Item QML Type
Ein grundlegender visueller QML-Typ. Mehr...
| Import Statement: | import QtQuick |
| In C++: | QQuickItem |
| Inherits: | |
| Inherited By: | 38 typesAnimatedSprite, BorderImage, Canvas, ColorOpacityAnimation, Column, ColumnLayout, DropArea, FlexboxLayout, Flickable, Flipable, Flow, FocusScope, Grid, GridLayout, Image, LayoutItemProxy, Loader, MouseArea, MultiEffect, MultiPointTouchArea, ParticlePainter, PathView, PinchArea, Rectangle, RectangularShadow, Repeater, Row, RowLayout, ShaderEffect, ShaderEffectSource, Shape, SpriteSequence, StackLayout, Text, TextEdit, TextInput, VectorImage, and WindowContainer |
Eigenschaften
- activeFocus : bool
- activeFocusOnTab : bool
- anchors
- anchors.alignWhenCentered : bool
- anchors.baseline : AnchorLine
- anchors.baselineOffset : real
- anchors.bottom : AnchorLine
- anchors.bottomMargin : real
- anchors.centerIn : Item
- anchors.fill : Item
- anchors.horizontalCenter : AnchorLine
- anchors.horizontalCenterOffset : real
- anchors.left : AnchorLine
- anchors.leftMargin : real
- anchors.margins : real
- anchors.right : AnchorLine
- anchors.rightMargin : real
- anchors.top : AnchorLine
- anchors.topMargin : real
- anchors.verticalCenter : AnchorLine
- anchors.verticalCenterOffset : real
- antialiasing : bool
- baselineOffset : int
- children : list<Item>
- childrenRect
- childrenRect.height : real
- childrenRect.width : real
- childrenRect.x : real
- childrenRect.y : real
- clip : bool
- containmentMask : QObject*
- data : list<QtObject>
- enabled : bool
- focus : bool
- focusPolicy : enumeration
(since 6.7) - height : real
- implicitHeight : real
- implicitWidth : real
- layer.effect : Component
- layer.enabled : bool
- layer.format : enumeration
- layer.live : bool
(since 6.5) - layer.mipmap : bool
- layer.samplerName : string
- layer.samples : enumeration
- layer.smooth : bool
- layer.sourceRect : rect
- layer.textureMirroring : enumeration
- layer.textureSize : size
- layer.wrapMode : enumeration
- opacity : real
- palette : Palette
(since 6.0) - parent : Item
- resources : list<QtObject>
- rotation : real
- scale : real
- smooth : bool
- state : string
- states : list<State>
- transform : list<Transform>
- transformOrigin : enumeration
- transitions : list<Transition>
- visible : bool
- visibleChildren : list<Item>
- width : real
- x : real
- y : real
- z : real
Methoden
- Item childAt(real x, real y)
- bool contains(point point)
- dumpItemTree()
(since 6.3) - forceActiveFocus()
- forceActiveFocus(Qt::FocusReason reason)
- bool grabToImage(callback, targetSize)
- point mapFromGlobal(real x, real y)
- point mapFromItem(Item item, point p)
- rect mapFromItem(Item item, rect r)
- point mapFromItem(Item item, real x, real y)
- rect mapFromItem(Item item, real x, real y, real width, real height)
- point mapToGlobal(real x, real y)
- point mapToItem(Item item, point p)
- rect mapToItem(Item item, rect r)
- point mapToItem(Item item, real x, real y)
- rect mapToItem(Item item, real x, real y, real width, real height)
- Item nextItemInFocusChain(bool forward)
Detaillierte Beschreibung
Der Typ Item ist der Basistyp für alle visuellen Elemente in Qt Quick.
Alle visuellen Elemente in Qt Quick erben von Item. Obwohl ein Item-Objekt kein visuelles Erscheinungsbild hat, definiert es alle Attribute, die allen visuellen Elementen gemeinsam sind, wie z. B. x- und y-Position, Breite und Höhe, Verankerung und Unterstützung der Tastenbedienung.
Der Typ Item kann nützlich sein, um mehrere Elemente unter einem einzigen visuellen Stammelement zu gruppieren. Zum Beispiel:
import QtQuick 2.0 Item { Image { source: "tile.png" } Image { x: 80 width: 100 height: 100 source: "tile.png" } Image { x: 190 width: 100 height: 100 fillMode: Image.Tile source: "tile.png" } }
Ereignisbehandlung
Alle Item-basierten visuellen Typen können Input Handler verwenden, um eingehende Eingabeereignisse (Unterklassen von QInputEvent), wie Maus-, Touch- und Tastenereignisse, zu behandeln. Dies ist der bevorzugte deklarative Weg, um Ereignisse zu behandeln.
Eine alternative Möglichkeit, Berührungsereignisse zu behandeln, besteht darin, die Unterklasse QQuickItem zu verwenden, setAcceptTouchEvents() im Konstruktor aufzurufen und touchEvent() zu überschreiben. Accept das gesamte Ereignis, um die Zustellung an darunter liegende Elemente zu stoppen und um ausschließlich alle Berührungspunkte des Ereignisses zu erfassen. Verwenden Sie QPointerEvent::setExclusiveGrabber(), um nur bestimmte Berührungspunkte zu erfassen und die Weiterleitung des Ereignisses zu ermöglichen.
Ebenso kann eine QQuickItem -Unterklasse setAcceptedMouseButtons() aufrufen, um sich für den Empfang von Maustastenereignissen zu registrieren, setAcceptHoverEvents(), um Hover-Ereignisse zu empfangen (Mausbewegungen, während keine Taste gedrückt ist), und die virtuellen Funktionen mousePressEvent(), mouseMoveEvent() und mouseReleaseEvent() überschreiben. Diese können auch das Ereignis akzeptieren, um eine weitere Zustellung zu verhindern und gleichzeitig ein implizites Greifen zu erhalten; oder explizit grab die einzelne QEventPoint, die die QMouseEvent trägt.
