ToolBar QML Type
Contains ToolButton and related controls. More...
| Import Statement: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| Inherits: |
Properties
- contentItem : Item
Detailed Description

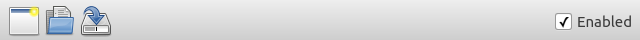
The common way of using ToolBar is in relation to ApplicationWindow. It provides styling and is generally designed to work well with ToolButton as well as other controls.
Note that the ToolBar does not provide a layout of its own, but requires you to position its contents, for instance by creating a RowLayout.
If only a single item is used within the ToolBar, it will resize to fit the implicitHeight of its contained item. This makes it particularly suitable for use together with layouts. Otherwise the height is platform dependent.
ApplicationWindow {
...
toolBar:ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
iconSource: "new.png"
}
ToolButton {
iconSource: "open.png"
}
ToolButton {
iconSource: "save-as.png"
}
Item { Layout.fillWidth: true }
CheckBox {
text: "Enabled"
checked: true
Layout.alignment: Qt.AlignRight
}
}
}
}Property Documentation
[read-only] contentItem : Item |
This property holds the content Item of the tool bar.
Items declared as children of a ToolBar are automatically parented to the ToolBar's contentItem. Items created dynamically need to be explicitly parented to the contentItem:
Note: The implicit size of the ToolBar is calculated based on the size of its content. If you want to anchor items inside the tool bar, you must specify an explicit width and height on the ToolBar itself.
© 2021 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
