Glow QML Type
Generates a blurred and colorized image of the source and places it behind the original, giving impression that the source is glowing. More...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
Detailed Description
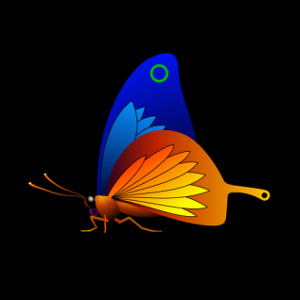
| Source | Effect applied |
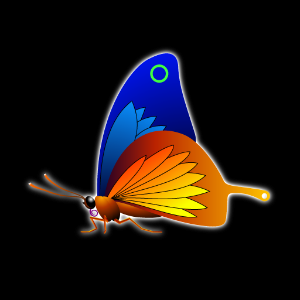
|---|---|
|
|
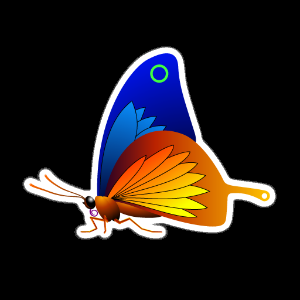
Example
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
Property Documentation
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
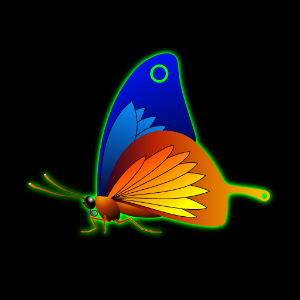
color : color |
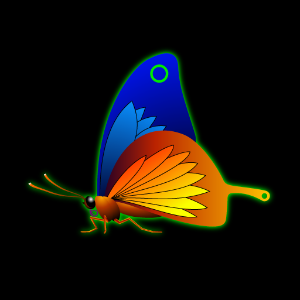
radius : real |
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
The value ranges from 0.0 (no blur) to inf. By default, the property is set to 0.0 (no blur).
source : variant |
This property defines the source item that is going to be used as source for the generated glow.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
spread : real |
This property defines how large part of the glow color is strenghtened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to 0.5.
transparentBorder : bool |
This property determines whether or not the effect has a transparent border.
When set to true, the exterior of the item is padded with a 1 pixel wide transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
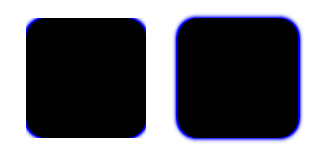
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.