Die Handhabung von Tasten ist für alle Item-basierten visuellen Typen über die Keys attached property verfügbar. Die Eigenschaft Keys attached bietet grundlegende Signale wie pressed und released sowie Signale für bestimmte Tasten wie spacePressed. Das folgende Beispiel weist dem Element den Tastaturfokus zu und behandelt die linke Taste über den allgemeinen Handler onPressed und die Return-Taste über den Handler onReturnPressed:
import QtQuick 2.0 Item { focus: true Keys.onPressed: (event)=> { if (event.key == Qt.Key_Left) { console.log("move left"); event.accepted = true; } } Keys.onReturnPressed: console.log("Pressed return"); }
Eine ausführliche Dokumentation finden Sie in der angehängten Eigenschaft Keys.
Layout-Spiegelung
Die Layouts der Elemente können mit der Eigenschaft LayoutMirroring attached gespiegelt werden. Dies bewirkt, dass anchors horizontal umgekehrt wird, und bewirkt auch, dass Elemente, die ihre Kinder (wie ListView oder Row) anordnen oder positionieren, die Richtung ihrer Layouts horizontal umkehren.
Siehe LayoutMirroring für weitere Einzelheiten.
Element-Ebenen
Ein Element wird normalerweise direkt in das Fenster gerendert, zu dem es gehört. Durch die Einstellung layer.enabled ist es jedoch möglich, das Element und seinen gesamten Unterbaum in eine Offscreen-Oberfläche zu delegieren. Nur die Offscreen-Oberfläche, eine Textur, wird dann in das Fenster gezeichnet.
Wenn eine andere Texturgröße als die des Elements gewünscht wird, ist dies mit layer.textureSize möglich. Um nur einen Ausschnitt des Objekts in die Textur zu übertragen, verwenden Sie layer.sourceRect. Es ist auch möglich, layer.sourceRect so zu spezifizieren, dass die Textur über die Grenzen des Objekts hinausgeht. In diesem Fall wird der Außenbereich mit transparenten Pixeln aufgefüllt.
Das Element verwendet lineare Interpolation für die Skalierung, wenn layer.smooth auf true gesetzt ist, und verwendet Mipmap für Downsampling, wenn layer.mipmap auf true gesetzt ist. Mipmapping kann die visuelle Qualität von herunterskalierten Objekten verbessern. Für Mipmapping von einzelnen Bildelementen bevorzugen Sie Image::mipmap.
Ebenendeckkraft vs. Objektdeckkraft
Wenn Sie opacity auf eine Elementhierarchie anwenden, wird die Deckkraft auf jedes Element einzeln angewendet. Dies kann zu unerwünschten visuellen Ergebnissen führen, wenn die Deckkraft auf einen Teilbaum angewendet wird. Betrachten Sie das folgende Beispiel:
 | Deckkraft für nicht geschichtete Elemente |
Eine Ebene wird mit einer Deckkraft von 1 für das Stammelement gerendert, und dann wird die Deckkraft des Stammelements auf die Textur angewendet, wenn sie gezeichnet wird. Das bedeutet, dass die Überblendung einer großen Elementhierarchie von transparent zu opak oder umgekehrt ohne die Überlappungsartefakte erfolgen kann, die bei der normalen Element-zu-Element-Alphaüberblendung auftreten. Hier ist das gleiche Beispiel mit aktivierter Ebene:
| Ebenendeckkraft |
Kombiniert mit ShaderEffekten
Wenn Sie layer.enabled auf true setzen, wird das Element zu texture provider, wodurch es möglich wird, das Element direkt als Textur zu verwenden, zum Beispiel in Kombination mit dem Typ ShaderEffect.
Es ist möglich, einen Effekt zur Laufzeit mit layer.effect auf eine Ebene anzuwenden:
Item { id: layerRoot layer.enabled: true layer.effect: ShaderEffect { fragmentShader: "effect.frag.qsb" } }
Siehe ShaderEffect für weitere Informationen zur Verwendung von Effekten.
Hinweis: layer.enabled ist eigentlich nur eine bequemere Form der Verwendung von ShaderEffectSource.
Speicher und Leistung
Wenn die Ebene eines Objekts aktiviert ist, weist der Szenegraph der GPU den width x height x 4 entsprechenden Speicher zu. In Konfigurationen mit begrenztem Speicher sollten große Ebenen mit Vorsicht verwendet werden.
In der Welt von QPainter / QWidget ist es manchmal vorteilhaft, komplexe Inhalte in einer Pixmap, einem Bild oder einer Textur zwischenzuspeichern. In Qt Quick wird dies aufgrund der bereits vom Szenengraphen-Renderer angewandten Techniken in den meisten Fällen nicht der Fall sein. Übermäßige Zeichenaufrufe werden bereits durch die Stapelverarbeitung reduziert, und ein Cache wird in den meisten Fällen mehr Pixel überlagern als der ursprüngliche Inhalt. Der Overhead des Renderings auf einen Offscreen und die Überblendung, die mit dem Zeichnen der resultierenden Textur verbunden ist, ist daher oft kostspieliger, als wenn man das Element und seine Kinder einfach normal zeichnen lässt.
Außerdem kann ein Element, das eine Ebene verwendet, während des Renderings nicht gestapelt werden. Das bedeutet, dass eine Szene mit vielen überlagerten Elementen zu Leistungsproblemen führen kann.
Layering kann für visuelle Effekte bequem und nützlich sein, sollte aber in den meisten Fällen für die Dauer des Effekts aktiviert und danach deaktiviert werden.
Dokumentation der Eigenschaften
Die Eigenschaft children enthält die Liste der visuellen Kinder dieses Elements. Die Eigenschaft resources enthält nicht-visuelle Ressourcen, auf die Sie namentlich verweisen möchten.
Im Allgemeinen ist es nicht notwendig, beim Hinzufügen von untergeordneten Elementen oder Ressourcen auf diese Eigenschaften zu verweisen, da die Standardeigenschaft data den Eigenschaften children und resources automatisch untergeordnete Objekte zuweist. Weitere Informationen finden Sie in der Dokumentation data.
Legt die bevorzugte Breite oder Höhe des Elements fest.
Wenn width oder height nicht angegeben ist, wird die effektive Größe eines Elements durch seine implicitWidth oder implicitHeight bestimmt.
Ist ein Objekt jedoch das untergeordnete Element eines Layouts, bestimmt das Layout die bevorzugte Größe des Objekts anhand seiner impliziten Größe. In einem solchen Szenario wird die explizite width oder height ignoriert.
Die implizite Standardgröße für die meisten Objekte ist 0x0, einige Objekte haben jedoch eine inhärente implizite Größe, die nicht überschrieben werden kann, z. B. Image und Text.
