATH += $$OUT_PWD/../frontend QMAKE_RPATHDIR += $$QMAKE_REL_RPATH_BASE/../
Export the QML Types in a QML Plugin
In the first chapter, we extended our main.cpp to register all types of our autogenerated Middleware APIs. Although this works fine, in bigger projects it's common to use a QML Plugin instead and be able to use qmlscene for development. Although the code for doing this is not complex, the IVI Generator supports this as well and makes it even easier.
From the first chapter, we know that the module name is used for the QML import URI. This is important for a QML plugin as the QmlEngine expects the plugin in a specific folder to follow the module name, where every section of the module name is a sub-folder. Our project file to generate a QML plugin looks like this:
TEMPLATE = lib
CONFIG += plugin
QT += ivicore
LIBS += -L$$OUT_PWD/../ -l$$qtLibraryTarget(QtIviInstrumentCluster)
INCLUDEPATH += $$OUT_PWD/../frontend
QFACE_FORMAT = qmlplugin
QFACE_SOURCES = ../instrument-cluster.qface
load(ivigenerator)
DESTDIR = $$OUT_PWD/$$replace(URI, \\., /)
QMAKE_RPATHDIR += $$QMAKE_REL_RPATH_BASE/../../../../
exists($$OUT_PWD/qmldir) {
cpqmldir.files = $$OUT_PWD/qmldir \
$$OUT_PWD/plugins.qmltypes
cpqmldir.path = $$DESTDIR
cpqmldir.CONFIG = no_check_exist
COPIES += cpqmldir
}All lines until QFACE_SOURCES should be familiar. We use CONFIG to build a plugin, then define the settings for the linker to link against our frontend library. Then, we use QFACE_FORMAT to define "qmlplugin" as the generation template. Instead of adding ivigenerator to CONFIG, this time we use qmake's load() function to explicitly load the feature. This enables us to use the URI variable which is part of the "qmlplugin" generation template. This URI can be used to define a DESTDIR by replacing all dots with slashes.
In addition to the folder structure, the QmlEngine also needs a qmldir file which indicates what files are part of the plugin, and under which URI. For more information, see Module Definition qmldir Files. Both this qmldir file and a plugins.qmltypes file which provides information about code-completion, are autogenerated by the IVI Generator; but they need to be placed next to the library. To do so, we add the files to a scope similar to an INSTALL target, but add it to the COPIES variable instead. This makes sure that the files are copied when the plugin is built.
Now the plugin is ready for use, but our Instrument Cluster application doesn't know where to search for it and is still using the old hardcoded registration. So, we can now remove the linking step in the instrument-cluster.pro file and change our main file accordingly:
#include <QGuiApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QQmlApplicationEngine engine; engine.addImportPath(app.applicationDirPath() + "/imports"); engine.load(QUrl(QStringLiteral("qrc:///Cluster.qml"))); return app.exec(); }
What has changed is that we've now added an additional import path with the addImportPath function, which points to the "imports" folder next to the binary's location.
Chapter 4: Add a Custom Simulation
So far, we've created a Middleware API and integrated it into our Instrument Cluster QML code, extended it with a QML plugin, and generated a simulation backend. In the background, quite a lot has happened to support us; but on the UI side not much has changed till now. This chapter is about bringing our simulation backend to life by defining sane default values and starting to simulate a real car ride.
Define Default Values
We start by defining default values for our properties, using annotations in our QFace file. An annotation is a special kind of comment which adds extra data to an interface, method, property, and so on. For this use case we use the config_simulator annotation. For more information, see Annotations.
Currently, in our Instrument Cluster, the temperatur defaults to 0. Let's change this to a temperature in spring, 15 degrees Celsius, with the following YAML fragment:
@config_simulator: { simulationFile: "qrc:/simulation.qml" }Compile the plugin again for this temperature change to be reflected in our Instrument Cluster. Let's see how this actually works: when starting the IVI Generator, the config_simulator annotation was transformed into a JSON file that's now part of the "simulation backend" build folder. This JSON file looks like this:
{
"interfaces" : [
"Example.IVI.InstrumentCluster.InstrumentCluster" ]
}But how is this JSON file related to the actual simulation backend code? The autogenerated simulation backend code uses QIviSimulationEngine, that reads the JSON file and provides its data to a QML simulation file. A default QML file is also autogenerated and loaded from the QIviSimulationEngine. This default QML file provides the behavior of what should happen in the the simulation backend.
