PathArc QML Type
Definiert einen Bogen mit dem angegebenen Radius. Mehr...
| Import Statement: | import QtQuick |
Eigenschaften
- direction : enumeration
- radiusX : real
- radiusY : real
- relativeX : real
- relativeY : real
- useLargeArc : bool
- x : real
- xAxisRotation : real
- y : real
Detaillierte Beschreibung
PathArc bietet eine einfache Möglichkeit zur Angabe eines Bogens, der an einer bestimmten Position endet und den angegebenen Radius verwendet. Er ist dem SVG-Befehl "elliptischer Bogen" nachempfunden.
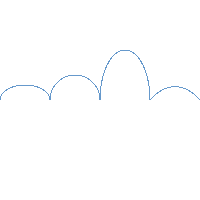
Die folgende QML erzeugt den unten gezeigten Pfad:
|
Beachten Sie, dass ein einzelner PathArc nicht zur Angabe eines Kreises verwendet werden kann. Stattdessen können Sie zwei PathArc-Elemente verwenden, die jeweils die Hälfte des Kreises angeben.
Siehe auch Path, PathLine, PathQuad, PathCubic, PathAngleArc, PathCurve, und PathSvg.
Dokumentation der Eigenschaft
Definiert den Endpunkt des Bogens relativ zu seinem Anfang.
Wenn für eine einzelne Achse sowohl eine relative als auch eine absolute Endposition angegeben wird, wird die relative Position verwendet.
Relative und absolute Positionen können gemischt werden, z. B. ist es zulässig, ein relatives x und ein absolutes y festzulegen.
Legt den Radius des Bogens fest.
Die folgende QML demonstriert, wie verschiedene Radiuswerte verwendet werden können, um die Form des Bogens zu ändern:
direction : enumeration |
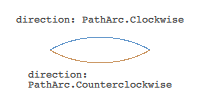
Legt die Richtung des Bogens fest. Mögliche Werte sind PathArc.Clockwise (Standard) und PathArc.Counterclockwise.
Die folgende QML kann durch Ändern des Wertes für die Richtung einen der beiden unten abgebildeten Bögen erzeugen.
Siehe auch useLargeArc.
useLargeArc : bool |
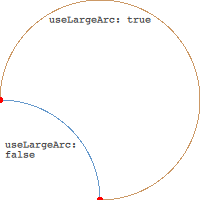
Ob ein großer Bogen, wie durch die Bogenpunkte definiert, verwendet werden soll.
Bei festen Start- und Endpositionen, Radius und Richtung gibt es zwei mögliche Bögen, die zu den Daten passen können. useLargeArc wird verwendet, um zwischen diesen zu unterscheiden. Die folgende QML kann beispielsweise einen der beiden unten abgebildeten Bögen erzeugen, indem der Wert von useLargeArc geändert wird.
|
Der Standardwert ist false.
xAxisRotation : real |
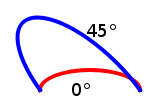
Definiert die Drehung des Bogens in Grad. Der Standardwert ist 0.
Ein Bogen ist ein Abschnitt von Kreisen oder Ellipsen. Ausgehend vom Radius und den Start- und Endpunkten ergeben sich zwei Ellipsen, die die Punkte verbinden. Diese Eigenschaft definiert die Drehung der X-Achse dieser Ellipsen.
Hinweis: Der Wert ist nur sinnvoll, wenn sich der x- und y-Radius unterscheiden, d. h. der Bogen ist ein Ellipsenabschnitt.
Die folgende QML demonstriert, wie verschiedene Radiuswerte verwendet werden können, um die Form des Bogens zu ändern:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.