ListView QML Type
Bietet eine Listenansicht der von einem Modell bereitgestellten Elemente. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- count : int
- currentIndex : int
- currentItem : Item
- currentSection : string
- delegate : Component
- delegateModelAccess : enumeration
(since 6.10) - displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- footer : Component
- footerItem : Item
- footerPositioning : enumeration
(since Qt 5.4) - header : Component
- headerItem : Item
- headerPositioning : enumeration
(since Qt 5.4) - highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightMoveVelocity : real
- highlightRangeMode : enumeration
- highlightResizeDuration : int
- highlightResizeVelocity : real
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- orientation : enumeration
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- section
- section.criteria : enumeration
- section.delegate : Component
- section.labelPositioning : enumeration
- section.property : string
- snapMode : enumeration
- spacing : real
- verticalLayoutDirection : enumeration
Beigefügte Eigenschaften
- delayRemove : bool
- isCurrentItem : bool
- nextSection : string
- previousSection : string
- section : string
- view : ListView
Angehängte Signale
Methoden
- decrementCurrentIndex()
- forceLayout()
- incrementCurrentIndex()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
Detaillierte Beschreibung
Eine ListView zeigt Daten aus Modellen an, die von eingebauten QML-Typen wie ListModel und XmlListModel erstellt wurden, oder von benutzerdefinierten Modellklassen, die in C++ definiert wurden und von QAbstractItemModel oder QAbstractListModel erben.
Eine ListView hat eine model, die die anzuzeigenden Daten definiert, und eine delegate, die definiert, wie die Daten angezeigt werden sollen. Die Elemente in einer ListView werden horizontal oder vertikal angeordnet. Listenansichten sind von Natur aus flickbar, da ListView von Flickable erbt.
Hinweis: ListView lädt nur so viele Delegatenelemente, wie zum Ausfüllen der Ansicht erforderlich sind. Elemente außerhalb der Ansicht werden nicht geladen, es sei denn, es wurde eine ausreichende cacheBuffer gesetzt. Daher kann es sein, dass ein ListView mit einer Breite oder Höhe von Null überhaupt keine delegierten Elemente lädt.
Beispielverwendung
Das folgende Beispiel zeigt die Definition eines einfachen Listenmodells, das in einer Datei namens ContactModel.qml definiert ist:
import QtQuick ListModel { ListElement { name: "Bill Smith" number: "555 3264" } ListElement { name: "John Brown" number: "555 8426" } ListElement { name: "Sam Wise" number: "555 0473" } }
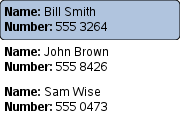
Eine andere Komponente kann diese Modelldaten in einer ListView anzeigen, wie hier:
import QtQuick ListView { width: 180; height: 200 model: ContactModel {} delegate: Text { required property string name required property string number text: name + ": " + number } }

Hier erstellt die ListView eine ContactModel Komponente für ihr Modell und ein Text Element für ihren Delegaten. Die Ansicht erstellt eine neue Text Komponente für jedes Element im Modell. Beachten Sie, dass der Delegierte direkt auf die Daten des Modells name und number zugreifen kann.
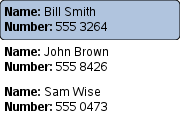
Eine verbesserte Listenansicht wird unten gezeigt. Der Delegat wurde visuell verbessert und in eine separate contactDelegate Komponente verschoben.
Rectangle { width: 180; height: 200 Component { id: contactDelegate Item { id: myItem required property string name required property string number width: 180; height: 40 Column { Text { text: '<b>Name:</b> ' + myItem.name } Text { text: '<b>Number:</b> ' + myItem.number } } } } ListView { anchors.fill: parent model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }

Das aktuell ausgewählte Element wird mit einem blauen Rectangle unter Verwendung der Eigenschaft highlight hervorgehoben, und focus wird auf true gesetzt, um die Tastaturnavigation in der Listenansicht zu ermöglichen. Die Listenansicht selbst ist ein Fokusbereich (siehe Tastaturfokus in Qt Quick für weitere Details).
Delegates werden nach Bedarf instanziiert und können jederzeit zerstört werden. Als solches, state should never be stored in a delegate. Delegates sind in der Regel der ListView contentItem übergeordnet, aber je nachdem, ob sie in der Ansicht sichtbar sind oder nicht, kann sich der übergeordnete Bereich ändern und manchmal null sein. Aus diesem Grund wird die Bindung an die Eigenschaften des Elternteils aus dem Delegaten nicht empfohlen. Wenn Sie möchten, dass der Delegat die Breite der ListView ausfüllt, sollten Sie stattdessen einen der folgenden Ansätze verwenden:
ListView { id: listView // ... delegate: Item { // Incorrect. width: parent.width // Correct. width: listView.width width: ListView.view.width // ... } }
ListView bindet eine Anzahl von Eigenschaften an das Stammelement des Delegaten, zum Beispiel ListView.isCurrentItem. Im folgenden Beispiel kann das Stammelement des Delegaten direkt auf diese angehängte Eigenschaft als ListView.isCurrentItem zugreifen, während das untergeordnete Objekt contactInfo auf diese Eigenschaft als wrapper.ListView.isCurrentItem verweisen muss.
