Modelldaten verwenden
Hinweis: Dies ist Teil des Beispiels für die Charts with Widgets Gallery.

Beginnen wir mit der Erstellung einer Instanz der Klasse CustomTableModel. Die Klasse CustomTableModel ist von QAbstractTableModel abgeleitet und wurde für die Zwecke dieses Beispiels erstellt. Der Konstruktor dieser Klasse füllt den internen Datenspeicher des Modells mit den Daten, die für unser Diagrammbeispiel geeignet sind.
auto *model = new ModelDataModel;
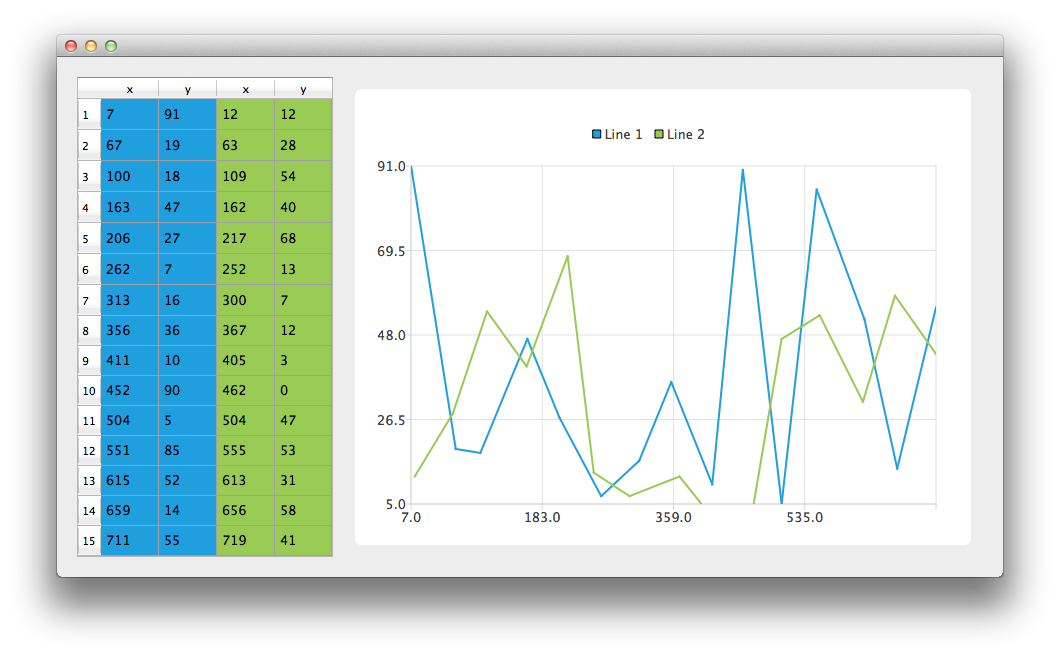
Wir haben nun ein Modell mit Daten, die wir sowohl im Diagramm als auch in einer QTableView anzeigen möchten. Zunächst erstellen wir QTableView und teilen ihm mit, dass es das Modell als Datenquelle verwenden soll. Damit die Datenzellen die Tabellenansicht ausfüllen, ändern wir auch den Größenänderungsmodus der Überschriften.
// create table view and add model to it auto tableView = new QTableView; tableView->setModel(model); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
Jetzt brauchen wir die Instanz QChart, um die gleichen Daten im Diagramm anzuzeigen. Wir aktivieren auch Animationen. Dadurch wird es einfacher zu sehen, wie sich Änderungen an den Daten des Modells auf das Diagramm auswirken.
Der folgende Code erstellt eine neue Zeilenserie und gibt ihr einen Namen. In der folgenden Zeile wird eine Instanz der Klasse QVXYModelMapper erstellt. In den nächsten beiden Zeilen wird festgelegt, dass die X-Koordinaten aus der Spalte des Modells (Qt::Vertical) mit dem Index 0 entnommen werden. Die Y-Koordinaten werden aus der Spalte des Modells mit dem Index 1 entnommen. Um eine Verbindung zwischen der Reihe und dem Modell herzustellen, setzen wir diese beiden Objekte auf QVXYModelMapper.
Schließlich wird die Serie dem Diagramm hinzugefügt.
auto series = new QLineSeries; series->setName("Line 1"); auto mapper = new QVXYModelMapper(this); mapper->setXColumn(0); mapper->setYColumn(1); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
Um in QTableView zu zeigen, welche Daten mit welcher Serie korrespondieren, wird in diesem Beispiel die Tabellenfärbung verwendet. Wenn eine Reihe zum Diagramm hinzugefügt wird, wird ihr eine Farbe zugewiesen, die auf dem aktuell ausgewählten Thema basiert. Der folgende Code extrahiert diese Farbe aus der Reihe und verwendet sie, um eine farbige QTableView zu erstellen. Die Einfärbung der Ansicht ist nicht Teil der Funktionalität von QChart.
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(0, 0, 2, model->rowCount()));
Die gleichen Vorgänge werden mit einer zweiten Reihe durchgeführt. Beachten Sie, dass für diese Reihe verschiedene Spalten desselben Modells abgebildet werden.
series = new QLineSeries; series->setName("Line 2"); mapper = new QVXYModelMapper(this); mapper->setXColumn(2); mapper->setYColumn(3); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series); // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(2, 0, 2, model->rowCount()));
Um die Einrichtung von QGraphicsScene zu vermeiden, verwenden wir die Klasse QChartView, die dies für uns erledigt. Der Objektzeiger QChart wird als Parameter des Konstruktors QChartView verwendet. Um das Diagramm schöner aussehen zu lassen, wird Antialiasing eingeschaltet und die Mindestgröße des chartView-Widgets festgelegt.
chart->createDefaultAxes(); chart->layout()->setContentsMargins(0, 0, 0, 0); auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
Schließlich platzieren wir beide Widgets in einem Layout und verwenden das Layout als Anwendungslayout.
// create main layout auto mainLayout = new QGridLayout; mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
Die Anwendung ist nun fertig. Versuchen Sie, die Daten in der Tabellenansicht zu ändern und sehen Sie, wie sich dies auf das Diagramm auswirkt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