Das Festlegen der impliziten Größe ist nützlich, um Komponenten zu definieren, die z. B. aufgrund ihres Inhalts eine bevorzugte Größe haben:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
Hinweis: Die Verwendung von implicitWidth von Text oder TextEdit und das explizite Festlegen der Breite führt zu Leistungseinbußen, da der Text zweimal ausgelegt werden muss.
activeFocus : bool |
Diese schreibgeschützte Eigenschaft gibt an, ob das Element den aktiven Fokus hat.
Wenn activeFocus true ist, ist dieses Element entweder dasjenige, das derzeit Tastatureingaben erhält, oder es ist ein FocusScope Vorfahre des Elements, das derzeit Tastatureingaben erhält.
Normalerweise wird activeFocus durch das Setzen von focus auf ein Element und seine umschließenden FocusScope Objekte gewonnen. Im folgenden Beispiel haben die Objekte input und focusScope den aktiven Fokus, während das Wurzel-Rechteck-Objekt nicht aktiv ist.
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: focusScope focus: true TextInput { id: input focus: true } } }
Siehe auch focus und Tastaturfokus in Qt Quick.
activeFocusOnTab : bool |
Diese Eigenschaft legt fest, ob das Objekt in der Tabulator-Fokuskette sein soll. Standardmäßig ist diese Eigenschaft auf false gesetzt.
Die Tabulator-Fokus-Kette durchläuft die Elemente, indem sie zuerst das übergeordnete Element und dann dessen Kinder in der Reihenfolge besucht, in der sie in der Eigenschaft Kinder vorkommen. Wenn Sie die Tabulatortaste auf einem Element in der Tabulator-Fokuskette drücken, wird der Tastaturfokus zum nächsten Element in der Kette verschoben. Durch Drücken von BackTab (normalerweise Umschalt+Tab) wird der Fokus auf das vorherige Element gesetzt.
Um eine manuelle Tabulator-Fokuskette einzurichten, siehe KeyNavigation. Tabulator-Tastenereignisse, die von Keys oder KeyNavigation verwendet werden, haben Vorrang vor dem Verhalten der Fokuskette; ignorieren Sie die Ereignisse in anderen Tastenhandlern, damit sie sich ausbreiten können.
Hinweis: {QStyleHints::tabFocusBehavior}{tabFocusBehavior} kann den Fokus auf bestimmte Arten von Steuerelementen beschränken, z. B. nur auf Text- oder Listensteuerelemente. Dies ist unter macOS der Fall, wo der Fokus auf bestimmte Steuerelemente aufgrund von Systemeinstellungen eingeschränkt sein kann.
Siehe auch QStyleHints::tabFocusBehavior und focusPolicy.
anchors group |
|---|
anchors.alignWhenCentered : bool |
anchors.baseline : AnchorLine |
anchors.baselineOffset : real |
anchors.bottom : AnchorLine |
anchors.bottomMargin : real |
anchors.centerIn : Item |
anchors.fill : Item |
anchors.horizontalCenter : AnchorLine |
anchors.horizontalCenterOffset : real |
anchors.left : AnchorLine |
anchors.leftMargin : real |
anchors.margins : real |
anchors.right : AnchorLine |
anchors.rightMargin : real |
anchors.top : AnchorLine |
anchors.topMargin : real |
anchors.verticalCenter : AnchorLine |
anchors.verticalCenterOffset : real |
Anker bieten eine Möglichkeit, ein Element zu positionieren, indem seine Beziehung zu anderen Elementen angegeben wird.
Ränder gelten für Anker oben, unten, links, rechts und zum Ausfüllen. Die Eigenschaft anchors.margins kann verwendet werden, um alle verschiedenen Ränder auf einmal auf denselben Wert zu setzen. Sie überschreibt nicht einen bestimmten Rand, der zuvor festgelegt wurde; um einen expliziten Rand zu löschen, setzen Sie seinen Wert auf undefined. Beachten Sie, dass Ränder ankerspezifisch sind und nicht angewendet werden, wenn ein Element keine Anker verwendet.
Versätze gelten für horizontale Mitte, vertikale Mitte und Grundlinienanker.
| An Image verankerter Text, horizontal zentriert und vertikal darunter, mit einem Rand. |
| Links von Text, verankert rechts von Bild, mit einem Rand. Die y-Eigenschaft ist bei beiden standardmäßig 0. |
anchors.fill bietet eine bequeme Möglichkeit für ein Element, die gleiche Geometrie wie ein anderes Element zu haben, und ist gleichbedeutend mit der Verbindung aller vier Richtungsanker.
Um einen Ankerwert zu löschen, setzen Sie ihn auf undefined.
anchors.alignWhenCentered (Standardwert true) zwingt zentrierte Anker, sich an einem ganzen Pixel auszurichten; wenn das zu zentrierende Element einen ungeraden width oder height hat, wird das Element auf einem ganzen Pixel positioniert, anstatt auf einem halben Pixel. Dadurch wird sichergestellt, dass das Element scharf gezeichnet wird. Es gibt Fälle, in denen dies nicht erwünscht ist, z. B. beim Drehen des Objekts, da die Mitte abgerundet wird und dadurch Ruckeln auftreten kann.
Hinweis: Sie können ein Element nur an Geschwistern oder einem übergeordneten Element verankern.
Weitere Informationen finden Sie unter Anker-Layouts.
antialiasing : bool |
Wird von visuellen Elementen verwendet, um zu entscheiden, ob das Element Antialiasing verwenden soll oder nicht. In einigen Fällen benötigen Elemente mit Antialiasing mehr Speicher und sind möglicherweise langsamer zu rendern (siehe Antialiasing für weitere Details).
Der Standardwert ist false, kann aber durch abgeleitete Elemente überschrieben werden.
baselineOffset : int |
Gibt die Position der Grundlinie des Elements in lokalen Koordinaten an.
Die Grundlinie eines Text Elements ist die imaginäre Linie, auf der der Text sitzt. Steuerelemente, die Text enthalten, setzen ihre Grundlinie normalerweise auf die Grundlinie ihres Textes.
Für Nicht-Text-Elemente wird ein Standard-Basislinien-Offset von 0 verwendet.
