Aufgabenmenü-Erweiterung
Erstellen eines benutzerdefinierten Widget-Plugins für Qt Widgets Designer und Bereitstellen von benutzerdefinierten Aufgabenmenüeinträgen, die mit dem Plugin verknüpft sind.
Das Beispiel für die Aufgabenmenüerweiterung zeigt, wie man ein benutzerdefiniertes Widget-Plugin für Qt Widgets Designererstellt wird, und wie die Klasse QDesignerTaskMenuExtension verwendet wird, um benutzerdefinierte Aufgabenmenüeinträge bereitzustellen, die mit dem Plugin verknüpft sind.

Um ein benutzerdefiniertes Widget bereitzustellen, das mit Qt Widgets Designer verwendet werden kann, müssen wir eine in sich geschlossene Implementierung bereitstellen. In diesem Beispiel verwenden wir ein benutzerdefiniertes Widget, das die Funktion der Aufgabenmenüerweiterung anzeigt: Das TicTacToe-Widget.
Eine Erweiterung ist ein Objekt, das das Verhalten von Qt Widgets Designer modifiziert. QDesignerTaskMenuExtension kann benutzerdefinierte Aufgabenmenüeinträge bereitstellen, wenn ein Widget mit dieser Erweiterung ausgewählt wird.
Es gibt vier verfügbare Arten von Erweiterungen in Qt Widgets Designer:
- QDesignerContainerExtension bietet eine Erweiterung, mit der Sie Seiten zu einem mehrseitigen Container-Plugin in Qt Widgets Designer hinzufügen (und löschen) können.
- QDesignerMemberSheetExtension bietet eine Erweiterung, die es Ihnen ermöglicht, die Mitgliedsfunktionen eines Widgets zu manipulieren, die bei der Konfiguration von Verbindungen im Qt Widgets Designer Modus zur Bearbeitung von Signalen und Slots angezeigt werden.
- QDesignerPropertySheetExtension stellt eine Erweiterung zur Verfügung, mit der Sie die Eigenschaften eines Widgets bearbeiten können, die im Eigenschaftseditor von Qt Widgets Designer angezeigt wird.
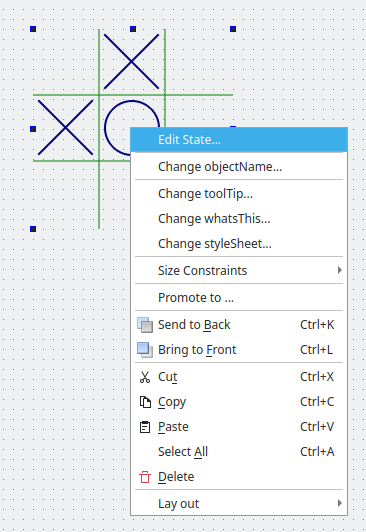
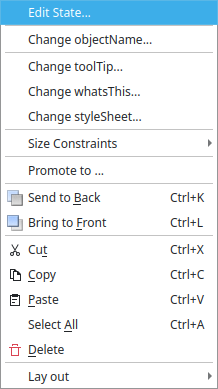
- QDesignerTaskMenuExtension bietet eine Erweiterung, mit der Sie benutzerdefinierte Menüeinträge zum Aufgabenmenü von Qt Widgets Designer hinzufügen können.
Sie können alle Erweiterungen nach dem gleichen Muster wie in diesem Beispiel verwenden, indem Sie nur die jeweilige Basisklasse der Erweiterung ersetzen. Für weitere Informationen, siehe die Qt Widgets Designer C++ Classes.
Das Beispiel für die Aufgabenmenü-Erweiterung besteht aus fünf Klassen:
TicTacToeist ein benutzerdefiniertes Widget, mit dem der Benutzer das Tic-Tac-Toe-Spiel spielen kann.TicTacToePluginstellt die KlasseTicTacToefür Qt Widgets Designer zur Verfügung.TicTacToeTaskMenuFactoryerstellt einTicTacToeTaskMenuObjekt.TicTacToeTaskMenustellt die Aufgabenmenüerweiterung bereit, d.h. die mit dem Plugin verbundenen Aufgabenmenüeinträge.TicTacToeDialoglässt den Benutzer den Status eines Tic-Tac-Toe-Plugins ändern, das in Qt Widgets Designer geladen wurde.
