ToolTip QML Type
Provides tool tips for any control. More...
| Import Statement: | import QtQuick.Controls 2.14 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
Attached Properties
Methods
Attached Methods
Detailed Description
A tool tip is a short piece of text that informs the user of a control's function. It is typically placed above or below the parent control. The tip text can be any rich text formatted string.

Attached Tool Tips
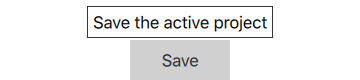
The most straight-forward way to setup tool tips for controls is to specify text and visibility via attached properties. The following example illustrates this approach:
Button { text: qsTr("Save") ToolTip.visible: down ToolTip.text: qsTr("Save the active project") }
Under normal circumstances, there is only one tool tip visible at a time. In order to save resources, all items that use the ToolTip attached property share the same visual tool tip label instance. Even though the visuals are shared, text, timeout and delay are stored individually for each item that uses the respective attached property. However, multiple items cannot make the shared tool tip visible at the same time. The shared tool tip is only shown for the last item that made it visible. The position of the shared tool tip is determined by the framework.
Delay and Timeout
Tool tips are typically transient in a sense that they are shown as a result of a certain external event or user interaction, and they usually hide after a certain timeout. It is possible to control the delay when a tool tip is shown, and the timeout when it is hidden. This makes it possible to implement varying strategies for showing and hiding tool tips.
For example, on touch screens, it is a common pattern to show a tool tip as a result of pressing and holding down a button. The following example demonstrates how to delay showing a tool tip until the press-and-hold interval is reached. In this example, the tool tip hides as soon as the button is released.
Button { text: qsTr("Button") ToolTip.visible: pressed ToolTip.delay: Qt.styleHints.mousePressAndHoldInterval ToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.") }
With pointer devices, however, it might be desired to show a tool tip as a result of hovering a button for a while. The following example presents how to show a tool tip after hovering a button for a second, and hide it after a timeout of five seconds.
Button { text: qsTr("Button") hoverEnabled: true ToolTip.delay: 1000 ToolTip.timeout: 5000 ToolTip.visible: hovered ToolTip.text: qsTr("This tool tip is shown after hovering the button for a second.") }
Custom Tool Tips
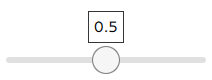
Should one need more fine-grained control over the tool tip position, or multiple simultaneous tool tip instances are needed, it is also possible to create local tool tip instances. This way, it is possible to customize the tool tip, and the whole Popup API is available. The following example presents a tool tip that presents the value of a slider when the handle is dragged.

Slider { id: slider value: 0.5 ToolTip { parent: slider.handle visible: slider.pressed text: slider.value.toFixed(1) } }
See also Customizing ToolTip and Popup Controls.
Property Documentation
delay : int |
This property holds the delay (milliseconds) after which the tool tip is shown. A tooltip with a negative delay is shown immediately. The default value is 0.
See also Delay and Timeout.
text : string |
This property holds the text shown on the tool tip.
timeout : int |
This property holds the timeout (milliseconds) after which the tool tip is hidden. A tooltip with a negative timeout does not hide automatically. The default value is -1.
See also Delay and Timeout.
Attached Property Documentation
ToolTip.delay : int |
This attached property holds the delay (milliseconds) of the shared tool tip. The property can be attached to any item.
See also Attached Tool Tips and Delay and Timeout.
ToolTip.text : string |
This attached property holds the text of the shared tool tip. The property can be attached to any item.
See also Attached Tool Tips.
ToolTip.timeout : int |
This attached property holds the timeout (milliseconds) of the shared tool tip. The property can be attached to any item.
See also Attached Tool Tips and Delay and Timeout.
ToolTip.toolTip : ToolTip |
This attached property holds the shared tool tip instance. The property can be attached to any item.
See also Attached Tool Tips.
ToolTip.visible : bool |
This attached property holds whether the shared tool tip is visible. The property can be attached to any item.
See also Attached Tool Tips.
Method Documentation
This method hides the tooltip.
This method was introduced in QtQuick.Controls 2.5 (Qt 5.12).
void show(text, int timeout) |
This method shows the text as a tooltip, which times out in timeout (milliseconds).
This method was introduced in QtQuick.Controls 2.5 (Qt 5.12).
Attached Method Documentation
This attached method hides the shared tooltip. The method can be attached to any item.
See also Attached Tool Tips.
This attached method shows the shared tooltip with text and timeout (milliseconds). The method can be attached to any item.
See also Attached Tool Tips.
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