Diese schreibgeschützte Eigenschaft enthält die gemeinsame Position und Größe der Kindelemente des Elements.
Diese Eigenschaft ist nützlich, wenn Sie auf die kollektive Geometrie der untergeordneten Elemente zugreifen müssen, um die korrekte Größe des Elements zu ermitteln.
Die zurückgegebene Geometrie ist für das Element lokal. Ein Beispiel:
clip : bool |
Diese Eigenschaft gibt an, ob die Beschneidung aktiviert ist. Der Standardwert für Clipping ist false.
Wenn die Beschneidung aktiviert ist, werden die eigene Zeichnung und die Zeichnung der untergeordneten Elemente auf das Begrenzungsrechteck des Objekts zugeschnitten.
Hinweis: Das Beschneiden kann die Rendering-Leistung beeinträchtigen. Siehe Clipping für weitere Informationen.
containmentMask : QObject* |
Diese Eigenschaft enthält eine optionale Maske für das Element, die in der Methode contains() verwendet wird. Sie wird derzeit hauptsächlich verwendet, um festzustellen, ob ein pointer event in dem Objekt gelandet ist oder nicht.
Standardmäßig gibt die Methode contains() für jeden Punkt innerhalb des Begrenzungsrahmens des Elements true zurück. containmentMask ermöglicht eine feinere Steuerung. Wenn zum Beispiel eine benutzerdefinierte C++ QQuickItem Unterklasse mit einer spezialisierten contains() Methode als containmentMask verwendet wird:
Item { id: item; containmentMask: AnotherItem { id: anotherItem } }
Die contains-Methode vonitem würde dann nur dann true zurückgeben, wenn die contains()-Implementierung von anotherItem true zurückgibt.
Eine Shape kann als Maske verwendet werden, damit ein Element nur innerhalb einer nicht rechteckigen Region auf pointer events reagiert:
Rectangle { width: 90; height: 100 color: hoverHandler.hovered ? "wheat" : "lightgray" containmentMask: shape HoverHandler { id: hoverHandler } Shape { id: shape containsMode: Shape.FillContains ShapePath { fillColor: "lightsteelblue" startX: 10; startY: 20 PathArc { x: 10; y: 80 radiusX: 40; radiusY: 40 useLargeArc: true } PathLine { x: 10; y: 20 } } } } |
Es ist auch möglich, die Methode contains in QML zu definieren. Zum Beispiel, um ein kreisförmiges Element zu erstellen, das nur auf Ereignisse innerhalb seiner tatsächlichen Grenzen reagiert:
Rectangle { id: circle width: 100; height: width radius: width / 2 color: tapHandler.pressed ? "tomato" : hoverHandler.hovered ? "darkgray" : "lightgray" TapHandler { id: tapHandler } HoverHandler { id: hoverHandler } containmentMask: QtObject { property alias radius: circle.radius function contains(point: point) : bool { return (Math.pow(point.x - radius, 2) + Math.pow(point.y - radius, 2)) < Math.pow(radius, 2) } } } |
Siehe auch Qt Quick Beispiele - Shapes.
Die Eigenschaft data ermöglicht es Ihnen, visuelle Kinder und Ressourcen in einem Element frei zu mischen. Wenn Sie der Datenliste ein visuelles Element zuweisen, wird es zu einem untergeordneten Element, und wenn Sie einen anderen Objekttyp zuweisen, wird er als Ressource hinzugefügt.
Sie können also schreiben:
anstelle von:
Im Allgemeinen sollte es nicht notwendig sein, auf die Eigenschaft data zu verweisen, da sie die Standardeigenschaft für Item ist und somit alle untergeordneten Elemente automatisch dieser Eigenschaft zugeordnet werden.
enabled : bool |
Diese Eigenschaft gibt an, ob das Element Maus- und Tastaturereignisse empfängt. Standardmäßig ist dies true.
Wenn diese Eigenschaft auf false gesetzt ist, empfängt das Element keine Tastatur- oder Zeigegeräte-Ereignisse, wie z.B. Drücken, Loslassen oder Klicken, kann aber dennoch Hover-Ereignisse empfangen.
Hinweis: In Qt 5 blockierte die Einstellung enabled auf false auch Hover-Ereignisse. Dies wurde in Qt 6 geändert, damit tooltips und ähnliche Funktionen auch bei deaktivierten Elementen funktionieren.
Die Einstellung dieser Eigenschaft wirkt sich direkt auf den enabled Wert von untergeordneten Elementen aus. Wenn sie auf false gesetzt wird, werden die enabled Werte aller untergeordneten Elemente auch zu false. Wenn diese Eigenschaft auf true gesetzt wird, werden die enabled Werte untergeordneter Elemente auf true zurückgesetzt, sofern sie nicht ausdrücklich auf false gesetzt wurden.
Wenn Sie diese Eigenschaft auf false setzen, wird activeFocus automatisch auf false gesetzt, und dieses Element erhält keine Tastaturereignisse mehr.
Siehe auch visible.
focus : bool |
Diese Eigenschaft gibt an, ob das Element den Fokus innerhalb der umschließenden FocusScope hat. Wenn dies der Fall ist, erhält dieses Element den aktiven Fokus, wenn das umschließende Element FocusScope den aktiven Fokus erhält.
Im folgenden Beispiel erhält input den aktiven Fokus, wenn scope den aktiven Fokus erhält:
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: scope TextInput { id: input focus: true } } }
Für die Zwecke dieser Eigenschaft wird davon ausgegangen, dass sich die Szene als Ganzes wie ein Fokusbereich verhält. In der Praxis bedeutet das, dass das folgende QML den aktiven Fokus beim Start auf input legt.
Siehe auch activeFocus und Tastaturfokus in Qt Quick.
focusPolicy : enumeration |
Diese Eigenschaft bestimmt die Art und Weise, wie das Element den Fokus annimmt.
| Konstante | Beschreibung |
|---|---|
Qt.TabFocus | Das Element erhält den Fokus durch Tabulieren. |
Qt.ClickFocus | Das Element erhält den Fokus durch Klicken. |
Qt.StrongFocus | Das Element akzeptiert den Fokus sowohl durch Tabulatoren als auch durch Klicken. |
Qt.WheelFocus | Das Element akzeptiert den Fokus durch Tabulieren, Klicken und Verwenden des Mausrads. |
Qt.NoFocus | Das Element ist nicht fokussierbar. |
Hinweis: Diese Eigenschaft war in Qt 6.6 und früher ein Mitglied des Typs Control QML.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
layer.effect : Component |
Enthält den Effekt, der auf diese Ebene angewendet wird.
