Einfaches Punktediagramm
Verwendung von Scatter3D in einer QML-Anwendung.
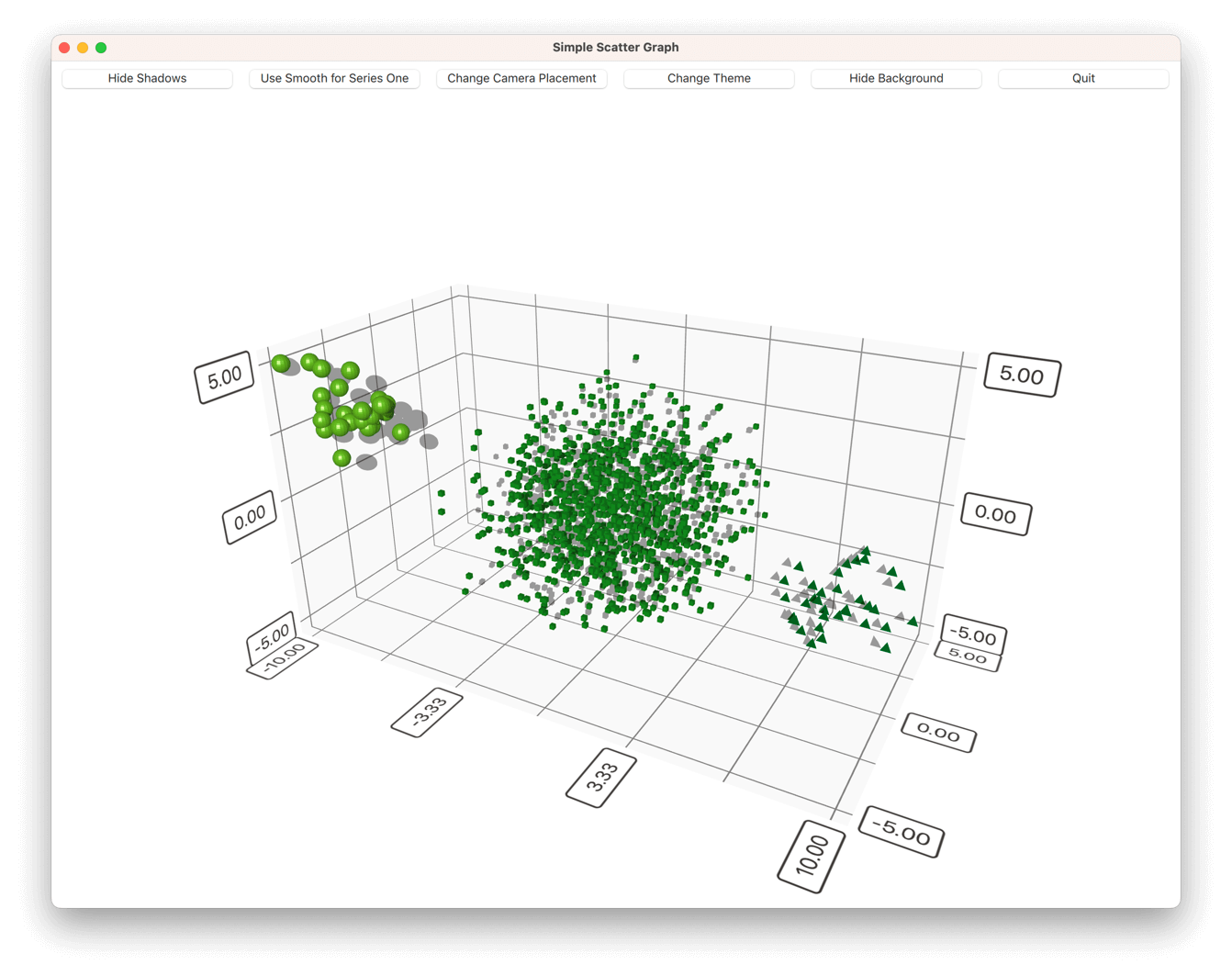
Simple Scatter Graph zeigt, wie man mit Scatter3D und QML ein einfaches Streudiagramm erstellt.
