AnchorChanges QML Type
Specifies how to change the anchors of an item in a state. More...
| Import Statement: | import QtQuick 2.14 |
Properties
- anchors
- anchors.baseline : AnchorLine
- anchors.bottom : AnchorLine
- anchors.horizontalCenter : AnchorLine
- anchors.left : AnchorLine
- anchors.right : AnchorLine
- anchors.top : AnchorLine
- anchors.verticalCenter : AnchorLine
- target : Item
Detailed Description
The AnchorChanges type is used to modify the anchors of an item in a State.
AnchorChanges cannot be used to modify the margins on an item. For this, use PropertyChanges intead.
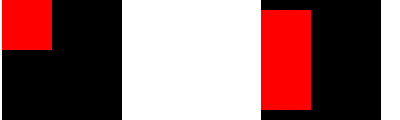
In the following example we change the top and bottom anchors of an item using AnchorChanges, and the top and bottom anchor margins using PropertyChanges:
import QtQuick 2.0 Rectangle { id: window width: 120; height: 120 color: "black" Rectangle { id: myRect; width: 50; height: 50; color: "red" } states: State { name: "reanchored" AnchorChanges { target: myRect anchors.top: window.top anchors.bottom: window.bottom } PropertyChanges { target: myRect anchors.topMargin: 10 anchors.bottomMargin: 10 } } MouseArea { anchors.fill: parent; onClicked: window.state = "reanchored" } }

AnchorChanges can be animated using AnchorAnimation.
//animate our anchor changes Transition { AnchorAnimation {} }
Changes to anchor margins can be animated using NumberAnimation.
For more information on anchors see Anchor Layouts.
Property Documentation
These properties change the respective anchors of the item.
To reset an anchor you can assign undefined:
AnchorChanges { target: myItem anchors.left: undefined //remove myItem's left anchor anchors.right: otherItem.right }
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
