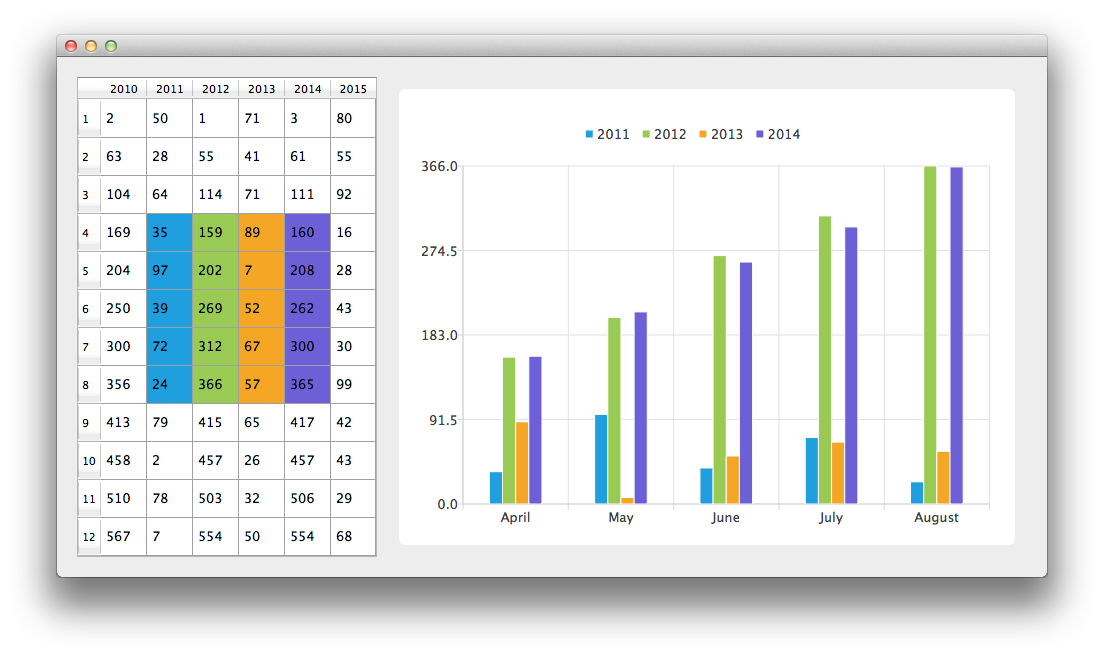
Verwendung von Datenmodellen mit Balkendiagrammen
Hinweis: Dies ist Teil des Beispiels für die Charts with Widgets Gallery.

Beginnen wir mit der Erstellung einer Instanz der Klasse CustomTableModel. Die Klasse CustomTableModel ist von QAbstractTableModel abgeleitet und wurde für die Zwecke dieses Beispiels erstellt. Der Konstruktor dieser Klasse füllt den internen Datenspeicher des Modells mit den Daten, die für unser Diagrammbeispiel benötigt werden.
auto model = new BarModelMapperModel(this);
Wir haben nun ein Modell mit Daten, die wir sowohl im Diagramm als auch in einer QTableView anzeigen möchten. Zunächst erstellen wir QTableView und weisen es an, das Modell als Datenquelle zu verwenden. Damit die Daten schön dargestellt werden, wird die Mindestbreite der Tabellenansicht festgelegt und der Größenänderungsmodus der Kopfzeilen auf Stretch geändert.
// create table view and add model to it auto tableView = new QTableView(this); tableView->setModel(model); tableView->setMinimumWidth(300); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch); model->setParent(tableView);
Jetzt brauchen wir eine Instanz von QChart, um die gleichen Daten im Diagramm anzuzeigen. Wir aktivieren auch Animationen. Dadurch wird es einfacher zu sehen, wie sich eine Änderung der Daten des Modells auf das Diagramm auswirkt.
Die erste Zeile des folgenden Codes erstellt eine neue Balkenreihe. Die Variablen firstRow und rowCount werden verwendet, um eine benutzerdefinierte Modellzuordnung zu definieren. Das benutzerdefinierte Mapping ermöglicht es, nur einen Teil der Daten aus dem Modell zu übernehmen. In diesem Fall Daten aus 5 Zeilen, beginnend mit der Zeile mit dem Index 3. Die folgenden drei Zeilen erstellen eine Instanz der Klasse QVBarModelMapper und geben an, dass die Daten für die Balkensätze aus den Spalten des Modells mit den Indizes von 1 bis 4 (einschließlich) entnommen werden sollen. Um eine Verbindung zwischen der Serie und dem Modell herzustellen, setzen wir diese beiden Objekte auf QVBarModelMapper.
Schließlich wird die Serie dem Diagramm hinzugefügt.
auto series = new QBarSeries; int first = 3; int count = 5; auto mapper = new QVBarModelMapper(this); mapper->setFirstBarSetColumn(1); mapper->setLastBarSetColumn(4); mapper->setFirstRow(first); mapper->setRowCount(count); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
Um in QTableView zu zeigen, welche Daten mit welchem Balkensatz übereinstimmen, wird in diesem Beispiel die Tabellenfärbung verwendet. Wenn eine Reihe zum Diagramm hinzugefügt wird, wird ihr eine Farbe zugewiesen, die auf dem aktuell ausgewählten Thema basiert. Der folgende Code extrahiert diese Farbe aus der Reihe und verwendet sie, um eine farbige QTableView zu erstellen. Die Einfärbung der Ansicht ist nicht Teil der Funktionalität von QChart.
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area QList<QBarSet *> barsets = series->barSets(); for (int i = 0; i < barsets.count(); i++) { seriesColorHex = "#" + QString::number(barsets.at(i)->brush().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(1 + i, first, 1, barsets.at(i)->count())); }
Wir möchten Kategorien auf der Diagrammachse platzieren, die beschreiben, was die Daten bedeuten. Das nächste Snippet zeigt, wie das geht.
QStringList categories {"April", "May", "June", "July", "August"}; auto axisX = new QBarCategoryAxis; axisX->append(categories); chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX); auto axisY = new QValueAxis; chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY);
Um die Einrichtung von QGraphicsScene zu vermeiden, verwenden wir die Klasse QChartView, die diese Aufgabe für uns übernimmt. Der Zeiger des QChart Objekts wird als Parameter des QChartView Konstruktors verwendet. Damit das Rendering besser aussieht, wird Antialiasing eingeschaltet und die Mindestgröße des chartView-Widgets festgelegt.
auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
Schließlich platzieren wir beide Widgets in einem Layout und verwenden das Layout als Anwendungslayout.
// create main layout auto mainLayout = new QGridLayout; mainLayout->setHorizontalSpacing(10); mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
Die Anwendung ist nun fertig. Versuchen Sie, die Daten in der Tabellenansicht zu ändern und sehen Sie, wie sich dies auf das Diagramm auswirkt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