Later, in the next section, we take a look at the QML file and how we can change it. But first, let's see how we can change the default values in a more dynamic way.
The QIviSimulationEngine allows us to override which JSON file should be loaded into the engine, when we set the QTIVI_SIMULATION_DATA_OVERRIDE environment variable. Since there can be multiple engines run by different backends, we need to define which engine we're referring to. In the autogenerated code, the module name is always used as the engine specifier. For this chapter, we already prepared a second JSON file which is part of our source directory. Setting the environment variable as follows, changes the systemType to mph instead of km/h:
QTIVI_SIMULATION_DATA_OVERRIDE=instrumentcluster=<path-to-file>/miles.json
Define a QML Behavior
Before we define our custom behavior, let's see what's been autogenerated for us. There are two QML files: The first is instrumentcluster_simulation.qml and rather simple. It defines an entry point that istantiates the second file, an InstrumentClusterSimulation.qml file. This split is done as there can be multiple interfaces defined as part of the same module.
Note: A QML Engine can only have one entry point. While QIviSimulationEngine has this same limitation, if you have a module with multiple interfaces, you want to have multiple simulation files -- one per interface. This is why the first QML file merely instantiates the QML files for all interfaces that it supports. In the case of our example, it's only one interface.
The InstrumentClusterSimulation.qml file is very interesting:
import QtQuick 2.10 import Example.IVI.InstrumentCluster.simulation 1.0 QtObject { property var settings : IviSimulator.findData(IviSimulator.simulationData, "InstrumentCluster") property bool defaultInitialized: false property LoggingCategory qLcInstrumentCluster: LoggingCategory { name: "example.ivi.instrumentcluster.simulation.instrumentclusterbackend" } property var backend : InstrumentClusterBackend { function initialize() { console.log(qLcInstrumentCluster, "INITIALIZE") if (!defaultInitialized) { IviSimulator.initializeDefault(settings, backend) defaultInitialized = true } Base.initialize() } function setSpeed(speed) { if ("speed" in settings && !IviSimulator.checkSettings(settings["speed"], speed)) { console.error(qLcInstrumentCluster, "SIMULATION changing speed is not possible: provided: " + speed + " constraint: " + IviSimulator.constraint(settings["speed"])); return; } console.log(qLcInstrumentCluster, "SIMULATION speed changed to: " + speed); backend.speed = speed } function setRpm(rpm) { if ("rpm" in settings && !IviSimulator.checkSettings(settings["rpm"], rpm)) { console.error(qLcInstrumentCluster, "SIMULATION changing rpm is not possible: provided: " + rpm + " constraint: " + IviSimulator.constraint(settings["rpm"])); return; } console.log(qLcInstrumentCluster, "SIMULATION rpm changed to: " + rpm); backend.rpm = rpm } function setFuel(fuel) { if ("fuel" in settings && !IviSimulator.checkSettings(settings["fuel"], fuel)) { console.error(qLcInstrumentCluster, "SIMULATION changing fuel is not possible: provided: " + fuel + " constraint: " + IviSimulator.constraint(settings["fuel"])); return; } console.log(qLcInstrumentCluster, "SIMULATION fuel changed to: " + fuel); backend.fuel = fuel } function setTemperature(temperature) { if ("temperature" in settings && !IviSimulator.checkSettings(settings["temperature"], temperature)) { console.error(qLcInstrumentCluster, "SIMULATION changing temperature is not possible: provided: " + temperature + " constraint: " + IviSimulator.constraint(settings["temperature"])); return; } console.log(qLcInstrumentCluster, "SIMULATION temperature changed to: " + temperature); backend.temperature = temperature } function setSystemType(systemType) { if ("systemType" in settings && !IviSimulator.checkSettings(settings["systemType"], systemType)) { console.error(qLcInstrumentCluster, "SIMULATION changing systemType is not possible: provided: " + systemType + " constraint: " + IviSimulator.constraint(settings["systemType"])); return; } console.log(qLcInstrumentCluster, "SIMULATION systemType changed to: " + systemType); backend.systemType = systemType } function setCurrentWarning(currentWarning) { if ("currentWarning" in settings && !IviSimulator.checkSettings(settings["currentWarning"], currentWarning)) { console.error(qLcInstrumentCluster, "SIMULATION changing currentWarning is not possible: provided: " + currentWarning + " constraint: " + IviSimulator.constraint(settings["currentWarning"])); return; } console.log(qLcInstrumentCluster, "SIMULATION currentWarning changed to: " + currentWarning); backend.currentWarning = currentWarning } } }
First, there's a settings property, that's initialized with the return value from the IviSimulator.findData method, which takes the IviSimulator.simulationData and a string as input. The simulationData is the JSON file represented as a JavaScript object.
