Glow QML Type
Generates a blurred and colorized image of the source and places it behind the original, giving impression that the source is glowing. More...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
- cached : alias
- color : alias
- radius : alias
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
Detailed Description
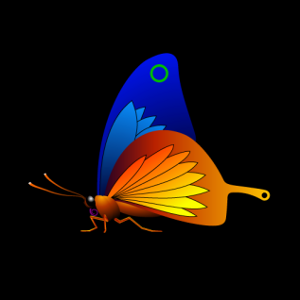
| Source | Effect applied |
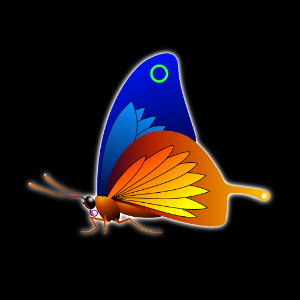
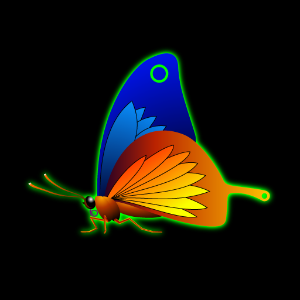
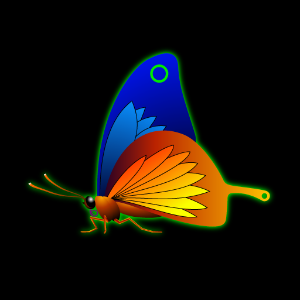
|---|---|
|
|
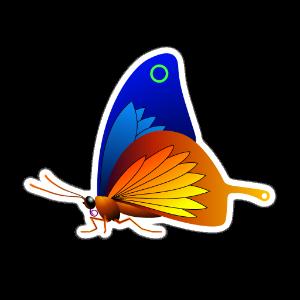
Example
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
Property Documentation
cached : alias |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
color : alias |
This property defines the RGBA color value which is used for the glow.
By default, the property is set to "white".
radius : alias |
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
Depending on the radius value, value of the samples should be set to sufficiently large to ensure the visual quality.
The ideal blur is achieved by selecting samples and radius such that samples = 1 + radius * 2, such as:
| Radius | Samples |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
By default, the property is set to floor(samples/2).
samples : alias |
This property defines how many samples are taken per pixel when edge softening blur calculation is done. Larger value produces better quality, but is slower to render.
Ideally, this value should be twice as large as the highest required radius value plus one, such as:
| Radius | Samples |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
By default, the property is set to 9.
This property is not intended to be animated. Changing this property will cause the underlying OpenGL shaders to be recompiled.
source : alias |
This property defines the source item that is going to be used as source for the generated glow.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
spread : alias |
This property defines how large part of the glow color is strengthened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to 0.5.
Note: The implementation is optimized for medium and low spread values. Depending on the source, spread values closer to 1.0 may yield visually asymmetrical results.
transparentBorder : alias |
This property determines whether or not the effect has a transparent border.
When set to true, the exterior of the item is padded with a transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
By default, the property is set to true. Set it to false if the source already has a transparent edge to make the blurring a tiny bit faster.
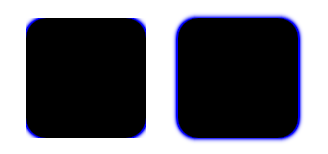
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.