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
Hinweis: Ansichten aktivieren den Clip nicht automatisch. Wenn die Ansicht nicht durch ein anderes Element oder den Bildschirm beschnitten wird, muss clip: true gesetzt werden, damit die Elemente außerhalb der Ansicht gut beschnitten werden.
ListView Layouts
Das Layout der Elemente in einer ListView kann durch diese Eigenschaften gesteuert werden:
- orientation - steuert, ob Elemente horizontal oder vertikal fließen. Dieser Wert kann entweder Qt.Horizontal oder Qt.Vertical sein.
- layoutDirection - steuert die horizontale Layout-Richtung für eine horizontal orientierte Ansicht: das heißt, ob die Elemente von der linken Seite der Ansicht nach rechts oder umgekehrt angeordnet werden. Dieser Wert kann entweder Qt.LeftToRight oder Qt.RightToLeft sein.
- verticalLayoutDirection - steuert die vertikale Layout-Richtung für eine vertikal orientierte Ansicht, d.h. ob die Elemente von oben nach unten oder umgekehrt angeordnet werden. Dieser Wert kann entweder ListView.TopToBottom oder ListView.BottomToTop sein.
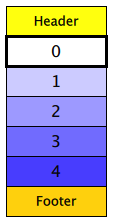
Standardmäßig ist eine ListView vertikal ausgerichtet, und die Elemente werden von oben nach unten angeordnet. Die folgende Tabelle zeigt die verschiedenen Layouts, die eine ListView haben kann, abhängig von den Werten der oben aufgeführten Eigenschaften.
| ListViews mit Qt.Vertical Ausrichtung | |
|---|---|
| Von oben nach unten
| Unten nach oben
|
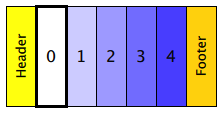
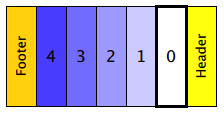
| ListViews mit Qt.Horizontal-Ausrichtung | |
| Links nach rechts
| Rechts nach links
|
Flickable Richtung
Standardmäßig setzt eine vertikale ListView flickableDirection auf Flickable.Vertical, und eine horizontale ListView auf Flickable.Horizontal. Außerdem berechnet (schätzt) eine vertikale ListView nur die contentHeight, und eine horizontale ListView nur die contentWidth. Die andere Dimension ist auf -1 gesetzt.
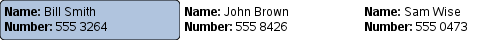
Seit Qt 5.9 (Qt Quick 2.9) ist es möglich, eine ListView zu erstellen, die in beide Richtungen angeklickt werden kann. Dazu kann die flickableDirection auf Flickable.AutoFlickDirection oder Flickable.AutoFlickIfNeeded gesetzt werden, und die gewünschte contentWidth oder contentHeight muss angegeben werden.
ListView { width: 180; height: 200 contentWidth: 320 flickableDirection: Flickable.AutoFlickDirection model: ContactModel {} delegate: Row { Text { text: '<b>Name:</b> ' + name; width: 160 } Text { text: '<b>Number:</b> ' + number; width: 160 } } }
Stapelreihenfolge in ListView
Die Z value von Elementen bestimmt, ob sie über oder unter anderen Elementen gerendert werden. ListView verwendet mehrere verschiedene Standard-Z-Werte, je nachdem, welche Art von Element erstellt wird:
| Eigenschaft | Standard Z-Wert |
|---|---|
| delegate | 1 |
| footer | 1 |
| header | 1 |
| highlight | 0 |
| section.delegate | 2 |
Diese Standardwerte werden eingestellt, wenn der Z-Wert des Elements 0 ist, so dass die Einstellung des Z-Werts dieser Elemente auf 0 keine Auswirkungen hat. Beachten Sie, dass der Z-Wert vom Typ real ist, so dass es möglich ist, gebrochene Werte wie 0.1 zu setzen.
Wiederverwendung von Elementen
Seit Version 5.15 kann ListView so konfiguriert werden, dass Elemente wiederverwendet werden, anstatt sie von delegate zu instanziieren, wenn neue Zeilen in die Ansicht geschoben werden. Dieser Ansatz verbessert die Leistung, abhängig von der Komplexität des Delegaten. Die Wiederverwendung von Elementen ist standardmäßig ausgeschaltet (aus Gründen der Abwärtskompatibilität), kann aber durch Einstellen der Eigenschaft reuseItems auf true eingeschaltet werden.
Wenn ein Element herausgenommen wird, wird es in den Wiederverwendungspool verschoben, der ein interner Zwischenspeicher für nicht verwendete Elemente ist. Wenn dies geschieht, wird das Signal ListView::pooled ausgegeben, um das Element darüber zu informieren. Ebenso wird das Signal ListView::reused ausgegeben, wenn das Element aus dem Pool zurückgeschoben wird.
Alle Elementeigenschaften, die aus dem Modell stammen, werden aktualisiert, wenn das Element wiederverwendet wird. Dazu gehören index und row, aber auch alle Modellrollen.
Hinweis: Avoid storing any state inside a delegate. Wenn Sie dies tun, setzen Sie sie beim Empfang des Signals ListView::reused manuell zurück.
