Horizontale Balkendiagramme erstellen
Hinweis: Dies ist Teil des Beispiels für die Charts with Widgets Gallery.
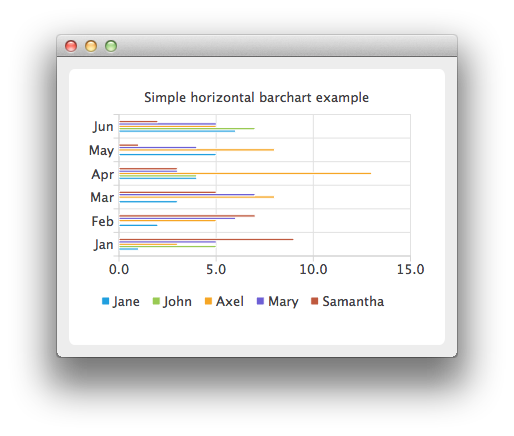
QHorizontalBarChart zeigt die Daten in Sets als separate Balken an, die in Kategorien gruppiert sind. QHorizontalBarChart funktioniert genauso wie QBarChart, mit dem Unterschied, dass die Balken im Diagramm horizontal gezeichnet werden.

Die Balkensätze werden in allen Balkendiagrammen auf dieselbe Weise verwendet. Um den Unterschied zwischen den verschiedenen Balkendiagrammen zu verdeutlichen, werden in allen Beispielen die gleichen Daten verwendet. Die Daten, die das Balkendiagramm visualisiert, werden durch QBarSet Instanzen definiert. Hier erstellen wir die Sets und fügen ihnen Daten hinzu. Die Daten werden hier mit dem Operator << angehängt. Alternativ kann auch die Methode append verwendet werden.
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
Wir erstellen die Serie und hängen die Balkensätze daran an. Die Serie wird Eigentümerin der Barsets. Die Serie gruppiert die Daten von Sets zu Kategorien. Die ersten Werte jedes Sets werden in der ersten Kategorie gruppiert, die zweiten Werte in der zweiten Kategorie usw.
auto series = new QHorizontalBarSeries; series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
Hier erstellen wir das Diagrammobjekt und fügen die Reihe hinzu. Wir legen den Titel für das Diagramm mit setTitle fest und schalten dann die Animationen der Reihe ein, indem wir setAnimationOptions(QChart::SeriesAnimations) aufrufen.
auto chart = new QChart; chart->addSeries(series); chart->setTitle("Simple Horizontal Bar Chart"); chart->setAnimationOptions(QChart::SeriesAnimations);
Um die Kategorien auf der Achse anzuzeigen, müssen wir eine QBarCategoryAxis dafür erstellen. Hier erstellen wir eine Kategorieachse mit einer Liste von Kategorien, richten sie links aus, fungieren als y-Achse und hängen sie an die Reihe an. Das Diagramm übernimmt die Achse. Für die x-Achse verwenden wir eine Wertachse, die nach unten ausgerichtet ist.
QStringList categories {"Jan", "Feb", "Mar", "Apr", "May", "Jun"}; auto axisY = new QBarCategoryAxis; axisY->append(categories); chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY); auto axisX = new QValueAxis; chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX); axisX->applyNiceNumbers();
Wir möchten auch die Legende anzeigen. Dazu holen wir uns den Legendenzeiger aus dem Diagramm und setzen ihn auf sichtbar. Außerdem platzieren wir die Legende am unteren Rand des Diagramms, indem wir ihre Ausrichtung auf Qt::AlignBottom setzen.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Schließlich fügen wir das Diagramm zu einer Ansicht hinzu. Wir schalten auch das Antialiasing für die chartView ein.
createDefaultChartView(chart);
Das Diagramm ist nun bereit, angezeigt zu werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