Der Effekt ist normalerweise eine ShaderEffect Komponente, obwohl jede Item Komponente zugewiesen werden kann. Der Effekt sollte eine Quelltextureigenschaft mit einem Namen haben, der layer.samplerName entspricht.
Siehe auch layer.samplerName und Item Layers.
layer.enabled : bool |
Gibt an, ob das Element mit Ebenen versehen ist oder nicht. Standardmäßig ist die Schichtung deaktiviert.
Ein Element mit Ebenen wird in eine Offscreen-Oberfläche gerendert und zwischengespeichert, bis es geändert wird. Die Aktivierung von Ebenen für komplexe QML-Elementhierarchien kann manchmal eine Optimierung darstellen.
Keine der anderen Ebeneneigenschaften hat einen Effekt, wenn die Ebene deaktiviert ist.
Siehe auch Item Layers.
layer.format : enumeration |
Diese Eigenschaft definiert das Format der Hintergrundtextur. Die Änderung dieser Eigenschaft ist am sinnvollsten, wenn auch die layer.effect angegeben wird.
| Konstante | Beschreibung |
|---|---|
ShaderEffectSource.RGBA8 | |
ShaderEffectSource.RGBA16F | |
ShaderEffectSource.RGBA32F | |
ShaderEffectSource.Alpha | Ab Qt 6.0 wird dieser Wert nicht mehr verwendet und hat in der Praxis die gleiche Wirkung wie RGBA8. |
ShaderEffectSource.RGB | Ab Qt 6.0 wird dieser Wert nicht mehr verwendet und hat in der Praxis die gleiche Wirkung wie RGBA8. |
ShaderEffectSource.RGBA | Ab Qt 6.0 wird dieser Wert nicht mehr verwendet und hat in der Praxis die gleiche Wirkung wie RGBA8. |
Siehe auch Item Layers.
layer.live : bool |
Wenn diese Eigenschaft true ist, wird die Textur der Ebene bei jeder Aktualisierung des Elements aktualisiert. Andernfalls wird es immer ein eingefrorenes Bild sein.
Standardmäßig ist diese Eigenschaft auf true gesetzt.
Diese Eigenschaft wurde in Qt 6.5 eingeführt.
Siehe auch Item Layers.
layer.mipmap : bool |
Wenn diese Eigenschaft true ist, werden Mipmaps für die Textur erzeugt.
Hinweis: Einige OpenGL ES 2-Implementierungen unterstützen kein Mipmapping von nicht-power-of-two Texturen.
Siehe auch Item Layers.
layer.samplerName : string |
Enthält den Namen der Quelltextureigenschaft des Effekts.
Dieser Wert muss mit dem Namen der Quelltextureigenschaft des Effekts übereinstimmen, damit das Element die Offscreen-Oberfläche der Ebene korrekt an den Effekt übergeben kann.
Siehe auch layer.effect, ShaderEffect, und Item Layers.
layer.samples : enumeration |
Diese Eigenschaft ermöglicht die Anforderung des Multisampling-Renderings in der Ebene.
Standardmäßig ist Multisampling immer dann aktiviert, wenn Multisampling für das gesamte Fenster aktiviert ist, vorausgesetzt, der verwendete Scenegraph-Renderer und die zugrunde liegende Grafik-API unterstützen dies.
Durch Setzen des Wertes auf 2, 4 usw. kann das Multisampling-Rendering für einen Teil der Szene angefordert werden, ohne dass das Multisampling für die gesamte Szene aktiviert wird. Auf diese Weise wird Multisampling nur auf einen bestimmten Teilbaum angewandt, was zu erheblichen Leistungssteigerungen führen kann, da Multisampling nicht auf andere Teile der Szene angewandt wird.
Hinweis: Das Aktivieren von Multisampling kann unabhängig von der Größe der Ebene potenziell teuer sein, da es hardware- und treiberabhängige Leistungs- und Speicherkosten verursacht.
Hinweis: Diese Eigenschaft ist nur funktionsfähig, wenn Unterstützung für Multisample-Renderbuffer und Framebuffer-Blits verfügbar ist. Andernfalls wird der Wert stillschweigend ignoriert.
layer.smooth : bool |
Gibt an, ob die Ebene glatt transformiert wird. Wenn diese Eigenschaft aktiviert ist, wird das Sampling der Ebenentextur unter Verwendung der linear Interpolation durchgeführt, während ein nicht-glattes Sampling zur Verwendung des nearest Filtermodus führt.
Standardmäßig ist diese Eigenschaft auf false eingestellt.
Siehe auch Item Layers.
layer.sourceRect : rect |
Diese Eigenschaft definiert den rechteckigen Bereich des Objekts, der in die Textur gerendert werden soll. Das Quellrechteck kann größer sein als das Objekt selbst. Wenn das Rechteck null ist, was der Standard ist, wird das gesamte Objekt in die Textur gerendert.
Siehe auch Item Layers.
layer.textureMirroring : enumeration |
Diese Eigenschaft legt fest, wie die generierte Textur gespiegelt werden soll. Der Standardwert ist ShaderEffectSource.MirrorVertically. Eine benutzerdefinierte Spiegelung kann nützlich sein, wenn auf die generierte Textur direkt von benutzerdefinierten Shadern zugegriffen wird, wie z. B. von denjenigen, die von ShaderEffect angegeben werden. Wenn für das überlagerte Element kein Effekt angegeben ist, hat die Spiegelung keine Auswirkungen auf die UI-Darstellung des Elements.
| Konstante | Beschreibung |
|---|---|
ShaderEffectSource.NoMirroring | Keine Spiegelung |
ShaderEffectSource.MirrorHorizontally | Die erzeugte Textur wird entlang der X-Achse gespiegelt. |
ShaderEffectSource.MirrorVertically | Die erzeugte Textur wird entlang der Y-Achse gespiegelt. |
layer.textureSize : size |
Diese Eigenschaft enthält die gewünschte Pixelgröße der Ebenentextur. Wenn sie leer ist, was der Standard ist, wird die Größe des Elements verwendet.