Die Projektdatei für benutzerdefinierte Widget-Plugins benötigt einige zusätzliche Informationen, um sicherzustellen, dass sie in Qt Widgets Designer funktionieren. Zum Beispiel sind benutzerdefinierte Widget-Plugins auf Komponenten angewiesen, die mit Qt Widgets Designer geliefert werden, und dies muss in der von uns verwendeten Projektdatei angegeben werden. Wir werden uns zunächst die Projektdatei des Plugins ansehen.
Danach werden wir uns die Klasse TicTacToePlugin ansehen und einen Blick auf die Klassen TicTacToeTaskMenuFactory und TicTacToeTaskMenu werfen. Abschließend wird die Klasse TicTacToeDialog besprochen, bevor wir einen kurzen Blick auf die Klassendefinition des Widgets TicTacToe werfen.
Projektdateien
CMake
In den Projektdateien muss angegeben werden, dass ein Plugin gebaut werden soll, das mit den Qt Widgets Designer -Bibliotheken verknüpft ist:
find_package(Qt6 REQUIRED COMPONENTS Core Designer Gui Widgets)
qt_add_plugin(taskmenuextension)
target_link_libraries(taskmenuextension PUBLIC
Qt::Core
Qt::Designer
Qt::Gui
Qt::Widgets
)Das folgende Beispiel zeigt, wie man die Header- und Quelldateien des Widgets hinzufügt:
target_sources(taskmenuextension PRIVATE
tictactoe.cpp tictactoe.h
tictactoedialog.cpp tictactoedialog.h
tictactoeplugin.cpp tictactoeplugin.h
tictactoetaskmenu.cpp tictactoetaskmenu.h
)Wir stellen eine Implementierung der Plugin-Schnittstelle zur Verfügung, damit Qt Widgets Designer das benutzerdefinierte Widget verwenden kann. In diesem speziellen Beispiel stellen wir auch Implementierungen der Aufgabenmenü-Erweiterung und der Erweiterungsfabrik sowie eine Dialog-Implementierung bereit.
Es ist wichtig sicherzustellen, dass das Plugin an einem Ort installiert wird, der von Qt Widgets Designer durchsucht wird. Wir tun dies, indem wir einen Zielpfad für das Projekt angeben und es zur Liste der zu installierenden Elemente hinzufügen:
set(INSTALL_EXAMPLEDIR "${QT6_INSTALL_PREFIX}/${QT6_INSTALL_PLUGINS}/designer")
install(TARGETS taskmenuextension
RUNTIME DESTINATION "${INSTALL_EXAMPLEDIR}"
BUNDLE DESTINATION "${INSTALL_EXAMPLEDIR}"
LIBRARY DESTINATION "${INSTALL_EXAMPLEDIR}"
)Die Taskmenü-Erweiterung wird als Bibliothek erstellt. Sie wird zusammen mit den anderen Qt Widgets Designer Plugins installiert, wenn das Projekt installiert wird (mit ninja install oder einem gleichwertigen Installationsverfahren).
Weitere Informationen über Plugins finden Sie in der Dokumentation How to Create Qt Plugins.
qmake
Das folgende Beispiel zeigt, wie man ein Plugin mit den Qt Widgets Designer Bibliotheken verknüpft:
TEMPLATE = lib CONFIG += plugin QT += widgets designer
Das folgende Beispiel zeigt, wie man die Header- und Quelldateien des Widgets hinzufügt:
HEADERS += tictactoe.h \
tictactoedialog.h \
tictactoeplugin.h \
tictactoetaskmenu.h
SOURCES += tictactoe.cpp \
tictactoedialog.cpp \
tictactoeplugin.cpp \
tictactoetaskmenu.cpp
OTHER_FILES += tictactoe.jsonDas folgende Beispiel zeigt, wie man ein Plugin in den Plugin-Pfad von Qt Widgets Designer installiert:
target.path = $$[QT_INSTALL_PLUGINS]/designer INSTALLS += target
TicTacToePlugin Klassendefinition
Die Klasse TicTacToePlugin stellt die Klasse the TicTacToe für Qt Widgets Designer zur Verfügung. Ihre Definition entspricht der Plugin-Klasse des Beispiels für das benutzerdefinierte Widget-Plugin, die ausführlich erläutert wird. Der einzige Teil der Klassendefinition, der für dieses spezielle benutzerdefinierte Widget spezifisch ist, ist der Klassenname.
