Wiggly
Zeigt, wie man einen mit dem Qt Quick Effect Maker (QQEM) erstellten Effekt verwendet.
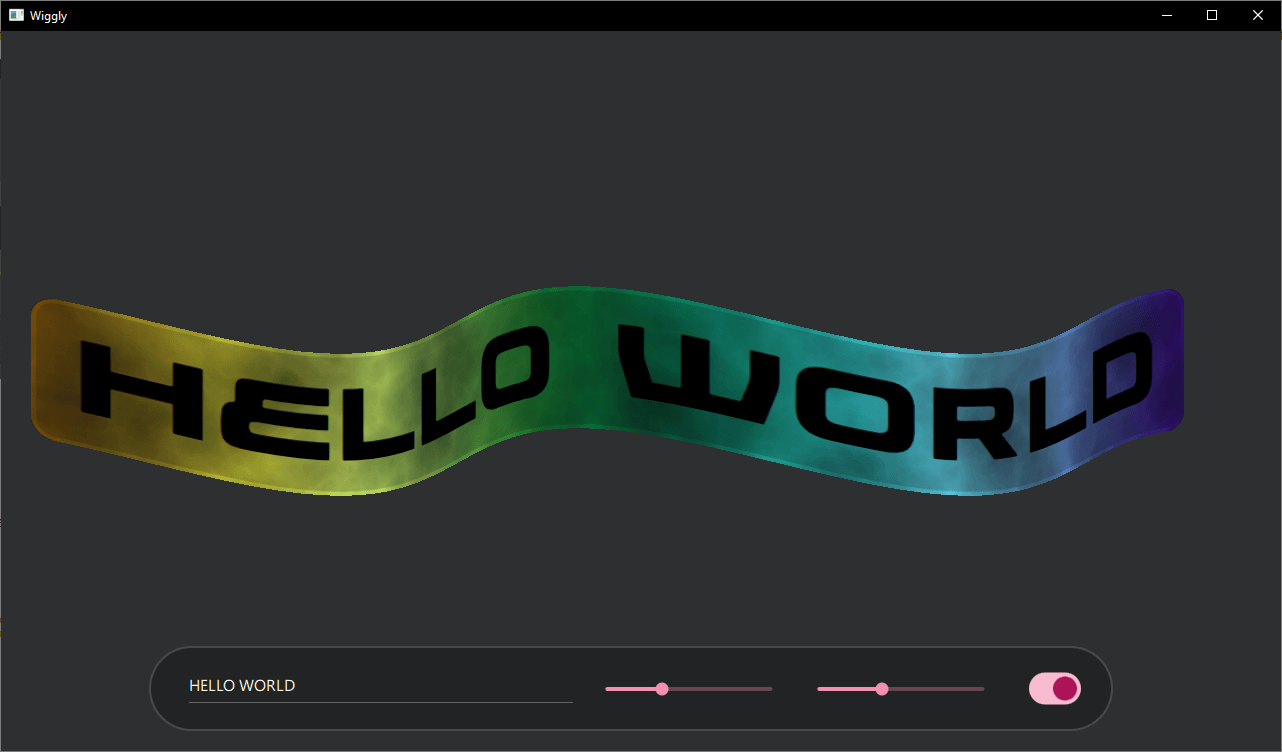
Wiggly demonstriert die Verwendung eines Shader-Effekts, der mit dem Qt Quick Effect Maker (QQEM) erstellt wurde, in Ihrer Qt Quick Anwendung. Über die einfache Benutzeroberfläche Qt Quick können Sie den Wiggly-Text und die Wellengröße ändern sowie den Effekt der elektrischen Wolke anwenden.

Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Grundlagen der Anwendung
Der größte Teil des Beispiels ist in der Datei main.qml enthalten und wird dort eingerichtet. Erstellen Sie zunächst ein Element, das als Quelle für den Effekt verwendet wird.