Hinweis: Auf einigen Plattformen ist die Größe von Framebuffer-Objekten begrenzt, was bedeutet, dass die tatsächliche Texturgröße größer sein kann als die angeforderte Größe.
Siehe auch Item Layers.
layer.wrapMode : enumeration |
Diese Eigenschaft definiert die mit der Textur verbundenen Umbruchmodi. Das Ändern dieser Eigenschaft ist am sinnvollsten, wenn die layer.effect angegeben ist.
| Konstante | Beschreibung |
|---|---|
ShaderEffectSource.ClampToEdge | GL_CLAMP_TO_EDGE sowohl horizontal als auch vertikal |
ShaderEffectSource.RepeatHorizontally | GL_REPEAT horizontal, GL_CLAMP_TO_EDGE vertikal |
ShaderEffectSource.RepeatVertically | GL_CLAMP_TO_EDGE horizontal, GL_REPEAT vertikal |
ShaderEffectSource.Repeat | GL_REPEAT sowohl horizontal als auch vertikal |
Hinweis: Einige OpenGL ES 2-Implementierungen unterstützen den GL_REPEAT-Wrap-Modus mit nicht-power-of-two-Texturen nicht.
Siehe auch Item Layers.
opacity : real |
Diese Eigenschaft enthält die Opazität des Elements. Die Deckkraft wird als Zahl zwischen 0,0 (völlig transparent) und 1,0 (völlig undurchsichtig) angegeben. Der Standardwert ist 1.0.
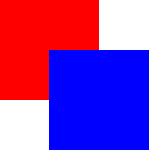
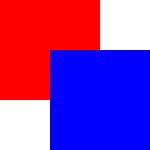
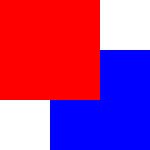
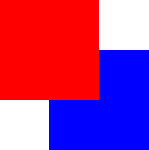
Wenn diese Eigenschaft festgelegt ist, wird die angegebene Deckkraft auch individuell auf untergeordnete Elemente angewendet. Dies kann unter Umständen einen unbeabsichtigten Effekt haben. In der zweiten Gruppe von Rechtecken unten wurde beispielsweise für das rote Rechteck eine Deckkraft von 0,5 festgelegt, die sich auf die Deckkraft des blauen untergeordneten Rechtecks auswirkt, obwohl für das untergeordnete Rechteck keine Deckkraft festgelegt wurde.
| |
|
Das Ändern der Deckkraft eines Elements hat keinen Einfluss darauf, ob das Element Benutzereingabeereignisse empfängt. (Im Gegensatz dazu stoppt das Setzen der Eigenschaft visible auf false Mausereignisse und das Setzen der Eigenschaft enabled auf false Maus- und Tastaturereignisse und entfernt außerdem den aktiven Fokus des Elements).
Siehe auch visible.
palette : Palette |
Diese Eigenschaft enthält die aktuell für das Element eingestellte Palette.
Diese Eigenschaft beschreibt die angeforderte Palette für das Element. Die Palette wird vom Stil des Elements verwendet, wenn alle Steuerelemente gerendert werden, und ist verfügbar, um sicherzustellen, dass benutzerdefinierte Steuerelemente die Konsistenz mit dem nativen Look and Feel der Plattform beibehalten können. Es ist üblich, dass verschiedene Plattformen oder verschiedene Stile verschiedene Paletten für eine Anwendung definieren.
Die Standardpalette hängt von der Systemumgebung ab. ApplicationWindow verwaltet eine System-/Themenpalette, die als Standard für alle Steuerelemente dient. Es kann auch spezielle Palettenvorgaben für bestimmte Arten von Steuerelementen geben. Sie können die Standard-Palette für Steuerelemente auch festlegen, indem Sie entweder
- Übergabe einer benutzerdefinierten Palette an QGuiApplication::setPalette(), bevor QML geladen wird; oder
- die Farben in der Datei qtquickcontrols2.conf spezifizieren.
Elemente propagieren explizite Paletteneigenschaften von Eltern zu Kindern. Wenn Sie eine bestimmte Eigenschaft in der Palette eines Elements ändern, wird diese Eigenschaft an alle Kinder des Elements weitergegeben und überschreibt alle Systemvorgaben für diese Eigenschaft.
Diese Eigenschaft wurde in Qt 6.0 eingeführt.
Siehe auch Window::palette, Popup::palette, ColorGroup, Palette, und SystemPalette.
parent : Item |
Diese Eigenschaft enthält das visuelle Elternteil des Elements.
Hinweis: Das Konzept des visuellen Elternteils unterscheidet sich von dem des QObject Elternteils. Der visuelle Elternteil eines Elements muss nicht unbedingt mit seinem Objekt-Elternteil identisch sein. Siehe Konzepte - Visuelles Elternteil in Qt Quick für weitere Details.
rotation : real |
Diese Eigenschaft enthält die Drehung des Elements in Grad im Uhrzeigersinn um seine transformOrigin.
Der Standardwert ist 0 Grad (d. h. keine Drehung).
|
scale : real |
Diese Eigenschaft enthält den Skalierungsfaktor für dieses Element.
Ein Skalierungsfaktor von weniger als 1,0 bewirkt, dass das Element kleiner dargestellt wird, und ein Skalierungsfaktor von mehr als 1,0, dass das Element größer dargestellt wird. Ein negativer Maßstab bewirkt, dass das Objekt gespiegelt wiedergegeben wird.
Der Standardwert ist 1,0.
Die Skalierung wird von transformOrigin aus angewendet.
|
smooth : bool |
Wird in erster Linie bei bildbasierten Objekten verwendet, um zu entscheiden, ob das Objekt Smooth Sampling verwenden soll oder nicht. Eine glatte Abtastung wird mit linearer Interpolation durchgeführt, während eine nicht-glatte Abtastung mit dem nächsten Nachbarn durchgeführt wird.
In Qt Quick 2.0 hat diese Eigenschaft minimale Auswirkungen auf die Leistung.
Standardmäßig ist diese Eigenschaft auf true eingestellt.
state : string |
Diese Eigenschaft enthält den Namen des aktuellen Zustands des Elements.