The findData method helps us to extract only the data that is of interest for this interface, InstrumentCluster. The properties that follow help the interface to know whether the default values are set. The LoggingCategory is used to identify the log output from this simulation file.
Afterwards, the actual behavior is defined by instantiating an InstrumentClusterBackend Item and extending it with more functions. The InstrumentClusterBackend is the interface towards our InstrumentCluster QML frontend class. But, apart from the frontend, these properties are also writable to make it possible to change them to provide a useful simulation.
Each time a frontend instance connects to a backend, the initialize() function is called. The same applies to the QML simulation: as the initialize() C++ function forwards this to the QML instance. This also applies to all other functions, like setter and getters, for properties or methods. For more details, see QIviSimulationEngine.
Inside the QML initialize() function, we call IviSimulator.initializeDefault(), to read the default values from the simulationData object and initialize all properties. This is done only once, as we don't want the properties be reset to default when the next frontend instance connects to the backend. Lastly, the base implementation is called to make sure that the initializationDone signal is sent to the frontend.
Similarly, a setter function is defined for each property; they use the IviSimulator.checkSettings() to read specific constraint settings for the property from the simulationData and check whether these constraints are valid for the new value. If these constraints aren't valid, then IviSimulator.constraint() is used to provide a meaningful error message to the user.
Define Our Own QML Simulation
As mentioned above, the InstrumentClusterBackend Item does provide all the properties of our QFace file. This can be used to simulate a behavior by changing the properties to the values we want. The simplest form for this would be value assignment, but this would be rather static not exactly what we'd like to achieve. Instead, we use QML Animation objects to change the values over time:
NumberAnimation { target: backend property: "speed" from: 0 to: 80 duration: 4000 }
The code snippet above changes the speed property to 80 over 4000 seconds and simulates an accelerating car. Extending this to the other properties, and combining both sequential and parallel animations, we can create a full simulation:
property var animation: SequentialAnimation { loops: Animation.Infinite running: true ParallelAnimation { SequentialAnimation { NumberAnimation { target: backend property: "speed" from: 0 to: 80 duration: 4000 } NumberAnimation { target: backend property: "speed" to: 50 duration: 2000 } NumberAnimation { target: backend property: "speed" to: 200 duration: 7000 } ScriptAction { script: { backend.currentWarning = InstrumentCluster.warning("red","LOW FUEL", "images/fuelsymbol_orange.png") } } NumberAnimation { target: backend property: "speed" to: 0 duration: 5000 } ScriptAction { script: { backend.currentWarning = InstrumentCluster.warning() } } } NumberAnimation { target: backend property: "fuel" from: 1 to: 0.22 duration: 18000 } } NumberAnimation { target: backend property: "fuel" from: 0.22 to: 1 duration: 4000 } }
Then, to provide a nice simulation for the rpm property, we use a binding which does some calculations based on the current speed. The complete simulation file looks like this:
The next step is to tell the IVI Generator and the QIviSimulationEngine about our new simulation file. Similar to QML files, the best aproach here is to put the simulation file into a resource file. In our example, we add a new file called simulation.qrc which contains our simulation.qml using the / prefix.