Eine Anleitung zur Interaktion mit dem Diagramm finden Sie auf dieser Seite.
Anweisungen zum Erstellen einer neuen Qt Quick Anwendung finden Sie in der Hilfe von Qt Creator.

Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Grundlagen der Anwendung
Bevor Sie in den QML-Code eintauchen, werfen Sie einen Blick auf die Anwendung main.cpp.
Diese Anwendung implementiert eine "Beenden"-Schaltfläche in der Benutzeroberfläche, so dass Sie das Signal QQmlEngine::quit() mit dem Slot QWindow::close() der Anwendung verbinden möchten:
QObject::connect(viewer.engine(), &QQmlEngine::quit, &viewer, &QWindow::close);
Um die Bereitstellung ein wenig zu vereinfachen, sollten Sie alle .qml Dateien der Anwendung in einer Ressourcendatei (qmlscatter.qrc) zusammenfassen:
<RCC>
<qresource prefix="/">
<file>qml/qmlscatter/Data.qml</file>
<file>qml/qmlscatter/main.qml</file>
</qresource>
</RCC>Dazu muss auch die main.qml aus der Ressource (qrc:) gelesen werden:
viewer.setSource(QUrl("qrc:/qml/qmlscatter/main.qml"));
Wenn Sie cmake anstelle von qmake verwenden, werden die .qml Dateien stattdessen in ein QML-Modul in CMakeLists.txt eingefügt:
qt6_add_qml_module(qmlscatter
URI Scatter
VERSION 1.0
NO_RESOURCE_TARGET_PATH
QML_FILES
qml/qmlscatter/Data.qml
qml/qmlscatter/main.qml
)Schließlich muss die Anwendung in einem maximierten Fenster ausgeführt werden:
viewer.showMaximized();Einrichten des Graphen
Importieren Sie zunächst alle benötigten QML-Module:
import QtQuick import QtQuick.Controls import QtDataVisualization
Erstellen Sie dann das Hauptmodul Item und nennen Sie es mainView:
Item { id: mainView
Fügen Sie dann ein weiteres Item innerhalb des Hauptmoduls Item hinzu und nennen Sie es dataView. Dies wird das Element sein, das den Scatter3D Graphen enthält. Verankern Sie es mit dem übergeordneten Element:
Item { id: dataView anchors.bottom: parent.bottom
Als nächstes fügen Sie das Scatter3D Diagramm selbst hinzu. Fügen Sie es innerhalb von dataView ein und nennen Sie es scatterGraph. Füllen Sie damit den dataView:
Scatter3D { id: scatterGraph anchors.fill: parent
Jetzt ist das Diagramm einsatzbereit, hat aber noch keine Daten. Es hat auch die Standardachsen und visuellen Eigenschaften.
Als Nächstes ändern Sie zunächst einige visuelle Eigenschaften, indem Sie Folgendes in scatterGraph hinzufügen:
theme: themeQt shadowQuality: AbstractGraph3D.ShadowQualityHigh scene.activeCamera.cameraPreset: Camera3D.CameraPresetFront
Ein benutzerdefiniertes Thema wurde hinzugefügt, die Schattenqualität geändert und die Kameraposition angepasst. Die anderen visuellen Eigenschaften sind in Ordnung, so dass sie nicht geändert werden müssen.
Das benutzerdefinierte Thema basiert auf einem vordefinierten Thema, Theme3D.ThemeQt, aber die Schriftart darin wurde geändert:
Theme3D { id: themeQt type: Theme3D.ThemeQt font.pointSize: 40 }
Fügen Sie dem Diagramm nun einige Daten hinzu.