Rectangle { id: sourceItem anchors.centerIn: parent width: textItem.width + 60 * mainWindow.px height: textItem.height + 30 * mainWindow.px color: "#d0d0d0d0" border.color: "#d0ffffff" border.width: 4 * mainWindow.px radius: 20 * mainWindow.px layer.enabled: true layer.smooth: true visible: false Text { id: textItem anchors.centerIn: parent text: wigglyTextField.text font.family: font1.font.family font.pixelSize: Math.min(200 * mainWindow.px, 0.8 * mainWindow.width / text.length) } }
Das Element ist ein Rectangle mit einem Text Element darin. Die Größe des Rechtecks hängt von der Anzahl der Zeichen im Text ab, damit er gut in das Anwendungsfenster passt. Die wichtigsten Zeilen hier sind layer.enabled: true, das die Offscreen-Textur für den Effekt erzeugt, und visible: false, das dieses Element ausblendet, da der Effekt seinen Inhalt ersetzt. Wenn das Element sichtbar ist, sieht es ohne den Wackel-Effekt so aus:

Als Nächstes erstellen Sie die Einstellungs-Symbolleiste, die zur Steuerung des Effekts verwendet wird.

TextField { id: wigglyTextField anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.3 text: "Wiggly" } Slider { id: wigglyAmountYSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 40 } Slider { id: wigglyAmountXSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 20 } Switch { id: electricSwitch anchors.verticalCenter: parent.verticalCenter }
Diese Komponenten verwenden die Qt Quick Steuerelemente, die innerhalb eines Row Elements gestapelt sind. Das erste Element ist ein TextField, mit dem Sie den Wackeltext ändern können. Dann gibt es separate Slider Elemente, um die Wellengröße in X- und Y-Koordinaten zu steuern. Das letzte Steuerelement ist ein Switch, um den Effekt der elektrischen Wolken zu aktivieren.
WigglyEffect { id: wigglyEffect source: sourceItem anchors.fill: sourceItem timeRunning: true wigglyAmountX: wigglyAmountXSlider.value wigglyAmountY: wigglyAmountYSlider.value electricCloudColor.a: electricSwitch.checked ? 1.0 : 0.0 wigglyShadows: 0.5 }
Dieser WigglyEffect wird auf das zuvor definierte sourceItem angewendet. Der Code setzt timeRunning auf true, um den Effekt zu animieren. Schließlich werden einige Shader-Effekteigenschaften mit den steuernden Komponenten verbunden.
Sie können sich auch die Datei WigglyEffect.qml ansehen, um Einzelheiten über den Effekt zu erfahren. Diese Datei wird jedoch vom QQEM-Tool erstellt, sodass Sie sie normalerweise nicht manuell ändern sollten. Verwenden Sie stattdessen den Qt Quick Effect Maker, wie im nächsten Abschnitt beschrieben.
Ändern des Effekts in QQEM
Wie oben erwähnt, wurde der WigglyEffect mit dem Qt Quick Effect Maker erstellt. Weitere Informationen zur QQEM-Installation finden Sie in der Dokumentation Installing Qt Quick Effect Maker.
So ändern Sie die Effekte:
- Öffnen Sie die Effekt-Projektdatei (qep) im QQEM-Tool.
- Ändern Sie die Effektknoten, Eigenschaften oder den Shader-Code und sehen Sie sich die Live-Vorschau an.
- Wenn Sie fertig sind, exportieren Sie den geänderten Effekt in Ihre Anwendung.