Um sicherzustellen, dass Qt das Widget als Plugin erkennt, exportieren Sie relevante Informationen über das Widget, indem Sie das Makro Q_PLUGIN_METADATA() hinzufügen:
#ifndef TICTACTOEPLUGIN_H #define TICTACTOEPLUGIN_H #include <QtUiPlugin/QDesignerCustomWidgetInterface> class QIcon; class QWidget; class TicTacToePlugin : public QObject, public QDesignerCustomWidgetInterface { Q_OBJECT Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface") Q_INTERFACES(QDesignerCustomWidgetInterface) public: explicit TicTacToePlugin(QObject *parent = nullptr); QString name() const override; QString group() const override; QString toolTip() const override; QString whatsThis() const override; QString includeFile() const override; QIcon icon() const override; bool isContainer() const override; QWidget *createWidget(QWidget *parent) override; bool isInitialized() const override; void initialize(QDesignerFormEditorInterface *formEditor) override; QString domXml() const override; private: bool initialized = false; }; #endif
Die Plugin-Klasse versorgt Qt Widgets Designer mit grundlegenden Informationen über unser Plugin, wie dem Klassennamen und der Include-Datei. Außerdem weiß sie, wie man Instanzen des Widgets TicTacToe erstellt. TicTacToePlugin definiert auch die Funktion initialize(), die aufgerufen wird, nachdem das Plugin in Qt Widgets Designer geladen wurde. Der Parameter QDesignerFormEditorInterface der Funktion bietet dem Plugin einen Zugang zu allen APIs von Qt Widgets Designer.
Die Klasse TicTacToePlugin erbt sowohl von QObject als auch von QDesignerCustomWidgetInterface. Es ist wichtig, bei der Verwendung von Mehrfachvererbung darauf zu achten, dass alle Schnittstellen (d.h. die Klassen, die nicht von Q_OBJECT erben) dem Meta-Objektsystem über das Makro Q_INTERFACES() bekannt gemacht werden. Dies ermöglicht es Qt Widgets Designer, qobject_cast() zu verwenden, um nach unterstützten Schnittstellen zu suchen, wobei nichts weiter als ein Zeiger QObject verwendet wird.
Implementierung der Klasse TicTacToePlugin
Die Implementierung der TicTacToePlugin-Klasse entspricht in den meisten Teilen der Plugin-Klasse des Custom Widget Plugin-Beispiels:
TicTacToePlugin::TicTacToePlugin(QObject *parent) : QObject(parent) { } QString TicTacToePlugin::name() const { return u"TicTacToe"_s; } QString TicTacToePlugin::group() const { return u"Display Widgets [Examples]"_s; } QString TicTacToePlugin::toolTip() const { return u"Tic Tac Toe Example, demonstrating class QDesignerTaskMenuExtension (C++)"_s; } QString TicTacToePlugin::whatsThis() const { return {}; } QString TicTacToePlugin::includeFile() const { return u"tictactoe.h"_s; } QIcon TicTacToePlugin::icon() const { return {}; } bool TicTacToePlugin::isContainer() const { return false; } QWidget *TicTacToePlugin::createWidget(QWidget *parent) { auto *ticTacToe = new TicTacToe(parent); ticTacToe->setState(u"-X-XO----"_s); return ticTacToe; } bool TicTacToePlugin::isInitialized() const { return initialized; }
Die einzige Funktion, die sich wesentlich unterscheidet, ist die Funktion initialize():
void TicTacToePlugin::initialize(QDesignerFormEditorInterface *formEditor) {
Die Funktion initialize() nimmt ein QDesignerFormEditorInterface Objekt als Argument. Die Klasse QDesignerFormEditorInterface ermöglicht den Zugriff auf die Komponenten von Qt Widgets Designer.