In our QFace file, this location now needs to be added in the form of an annotation:
@config_simulator: { simulationFile: "qrc:/simulation.qml" }
module Example.IVI.InstrumentCluster 1.0
...Now, rebuilding the simulation backend embeds the simulation file into the plugin and hands the file over to the QIviSimulationEngine, which starts the simulation when loaded.
Chapter 5: Add a Simulation Server Combined with QtRemoteObjects
In this chapter we extend our Instrument Cluster to use an Inter-Process Communication (IPC) mechanism and use two processes. At the moment, the simulation is loaded as a plugin that causes it to be part of the same service. Although this is good enough for a small example application, it's not how it's done in modern multi-process architectures, where multiple processes need to be able to access the same value and react to changes. We could write a second Application that uses the same Middleware API. However, we can achieve the same thing just by starting the Instrument Cluster twice and checking whether the animations are in sync. Currently, they're not.
Add a QtRemoteObjects Integration
The IPC for this example is QtRemoteObjects, because the IVI Generator already supports it out of the box. To use QtRemoteObjects we generate a second plugin, a "production" backend, this time. Production backends are automatically preferred over the simulation backend we introduced before.
This is done with the following project, .pro, file:
TEMPLATE = lib TARGET = $$qtLibraryTarget(instrumentcluster_qtro) DESTDIR = ../qtivi QT += core ivicore CONFIG += ivigenerator plugin LIBS += -L$$OUT_PWD/../ -l$$qtLibraryTarget(QtIviInstrumentCluster) INCLUDEPATH += $$OUT_PWD/../frontend QMAKE_RPATHDIR += $$QMAKE_REL_RPATH_BASE/../ QFACE_FORMAT = backend_qtro QFACE_SOURCES = ../instrument-cluster.qface PLUGIN_TYPE = qtivi
This .pro file is almost identical to the one we used earlier for our simulation backend. For now we highlight what's changed.
The name of the plugin doesn't end with "_simulation" to indicate that this is a "production" backend. The QFACE_FORMAT is now changed to "backend_qtro" to generate a backend that uses QtRemoteObjects Replicas to connect to a QtRemoteObjects Source that provides the values. In addition to a QtRemoteObject-based backend, we also need a QtRemoteObject-based server. This part can also be autogenerated using the IVI Generator in a similar fashion:
TARGET = chapter5-ipc-server DESTDIR = .. QT = core ivicore QT -= gui CONFIG -= app_bundle CONFIG += ivigenerator LIBS += -L$$OUT_PWD/../ -l$$qtLibraryTarget(QtIviInstrumentCluster) INCLUDEPATH += $$OUT_PWD/../frontend QFACE_FORMAT = server_qtro_simulator QFACE_SOURCES = ../instrument-cluster.qface QML_IMPORT_PATH = $$OUT_PWD/qml
Because we'd like to generate a server binary, the TEMPLATE needs to be set to "app" instead of "lib". Similar to the plugin, the server also needs to link against our library to give it access to the defined enums, structures, and other types. The template we use to generate a simulation server is called "server_qtro_simulator".
Reuse the Existing Simulation Behavior
Now, if you start the server and then the Instrument Cluster, you don't see the simulation from our previous chapter anymore. The reason for this, is that the simulation code is part of our simulation backend, but this backend is no longer used as we added the QtRemoteObjects-based "production" backend.
Because we used the "server_qtro_simulator" generation template, this can easily be fixed, as the generated server code is also using the QIviSimulationEngine and supports to use the same simulation file than our simulation backend. We just need to extend the project file in the same way as we did before and are also able to use the same resource file for this.
RESOURCES += ../backend_simulator/simulation.qrc
In the same way, we can also use the other simulation data JSON file that we defined in the previous chapter, by using the same environment variable. We just need to pass it to the server instead of our Instrument Cluster application.
Let's do the final test: starting two Instrument Cluster instances should now show the animations in sync:
Chapter 6: Develop a Production Backend with D-Bus
Previously, we extended our Instrument Cluster code by using QtRemoteObjects as IPC and autogenerated a backend for it, as well as a server that provides the simulation. In this chapter, we'd like to write our own backend manually using D-Bus as IPC.