Wenn ein Objekt über Zeitgeber oder Animationen verfügt, sollten Sie in Erwägung ziehen, diese beim Empfang des Signals ListView::pooled zu pausieren. Auf diese Weise vermeiden Sie, dass die CPU-Ressourcen für nicht sichtbare Elemente verwendet werden. Wenn ein Element über Ressourcen verfügt, die nicht wiederverwendet werden können, können diese ebenfalls freigegeben werden.
Hinweis: Während sich ein Element im Pool befindet, kann es noch aktiv sein und auf verbundene Signale und Bindungen reagieren.
Hinweis: Damit ein Element gepoolt werden kann, muss es vollständig aus den Grenzen der Ansicht herausgeschoben werden, einschließlich der mit cacheBuffer eingestellten zusätzlichen Ränder. Einige Elemente werden auch nie gepoolt oder wiederverwendet, wie currentItem.
Das folgende Beispiel zeigt einen Delegaten, der ein sich drehendes Rechteck animiert. Wenn es zusammengeführt wird, wird die Animation vorübergehend angehalten:
Component { id: listViewDelegate Rectangle { width: 100 height: 50 ListView.onPooled: rotationAnimation.pause() ListView.onReused: rotationAnimation.resume() Rectangle { id: rect anchors.centerIn: parent width: 40 height: 5 color: "green" RotationAnimation { id: rotationAnimation target: rect duration: (Math.random() * 2000) + 200 from: 0 to: 359 running: true loops: Animation.Infinite } } } }
Variable Delegatengröße und Abschnittsbezeichnungen
Variable Delegatengrößen können zur Größenänderung und zum Überspringen aller angehängten ScrollBar führen. Dies liegt daran, dass ListView seine Inhaltsgröße anhand der zugewiesenen Elemente schätzt (normalerweise nur die sichtbaren Elemente, bei den übrigen wird angenommen, dass sie eine ähnliche Größe haben), und variable Delegatengrößen verhindern eine genaue Schätzung. Um diesen Effekt zu verringern, kann cacheBuffer auf höhere Werte gesetzt werden, wodurch effektiv mehr Elemente erstellt werden und die Schätzung der Größe der nicht zugewiesenen Elemente verbessert wird, allerdings auf Kosten des zusätzlichen Speicherverbrauchs. Sections hat denselben Effekt, da sie die Abschnittsbezeichnung an das erste Element innerhalb des Abschnitts anhängen und verlängern.
Vermeiden Sie die Speicherung von Status in Delegates
Die Delegates von ListView werden nach Bedarf instanziiert und können zerstört werden, wenn sie nicht mehr angezeigt werden. Um dies zu veranschaulichen, führen Sie das folgende Beispiel aus:
ListView { anchors.fill: parent model: 3 delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) required property int index property bool channelActivated onClicked: channelActivated = checked } }
Wenn ein Element angeklickt wird, wird channelActivated auf true gesetzt. Da Delegaten jedoch reused und zerstört werden können, geht der gesamte Status verloren, wenn die Ansicht weit genug verschoben wird. Wenn der Delegat wieder sichtbar wird, hat er seinen standardmäßigen, unveränderten Zustand (oder, im Falle eines Elements, das wiederverwendet wurde, den alten Zustand von einem vorherigen Element).
Um dies zu vermeiden, sollte der Zustand im Modell gespeichert werden:
ListView { anchors.fill: parent model: ListModel { ListElement { channelActivated: true } // ... } delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) checked: model.channelActivated required property int index required property var model onClicked: model.channelActivated = checked } }
Ausblenden von Delegaten
Wenn die Eigenschaft visible eines Delegaten auf false gesetzt wird, wird das Element ausgeblendet, aber der Platz, den es in der Ansicht belegt, bleibt erhalten. Es ist möglich, die Eigenschaft height des Elements auf 0 (für eine vertical ListView) zu setzen:
ListView { anchors.fill: parent model: ListModel { ListElement { hidden: false } ListElement { hidden: false } ListElement { hidden: false } // ... } delegate: ItemDelegate { text: qsTr("Item %1").arg(index) visible: !model.hidden height: visible ? implicitHeight : 0 required property int index required property var model onClicked: model.hidden = true } }
Beachten Sie, dass der ausgeblendete Zustand im Modell gespeichert wird, wie im Abschnitt Avoid Storing State in Delegates beschrieben.
Wenn jedoch spacing ungleich Null ist, wird es ungleiche Lücken zwischen den Delegierten geben.
Eine bessere Option ist, Ihr Modell so zu filtern, dass Elemente, die nicht sichtbar sein sollen, von der Ansicht überhaupt nicht geladen werden. Dies kann mit QSortFilterProxyModel erreicht werden.
Eine andere Möglichkeit ist, den Delegaten auf disable zu platzieren, anstatt ihn auszublenden.
Siehe auch QML Datenmodelle, GridView, PathView, und Qt Quick Beispiele - Ansichten.
Dokumentation der Eigenschaften
Die Eigenschaft currentIndex enthält den Index des aktuellen Elements, und currentItem enthält das aktuelle Element. Wenn currentIndex auf -1 gesetzt wird, wird die Markierung gelöscht und currentItem auf Null gesetzt.
Wenn highlightFollowsCurrentItem gleich true ist, wird durch das Setzen einer dieser Eigenschaften ListView sanft verschoben, so dass das aktuelle Element sichtbar wird.
Beachten Sie, dass die Position des aktuellen Elements nur annähernd bestimmt werden kann, bis es in der Ansicht sichtbar wird.