In Qt Widgets Designer können Sie zwei Arten von Plugins erstellen: benutzerdefinierte Widget-Plugins und Tool-Plugins. QDesignerFormEditorInterface bietet Zugriff auf alle Qt Widgets Designer Komponenten, die Sie normalerweise zum Erstellen eines Tool-Plugins benötigen: den Erweiterungsmanager, den Objektinspektor, den Eigenschaftseditor und die Widget-Box. Benutzerdefinierte Widget-Plugins haben Zugriff auf die gleichen Komponenten.
if (initialized) return; auto *manager = formEditor->extensionManager(); Q_ASSERT(manager != nullptr);
Beim Erstellen von Erweiterungen, die mit benutzerdefinierten Widget-Plugins verbunden sind, müssen wir auf den aktuellen Erweiterungsmanager von Qt Widgets Designer zugreifen, den wir über den Parameter QDesignerFormEditorInterface abrufen.
Qt Widgets DesignerDer Parameter QDesignerFormEditorInterface enthält Informationen über alle Komponenten von Qt Designer: Den Aktionseditor, den Objektinspektor, den Eigenschaftseditor, die Widgetbox und die Erweiterungs- und Formularfenster-Manager.
Die Klasse QExtensionManager bietet Möglichkeiten zur Verwaltung von Erweiterungen für Qt Widgets Designer. Mit dem aktuellen Erweiterungsmanager von Qt Widgets Designer können Sie die Erweiterung für ein bestimmtes Objekt abrufen. Sie können auch eine Erweiterung für ein bestimmtes Objekt registrieren und deregistrieren. Denken Sie daran, dass eine Erweiterung ein Objekt ist, das das Verhalten von Qt Widgets Designer modifiziert.
Bei der Registrierung einer Erweiterung wird eigentlich die zugehörige Erweiterungsfabrik registriert. In Qt Widgets Designer werden Erweiterungsfabriken verwendet, um benannte Erweiterungen zu suchen und zu erstellen, wenn sie benötigt werden. In diesem Beispiel wird die Erweiterung für das Aufgabenmenü also erst erstellt, wenn der Benutzer ein Aufgabenmenü anfordert.
manager->registerExtensions(new TicTacToeTaskMenuFactory(manager), Q_TYPEID(QDesignerTaskMenuExtension)); initialized = true; } QString TicTacToePlugin::domXml() const { return uR"( <ui language="c++"> <widget class="TicTacToe" name="ticTacToe"/> <customwidgets> <customwidget> <class>TicTacToe</class> <propertyspecifications> <tooltip name="state">Tic Tac Toe state</tooltip> <stringpropertyspecification name="state" notr="true" type="singleline"/> </propertyspecifications> </customwidget> </customwidgets> </ui> )"_s; }
Wir erstellen ein TicTacToeTaskMenuFactory Objekt, das wir unter Verwendung von Qt Widgets Designer's aktuellem extension manager registrieren, das vom QDesignerFormEditorInterface Parameter abgerufen wird. Das erste Argument ist die neu erstellte Fabrik und das zweite Argument ist ein Erweiterungsbezeichner in Form einer Zeichenkette. Das Makro Q_TYPEID() wandelt die Zeichenkette einfach in eine QLatin1String um.
Die Klasse TicTacToeTaskMenuFactory ist eine Unterklasse von QExtensionFactory. Wenn der Benutzer ein Aufgabenmenü anfordert, indem er mit der rechten Maustaste auf ein Widget mit der angegebenen Aufgabenmenüerweiterung klickt, durchläuft der Erweiterungsmanager von Qt Widgets Designer alle registrierten Fabriken und ruft die erste auf, die in der Lage ist, eine Aufgabenmenüerweiterung für das ausgewählte Widget zu erstellen. Diese Fabrik wird wiederum ein TicTacToeTaskMenu Objekt (die Erweiterung) erstellen.
Wir verzichten auf die Neuimplementierung der Funktion QDesignerCustomWidgetInterface::domXml() (die Standardeinstellungen für das Widget im von Qt Widgets Designer verwendeten Standard-XML-Format enthält), da keine Standardwerte erforderlich sind.
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface")Schließlich verwenden wir das Makro Q_PLUGIN_METADATA(), um die Klasse TicTacToePlugin für die Verwendung mit den Plugin-Handling-Klassen von Qt zu exportieren: Dieses Makro stellt sicher, dass Qt Widgets Designer auf das benutzerdefinierte Widget zugreifen und es konstruieren kann. Ohne dieses Makro gibt es keine Möglichkeit für Qt Widgets Designer, das Widget zu verwenden.
