Kennenlernen Qt Widgets Designer

Starten des Designers
Sobald Sie Qt installiert haben, können Sie Qt Widgets Designer wie jede andere Anwendung auf dem Entwicklungshost starten. Sie können Qt Widgets Designer auch direkt von Qt Creator aus starten. Qt Creator öffnet automatisch alle .ui-Dateien im integrierten Qt Widgets Designer, im Designmodus.
Im Allgemeinen enthält die integrierte Qt Widgets Designer die gleichen Funktionen wie die eigenständige Qt Widgets Designer. Weitere Informationen zu den Unterschieden finden Sie im Qt Creator Handbuch.
Wenn Sie große Formulare haben, die nicht in den Qt Creator Designmodus passen, können Sie diese im eigenständigen Qt Widgets Designer öffnen.
Die Benutzeroberfläche
Bei der Verwendung als eigenständige Anwendung kann die Benutzeroberfläche von Qt Widgets Designer so konfiguriert werden, dass sie entweder eine Mehrfenster-Benutzeroberfläche bietet (Standardmodus) oder im angedockten Fenstermodus verwendet werden kann. Bei Verwendung innerhalb einer integrierten Entwicklungsumgebung (IDE) ist nur die Mehrfenster-Benutzeroberfläche verfügbar. Sie können den Modus im Dialogfeld " Einstellungen" im Menü " Bearbeiten" umschalten.
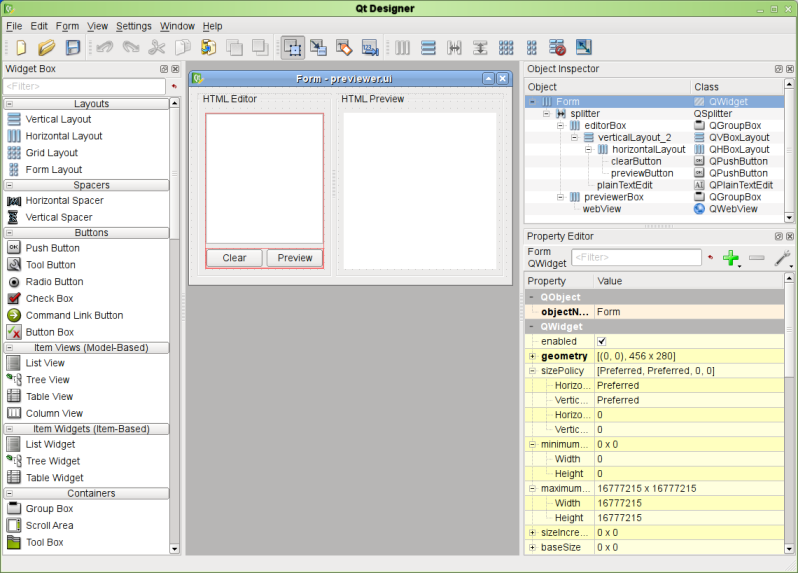
Im Mehrfenstermodus können Sie jedes der Werkzeugfenster so anordnen, wie es Ihrem Arbeitsstil entspricht. Das Hauptfenster besteht aus einer Menüleiste, einer Symbolleiste und einer Widgetbox, die die Widgets enthält, die Sie zur Gestaltung Ihrer Benutzeroberfläche verwenden können.
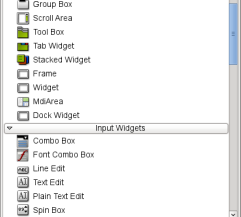
 | Qt Widgets DesignerDas Hauptfenster Die Menüleiste bietet alle Standardaktionen für die Verwaltung von Formularen, die Verwendung der Zwischenablage und den Zugriff auf die anwendungsspezifische Hilfe. Auf den aktuellen Bearbeitungsmodus, die Werkzeugfenster und die verwendeten Formulare kann ebenfalls über die Menüleiste zugegriffen werden. In der Symbolleiste werden allgemeine Aktionen angezeigt, die bei der Bearbeitung eines Formulars verwendet werden. Diese sind auch über das Hauptmenü verfügbar. In der Widgetbox finden Sie gängige Widgets und Layouts, die für die Gestaltung von Komponenten verwendet werden. Diese sind in Kategorien gruppiert, die ihre Verwendung oder Funktionen widerspiegeln. |
Die meisten Funktionen von Qt Widgets Designer sind über die Menüleiste, die Symbolleiste oder die Widgetbox zugänglich. Einige Funktionen sind auch über Kontextmenüs verfügbar, die über den Formularfenstern geöffnet werden können. Auf den meisten Plattformen wird die rechte Maustaste zum Öffnen von Kontextmenüs verwendet.