Diese Eigenschaften definieren den bevorzugten Bereich der Hervorhebung (für das aktuelle Element) innerhalb der Ansicht. Der Wert preferredHighlightBegin muss kleiner als der Wert preferredHighlightEnd sein.
Diese Eigenschaften beeinflussen die Position des aktuellen Elements, wenn die Liste gescrollt wird. Wenn beispielsweise das aktuell ausgewählte Element in der Mitte der Liste verbleiben soll, wenn die Ansicht gescrollt wird, setzen Sie die Werte preferredHighlightBegin und preferredHighlightEnd auf die oberen und unteren Koordinaten, an denen sich das mittlere Element befinden würde. Wenn currentItem programmatisch geändert wird, wird die Liste automatisch so geblättert, dass sich das aktuelle Element in der Mitte der Ansicht befindet. Außerdem wird das Verhalten des aktuellen Elementindexes unabhängig davon erfolgen, ob eine Markierung vorhanden ist oder nicht.
Gültige Werte für highlightRangeMode sind:
| Konstante | Beschreibung |
|---|---|
ListView.ApplyRange | versucht die Ansicht, die Markierung innerhalb des Bereichs zu halten. Die Hervorhebung kann sich jedoch an den Enden der Liste oder aufgrund von Mausinteraktionen außerhalb des Bereichs bewegen. |
ListView.StrictlyEnforceRange | die Hervorhebung bewegt sich nie außerhalb des Bereichs. Das aktuelle Element ändert sich, wenn eine Tastatur- oder Mausaktion dazu führen würde, dass sich die Hervorhebung außerhalb des Bereichs bewegt. |
ListView.NoHighlightRange | Dies ist der Standardwert. |
Mit dieser Eigenschaft können Delegierte außerhalb der Ansichtsgeometrie angezeigt werden.
Wenn dieser Wert ungleich Null ist, erstellt die Ansicht zusätzliche Delegierte vor dem Beginn oder nach dem Ende der Ansicht. Die Ansicht erstellt so viele Delegierte, wie sie in die angegebene Pixelgröße passen kann.
Wenn zum Beispiel in einer vertikalen Ansicht der Delegierte 20 Pixel hoch ist und displayMarginBeginning und displayMarginEnd beide auf 40 gesetzt sind, werden 2 Delegierte oben und 2 Delegierte unten erstellt und angezeigt.
Der Standardwert ist 0.
Diese Eigenschaft ist dafür gedacht, bestimmte UI-Konfigurationen zu ermöglichen, und nicht als Leistungsoptimierung. Wenn Sie aus Leistungsgründen Delegates außerhalb der View-Geometrie erstellen möchten, sollten Sie stattdessen die Eigenschaft cacheBuffer verwenden.
Diese Eigenschaften wurden in QtQuick 2.3 eingeführt.
Diese Eigenschaften steuern die Geschwindigkeit der Bewegungs- und Größenänderungsanimationen für das Highlight-Delegat.
highlightFollowsCurrentItem muss wahr sein, damit diese Eigenschaften Wirkung zeigen.
Der Standardwert für die Geschwindigkeitseigenschaften ist 400 Pixel/Sekunde. Der Standardwert für die Dauer-Eigenschaften ist -1, d.h. das Highlight benötigt so viel Zeit wie nötig, um sich mit der eingestellten Geschwindigkeit zu bewegen.
Diese Eigenschaften haben die gleichen Merkmale wie SmoothedAnimation: Wenn sowohl die Geschwindigkeit als auch die Dauer festgelegt sind, wird die Animation die kürzere Dauer verwenden.
Die Eigenschaften Geschwindigkeit und Dauer der Bewegung werden verwendet, um die Bewegung aufgrund von Indexänderungen zu steuern, zum Beispiel, wenn incrementCurrentIndex() aufgerufen wird. Wenn der Benutzer eine ListView anklickt, wird stattdessen die Geschwindigkeit des Anklickens zur Steuerung der Bewegung verwendet.
Um nur eine Eigenschaft zu setzen, kann die andere auf -1 gesetzt werden. Wenn Sie zum Beispiel nur die Dauer und nicht die Geschwindigkeit animieren möchten, verwenden Sie den folgenden Code:
highlightMoveDuration: 1000 highlightMoveVelocity: -1
Siehe auch highlightFollowsCurrentItem.
add : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet wird, die der Ansicht hinzugefügt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}Jedes Mal, wenn der obigen Ansicht ein Element hinzugefügt wird, wird das Element innerhalb einer Sekunde von der Position (100,100) zu seiner endgültigen x,y-Position innerhalb der Ansicht animiert. Der Übergang gilt nur für die neuen Elemente, die der Ansicht hinzugefügt werden; er gilt nicht für die Elemente darunter, die durch das Hinzufügen der neuen Elemente verschoben werden. Um die verdrängten Elemente zu animieren, legen Sie die Eigenschaften displaced oder addDisplaced fest.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die bei der Erstbefüllung der Ansicht erstellt werden, oder wenn sich die Ansicht model ändert. (In diesen Fällen wird stattdessen der Übergang populate angewendet.) Außerdem sollte dieser Übergang nicht die Höhe des neuen Elements animieren, da dies dazu führen würde, dass alle Elemente unterhalb des neuen Elements an der falschen Position angeordnet werden. Stattdessen kann die Höhe innerhalb des onAdd Handlers im Delegaten animiert werden.