TicTacToeTaskMenuFactory Klassendefinition
Die Klasse TicTacToeTaskMenuFactory erbt von QExtensionFactory, die eine Standard-Erweiterungsfabrik für Qt Widgets Designer bereitstellt.
class TicTacToeTaskMenuFactory : public QExtensionFactory { Q_OBJECT public: explicit TicTacToeTaskMenuFactory(QExtensionManager *parent = nullptr); protected: QObject *createExtension(QObject *object, const QString &iid, QObject *parent) const override; };
Der Zweck der Unterklasse besteht darin, die Funktion QExtensionFactory::createExtension() neu zu implementieren, um eine TicTacToe Aufgabenmenü-Erweiterung erstellen zu können.
Implementierung der Klasse TicTacToeTaskMenuFactory
Der Konstruktor der Klasse ruft einfach den Konstruktor der Basisklasse QExtensionFactory auf:
TicTacToeTaskMenuFactory::TicTacToeTaskMenuFactory(QExtensionManager *parent) : QExtensionFactory(parent) { }
Wie oben beschrieben, wird die Fabrik aufgerufen, wenn der Benutzer ein Aufgabenmenü anfordert, indem er mit der rechten Maustaste über ein Widget mit der angegebenen Aufgabenmenüerweiterung in Qt Widgets Designer klickt.
Qt Widgets DesignerDas Verhalten der Fabrik ist dasselbe, unabhängig davon, ob die angeforderte Erweiterung mit einem Container, einem Mitgliederblatt, einem Eigenschaftsblatt oder einem Aufgabenmenü verbunden ist: Der Erweiterungsmanager durchläuft alle registrierten Erweiterungsfabriken, indem er createExtension() für jede einzelne aufruft, bis eine antwortet, indem sie die angeforderte Erweiterung erstellt.
QObject *TicTacToeTaskMenuFactory::createExtension(QObject *object, const QString &iid, QObject *parent) const { if (iid != Q_TYPEID(QDesignerTaskMenuExtension)) return nullptr; if (auto *tic = qobject_cast<TicTacToe*>(object)) return new TicTacToeTaskMenu(tic, parent); return nullptr; }
Das erste, was wir in TicTacToeTaskMenuFactory::createExtension() tun, ist also zu prüfen, ob die angeforderte Erweiterung eine Aufgabenmenü-Erweiterung ist. Wenn dies der Fall ist und das Widget, das die Erweiterung anfordert, ein TicTacToe Widget ist, wird ein TicTacToeTaskMenu Objekt erstellt und zurückgegeben. Andernfalls geben wir einfach einen Null-Zeiger zurück, so dass der Erweiterungsmanager von Qt Widgets Designer seine Suche durch die registrierten Fabriken fortsetzen kann.
TicTacToeTaskMenu Klassendefinition

Die Klasse TicTacToeTaskMenu erbt die Klasse QDesignerTaskMenuExtension, die es Ihnen ermöglicht, benutzerdefinierte Einträge (in Form von QActions) in das Task-Menü von Qt Widgets Designer einzufügen.
class TicTacToeTaskMenu : public QObject, public QDesignerTaskMenuExtension { Q_OBJECT Q_INTERFACES(QDesignerTaskMenuExtension) public: explicit TicTacToeTaskMenu(TicTacToe *tic, QObject *parent); QAction *preferredEditAction() const override; QList<QAction *> taskActions() const override; private slots: void editState(); private: QAction *editStateAction; TicTacToe *ticTacToe; };
Wir reimplementieren die Funktionen preferredEditAction() und taskActions(). Beachten Sie, dass wir einen Konstruktor implementieren, der zwei Argumente benötigt: das übergeordnete Widget und das TicTacToe Widget, für das das Aufgabenmenü angefordert wird.
Zusätzlich deklarieren wir den privaten editState() Slot, unser benutzerdefiniertes editStateAction und einen privaten Zeiger auf das TicTacToe Widget, dessen Zustand wir ändern wollen.