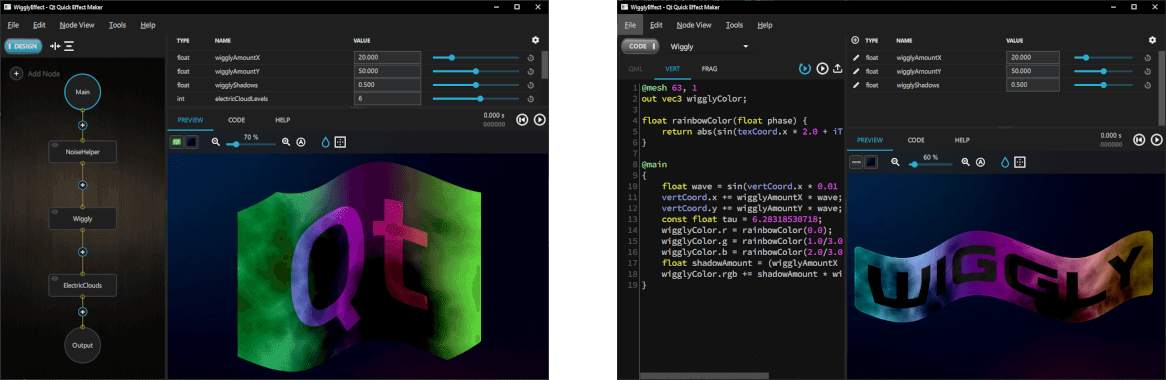
Wenn das Projekt WigglyEffect/WigglyEffect.qep in QQEM geöffnet wird, sollten Sie etwa folgendes Bild sehen:

Auf der linken Seite sehen Sie die Node view mit den verschiedenen Knoten dieses Effekts. Die Ansicht oben rechts ist Property view, mit den Eigenschaften (API) des Effekts. Die rechte untere Ecke zeigt Live view des Effekts, mit der aktuell ausgewählten Vorschauquelle. Um die Live-Vorschau mit dem aktuellen Inhalt zu sehen, fügen Sie das Bild von sourceItem zur Quellenliste in Edit > Preferences hinzu und wählen es aus der Popup-Liste der Vorschau-Symbolleiste aus.
Um den Shader-Code für den Wiggly-Effekt zu ändern, doppelklicken Sie auf den Knoten Wiggly oder wählen Sie ihn aus und wechseln Sie vom Modus DESIGN in den Modus CODE. Wählen Sie dann die Registerkarte VERT, um den Vertex-Shader zu sehen, in dem sich der Großteil des Effektcodes befindet:
@mesh 63, 1
out vec3 wigglyColor;
float rainbowColor(float phase) {
return abs(sin(texCoord.x * 2.0 + iTime + phase));
}
@main
{
float wave = sin(vertCoord.x * 0.01 + iTime * 3.0);
vertCoord.x += wigglyAmountX * wave;
vertCoord.y += wigglyAmountY * wave;
const float tau = 6.28318530718;
wigglyColor.r = rainbowColor(0.0);
wigglyColor.g = rainbowColor(1.0/3.0 * tau);
wigglyColor.b = rainbowColor(2.0/3.0 * tau);
float shadowAmount = (wigglyAmountX + wigglyAmountY) * wave;
wigglyColor.rgb += shadowAmount * wigglyShadows * 0.01;
}In der ersten Zeile wird die Größe des ShaderEffect Mesh-Gitters festgelegt. Dies ist erforderlich, da standardmäßig nur in den Ecken Scheitelpunkte vorhanden sind und der Wiggly-Effekt mehr bewegliche Scheitelpunkte erfordert. Dann stellen Sie den Vertex-Shader auf die Ausgabe der Variable wigglyColor ein, die später im Fragment-Shader für die Anwendung eines Schattens verwendet wird. Als nächstes führen Sie eine Funktion namens rainbowColor ein, die die Farbe eines einzelnen Kanals in der Phase zurückgibt.
Innerhalb der Hauptmethode setzt der Code zunächst die vertCoord, um die Vertexpositionen in einer Sinuswelle zu verschieben. In den nächsten Zeilen werden die roten, grünen und blauen Kanäle des wackeligen Regenbogens eingestellt. In den letzten beiden Zeilen wird dann ein Schatten auf die Welle angewendet.
Als Nächstes wählen Sie die Registerkarte FRAG, um den Code des Fragment-Shaders zu sehen:
@main
{
fragColor.rgb *= wigglyColor * fragColor.a;
}Der Fragment-Shader ist sehr einfach und multipliziert nur die aktuelle Quellfarbe mit der vom Vertex-Shader erhaltenen wigglyColor.