Siehe auch addDisplaced, populate, und ViewTransition.
addDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente innerhalb der Ansicht anzuwenden ist, die durch das Hinzufügen anderer Elemente zur Ansicht verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn ein Element zur obigen Ansicht hinzugefügt wird, werden alle Elemente unter dem neuen Element verschoben, wodurch sie sich innerhalb der Ansicht nach unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf das neue Element angewendet, das der Ansicht hinzugefügt wurde; um die hinzugefügten Elemente zu animieren, setzen Sie die Eigenschaft add.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht erforderlich ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verdrängt wird, sollten Sie stattdessen die Eigenschaft displaced verwenden.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die bei der Erstbefüllung der Ansicht erstellt werden, oder wenn sich die Ansicht model ändert. In diesen Fällen wird stattdessen der Übergang populate angewendet.
Siehe auch displaced, add, populate, und ViewTransition.
cacheBuffer : int |
Diese Eigenschaft bestimmt, ob Delegierte außerhalb des sichtbaren Bereichs der Ansicht beibehalten werden.
Wenn dieser Wert größer als Null ist, kann die Ansicht so viele instanziierte Delegierte behalten, wie sie in den angegebenen Puffer passen. Wenn zum Beispiel in einer vertikalen Ansicht der Delegierte 20 Pixel hoch ist und cacheBuffer auf 40 eingestellt ist, können bis zu 2 Delegierte oberhalb und 2 Delegierte unterhalb des sichtbaren Bereichs erstellt/beibehalten werden. Die gepufferten Delegaten werden asynchron erstellt, so dass die Erstellung über mehrere Frames hinweg erfolgen kann und die Wahrscheinlichkeit des Überspringens von Frames verringert wird. Um die Malleistung zu verbessern, werden Delegierte außerhalb des sichtbaren Bereichs nicht gezeichnet.
Der Standardwert dieser Eigenschaft ist plattformabhängig, ist aber normalerweise größer als Null. Negative Werte werden ignoriert.
Beachten Sie, dass cacheBuffer kein Pixelpuffer ist - er verwaltet nur zusätzliche instanziierte Delegates.
Hinweis: Das Setzen dieser Eigenschaft ist kein Ersatz für die Erstellung effizienter Delegaten. Sie kann die Glätte des Bildlaufverhaltens auf Kosten der zusätzlichen Speichernutzung verbessern. Je weniger Objekte und Bindungen in einem Delegaten vorhanden sind, desto schneller kann eine Ansicht gescrollt werden. Es ist wichtig zu erkennen, dass das Setzen eines cacheBuffers Probleme, die durch langsam ladende Delegaten verursacht werden, nur aufschiebt, es ist keine Lösung für dieses Szenario.
Der cacheBuffer arbeitet außerhalb der durch displayMarginBeginning oder displayMarginEnd festgelegten Anzeigeränder.
count : int |
Die Eigenschaft spiegelt die Anzahl der Elemente im Modell von ListView wider, unabhängig davon, ob sie sichtbar sind oder als Item einer Delegatenkomponente instanziiert sind.
currentSection : string |
Diese Eigenschaft enthält den Abschnitt, der sich derzeit am Anfang der Ansicht befindet.
delegate : Component |
Der Delegat bietet eine Vorlage, die jedes Element definiert, das von der Ansicht instanziiert wird. Der Index ist als zugängliche index Eigenschaft verfügbar. Eigenschaften des Modells sind je nach Art des Datenmodells ebenfalls verfügbar.
Die Anzahl der Objekte und Bindungen im Delegaten hat eine direkte Auswirkung auf die Flicking-Leistung der Ansicht. Wenn möglich, platzieren Sie Funktionalität, die für die normale Anzeige des Delegaten nicht benötigt wird, in einem Loader, das bei Bedarf zusätzliche Komponenten laden kann.
Die ListView wird die Elemente basierend auf der Größe des Stammelements im Delegaten anordnen.
Es wird empfohlen, dass die Größe des Delegaten eine ganze Zahl ist, um Sub-Pixel-Ausrichtung von Elementen zu vermeiden.
Der Standardwert stacking order für Delegateninstanzen ist 1.
Hinweis: Delegaten werden nach Bedarf instanziiert und können jederzeit zerstört werden. Sie sind ListView's contentItem untergeordnet, nicht der Ansicht selbst. Der Status sollte niemals in einem Delegaten gespeichert werden.
Siehe auch Stacking Order in ListView.
delegateModelAccess : enumeration |
Diese Eigenschaft bestimmt, wie Delegierte auf das Modell zugreifen können.
| Konstante | Beschreibung |
|---|---|
DelegateModel.ReadOnly | Verbietet Delegaten das Modell entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften zu schreiben. |
DelegateModel.ReadWrite | Erlaubt Delegierten, das Modell entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften zu schreiben. |
DelegateModel.Qt5ReadWrite | Erlaubt Delegierten, das Modell über das model Objekt und Kontexteigenschaften zu schreiben, aber nicht über erforderliche Eigenschaften. |
Die Voreinstellung ist DelegateModel.Qt5ReadWrite.
Diese Eigenschaft wurde in Qt 6.10 eingeführt.
