Kombination von Line und BarChart
Hinweis: Dies ist Teil des Beispiels für die Galerie "Diagramme mit Widgets ".
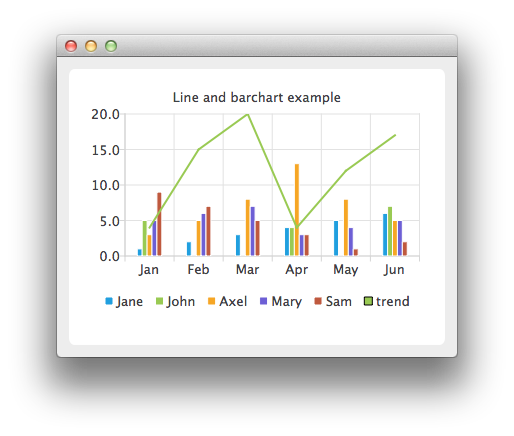
In dem Beispiel kombinieren wir ein Liniendiagramm mit einem Balkendiagramm und verwenden die Kategorieachse als gemeinsame Achse für beide.

Hier erstellen wir Daten für unsere Balkenserie.
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Sam"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
Wir erstellen eine Balkenreihe und fügen ihr Sets hinzu. Die ersten Werte jedes Sets werden in der ersten Kategorie gruppiert, die zweiten Werte in der zweiten Kategorie und so weiter.
auto barseries = new QBarSeries; barseries->append(set0); barseries->append(set1); barseries->append(set2); barseries->append(set3); barseries->append(set4);
Dann erstellen wir eine Linienreihe und fügen ihr Daten hinzu. Damit die Daten mit dem Balkendiagramm übereinstimmen, verwenden wir den Index als X-Wert für unsere Linienreihe, so dass der erste Punkt bei (0,Wert), der zweite bei (1,Wert) usw. liegt.
auto lineseries = new QLineSeries; lineseries->setName("trend"); lineseries->append(QPoint(0, 4)); lineseries->append(QPoint(1, 15)); lineseries->append(QPoint(2, 20)); lineseries->append(QPoint(3, 4)); lineseries->append(QPoint(4, 12)); lineseries->append(QPoint(5, 17));
Hier erstellen wir das Diagramm und fügen beide Serien hinzu.
auto chart = new QChart; chart->addSeries(barseries); chart->addSeries(lineseries); chart->setTitle("Line and Bar Chart");
Damit das Diagramm die Reihen richtig anzeigt, müssen wir benutzerdefinierte Achsen für die Reihen erstellen. Wenn wir keine benutzerdefinierten Achsen erstellen, wird jede Serie so skaliert, dass sie die maximale Fläche des Diagramms ausnutzt (wie im Fall einer einzelnen Serie), und das Ergebnis ist nicht korrekt. Mit benutzerdefinierten Achsen legen wir den Bereich beider Serien so fest, dass sie der gleichen Achse folgen. Für die x-Achse verwenden wir die QBarCategoryAxis und für die y-Achse die QValuesAxis.
QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; auto axisX = new QBarCategoryAxis; axisX->append(categories); chart->addAxis(axisX, Qt::AlignBottom); lineseries->attachAxis(axisX); barseries->attachAxis(axisX); axisX->setRange(QString("Jan"), QString("Jun")); auto axisY = new QValueAxis; chart->addAxis(axisY, Qt::AlignLeft); lineseries->attachAxis(axisY); barseries->attachAxis(axisY); axisY->setRange(0, 20);
Außerdem wollen wir die Legende einblenden.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Schließlich fügen wir das Diagramm zu einer Ansicht hinzu.
createDefaultChartView(chart);
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

