BorderImageMesh QML Type
Defines a mesh with vertices arranged like those of a BorderImage. More...
| Import Statement: | import QtQuick |
Properties
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- horizontalTileMode : enumeration
- size : size
- verticalTileMode : enumeration
Detailed Description
BorderImageMesh provides BorderImage-like capabilities to a ShaderEffect without the need for a potentially costly ShaderEffectSource.
The following are functionally equivalent:
BorderImage {
id: borderImage
border {
left: 10
right: 10
top: 10
bottom: 10
}
source: "myImage.png"
visible: false
}
ShaderEffectSource {
id: effectSource
sourceItem: borderImage
visible: false
}
ShaderEffect {
property var source: effectSource
...
}Image {
id: image
source: "myImage.png"
visible: false
}
ShaderEffect {
property var source: image
mesh: BorderImageMesh {
border {
left: 10
right: 10
top: 10
bottom: 10
}
size: image.sourceSize
}
...
}But the BorderImageMesh version can typically be better optimized.
Property Documentation
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
This property describes how to repeat or stretch the middle parts of an image.
- BorderImage.Stretch - Scales the image to fit to the available area.
- BorderImage.Repeat - Tile the image until there is no more space. May crop the last image.
- BorderImage.Round - Like Repeat, but scales the images down to ensure that the last image is not cropped.
The default tile mode for each property is BorderImage.Stretch.
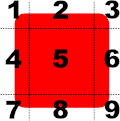
The 4 border lines (2 horizontal and 2 vertical) break the image into 9 sections, as shown below:

Each border line (left, right, top, and bottom) specifies an offset in pixels from the respective edge of the mesh. By default, each border line has a value of 0.
For example, the following definition sets the bottom line 10 pixels up from the bottom of the mesh:
BorderImageMesh { border.bottom: 10 // ... }
size : size |
The base size of the mesh. This generally corresponds to the sourceSize of the image being used by the ShaderEffect.
© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