Siehe auch Modelle und Ansichten in Qt Quick#Ändern vonModelldaten.
displaced : Transition |
Diese Eigenschaft enthält den generischen Übergang, der auf Elemente anzuwenden ist, die durch eine Modelloperation, die die Ansicht betrifft, verschoben wurden.
Damit können Sie den allgemeinen Übergang angeben, der auf alle Elemente angewendet werden soll, die durch eine Hinzufügen-, Verschieben- oder Entfernen-Operation verschoben werden, ohne dass Sie die einzelnen Eigenschaften addDisplaced, moveDisplaced und removeDisplaced angeben müssen. Hier ist zum Beispiel eine Ansicht, die einen verschobenen Übergang angibt:
ListView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Wenn ein Element in der obigen Ansicht hinzugefügt, verschoben oder entfernt wird, werden die Elemente darunter verschoben, so dass sie innerhalb der Ansicht nach unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) verschoben werden. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben.
Wenn eine Ansicht sowohl diesen allgemeinen Verschiebungsübergang als auch einen spezifischen addDisplaced, moveDisplaced oder removeDisplaced Übergang angibt, wird der spezifischere Übergang anstelle des allgemeinen Verschiebungsübergangs verwendet, wenn der entsprechende Vorgang auftritt, vorausgesetzt, der spezifischere Übergang wurde nicht deaktiviert (indem enabled auf false gesetzt wurde). Wenn dies der Fall ist, wird stattdessen der generische Übergang "displaced" verwendet.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch addDisplaced, moveDisplaced, removeDisplaced, und ViewTransition.
effectiveLayoutDirection : enumeration |
Diese Eigenschaft enthält die effektive Layout-Richtung einer horizontal orientierten Liste.
Wenn Sie die angehängte Eigenschaft LayoutMirroring::enabled für Gebietsschema-Layouts verwenden, wird die visuelle Layoutrichtung der horizontalen Liste gespiegelt. Die Eigenschaft layoutDirection bleibt jedoch unverändert.
Siehe auch ListView::layoutDirection und LayoutMirroring.
footer : Component |
Diese Eigenschaft enthält die Komponente, die als Fußzeile verwendet werden soll.
Für jede Ansicht wird eine Instanz der Fußzeilenkomponente erstellt. Die Fußzeile wird am Ende der Ansicht positioniert, nach allen Elementen. Die Standardeinstellung stacking order für die Fußzeile ist 1.
Siehe auch header, footerItem, und Stacking Order in ListView.
footerItem : Item |
Diese enthält das Fußzeilenelement, das aus der Komponente footer erstellt wurde.
Für jede Ansicht wird eine Instanz der Fußzeilen-Komponente erstellt. Die Fußzeile wird am Ende der Ansicht positioniert, nach allen Elementen. Der Standardwert stacking order für die Fußzeile ist 1.
Siehe auch footer, headerItem, und Stacking Order in ListView.
footerPositioning : enumeration |
Diese Eigenschaft bestimmt die Positionierung der footer item.
| Konstante | Beschreibung |
|---|---|
ListView.InlineFooter | (Standard) Die Fußzeile wird am Ende des Inhalts positioniert und bewegt sich zusammen mit dem Inhalt wie ein normales Element. |
ListView.OverlayFooter | Die Fußzeile wird am Ende der Ansicht positioniert. |
ListView.PullBackFooter | Die Fußzeile wird am Ende der Ansicht positioniert. Die Fußzeile kann weggeschoben werden, indem der Inhalt nach hinten verschoben wird, und zurückgezogen werden, indem der Inhalt nach vorne verschoben wird. |
Hinweis: Diese Eigenschaft hat keinen Einfluss auf die stacking order der Fußzeile. Wenn die Fußzeile beispielsweise über den Elementen von delegate angezeigt werden soll, wenn ListView.OverlayFooter verwendet wird, sollte ihr Z-Wert auf einen höheren Wert als der der Delegierten gesetzt werden. Weitere Informationen finden Sie unter Stacking Order in ListView.
Hinweis: Wenn footerPositioning nicht auf ListView.InlineFooter eingestellt ist, kann der Benutzer nicht auf die Liste in der Fußzeile drücken und sie anklicken. In jedem Fall kann footer item Elemente oder Ereignishandler enthalten, die eine benutzerdefinierte Behandlung von Maus- oder Berührungseingaben ermöglichen.
Diese Eigenschaft wurde in Qt 5.4 eingeführt.
header : Component |
Diese Eigenschaft enthält die Komponente, die als Kopfzeile verwendet werden soll.
Eine Instanz der Header-Komponente wird für jede Ansicht erstellt. Die Kopfzeile wird am Anfang der Ansicht positioniert, vor allen Elementen. Die Standardeinstellung stacking order für die Kopfzeile ist 1.
Siehe auch footer, headerItem, und Stacking Order in ListView.
headerItem : Item |
Diese enthält die Kopfzeile, die aus der Komponente header erstellt wurde.
Für jede Ansicht wird eine Instanz der Header-Komponente erstellt. Die Kopfzeile wird am Anfang der Ansicht positioniert, vor allen Elementen. Der Standardwert stacking order für die Kopfzeile ist 1.
