Gestapelte Balkendiagramme erstellen
Hinweis: Dies ist Teil des Beispiels der Galerie Diagramme mit Widgets.
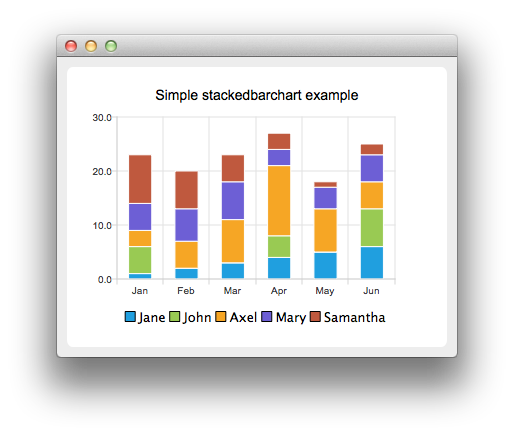
Das gestapelte Balkendiagramm zeigt die Daten in Sets als übereinander gestapelte Balken an. Die Stapelung erfolgt pro Kategorie. Das Beispiel zeigt, wie man ein einfaches gestapeltes Balkendiagramm erstellt. Das gestapelte Balkendiagramm zeigt die Daten in Sets als Balken, die übereinander gestapelt sind. Die Stapelung erfolgt pro Kategorie. Die Erstellung eines gestapelten Balkendiagramms entspricht der Erstellung eines normalen Balkendiagramms, mit dem Unterschied, dass wir für ein gestapeltes Balkendiagramm die QStackedBarSeries API anstelle von QBarSeries verwenden.

Die Balkensätze werden in allen Balkendiagrammen auf die gleiche Weise verwendet. Um den Unterschied zwischen den verschiedenen Balkendiagrammen zu verdeutlichen, verwenden wir in allen Beispielen dieselben Daten. Die Daten, die der Barchart visualisiert, werden durch die QBarSet Instanzen definiert. Hier erstellen wir die Sets und fügen Daten an sie an. Die Daten werden hier mit dem << Operator angehängt. Alternativ kann auch die Methode append verwendet werden.
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
Wir erstellen die Serie und hängen die Barsets an sie an. Die Serie wird Eigentümerin der Barsets. Die Serie gruppiert die Daten von Sets zu Kategorien. Die ersten Werte jedes Satzes werden in der ersten Kategorie gruppiert, die zweiten Werte in der zweiten Kategorie usw.
auto series = new QStackedBarSeries; series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
Hier erstellen wir das Diagrammobjekt und fügen die Serie hinzu. Wir legen den Titel für das Diagramm mit setTitle fest und schalten dann die Animationen der Reihe ein, indem wir setAnimationOptions(QChart::SeriesAnimations) aufrufen.
auto chart = new QChart; chart->addSeries(series); chart->setTitle("Simple Stacked Bar Chart"); chart->setAnimationOptions(QChart::SeriesAnimations);
Um die Kategorien auf einer Achse anzeigen zu lassen, müssen wir zunächst eine QBarCategoryAxis erstellen. Hier erstellen wir eine Kategorieachse mit einer Liste von Kategorien und fügen sie dem Diagramm nach unten ausgerichtet hinzu, wobei sie als x-Achse fungiert. Das Diagramm nimmt die Achse in Besitz. Für die y-Achse verwenden wir eine Wertachse, die nach links ausgerichtet ist.
QStringList categories {"Jan", "Feb", "Mar", "Apr", "May", "Jun"}; auto axisX = new QBarCategoryAxis; axisX->append(categories); chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX); auto axisY = new QValueAxis; chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY);
Wir wollen auch die Legende anzeigen. Dazu holen wir uns den Legendenzeiger aus dem Diagramm und setzen ihn auf sichtbar. Außerdem platzieren wir die Legende am unteren Rand des Diagramms, indem wir ihre Ausrichtung auf Qt::AlignBottom setzen.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Schließlich fügen wir das Diagramm zu einer Ansicht hinzu.
createDefaultChartView(chart);
Das Diagramm ist nun bereit, angezeigt zu werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