Hinzufügen von Daten zum Diagramm
Erstellen Sie ein Element Data innerhalb von mainView und nennen Sie es seriesData:
Data { id: seriesData }
Das Element seriesData enthält die Datenmodelle für alle drei in diesem Beispiel verwendeten Reihen.
Dies ist die Komponente, die die Daten in Data.qml enthält. Sie hat eine Item als Hauptkomponente.
Fügen Sie in der Hauptkomponente die Daten selbst zu einer ListModel hinzu und nennen Sie sie dataModel:
ListModel { id: dataModel ListElement{ xPos: -10.0; yPos: 5.0; zPos: -5.0 } ...
Fügen Sie zwei weitere dieser Komponenten zu den beiden anderen Reihen hinzu und nennen Sie sie dataModelTwo und dataModelThree.
Stellen Sie dann die Datenmodelle so dar, dass sie von main.qml aus verwendet werden können. Dazu definieren Sie sie als Aliase in der Hauptdatenkomponente:
property alias model: dataModel property alias modelTwo: dataModelTwo property alias modelThree: dataModelThree
Jetzt können Sie die Daten von Data.qml mit scatterGraph in main.qml verwenden. Fügen Sie zunächst ein Scatter3DSeries hinzu und nennen Sie es scatterSeries:
Scatter3DSeries { id: scatterSeries
Legen Sie dann das Format der Auswahlbeschriftung für die Reihe fest:
itemLabelFormat: "Series 1: X:@xLabel Y:@yLabel Z:@zLabel"
Und schließlich fügen Sie die Daten für die erste Reihe in ItemModelScatterDataProxy ein. Legen Sie die Daten selbst als itemModel für den Proxy fest:
ItemModelScatterDataProxy { itemModel: seriesData.model xPosRole: "xPos" yPosRole: "yPos" zPosRole: "zPos" }
Fügen Sie die beiden anderen Serien auf die gleiche Weise hinzu, ändern Sie jedoch einige serienspezifische Details etwas ab:
Scatter3DSeries { id: scatterSeriesTwo itemLabelFormat: "Series 2: X:@xLabel Y:@yLabel Z:@zLabel" itemSize: 0.05 mesh: Abstract3DSeries.MeshCube ...
Ändern Sie dann die Eigenschaften der Standardachsen in scatterGraph ein wenig:
axisX.segmentCount: 3 axisX.subSegmentCount: 2 axisX.labelFormat: "%.2f" axisZ.segmentCount: 2 axisZ.subSegmentCount: 2 axisZ.labelFormat: "%.2f" axisY.segmentCount: 2 axisY.subSegmentCount: 2 axisY.labelFormat: "%.2f"
Fügen Sie anschließend einige Schaltflächen zur Steuerung des Diagramms auf mainView hinzu, von denen eine als Beispiel gezeigt wird:
Button { id: shadowToggle width: mainView.buttonWidth // Calculated elsewhere based on screen orientation anchors.left: parent.left anchors.top: parent.top anchors.margins: 5 text: scatterGraph.shadowsSupported ? "Hide Shadows" : "Shadows not supported" enabled: scatterGraph.shadowsSupported onClicked: { if (scatterGraph.shadowQuality === AbstractGraph3D.ShadowQualityNone) { scatterGraph.shadowQuality = AbstractGraph3D.ShadowQualityHigh; text = "Hide Shadows"; } else { scatterGraph.shadowQuality = AbstractGraph3D.ShadowQualityNone; text = "Show Shadows"; } } }
Ändern Sie dann dataView, um Platz für die Schaltflächen am oberen Rand zu schaffen:
Item { id: dataView anchors.bottom: parent.bottom width: parent.width // Adjust the space based on screen orientation: // If we're in portrait mode, we have 3 rows of buttons, otherwise they are all in one row. height: parent.height - (mainView.portraitMode ? shadowToggle.implicitHeight * 3 + 25 : shadowToggle.implicitHeight + 10) ...
Und schon sind Sie fertig!
Beispiel Inhalt
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

