Qt Quick Demo - RESTful-API-Client
Beispiel für die Erstellung eines RESTful API QML-Clients.

Dieses Beispiel zeigt, wie ein einfacher QML RESTful API-Client mit einem imaginären Farbpalettendienst erstellt wird. Die Anwendung verwendet RESTful-Kommunikation mit dem ausgewählten Server, um Daten anzufordern und zu senden. Der REST-Dienst wird als QML-Element bereitgestellt, dessen untergeordnete Elemente die einzelnen vom Server bereitgestellten JSON-Daten-APIs umhüllen.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Funktionalität der Anwendung
Das Beispiel bietet die folgenden grundlegenden Funktionalitäten:
- Auswahl des Servers, mit dem kommuniziert werden soll
- Benutzer und Farben auflisten
- Benutzer anmelden und abmelden
- Ändern und Erstellen neuer Farben
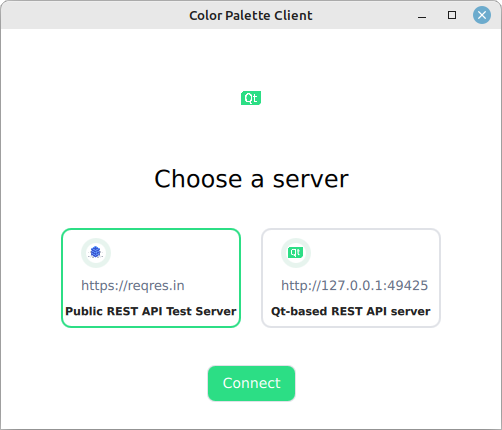
Auswahl des Servers
Beim Start präsentiert die Anwendung vordefinierte Optionen, mit denen der Farbpalettenserver kommunizieren kann:
- reqres.in, ein öffentlich verfügbarer REST-API-Testdienst
- Qt-basiertes REST-API-Server-Beispiel in QtHttpServer
Nach der Auswahl gibt der RESTful API-Client einen Test-HTTP-GET an die Farb-API aus, um zu prüfen, ob der Dienst zugänglich ist.

Ein wesentlicher Unterschied zwischen den beiden vordefinierten API-Optionen besteht darin, dass das Qt-basierte REST-API-Server-Beispiel eine zustandsabhängige Anwendung ist, mit der Sie die Farben ändern können, während reqres.in ein zustandsloser API-Testdienst ist. Mit anderen Worten, wenn Sie das reqres.in Backend verwenden, hat die Änderung der Farben keine dauerhaften Auswirkungen.
Benutzer und Farben auflisten
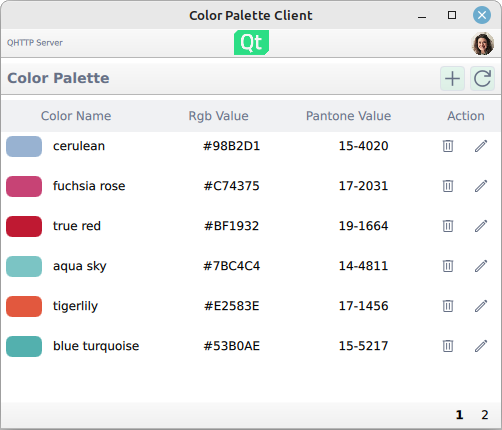
Bei den Benutzern und Farben handelt es sich um paginierte Ressourcen auf der Serverseite. Das bedeutet, dass der Server die Daten in Abschnitten bereitstellt, die als Seiten bezeichnet werden. Die UI-Liste spiegelt diese Paginierung wider und zeigt die Daten auf Seiten an.
Die Anzeige der Daten auf der Benutzeroberfläche erfolgt mit Standard-QML-Ansichten:
ListView { id: colorListView model: root.colors.data
Dabei ist das Modell eine Liste von JSON-Daten, die vom Server empfangen wurden.
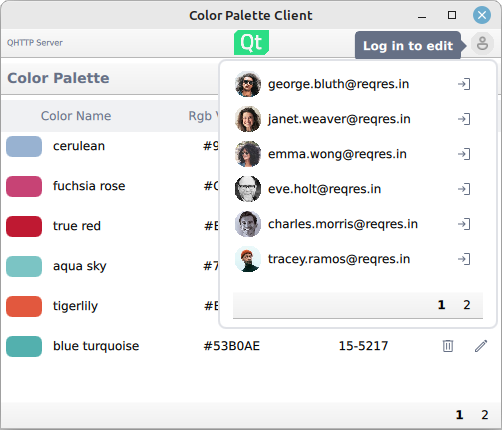
Einloggen
Die Anmeldung erfolgt über die Login-Funktion, die vom Login-Popup bereitgestellt wird:
userMenu.userLoginService.login({"email" : userInfo.modelData.email, "password" : "apassword", "id" : userInfo.modelData.id})
Unter der Haube sendet die Anmeldung eine HTTP POST-Anfrage. Nach Erhalt einer erfolgreichen Antwort wird das Autorisierungs-Token aus der Antwort extrahiert, das dann in nachfolgenden HTTP-Anfragen, die das Token erfordern, verwendet wird.

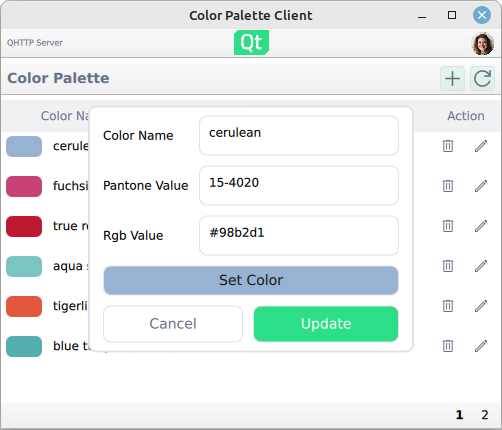
Bearbeitung von Farben
Das Bearbeiten und Hinzufügen neuer Farben erfolgt in einem Popup-Fenster:

Beachten Sie, dass das Hochladen der Farbänderungen auf den Server voraussetzt, dass sich der Benutzer angemeldet hat.
REST-Implementierung
Das Beispiel veranschaulicht eine Möglichkeit, einen REST-Dienst aus einzelnen Ressourcenelementen zusammenzustellen. In diesem Beispiel handelt es sich bei den Ressourcen um die paginierten Ressourcen user und color sowie den Anmeldedienst. Die Ressourcenelemente sind durch die Basis-URL (Server-URL) und den gemeinsamen Netzzugangsmanager miteinander verbunden.
Die Grundlage des REST-Dienstes ist das Element RestService, dessen untergeordnete Elemente den eigentlichen Dienst bilden:
RestService { id: paletteService PaginatedResource { id: users path: "users" } PaginatedResource { id: colors path: "unknown" } BasicLogin { id: colorLogin loginPath: "login" logoutPath: "logout" } }
Bei der Instanziierung führt das Element RestService eine Schleife durch seine Kinderelemente und richtet sie so ein, dass sie denselben Netzzugangsmanager verwenden. Auf diese Weise teilen sich die einzelnen Ressourcen die gleichen Zugangsdaten, wie z. B. die Server-URL und das Autorisierungs-Token.
Die eigentliche Kommunikation erfolgt mit einem Rest Access Manager, der einige Komfortfunktionen implementiert, um speziell mit HTTP REST APIs umzugehen, und der das Senden und Empfangen von QNetworkRequest und QNetworkReply je nach Bedarf effektiv handhabt.
Quelldateien
Siehe auch Alle Qt Beispiele und Qt Quick Beispiele und Tutorials.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