We've already prepared a working D-Bus server which provides limited simulation.
First, let's look at the server code and see what's done there; then write the backend that connects to it.
D-Bus Server
As mentioned above, we use D-Bus for this chapter and we already have an XML file that describes the D-Bus interface, similar to our QFace file:
<!DOCTYPE node PUBLIC "-//freedesktop//DTD D-BUS Object Introspection 1.0//EN" "http://www.freedesktop.org/standards/dbus/1.0/introspect.dtd">
<node>
<interface name="Example.IVI.InstrumentCluster">
<property name="speed" type="i" access="read"/>
<property name="rpm" type="i" access="read"/>
<property name="fuel" type="d" access="read"/>
<property name="temperature" type="d" access="read"/>
<property name="systemType" type="(i)" access="read">
<annotation name="org.qtproject.QtDBus.QtTypeName" value="InstrumentClusterModule::SystemType"/>
</property>
<property name="currentWarning" type="(sss)" access="read">
<annotation name="org.qtproject.QtDBus.QtTypeName" value="Warning"/>
</property>
<method name="speed" >
<arg name="speed" type="i" direction="out"/>
</method>
<method name="rpm" >
<arg name="rpm" type="i" direction="out"/>
</method>
<method name="fuel" >
<arg name="fuel" type="d" direction="out"/>
</method>
<method name="temperature" >
<arg name="temperature" type="d" direction="out"/>
</method>
<method name="systemType" >
<annotation name="org.qtproject.QtDBus.QtTypeName.Out0" value="InstrumentClusterModule::SystemType"/>
<arg name="systemType" type="(i)" direction="out"/>
</method>
<method name="currentWarning" >
<annotation name="org.qtproject.QtDBus.QtTypeName.Out0" value="Warning"/>
<arg name="currentWarning" type="(sss)" direction="out"/>
</method>
<signal name="speedChanged">
<arg name="speed" type="i" direction="out"/>
</signal>
<signal name="rpmChanged">
<arg name="rpm" type="i" direction="out"/>
</signal>
<signal name="fuelChanged">
<arg name="fuel" type="d" direction="out"/>
</signal>
<signal name="temperatureChanged">
<arg name="temperature" type="d" direction="out"/>
</signal>
<signal name="systemTypeChanged">
<annotation name="org.qtproject.QtDBus.QtTypeName.Out0" value="InstrumentClusterModule::SystemType"/>
<arg name="systemType" type="(i)" direction="out"/>
</signal>
<signal name="currentWarningChanged">
<annotation name="org.qtproject.QtDBus.QtTypeName.Out0" value="Warning"/>
<arg name="currentWarning" type="(sss)" direction="out"/>
</signal>
</interface>
</node>This XML file is used to let qmake generate a base class which is extended by the server with actual functionality. For more information, see QtDBus.
Our D-Bus server starts on the session bus, on the / path, and provides an interface named "Example.IVI.InstrumentCluster". To simulate some values, we keep it simple and use a timer event to change the speed value every 100 milliseconds. Then, we start from 0, once the maximum of 250 is reached. Similarly, the rpm value is increased to 5000. For all other properties, we provide hardcoded values.
void InstrumentCluster::timerEvent(QTimerEvent *event) { Q_UNUSED(event); if (speed() >= 250) setSpeed(0); else setSpeed(speed() + 1); if (rpm() >= 5000) setRpm(0); else setRpm(rpm() + 100); }
Write Our own D-Bus Backend
Let's start with a .pro file for our backend. This is very similar to previous .pro files, but it doesn't use the IVI Generator. Instead, it uses DBUS_INTERFACES to autogenerate some client code which sends and receives messages over D-Bus.
Now, we need to define an entry point for our plugin. This plugin class needs to derive from QIviServiceInterface and implement two functions:
QStringList interfaces()-- that returns a list of all interfaces this plugin supports.QIviFeatureInterface *interfaceInstance(const QString &interface)-- that returns an instance of the requested interface.
