Portierung von Shadertoy-Effekten auf Qt Quick Effect Maker
Sie können in Shadertoy erstellte Effekte in Qt Quick Effect Maker verwenden. Wenn Sie Shadertoy-Effekte verwenden, sollten Sie Folgendes beachten:
- Qt Quick Effect Maker unterstützt die folgenden Shadertoy-Funktionen nicht:
- Multipass-Effekte (Puffer-Registerkarten)
- Audio
- Würfel-Maps
- 3D-Texturen
- Shadertoy unterstützt nur Fragment-Shader und eingebaute Texturen. Um die Effektleistung in Qt Quick Effect Maker zu verbessern, verschieben Sie einige Berechnungen in den Vertex-Shader und verwenden Sie benutzerdefinierte Bilder, um den Shader-Code zu vereinfachen.
- Das Koordinatensystem unterscheidet sich zwischen Shadertoy und Qt Quick Effect Maker. In Shadertoy befindet sich der Ursprung (0,0) in der linken unteren Ecke, während Qt Quick Effect Maker den Ursprung in der linken oberen Ecke hat.
Verwendung eines Shadertoy-Effekts in Qt Quick Effect Maker
So verwenden Sie einen Shadertoy-Effekt in Qt Quick Effect Maker:
- Erstellen Sie in Qt Quick Effect Maker einen neuen Effekt.
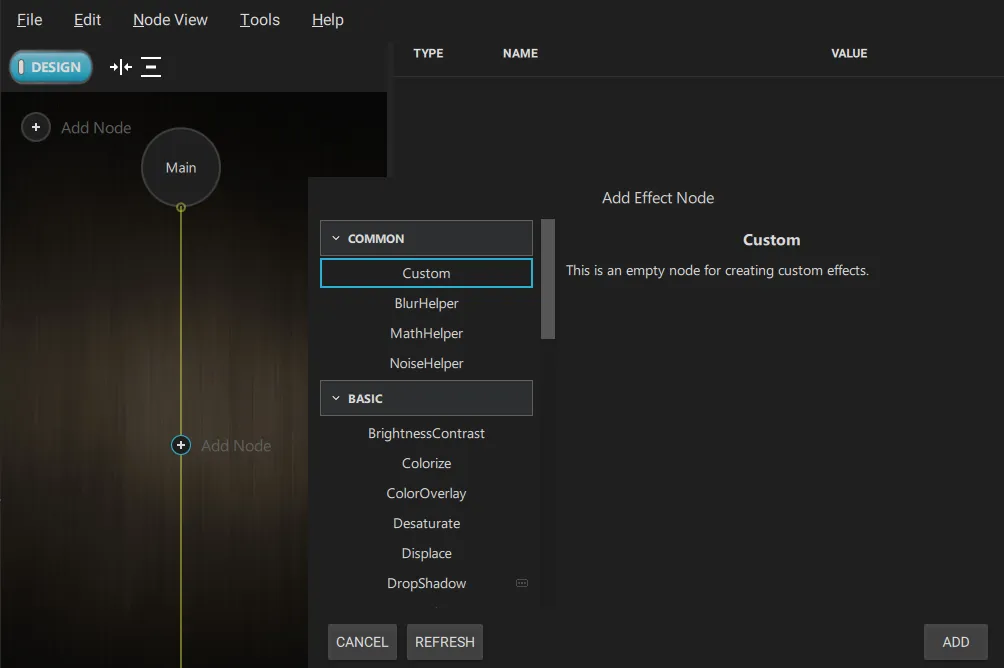
- Wählen Sie im Knoteneditor Add node und dann unter Common die Option Custom. Dadurch wird ein leerer Knoten erstellt.

- Kopieren Sie in Shadertoy den gesamten Code aus der Registerkarte Image.
- Doppelklicken Sie in Qt Quick Effect Maker auf den Knoten Custom im Knoteneditor. Dadurch wird der Code-Editor geöffnet.
- Fügen Sie den Shadertoy-Code auf der Registerkarte Frag ein.
- Suchen Sie die Funktion
Mainim Code, sie sieht etwa so aus:void mainImage( out vec4 fragColor, in vec2 fragCoord )
- Ersetzen Sie diese Zeile durch:
@main
Hinweis: Sie können nicht
@mainund das folgende { in derselben Zeile haben. - Optional. Wenn der Effekt vom Koordinatensystem abhängt, erscheint er auf dem Kopf stehend. Um dies zu beheben, müssen Sie die y-Koordinate umdrehen:
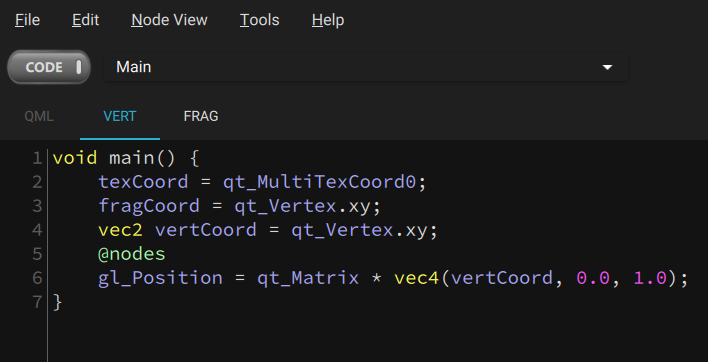
- Gehen Sie auf die Registerkarte Vert.

- Wählen Sie im Dropdown-Menü Main.
- Suchen Sie die Zeile
fragCoord. Sie sollte etwa so aussehen:fragCoord = qt_Vertex.xy;
- Ersetzen Sie diese Zeile durch:
fragCoord = vec2(qt_Vertex.x, iResolution.y - qt_Vertex.y);
- In ähnlicher Weise müssen Sie möglicherweise
texCoordundiMouseanpassen.
- Gehen Sie auf die Registerkarte Vert.
Jetzt läuft der Effekt und sieht genauso aus wie der Shadertoy-Effekt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