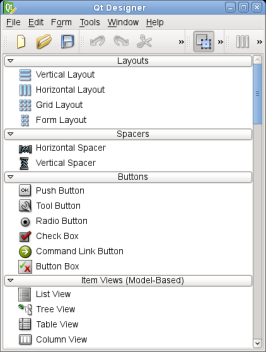
 | Qt Widgets DesignerDie Widget-Box Die Widgetbox bietet eine Auswahl an Standard Qt Widgets, Layouts und anderen Objekten, die zur Erstellung von Benutzeroberflächen in Formularen verwendet werden können. Jede der Kategorien in der Widgetbox enthält Widgets mit ähnlichen Verwendungen oder verwandten Funktionen. Sie können alle verfügbaren Objekte in einer Kategorie anzeigen, indem Sie auf den Griff neben der Kategoriebezeichnung klicken. Im Widget-Bearbeitungsmodus können Sie einem Formular Objekte hinzufügen, indem Sie die entsprechenden Elemente aus der Widget-Box auf das Formular ziehen und an den gewünschten Stellen ablegen. Qt Widgets Designer bietet eine Notizblockfunktion, mit der Sie häufig verwendete Objekte in einer separaten Kategorie sammeln können. Die Scratchpad-Kategorie kann mit allen Widgets gefüllt werden, die derzeit in einem Formular angezeigt werden, indem sie aus dem Formular auf die Widget-Box gezogen und dort abgelegt werden. Diese Widgets können auf die gleiche Weise wie alle anderen Widgets verwendet werden, können aber auch untergeordnete Widgets enthalten. Öffnen Sie ein Kontextmenü über einem Widget, um seinen Namen zu ändern oder es aus dem Notizblock zu entfernen. |
Das Konzept der Layouts in Qt
Ein Layout wird verwendet, um die Elemente, aus denen eine Benutzeroberfläche besteht, anzuordnen und zu verwalten. Qt bietet eine Reihe von Klassen zur automatischen Handhabung von Layouts - QHBoxLayout, QVBoxLayout, QGridLayout und QFormLayout. Diese Klassen lösen die Herausforderung, Widgets automatisch anzuordnen, und bieten eine Benutzeroberfläche, die sich vorhersehbar verhält. Glücklicherweise ist die Kenntnis der Layout-Klassen nicht erforderlich, um Widgets mit Qt Widgets Designer anzuordnen. Wählen Sie stattdessen eine der Optionen Horizontal auslegen, In einem Raster auslegen usw. aus dem Kontextmenü.
Jedes Qt Widget hat eine empfohlene Größe, bekannt als sizeHint(). Der Layout-Manager wird versuchen, die Größe eines Widgets so zu verändern, dass es dem Größenhinweis entspricht. In einigen Fällen ist es nicht notwendig, eine andere Größe zu haben. Zum Beispiel ist die Höhe von QLineEdit immer ein fester Wert, der von der Schriftgröße und dem Stil abhängt. In anderen Fällen kann es erforderlich sein, dass sich die Größe ändert, z. B. die Breite eines QLineEdit oder die Breite und Höhe von Widgets in der Artikelansicht. Hier kommen die Größenbeschränkungen für Widgets - minimumSize und maximumSize - ins Spiel. Dies sind Eigenschaften, die Sie im Eigenschaftseditor einstellen können. Um zum Beispiel die Standardgröße sizeHint() zu überschreiben, setzen Sie einfach minimumSize und maximumSize auf denselben Wert. Um die aktuelle Größe als Wert für die Größenbeschränkung zu verwenden, wählen Sie alternativ eine der Optionen für die Größenbeschränkung aus dem Kontextmenü des Widgets. Das Layout stellt dann sicher, dass diese Beschränkungen eingehalten werden. Um die Größe Ihrer Widgets über Code zu steuern, können Sie sizeHint() in Ihrem Code neu implementieren.