Wenn sich das Element in seinem Standardzustand befindet, d. h. kein expliziter Zustand festgelegt wurde, enthält diese Eigenschaft eine leere Zeichenfolge. Ebenso können Sie ein Element in seinen Standardzustand zurückversetzen, indem Sie diese Eigenschaft auf eine leere Zeichenfolge setzen.
Siehe auch Qt Quick Zustände.
Diese Eigenschaft enthält die Liste der möglichen Zustände für dieses Element. Um den Zustand dieses Elements zu ändern, setzen Sie die Eigenschaft state auf einen dieser Zustände oder setzen Sie die Eigenschaft state auf eine leere Zeichenfolge, um das Element in seinen Standardzustand zurückzusetzen.
Diese Eigenschaft wird als eine Liste von State Objekten angegeben. Das folgende Beispiel zeigt ein Objekt mit den Zuständen "red_color" und "blue_color":
import QtQuick 2.0 Rectangle { id: root width: 100; height: 100 states: [ State { name: "red_color" PropertyChanges { root.color: "red" } }, State { name: "blue_color" PropertyChanges { root.color: "blue" } } ] }
Weitere Einzelheiten zur Verwendung von Zuständen und Übergängen finden Sie unter Qt Quick Zustände und Animation und Übergänge in Qt Quick.
Siehe auch transitions.
Diese Eigenschaft enthält die Liste der anzuwendenden Transformationen.
Diese Eigenschaft wird als eine Liste von Transform-abgeleiteten Objekten angegeben. Zum Beispiel:
import QtQuick Image { source: "images/qt-logo.png" transform: [ Scale { origin.x: 25; origin.y: 25; xScale: 1.25 }, Rotation { origin.x: 45; origin.y: 55; angle: 45 } ] }
Für weitere Informationen siehe Transform.
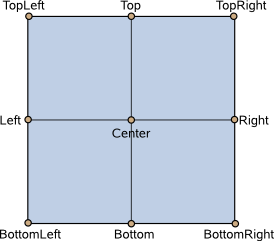
transformOrigin : enumeration |
Diese Eigenschaft enthält den Ursprungspunkt, um den Skalierung und Drehung transformiert werden.
Es stehen neun Transformationsursprünge zur Verfügung, wie in der folgenden Abbildung dargestellt. Der Standardursprung für die Transformation ist Item.Center.

In diesem Beispiel wird ein Bild um seine rechte untere Ecke gedreht.
Image { source: "myimage.png" transformOrigin: Item.BottomRight rotation: 45 }
Um einen beliebigen Transformationsursprung zu setzen, verwenden Sie die Transformationsarten Scale oder Rotation mit transform.
transitions : list<Transition> |
Diese Eigenschaft enthält die Liste der Übergänge für dieses Element. Diese definieren die Übergänge, die auf das Element angewendet werden, wenn es seine state ändert.
Diese Eigenschaft wird als eine Liste von Transition Objekten angegeben. Ein Beispiel:
import QtQuick 2.0 Item { transitions: [ Transition { //... }, Transition { //... } ] }
Weitere Einzelheiten zur Verwendung von Zuständen und Übergängen finden Sie unter Qt Quick Zustände und Animation und Übergänge in Qt Quick.
Siehe auch states.
visible : bool |
Diese Eigenschaft gibt an, ob das Element sichtbar ist. Standardmäßig ist dies true.
Die Einstellung dieser Eigenschaft wirkt sich direkt auf den Wert visible der untergeordneten Elemente aus. Wenn sie auf false gesetzt wird, werden die visible Werte aller untergeordneten Elemente auch zu false. Wenn sie auf true gesetzt wird, werden die visible Werte der untergeordneten Elemente auf true zurückgesetzt, es sei denn, sie wurden explizit auf false gesetzt.
(Aufgrund dieses Weiterflussverhaltens hat die Verwendung der Eigenschaft visible möglicherweise nicht die beabsichtigte Wirkung, wenn eine Eigenschaftsbindung nur auf explizite Eigenschaftsänderungen reagieren soll. In solchen Fällen kann es besser sein, stattdessen die Eigenschaft opacity zu verwenden.)
Wenn diese Eigenschaft auf false gesetzt wird, empfängt das Element keine Mausereignisse mehr, aber es empfängt weiterhin Tastenereignisse und behält die Tastatur focus bei, falls sie gesetzt wurde. (Im Gegensatz dazu werden bei der Einstellung der Eigenschaft enabled auf false sowohl Maus- als auch Tastaturereignisse gestoppt und der Fokus des Elements wird entfernt).
Hinweis: Der Wert dieser Eigenschaft wird nur durch Änderungen dieser Eigenschaft oder der übergeordneten Eigenschaft visible beeinflusst. Er ändert sich zum Beispiel nicht, wenn das Element aus dem Bildschirm verschoben wird oder wenn opacity auf 0 gesetzt wird.
Diese schreibgeschützte Eigenschaft listet alle Kinder des Elements auf, die derzeit sichtbar sind. Beachten Sie, dass sich die Sichtbarkeit eines untergeordneten Elements explizit geändert haben kann, oder weil sich die Sichtbarkeit dieses (übergeordneten) Elements oder eines anderen Großelternteils geändert hat.
z : real |
Legt die Stapelreihenfolge von Geschwisterelementen fest. Standardmäßig ist die Stapelreihenfolge 0.
Elemente mit einem höheren Stapelungswert werden über Geschwister mit einer niedrigeren Stapelungsreihenfolge gezeichnet. Elemente mit demselben Stapelwert werden in der Reihenfolge ihres Erscheinens von unten nach oben gezeichnet. Elemente mit einem negativen Stapelungswert werden unter dem Inhalt ihrer Eltern gezeichnet.
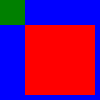
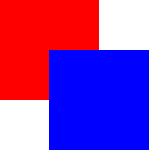
Das folgende Beispiel zeigt die verschiedenen Auswirkungen der Stapelreihenfolge.
| Gleiche z - spätere Kinder über früheren Kindern:
|
| Höhere z oben:
|
| Gleiche z - Kinder über Eltern:
|
| Niedriger z unten:
|
Methode Dokumentation
Bildet den Punkt (x, y) oder das Rechteck (x, y, width, height), der/das sich im Koordinatensystem von item befindet, auf das Koordinatensystem dieses Elements ab und gibt ein point oder rect zurück, das der abgebildeten Koordinate entspricht.