Ein größerer Teil der Verarbeitung hätte auf der Fragment-Shader-Seite erfolgen können, aber der Code im Vertex-Shader ist im Allgemeinen leistungsfähiger, da die Anzahl der Scheitelpunkte deutlich geringer ist als die Anzahl der Fragmente (Pixel). Einige Tools, wie das Shadertoy, erlauben nur das Schreiben eines Fragment-Shaders. Da Qt Quick und QQEM aber auch benutzerdefinierte Vertex-Shader unterstützen, sollten Sie versuchen, die Vorteile dieser Shader zu nutzen.
Wenn Sie diese Shader modifizieren, ändert sich die Ausgabe von Live view sofort. Um den modifizierten Shader in der Beispielanwendung zu verwenden, wählen Sie File > Export aus dem Menü.
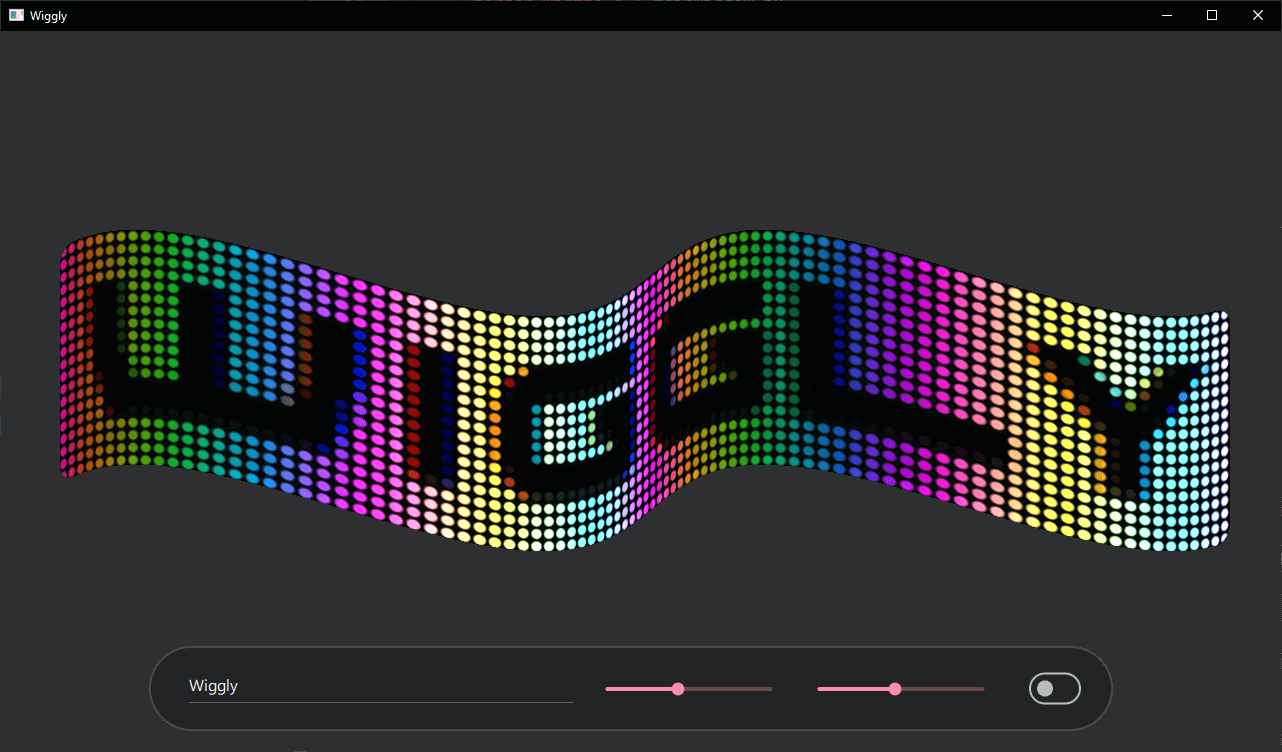
Sie können nun mit den QQEM-Funktionen weiter spielen. Fügen Sie z. B. neue Knoten hinzu, ändern oder fügen Sie neue Eigenschaften hinzu, verwenden Sie diese Eigenschaften im Shader-Code und so weiter. Hier ist ein Beispiel dafür, wie der Effekt aussieht, wenn der Knoten LedScreen am Anfang des Knotengraphen hinzugefügt wird:

Dateien:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

