PathArc QML Type
Defines an arc with the given radius. More...
| Import Statement: | import QtQuick |
Properties
- direction : enumeration
- radiusX : real
- radiusY : real
- relativeX : real
- relativeY : real
- useLargeArc : bool
- x : real
- xAxisRotation : real
- y : real
Detailed Description
PathArc provides a simple way of specifying an arc that ends at a given position and uses the specified radius. It is modeled after the SVG elliptical arc command.
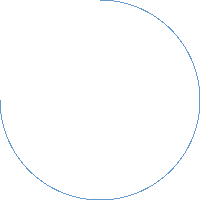
The following QML produces the path shown below:
|
Note that a single PathArc cannot be used to specify a circle. Instead, you can use two PathArc elements, each specifying half of the circle.
See also Path, PathLine, PathQuad, PathCubic, PathAngleArc, PathCurve, and PathSvg.
Property Documentation
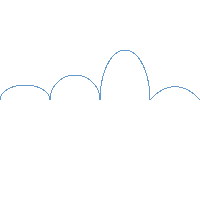
Defines the radius of the arc.
The following QML demonstrates how different radius values can be used to change the shape of the arc:
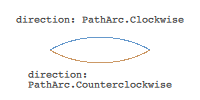
direction : enumeration |
Defines the direction of the arc. Possible values are PathArc.Clockwise (default) and PathArc.Counterclockwise.
The following QML can produce either of the two illustrated arcs below by changing the value of direction.
See also useLargeArc.
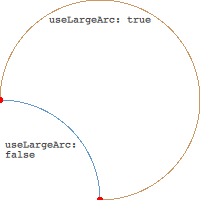
useLargeArc : bool |
Whether to use a large arc as defined by the arc points.
Given fixed start and end positions, radius, and direction, there are two possible arcs that can fit the data. useLargeArc is used to distinguish between these. For example, the following QML can produce either of the two illustrated arcs below by changing the value of useLargeArc.
|
The default value is false.
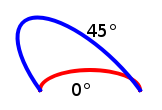
xAxisRotation : real |
Defines the rotation of the arc, in degrees. The default value is 0.
An arc is a section of circles or ellipses. Given the radius and the start and end points, there are two ellipses that connect the points. This property defines the rotation of the X axis of these ellipses.
Note: The value is only useful when the x and y radius differ, meaning the arc is a section of ellipses.
The following QML demonstrates how different radius values can be used to change the shape of the arc:
© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.