Additionally, we also need to provide a list of interfaces we support as plugin metadata, in the form of a JSON file which looks like this:
{
"interfaces" : [
"Example.IVI.InstrumentCluster.InstrumentCluster"
]
}We need this list, as it gives QtIvi the chance to know which interfaces a backend supports, before instantiating it and loading only the plugins which the application code needs.
Our plugin code looks like this:
#include "instrumentclusterplugin.h" InstrumentClusterPlugin::InstrumentClusterPlugin(QObject *parent) : QObject(parent) , m_backend(new InstrumentClusterBackend) { } QStringList InstrumentClusterPlugin::interfaces() const { return QStringList(InstrumentCluster_InstrumentCluster_iid); } QIviFeatureInterface *InstrumentClusterPlugin::interfaceInstance(const QString &interface) const { if (interface == InstrumentCluster_InstrumentCluster_iid) return m_backend; return nullptr; }
In interfaces() we use the IID which is defined in instrumentclusterbackendinterface.h from our autogenerated library. In insterfaceInstance() we check for the correct string and return an instance of the instrument cluster backend we implemented.
This backend is defined in instrumentclusterbackend.h and derives from InstrumentClusterBackendInterface. In our InstrumentClusterBackend class, we need to implement all pure virtual functions from InstrumentClusterBackendInterface and derived classes.
For our example, this isn't complex, as we just need to implement the initialize() function. If our XML file would use writable properties or methods, then we'd need to implement those as well. We don't need to implement getters for our properties, because QtIvi uses the changed signals during the initialization phase to get information about the current state. Although the generated D-Bus interface class would provide getters to retrieve the properties from our server, it's not recommended to use these when you develop a backend. These getters are implemented by using synchronous calls, which means they will block the event loop until an answer is received by the client. Since this can lead to performance issues, we recommend to use asynchronous calls instead.
In our backend, we define a fetch function for each property that's implemented like this:
void InstrumentClusterBackend::fetchSpeed() { m_fetchList.append("speed"); auto reply = m_client->asyncCall("speed"); auto watcher = new QDBusPendingCallWatcher(reply, this); connect(watcher, &QDBusPendingCallWatcher::finished, this, [this](QDBusPendingCallWatcher *watcher) { QDBusPendingReply<int> reply = *watcher; if (reply.isError()) { qCritical() << reply.error(); } else { m_fetchList.removeAll("speed"); this->onSpeedChanged(reply.value()); watcher->deleteLater(); this->checkInitDone(); } }); }
First, we add the property to a list, to know which properties have been fetched successfully. Next, we use the asyncCall() function to call the getter for the speed property and use a QDBusPendingCallWatcher to wait for the result. Once the result is ready, the lambda removes the property again from our fetchList, uses the onSpeedChanged() function to store the value and notifies the frontend about it. Since we don't need the watcher anymore, we delete it in the next event loop run using deleteLater(), and call the checkInitDone() function.
The checkInitDone() function is defined as follows:
void InstrumentClusterBackend::checkInitDone() { if (m_fetchList.isEmpty()) { qInfo() << "All properties initialized"; emit initializationDone(); } }
It ensures that the initializationDone() signal is sent to the frontend once all our properties are fetched from the server, and the initialization is complete.
In addition to retrieving the current state from the server, we also need to inform our frontend every time a property changes. This is done by emitting the corresponding change signal when the server changes one of its properties. To handle this, we define a slot for each property. This slot saves the property in our class an emits the change signal:
void InstrumentClusterBackend::onSpeedChanged(int speed) { m_speed = speed; emit speedChanged(speed); }
The same slot is also used during the initialization phase to save and emit the value.
You might wonder why saving the value is needed at all, if we can just emit the signal. This is because the backend plugin is used directly by every instance of the InstrumentCluster class and every instance calls the initialize() function to retrieve the current state. Instead of fetching all properties again, the second initialize() call just emits values that were already saved; and the slots keep them up to date.
Now, when we start the Instrument Cluster, our backend should connect to our D-Bus server and look like this:
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
