Ein Schnellstart für Qt Widgets Designer
Die Verwendung von Qt Widgets Designer umfasst vier grundlegende Schritte:
- Wählen Sie Ihr Formular und Ihre Objekte
- Legen Sie die Objekte auf der Form aus
- Verbinden Sie die Signale mit den Slots
- Vorschau des Formulars

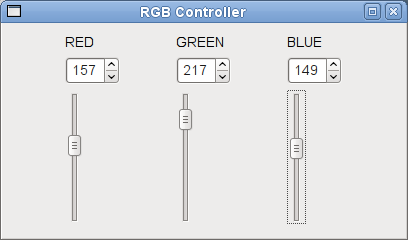
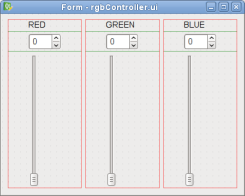
Nehmen wir an, Sie möchten ein kleines Widget entwerfen (siehe Screenshot oben), das die Steuerelemente enthält, die für die Manipulation von Rot-, Grün- und Blauwerten (RGB) benötigt werden - eine Art von Widget, die man überall in Bildbearbeitungsprogrammen sieht.
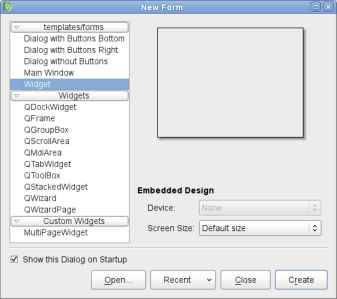
 | Auswahl eines Formulars Zunächst wählen Sie im Dialogfeld Neues Formular die Option Widget aus. |
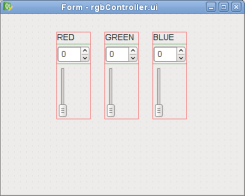
 | Widgets auf einem Formular platzieren Ziehen Sie drei Beschriftungen, drei Drehfelder und drei vertikale Schieberegler auf Ihr Formular. Um den Standardtext der Beschriftung zu ändern, doppelklicken Sie einfach auf die Beschriftung. Sie können die Widgets so anordnen, wie Sie sie haben möchten. |
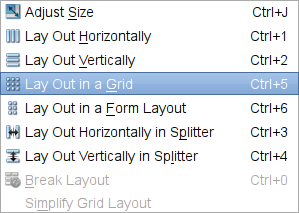
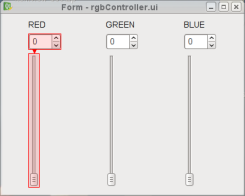
Um sicherzustellen, dass sie in Ihrem Programm genau so angeordnet werden, müssen Sie diese Widgets in einem Layout platzieren. Wir werden dies in Dreiergruppen tun. Wählen Sie das Etikett "ROT" aus. Halten Sie dann die Strg-Taste gedrückt, während Sie das entsprechende Drehfeld und den Schieberegler auswählen. Wählen Sie im Menü Form die Option Lay Out in a Grid.
 |  |
Wiederholen Sie diesen Schritt für die beiden anderen Beschriftungen und die dazugehörigen Drehfelder und Schieberegler.
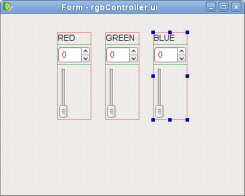
Der nächste Schritt besteht darin, alle drei Layouts in einem Hauptlayout zu kombinieren. Das Hauptlayout ist das Layout des Widgets der obersten Ebene (in diesem Fall das QWidget). Es ist wichtig, dass Ihr Top-Level-Widget ein Layout hat; andernfalls passen sich die Widgets in Ihrem Fenster nicht an, wenn die Größe Ihres Fensters geändert wird. Um das Layout festzulegen, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle Ihres Formulars außerhalb der drei separaten Layouts und wählen Horizontal auslegen. Alternativ können Sie auch die Option In einem Raster auslegen wählen - Sie sehen dann immer noch die gleiche Anordnung (siehe unten).