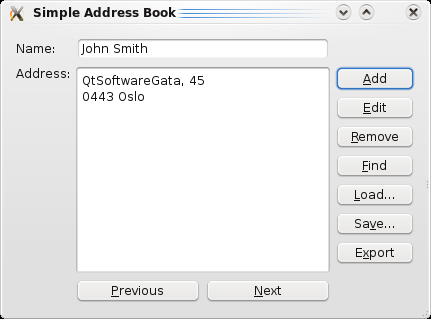
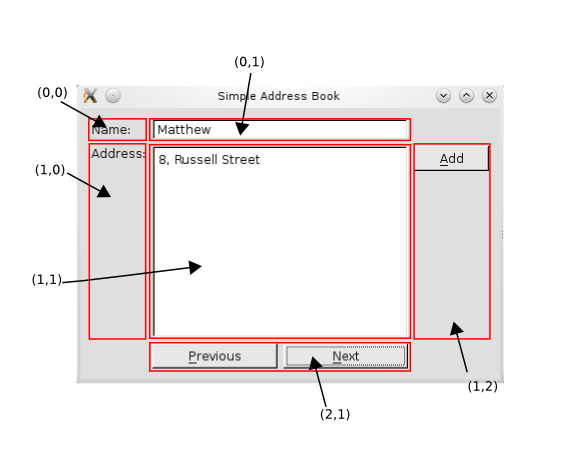
Der folgende Screenshot zeigt die Aufteilung einer einfachen Benutzeroberfläche, die mit einem Raster entworfen wurde. Die Koordinaten auf dem Screenshot zeigen die Position der einzelnen Widgets innerhalb des Rasters.

Hinweis: Innerhalb des Rasters sind die QPushButton Objekte tatsächlich verschachtelt. Die Schaltflächen auf der rechten Seite werden zuerst in einem QVBoxLayout platziert; die Schaltflächen am unteren Rand werden zuerst in einem QHBoxLayout platziert. Schließlich werden sie an den Koordinaten (1,2) und (2,1) des QGridLayout platziert.
Zur Veranschaulichung stellen Sie sich das Layout als eine Box vor, die so weit wie möglich schrumpft und versucht, Ihre Widgets in eine ordentliche Anordnung zu quetschen und gleichzeitig den verfügbaren Platz optimal zu nutzen.
Die Layouts von Qt helfen, wenn Sie:
- Anpassen der Größe der Benutzeroberfläche an verschiedene Fenstergrößen.
- Die Größe von Elementen innerhalb der Benutzeroberfläche an verschiedene Lokalisierungen anzupassen.
- Anordnen von Elementen, um die Layout-Richtlinien für verschiedene Plattformen einzuhalten.
Sie müssen sich also nicht mehr um die Neuanordnung von Widgets für verschiedene Plattformen, Einstellungen und Sprachen kümmern.
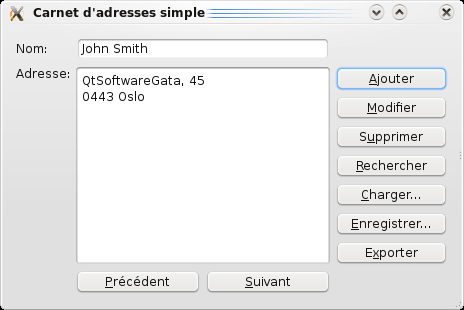
Das folgende Beispiel zeigt, wie sich unterschiedliche Lokalisierungen auf die Benutzeroberfläche auswirken können. Wenn eine Lokalisierung mehr Platz für längere Textstrings erfordert, wird das Qt-Layout automatisch skaliert, um dies zu berücksichtigen, während gleichzeitig sichergestellt wird, dass die Benutzeroberfläche vorzeigbar aussieht und weiterhin den Plattformrichtlinien entspricht.
| Ein Dialog auf Englisch | Ein Dialog auf Französisch |
|---|---|
|
|
Der Prozess der Anordnung von Widgets besteht darin, die Layout-Hierarchie zu erstellen und dabei so wenige Größenbeschränkungen für Widgets wie möglich festzulegen.
Eine technischere Perspektive auf die Layout-Klassen von Qt finden Sie in der Dokumentation zum Layout-Management.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.