Erstellen von Candlestick-Charts
Hinweis: Dies ist ein Teil des Beispiels der Galerie Charts mit Widgets.

Um ein Candlestick-Diagramm anzuzeigen, erstellen wir zunächst QCandlestickSeries, um tägliche Daten zu verarbeiten. Außerdem legen wir benutzerdefinierte auf- und absteigende Körperfarben fest.
auto acmeSeries = new QCandlestickSeries; acmeSeries->setName("Acme Ltd"); acmeSeries->setIncreasingColor(QColor(Qt::green)); acmeSeries->setDecreasingColor(QColor(Qt::red));
QFile wird für den Zugriff auf eine Textdatei verwendet, in der die nicht-kontinuierlichen Daten gespeichert sind. CandlestickDataReader ist eine Hilfsklasse zum Lesen der Textdatei und zum Ermitteln der Werte für Open, High, Low, Close und Timestamp aus den Daten. Die Klasse CandlestickDataReader wird später näher erläutert. Die Methode readCandlestickSet() liest die Werte und setzt sie in das Element QCandlestickSet, das die Methode an den Aufrufer zurückgibt. Das zurückgegebene Element QCandlestickSet wird der Serie hinzugefügt. Wir speichern auch die Liste der benutzerdefinierten Kategorien zur späteren Verwendung.
QFile acmeData(":candlestick"); if (!acmeData.open(QIODevice::ReadOnly | QIODevice::Text)) { m_loadError = QStringLiteral("Failed to load '%1' file.").arg(acmeData.fileName()); return false; } QStringList categories; CandlestickDataReader dataReader(&acmeData); while (!dataReader.atEnd()) { QCandlestickSet *set = dataReader.readCandlestickSet(); if (set) { acmeSeries->append(set); categories << QDateTime::fromMSecsSinceEpoch(set->timestamp()).toString("dd"); } }
Nachfolgend wird eine neue Instanz von QChart erstellt und das zuvor erstellte Serienobjekt wird hinzugefügt. Wir definieren auch einen Titel und legen eine Animation als QChart::SeriesAnimation fest.
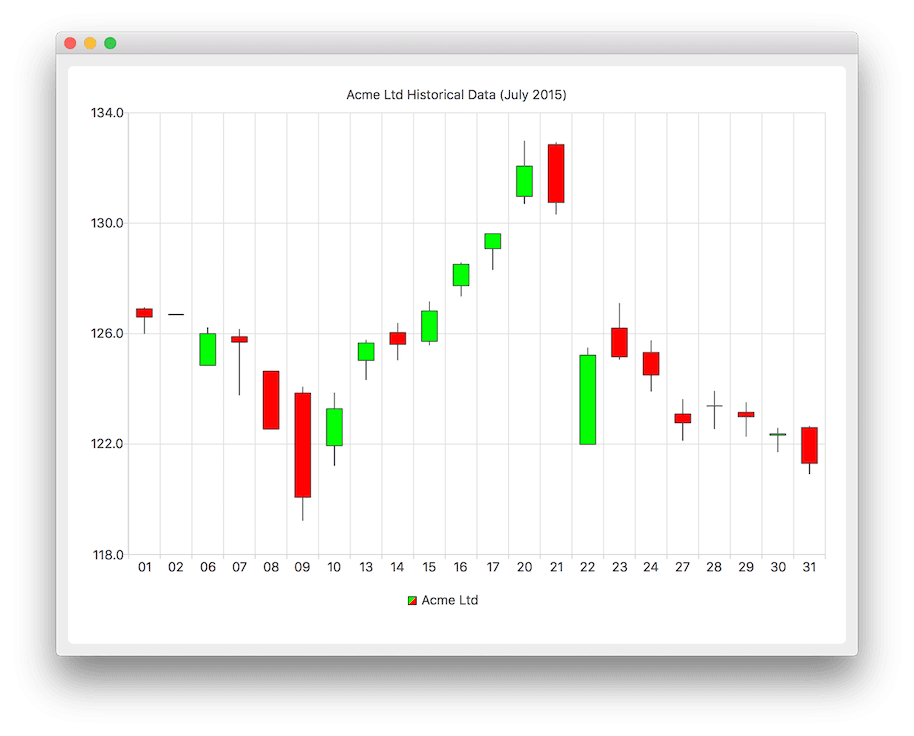
auto chart = new QChart; chart->addSeries(acmeSeries); chart->setTitle("Acme Ltd. Historical Data (July 2015)"); chart->setAnimationOptions(QChart::SeriesAnimations);
Hier bitten wir das Diagramm, Standardachsen für unsere Präsentation zu erstellen. Dann legen wir benutzerdefinierte Kategorien für die horizontale Achse fest, indem wir den Zeiger für die Achse aus dem Diagramm abfragen und dann die Kategorien aus der zuvor gespeicherten Liste der benutzerdefinierten Kategorien festlegen. Wir legen auch den Bereich für die vertikale Achse fest, indem wir den Zeiger für die Achse aus dem Diagramm abfragen und dann die Mindest- und Höchstwerte für diese Achse festlegen.
chart->createDefaultAxes(); auto axisX = qobject_cast<QBarCategoryAxis *>(chart->axes(Qt::Horizontal).at(0)); axisX->setCategories(categories); auto axisY = qobject_cast<QValueAxis *>(chart->axes(Qt::Vertical).at(0)); axisY->setMax(axisY->max() * 1.01); axisY->setMin(axisY->min() * 0.99);
Im Folgenden wird die Legende sichtbar gemacht und am unteren Rand des Diagramms platziert.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Schließlich fügen wir das Diagramm zu einer Ansicht hinzu.
createDefaultChartView(chart);
Das Diagramm kann nun angezeigt werden.
Hier wird die Methode readCandlestickSet() im Detail erklärt. Zunächst wird eine Zeile aus der Datei gelesen, wobei alle Zeilen, die mit # beginnen, als Kommentarzeilen betrachtet werden, ausgeschlossen werden.
QString line = m_textStream.readLine(); if (line.startsWith("#") || line.isEmpty()) return nullptr;
In der Datei sind die Daten als durch Leerzeichen getrennte Zahlenfolge angeordnet. In diesem Ausschnitt wird die Zeile in einzelne Zahlenketten aufgeteilt, die in einem QStringList gespeichert werden.
QStringList strList = line.split(QLatin1Char(' '), Qt::SkipEmptyParts); if (strList.count() != 5) return nullptr;
Um Werte aus den fortlaufenden Daten auszuwählen, wird der folgende Code verwendet. Die Werte in einem strList werden in der folgenden Reihenfolge gespeichert: Zeitstempel, Open, High, Low, Close.
const qreal timestamp = strList.at(0).toDouble(); const qreal open = strList.at(1).toDouble(); const qreal high = strList.at(2).toDouble(); const qreal low = strList.at(3).toDouble(); const qreal close = strList.at(4).toDouble();
Schließlich zeigt der folgende Ausschnitt, wie man eine neue QCandlestickSet erstellt und mit allen erforderlichen Werten versieht.
auto candlestickSet = new QCandlestickSet(timestamp); candlestickSet->setOpen(open); candlestickSet->setHigh(high); candlestickSet->setLow(low); candlestickSet->setClose(close);
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