Siehe auch header, footerItem, und Stacking Order in ListView.
headerPositioning : enumeration |
Diese Eigenschaft bestimmt die Positionierung der header item.
| Konstante | Beschreibung |
|---|---|
ListView.InlineHeader | (Standard) Die Kopfzeile wird am Anfang des Inhalts positioniert und bewegt sich zusammen mit dem Inhalt wie ein normales Element. |
ListView.OverlayHeader | Die Kopfzeile wird am Anfang der Ansicht positioniert. |
ListView.PullBackHeader | Die Kopfzeile wird am Anfang der Ansicht positioniert. Die Kopfzeile kann weggeschoben werden, indem der Inhalt nach vorne verschoben wird, und zurückgezogen werden, indem der Inhalt nach hinten verschoben wird. |
Hinweis: Diese Eigenschaft hat keinen Einfluss auf die stacking order der Kopfzeile. Wenn die Kopfzeile beispielsweise bei Verwendung von ListView.OverlayHeader über den Elementen von delegate angezeigt werden soll, sollte ihr Z-Wert auf einen höheren Wert als der der Delegierten gesetzt werden. Weitere Informationen finden Sie unter Stacking Order in ListView.
Hinweis: Wenn headerPositioning nicht auf ListView.InlineHeader eingestellt ist, kann der Benutzer nicht auf die Liste in der Kopfzeile drücken und sie anklicken. In jedem Fall kann header item Elemente oder Event-Handler enthalten, die eine benutzerdefinierte Behandlung von Maus- oder Touch-Eingaben ermöglichen.
Diese Eigenschaft wurde in Qt 5.4 eingeführt.
highlight : Component |
Diese Eigenschaft enthält die Komponente, die als Highlight verwendet werden soll.
Eine Instanz der Highlight-Komponente wird für jede Liste erstellt. Die Geometrie der resultierenden Komponenteninstanz wird von der Liste so verwaltet, dass sie beim aktuellen Element bleibt, es sei denn, die Eigenschaft highlightFollowsCurrentItem ist falsch. Die Standardeinstellung stacking order für das Highlight-Element ist 0.
Siehe auch highlightItem, highlightFollowsCurrentItem, ListView Highlight Example, und Stacking Order in ListView.
highlightFollowsCurrentItem : bool |
Diese Eigenschaft gibt an, ob das Highlight von der Ansicht verwaltet wird.
Wenn diese Eigenschaft true ist (der Standardwert), wird die Hervorhebung fließend bewegt, um dem aktuellen Element zu folgen. Andernfalls wird das Highlight nicht von der Ansicht bewegt, und jede Bewegung muss vom Highlight selbst ausgeführt werden.
Hier sehen Sie ein Highlight, dessen Bewegung durch ein SpringAnimation -Element definiert ist:
Component { id: highlight Rectangle { width: 180; height: 40 color: "lightsteelblue"; radius: 5 y: list.currentItem.y Behavior on y { SpringAnimation { spring: 3 damping: 0.2 } } } } ListView { id: list width: 180; height: 200 model: ContactModel {} delegate: Text { text: name } highlight: highlight highlightFollowsCurrentItem: false focus: true }
Beachten Sie, dass die Animation der Hervorhebung auch die Art und Weise beeinflusst, wie die Ansicht gescrollt wird. Das liegt daran, dass sich die Ansicht bewegt, um die Markierung innerhalb des bevorzugten Markierungsbereichs (oder des sichtbaren Ansichtsbereichs) zu halten.
Siehe auch highlight und highlightMoveVelocity.
highlightItem : Item |
Hier wird das hervorgehobene Element gespeichert, das aus der Komponente highlight erstellt wurde.
Die highlightItem wird von der Ansicht verwaltet, es sei denn, highlightFollowsCurrentItem ist auf false gesetzt. Der Standardwert stacking order des Hervorhebungselements ist 0.
Siehe auch highlight, highlightFollowsCurrentItem, und Stacking Order in ListView.
keyNavigationEnabled : bool |
Diese Eigenschaft gibt an, ob die Tastennavigation in der Liste aktiviert ist.
Wenn dies true ist, kann der Benutzer mit der Tastatur in der Ansicht navigieren. Sie ist nützlich für Anwendungen, die die Maus- und Tastaturinteraktion selektiv aktivieren oder deaktivieren müssen.
Standardmäßig ist der Wert dieser Eigenschaft an interactive gebunden, um die Verhaltenskompatibilität für bestehende Anwendungen zu gewährleisten. Wenn sie explizit gesetzt wird, ist sie nicht mehr an die interaktive Eigenschaft gebunden.
Siehe auch interactive.
keyNavigationWraps : bool |
Diese Eigenschaft legt fest, ob die Liste die Tastennavigation umschließt.
Wenn dies der Fall ist, wird die Tastennavigation, die die aktuelle Elementauswahl über das Ende der Liste hinaus verschieben würde, umbrochen und die Auswahl an den Anfang der Liste verschoben und umgekehrt.
Standardmäßig wird die Tastennavigation nicht umbrochen.
layoutDirection : enumeration |
Diese Eigenschaft gibt die Layoutrichtung einer horizontal ausgerichteten Liste an.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
Qt.LeftToRight | (Standardwert) Die Elemente werden von links nach rechts angeordnet. |
Qt.RightToLeft | Die Elemente werden von rechts nach links angeordnet. |
Die Einstellung dieser Eigenschaft hat keine Auswirkung, wenn die orientation Qt.Vertical ist.
