SplitView QML Type
Lays out items with a draggable splitter between each item. More...
| Import Statement: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| Inherits: |
Properties
- handleDelegate : Component
- orientation : int
- resizing : bool
Methods
- void addItem(Item item)
- void removeItem(Item item)
Detailed Description

SplitView is a control that lays out items horizontally or vertically with a draggable splitter between each item.
There will always be one (and only one) item in the SplitView that has Layout.fillWidth set to true (or Layout.fillHeight, if orientation is Qt.Vertical). This means that the item will get all leftover space when other items have been laid out. By default, the last visible child of the SplitView will have this set, but it can be changed by explicitly setting fillWidth to true on another item.
As the fillWidth item will automatically be resized to fit the extra space, explicit assignments to its width and height properties will be ignored (but Layout.minimumWidth and Layout.maximumWidth will still be respected). The initial sizes of other items should be set via their width and height properties. Any binding assignment to an item's width or height will be broken as soon as the user drags that item's splitter handle.
A handle can belong to the item either on the left or top side, or on the right or bottom side:
- If the fillWidth item is to the right: the handle belongs to the left item.
- if the fillWidth item is on the left: the handle belongs to the right item.
This will again control which item gets resized when the user drags a handle, and which handle gets hidden when an item is told to hide.
SplitView supports setting attached Layout properties on child items, which means that you can set the following attached properties for each child:
- Layout.minimumWidth
- Layout.minimumHeight
- Layout.maximumWidth
- Layout.maximumHeight
- Layout.fillWidth (
truefor only one child) - Layout.fillHeight (
truefor only one child)
Note: import QtQuick.Layouts 1.0 in your QML file in order to use the Layout attached properties inside SplitView.
Example:
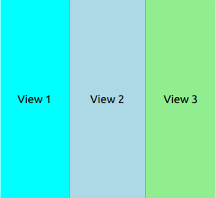
To create a SplitView with three items, and let the center item get superfluous space, one could do the following:
SplitView { anchors.fill: parent orientation: Qt.Horizontal Rectangle { width: 200 Layout.maximumWidth: 400 color: "lightblue" Text { text: "View 1" anchors.centerIn: parent } } Rectangle { id: centerItem Layout.minimumWidth: 50 Layout.fillWidth: true color: "lightgray" Text { text: "View 2" anchors.centerIn: parent } } Rectangle { width: 200 color: "lightgreen" Text { text: "View 3" anchors.centerIn: parent } } }
Property Documentation
handleDelegate : Component |
This property holds the delegate that will be instantiated between each child item. Inside the delegate the following properties are available:
| readonly property bool styleData.index | Specifies the index of the splitter handle. The handle between the first and the second item will get index 0, the next handle index 1 etc. |
| readonly property bool styleData.hovered | The handle is being hovered. |
| readonly property bool styleData.pressed | The handle is being pressed. |
| readonly property bool styleData.resizing | The handle is being dragged. |
orientation : int |
This property holds the orientation of the SplitView. The value can be either Qt.Horizontal or Qt.Vertical. The default value is Qt.Horizontal.
resizing : bool |
This propery is true when the user is resizing any of the items by dragging on the splitter handles.
Method Documentation
void addItem(Item item) |
Add an item to the end of the view.
This method was introduced in QtQuick.Controls 1.3.
void removeItem(Item item) |
Remove item from the view.
This method was introduced in QtQuick.Controls 1.4.
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