Die folgenden Eigenschaften des Elements werden bei der Zuordnung verwendet: x, y, scale, rotation, transformOrigin und transform.
Gehören die Elemente zu verschiedenen Szenen, enthält die Zuordnung die relative Position der beiden Szenen.
Wenn item ein null Wert ist, wird der Punkt oder das Rechteck aus dem Koordinatensystem der Szene zugeordnet.
Die Versionen, die Punkt und Rect akzeptieren, sind seit Qt 5.15.
Bildet den Punkt (x, y) oder das Rechteck (x, y, width, height), der/das sich im Koordinatensystem dieses Elements befindet, auf das Koordinatensystem von item ab und gibt ein point oder rect zurück, das der abgebildeten Koordinate entspricht.
Die folgenden Eigenschaften des Elements werden bei der Zuordnung verwendet: x, y, scale, rotation, transformOrigin und transform.
Gehören die Elemente zu verschiedenen Szenen, enthält die Zuordnung die relative Position der beiden Szenen.
Wenn item ein null Wert ist, wird der Punkt oder das Rechteck auf das Koordinatensystem der Szene abgebildet.
Die Versionen, die point und rect akzeptieren, sind seit Qt 5.15.
Gibt das erste sichtbare untergeordnete Element zurück, das am Punkt (x, y) innerhalb des Koordinatensystems dieses Elements gefunden wurde.
Gibt null zurück, wenn es kein solches Element gibt.
Gibt true zurück, wenn dieses Element point enthält, das sich in lokalen Koordinaten befindet; andernfalls wird false zurückgegeben. Dies ist dieselbe Prüfung, die für den Treffertest von QEventPoint während der Ereignisübermittlung verwendet wird, und wird von containmentMask beeinflusst, wenn es gesetzt ist.
|
Gibt einige Details über den visuellen Baum von Items aus, beginnend mit diesem Item und seinen Kindern, rekursiv.
Die Ausgabe sieht ähnlich aus wie in diesem QML-Code:
function dump(object, indent) {
console.log(indent + object)
for (const i in object.children)
dump(object.children[i], indent + " ")
}
dump(myItem, "")Wenn Sie also mehr Details wünschen, können Sie Ihre eigene Funktion implementieren und zusätzliche Ausgaben in die console.log einfügen, wie z.B. die Werte bestimmter Eigenschaften.
Diese Methode wurde in Qt 6.3 eingeführt.
Siehe auch QObject::dumpObjectTree().
forceActiveFocus() |
Erzwingt den aktiven Fokus auf das Element.
Diese Methode setzt den Fokus auf das Element und stellt sicher, dass alle Vorgängerobjekte von FocusScope in der Objekthierarchie ebenfalls focus erhalten.
Der Grund für den Fokuswechsel wird Qt::OtherFocusReason. Verwenden Sie die überladene Methode, um den Grund für den Fokuswechsel anzugeben, um eine bessere Handhabung des Fokuswechsels zu ermöglichen.
Siehe auch activeFocus.
forceActiveFocus(Qt::FocusReason reason) |
Erzwingt den aktiven Fokus auf das Element mit dem angegebenen reason.
Diese Methode setzt den Fokus auf das Element und stellt sicher, dass alle Vorgängerobjekte FocusScope in der Objekthierarchie auch focus erhalten.
Dies ist eine überladene Funktion.
Siehe auch activeFocus und Qt::FocusReason.
bool grabToImage(callback, targetSize) |
Greift das Element in ein speicherinternes Bild.
Der Grabvorgang erfolgt asynchron und die JavaScript-Funktion callback wird aufgerufen, wenn der Grabvorgang abgeschlossen ist. Der Rückruf nimmt ein Argument entgegen, nämlich das Ergebnis des Greifvorgangs, ein ItemGrabResult Objekt.
Verwenden Sie targetSize, um die Größe des Zielbildes anzugeben. Standardmäßig hat das Ergebnis die gleiche Größe wie das Objekt.
Wenn der Grab-Vorgang nicht gestartet werden konnte, gibt die Funktion false zurück.
Der folgende Ausschnitt zeigt, wie ein Objekt gegriffen und das Ergebnis in einer Datei gespeichert wird:
Rectangle { id: sourceRectangle width: 100 height: 100 focus: true gradient: Gradient { GradientStop { position: 0; color: "steelblue" } GradientStop { position: 1; color: "black" } } Keys.onSpacePressed: { sourceRectangle.grabToImage(function(result) { result.saveToFile("something.png") }) } }
Der folgende Ausschnitt zeigt, wie ein Element gegriffen und das Ergebnis in einem anderen Bildelement verwendet wird:
Image { id: image } Keys.onSpacePressed: { sourceRectangle.grabToImage(function(result) { image.source = result.url }, Qt.size(50, 50)) }
Hinweis: Diese Funktion rendert das Element auf eine Oberfläche außerhalb des Bildschirms und kopiert diese Oberfläche aus dem GPU-Speicher in den CPU-Speicher, was recht kostspielig sein kann. Für eine "Live"-Vorschau verwenden Sie layers oder ShaderEffectSource.
Überträgt den Punkt (x, y), der sich im globalen Koordinatensystem befindet, auf das Koordinatensystem des Objekts und gibt eine point zurück, die der übertragenen Koordinate entspricht.
Die folgenden Eigenschaften des Elements werden bei der Zuordnung verwendet: x, y, scale, rotation, transformOrigin und transform.
Wenn die Elemente Teil verschiedener Szenen sind, enthält die Zuordnung die relative Position der beiden Szenen.
Der Punkt (x, y), der sich im Koordinatensystem dieses Elements befindet, wird auf das globale Koordinatensystem abgebildet, und es wird ein point zurückgegeben, das der abgebildeten Koordinate entspricht.
Die folgenden Eigenschaften des Objekts werden bei der Zuordnung verwendet: x, y, scale, rotation, transformOrigin, und transform.
Wenn die Elemente Teil verschiedener Szenen sind, enthält die Zuordnung die relative Position der beiden Szenen.
Gibt das Element in der Fokuskette zurück, das sich neben diesem Element befindet. Wenn forward gleich true ist oder nicht angegeben wird, ist es das nächste Element in Vorwärtsrichtung. Ist forward gleich false, handelt es sich um das nächste Element in Rückwärtsrichtung.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.