Hinweis: Hauptlayouts sind auf dem Formular nicht zu sehen. Um zu überprüfen, ob Sie ein Hauptlayout installiert haben, versuchen Sie, die Größe Ihres Formulars zu ändern; Ihre Widgets sollten sich entsprechend anpassen. Alternativ können Sie auch einen Blick in den Objektinspektor von Qt Widgets Designer werfen. Wenn Ihr Top-Level-Widget kein Layout hat, sehen Sie daneben das Symbol für ein defektes Layout,  .
.
Wenn Sie auf den Schieberegler klicken und ihn auf einen bestimmten Wert ziehen, soll das Drehfeld die Position des Schiebereglers anzeigen. Um dieses Verhalten zu erreichen, müssen Sie das Signal valueChanged() des Schiebereglers mit dem Steckplatz setValue() des Drehkastens verbinden. Sie müssen auch die umgekehrten Verbindungen herstellen, d. h. das Signal valueChanged() des Drehkastens mit dem Steckplatz setValue() des Schiebereglers verbinden.
Dazu müssen Sie in den Modus Signale/Slots bearbeiten wechseln, indem Sie entweder F4 drücken oder Signale/Slots bearbeiten aus dem Menü Bearbeiten auswählen.
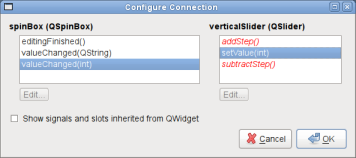
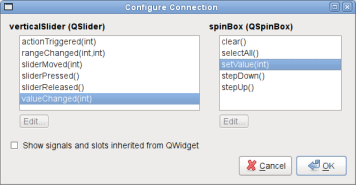
 | Verbinden von Signalen mit Slots Klicken Sie auf den Schieberegler und ziehen Sie den Cursor in Richtung des Drehfelds. Das unten abgebildete Dialogfeld Verbindung konfigurieren wird angezeigt. Wählen Sie das richtige Signal und den richtigen Slot und klicken Sie auf OK. |

Wiederholen Sie den Schritt (in umgekehrter Reihenfolge), indem Sie auf den Drehkasten klicken und den Cursor in Richtung des Schiebereglers ziehen, um das Signal valueChanged() des Drehkastens mit dem Slot setValue() des Schiebereglers zu verbinden.
Der folgende Screenshot kann Ihnen bei der Auswahl des richtigen Signals und des richtigen Steckplatzes als Hilfe dienen.

Nachdem Sie nun die Objekte für die "ROTE" Komponente des RGB-Controllers erfolgreich verbunden haben, führen Sie dasselbe für die "GRÜNE" und "BLAUE" Komponente durch.
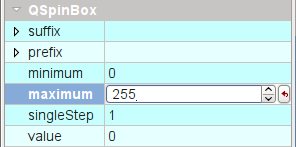
Da RGB-Werte zwischen 0 und 255 liegen, müssen wir das Drehfeld und den Schieberegler auf diesen Bereich beschränken.
 | Einstellen der Widget-Eigenschaften Klicken Sie auf das erste Drehfeld. Im Eigenschaftseditor sehen Sie die Eigenschaften von QSpinBox. Geben Sie "255" für die Eigenschaft maximum ein. Klicken Sie dann auf den ersten vertikalen Schieberegler, um die Eigenschaften von QAbstractSlider anzuzeigen. Geben Sie für die Eigenschaft maximum ebenfalls "255" ein. Wiederholen Sie diesen Vorgang für die übrigen Drehfelder und Schieberegler. |
Jetzt sehen wir uns Ihr Formular in der Vorschau an, um zu sehen, wie es in Ihrer Anwendung aussehen würde - drücken Sie Strg + R oder wählen Sie Vorschau aus dem Menü Formular. Versuchen Sie, den Schieberegler zu verschieben - das Drehfeld spiegelt seinen Wert ebenfalls wider (und umgekehrt). Sie können auch die Größe ändern, um zu sehen, wie die Layouts, die zur Verwaltung der untergeordneten Widgets verwendet werden, auf unterschiedliche Fenstergrößen reagieren.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