Implementierung der Klasse TicTacToeTaskMenu
TicTacToeTaskMenu::TicTacToeTaskMenu(TicTacToe *tic, QObject *parent) : QObject(parent) , editStateAction(new QAction(tr("Edit State..."), this)) , ticTacToe(tic) { connect(editStateAction, &QAction::triggered, this, &TicTacToeTaskMenu::editState); }
Im Konstruktor speichern wir zunächst den Verweis auf das als Parameter übergebene TicTacToe Widget, d. h. das Widget, dessen Zustand wir ändern wollen. Wir werden dies später benötigen, wenn unsere benutzerdefinierte Aktion aufgerufen wird. Wir erstellen auch unser benutzerdefiniertes editStateAction und verbinden es mit dem editState() Slot.
void TicTacToeTaskMenu::editState() { TicTacToeDialog dialog(ticTacToe); dialog.exec(); }
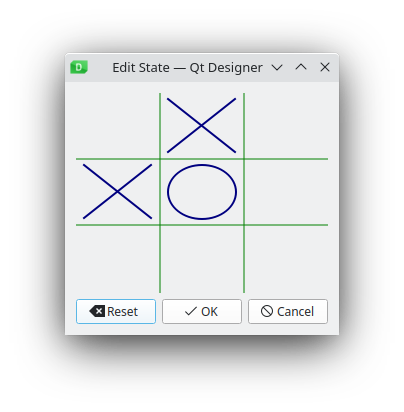
Der editState() Slot wird immer dann aufgerufen, wenn der Benutzer die Option Status bearbeiten... im Aufgabenmenü eines TicTacToe Widgets auswählt. Der Slot erstellt ein TicTacToeDialog, das den aktuellen Zustand des Widgets anzeigt und dem Benutzer die Möglichkeit gibt, den Zustand zu bearbeiten, indem er das Spiel spielt.
QAction *TicTacToeTaskMenu::preferredEditAction() const { return editStateAction; }
Wir implementieren die Funktion preferredEditAction() neu, um unsere benutzerdefinierte editStateAction als die Aktion zurückzugeben, die aufgerufen werden soll, wenn ein TicTacToe Widget ausgewählt und F2 gedrückt wird.
QList<QAction *> TicTacToeTaskMenu::taskActions() const { return QList<QAction *>{editStateAction}; }
Wir implementieren die Funktion taskActions() neu, um eine Liste unserer benutzerdefinierten Aktionen zurückzugeben, so dass diese zusätzlich zu den Standardmenüeinträgen im Aufgabenmenü eines TicTacToe Widgets erscheinen.
TicTacToeDialog Klassendefinition

Die Klasse TicTacToeDialog erbt von QDialog. Der Dialog ermöglicht es dem Benutzer, den Status des aktuell ausgewählten Tic-Tac-Toe-Plugins zu ändern.
class TicTacToeDialog : public QDialog { Q_OBJECT public: explicit TicTacToeDialog(TicTacToe *plugin = nullptr, QWidget *parent = nullptr); QSize sizeHint() const override; private slots: void resetState(); void saveState(); private: TicTacToe *editor; TicTacToe *ticTacToe; QDialogButtonBox *buttonBox; };
Wir reimplementieren die Funktion sizeHint(). Wir deklarieren auch zwei private Slots: resetState() und saveState(). Zusätzlich zu den Schaltflächen und Layouts des Dialogs deklarieren wir zwei TicTacToe Zeiger, einen auf das Widget, mit dem der Benutzer interagieren kann, und den anderen auf das ursprüngliche benutzerdefinierte Widget-Plugin, dessen Zustand der Benutzer bearbeiten möchte.
Implementierung der TicTacToeDialog-Klasse
TicTacToeDialog::TicTacToeDialog(TicTacToe *tic, QWidget *parent) : QDialog(parent) , editor(new TicTacToe) , ticTacToe(tic) , buttonBox(new QDialogButtonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel | QDialogButtonBox::Reset)) { editor->setState(ticTacToe->state()); connect(buttonBox->button(QDialogButtonBox::Reset), &QAbstractButton::clicked, this, &TicTacToeDialog::resetState); connect(buttonBox, &QDialogButtonBox::accepted, this, &TicTacToeDialog::saveState); connect(buttonBox, &QDialogButtonBox::rejected, this, &QDialog::reject); auto *mainLayout = new QVBoxLayout(this); mainLayout->addWidget(editor); mainLayout->addWidget(buttonBox); setWindowTitle(tr("Edit State")); }
Im Konstruktor speichern wir zunächst den Verweis auf das als Parameter übergebene TicTacToe-Widget, d. h. das Widget, dessen Zustand der Benutzer ändern möchte. Dann erstellen wir ein neues TicTacToe Widget und setzen dessen Status auf den Status des Parameter-Widgets.
