Horizontale Prozent-Balkendiagramme erstellen
Hinweis: Dies ist Teil des Beispiels "Diagramme mit Widgets" der Galerie.
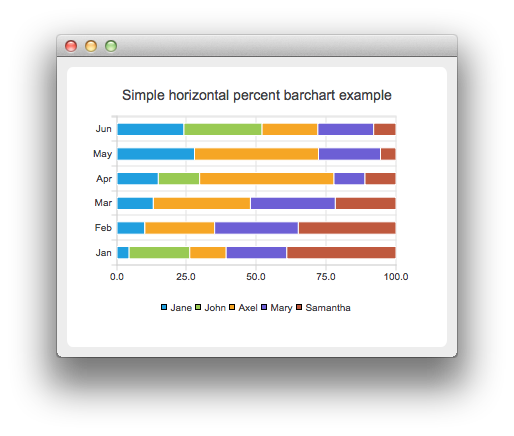
Das horizontale Prozent-Balkendiagramm zeigt die Daten in einem Set als Prozentsatz aller Sets pro Kategorie an.
Das Erstellen eines horizontalen Prozent-Balkendiagramms entspricht dem Erstellen eines normalen Balkendiagramms, mit dem Unterschied, dass wir für ein horizontales Prozent-Balkendiagramm die QHorizontalPercentBarSeries api anstelle von QBarSeries verwenden. Außerdem haben wir im Balkendiagramm einen schönen Zahlenalgorithmus verwendet, um die Nummerierung der y-Achse besser aussehen zu lassen. Beim prozentualen Balkendiagramm ist dies nicht erforderlich, da der maximale y-Achsenwert immer 100 beträgt.

Die Balkensätze werden in allen Balkendiagrammen auf die gleiche Weise verwendet. Um den Unterschied zwischen den verschiedenen Balkendiagrammen zu verdeutlichen, verwenden wir in den Beispielen dieselben Daten. Die Daten, die das Balkendiagramm visualisiert, werden durch QBarSet Instanzen definiert. Hier erstellen wir die Sets und fügen Daten an sie an. Die Daten werden hier mit dem Operator << angehängt. Alternativ kann auch die Methode append verwendet werden.
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
Wir erstellen die Serie und fügen die Balkensätze an sie an. Die Serie übernimmt den Besitz an den Barsets. Die Serie gruppiert die Daten von Sets zu Kategorien. Die ersten Werte jedes Sets werden in der ersten Kategorie gruppiert, der zweite Wert in der zweiten Kategorie usw.
auto series = new QHorizontalPercentBarSeries; series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
Hier erstellen wir das Diagrammobjekt und fügen die Serie hinzu. Wir legen den Titel für das Diagramm mit setTitle fest und schalten dann die Animationen für die Serie ein, indem wir setAnimationOptions(QChart::SeriesAnimations) aufrufen.
auto chart = new QChart; chart->addSeries(series); chart->setTitle("Simple Horizontal Percent Bar Chart"); chart->setAnimationOptions(QChart::SeriesAnimations);
Um die Kategorien auf einer Achse anzeigen zu lassen, müssen wir zunächst eine QBarCategoryAxis erstellen. Hier erstellen wir eine Kategorieachse mit einer Liste von Kategorien und fügen sie dem Diagramm auf der linken Seite hinzu, wobei sie als y-Achse fungiert. Das Diagramm nimmt die Achse in Besitz. Für die x-Achse verwenden wir eine Wertachse, die nach unten ausgerichtet ist.
QStringList categories {"Jan", "Feb", "Mar", "Apr", "May", "Jun"}; auto axisY = new QBarCategoryAxis; axisY->append(categories); chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY); auto axisX = new QValueAxis; chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX);
Wir wollen auch die Legende anzeigen. Dazu holen wir uns den Legendenzeiger aus dem Diagramm und setzen ihn auf sichtbar. Außerdem platzieren wir die Legende am unteren Rand des Diagramms, indem wir ihre Ausrichtung auf Qt::AlignBottom setzen.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Schließlich fügen wir das Diagramm zu einer Ansicht hinzu.
createDefaultChartView(chart);
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