Schließlich erstellen wir die Schaltflächen und das Layout des Dialogs.
QSize TicTacToeDialog::sizeHint() const { return {250, 250}; }
Wir reimplementieren die Funktion sizeHint(), um sicherzustellen, dass das Dialogfeld eine angemessene Größe erhält.
void TicTacToeDialog::resetState() { editor->clearBoard(); }
Der resetState() Slot wird immer dann aufgerufen, wenn der Benutzer die Reset-Taste drückt. Das Einzige, was wir tun, ist, die Funktion clearBoard() für das Editor-Widget aufzurufen, d. h. das Widget TicTacToe, das wir im Konstruktor des Dialogs erstellt haben.
void TicTacToeDialog::saveState() {
Der saveState() Slot wird immer dann aufgerufen, wenn der Benutzer die OK-Taste drückt, und überträgt den Zustand des Editor-Widgets an das Widget, dessen Zustand wir ändern wollen. Um die Zustandsänderung für Qt Widgets Designer sichtbar zu machen, müssen wir die Eigenschaft state des letzteren Widgets mit Hilfe der Klasse QDesignerFormWindowInterface einstellen.
QDesignerFormWindowInterface liefert Ihnen Informationen über das zugehörige Formularfenster und ermöglicht Ihnen, dessen Eigenschaften zu ändern. Die Schnittstelle ist nicht dazu gedacht, direkt instanziiert zu werden, sondern um den Zugriff auf die aktuellen Formularfenster von Qt Widgets Designer zu ermöglichen, die vom Formularfenster-Manager von Qt Widgets Designer gesteuert werden.
Wenn Sie nach dem Formularfenster suchen, das ein bestimmtes Widget enthält, können Sie die statische Funktion QDesignerFormWindowInterface::findFormWindow() verwenden:
if (auto *formWindow = QDesignerFormWindowInterface::findFormWindow(ticTacToe)) formWindow->cursor()->setProperty("state", editor->state());
Nach dem Abrufen des Formularfensters des Widgets (dessen Zustand wir ändern wollen), verwenden wir die Funktion QDesignerFormWindowInterface::cursor(), um den Cursor des Formularfensters abzurufen.
Die Klasse QDesignerFormWindowCursorInterface bietet eine Schnittstelle zum Textcursor des Formularfensters. Sobald wir den Cursor haben, können wir schließlich die Eigenschaft state mit der Funktion QDesignerFormWindowCursorInterface::setProperty() setzen.
accept(); }
Zum Schluss rufen wir die Funktion QEvent::accept() auf, die das Akzept-Flag des Ereignisobjekts setzt. Das Setzen des Parameters accept zeigt an, dass der Ereignisempfänger das Ereignis wünscht. Unerwünschte Ereignisse können an das übergeordnete Widget weitergegeben werden.
Definition der TicTacToe-Klasse
Die Klasse TicTacToe ist ein benutzerdefiniertes Widget, mit dem der Benutzer das Tic-Tac-Toe-Spiel spielen kann.
class TicTacToe : public QWidget { Q_OBJECT Q_PROPERTY(QString state READ state WRITE setState) public: explicit TicTacToe(QWidget *parent = nullptr); QSize minimumSizeHint() const override; QSize sizeHint() const override; void setState(const QString &newState); QString state() const; void clearBoard(); protected: void mousePressEvent(QMouseEvent *event) override; void paintEvent(QPaintEvent *event) override; private: static constexpr char16_t Empty = '-'; static constexpr char16_t Cross = 'X'; static constexpr char16_t Nought = 'O'; QRect cellRect(int position) const; int cellWidth() const { return width() / 3; } int cellHeight() const { return height() / 3; } QString myState; int turnNumber = 0; };
Die wichtigsten Details, die in der Definition der Klasse TicTacToe zu beachten sind, sind die Deklaration der Eigenschaft state und die Funktionen state() und setState().
Wir müssen den Zustand des Widgets TicTacToe als Eigenschaft deklarieren, um ihn für Qt Widgets Designer sichtbar zu machen. So kann Qt Widgets Designer ihn auf die gleiche Weise verwalten wie die Eigenschaften, die das Widget TicTacToe von QWidget und QObject erbt, z. B. mit dem Eigenschafteneditor.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