Siehe auch ListView::effectiveLayoutDirection und ListView::verticalLayoutDirection.
model : model |
Diese Eigenschaft enthält das Modell, das die Daten für die Liste liefert.
Das Modell stellt den Datensatz bereit, der zur Erstellung der Elemente in der Ansicht verwendet wird. Modelle können direkt in QML mit ListModel, ObjectModel erstellt oder durch C++-Modellklassen bereitgestellt werden. Wenn eine C++-Modellklasse verwendet wird, muss sie eine Unterklasse von QAbstractItemModel oder eine einfache Liste sein.
Siehe auch Datenmodelle.
move : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente in der Ansicht anzuwenden ist, die aufgrund einer Verschiebeoperation in der Ansicht model verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn model eine Verschiebeoperation ausführt, um einen bestimmten Satz von Indizes zu verschieben, werden die entsprechenden Elemente in der Ansicht eine Sekunde lang zu ihren neuen Positionen in der Ansicht animiert. Der Übergang gilt nur für die Elemente, die Gegenstand der Verschiebeoperation im Modell sind; er gilt nicht für die Elemente darunter, die durch die Verschiebeoperation verschoben werden. Um die verschobenen Elemente zu animieren, legen Sie die Eigenschaften displaced oder moveDisplaced fest.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch moveDisplaced und ViewTransition.
moveDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet werden soll, die durch eine Verschiebeoperation in der Ansicht model verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn model eine Verschiebeoperation durchführt, um einen bestimmten Satz von Indizes zu verschieben, werden die Elemente zwischen den Quell- und Zielindizes der Verschiebeoperation verschoben, wodurch sie sich innerhalb der Ansicht nach oben oder unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf die Elemente angewandt, die der eigentliche Gegenstand des Verschiebevorgangs sind; um die verschobenen Elemente zu animieren, setzen Sie die Eigenschaft move.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht notwendig ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verschoben wird, sollten Sie stattdessen die Eigenschaft displaced verwenden.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch displaced, move, und ViewTransition.
orientation : enumeration |
Diese Eigenschaft gibt die Ausrichtung der Liste an.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
ListView.Horizontal | Elemente werden horizontal angeordnet  |
ListView.Vertical | (Standard) Die Elemente werden vertikal angeordnet.  |
Siehe auch Flickable Direction.
populate : Transition |
Diese Eigenschaft enthält den Übergang, der auf die Elemente angewendet wird, die anfänglich für eine Ansicht erstellt werden.
Sie wird auf alle Elemente angewendet, die erstellt werden, wenn:
- Die Ansicht zum ersten Mal erstellt wird
- Die model der Ansicht ändert sich so, dass die sichtbaren Delegierten vollständig ersetzt werden
- Die model der Ansicht ist reset, wenn das Modell eine QAbstractItemModel Unterklasse ist.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang spezifiziert:
ListView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Wenn die Ansicht initialisiert wird, erstellt die Ansicht alle notwendigen Elemente für die Ansicht und animiert sie dann eine Sekunde lang zu ihren richtigen Positionen innerhalb der Ansicht.
Wenn die Ansicht jedoch später gescrollt wird, wird der Populate-Übergang nicht ausgeführt, obwohl die Delegaten instanziiert werden, sobald sie sichtbar werden. Wenn sich das Modell so ändert, dass neue Delegierte sichtbar werden, wird der Übergang add ausgeführt. Sie sollten sich also nicht auf den Übergang populate verlassen, um Eigenschaften im Delegaten zu initialisieren, da er nicht für jeden Delegaten gilt. Wenn Ihre Animation den to Wert einer Eigenschaft festlegt, sollte die Eigenschaft anfangs den to Wert haben, und die Animation sollte den from Wert festlegen, falls sie animiert wird:
ListView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch add und ViewTransition.
remove : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet wird, die aus der Ansicht entfernt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}Immer, wenn ein Element aus der obigen Ansicht entfernt wird, wird das Element eine Sekunde lang zur Position (100,100) animiert, und parallel dazu ändert sich auch seine Deckkraft auf 0. Der Übergang gilt nur für die Elemente, die aus der Ansicht entfernt werden; er gilt nicht für die Elemente darunter, die durch das Entfernen der Elemente verschoben werden. Um die verdrängten Elemente zu animieren, stellen Sie die Eigenschaften displaced oder removeDisplaced ein.
Beachten Sie, dass zu dem Zeitpunkt, an dem der Übergang angewendet wird, das Element bereits aus dem Modell entfernt wurde; alle Verweise auf die Modelldaten für den entfernten Index sind dann nicht mehr gültig.
Wenn außerdem die Eigenschaft delayRemove für ein Delegatenelement festgelegt wurde, wird der Übergang zum Entfernen erst dann angewendet, wenn delayRemove wieder auf false gesetzt wird.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch removeDisplaced und ViewTransition.
removeDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente in der Ansicht angewendet werden soll, die durch das Entfernen anderer Elemente in der Ansicht verdrängt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
ListView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn ein Element aus der obigen Ansicht entfernt wird, werden alle darunter liegenden Elemente verschoben, so dass sie sich innerhalb der Ansicht nach oben (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Objekte zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf das Element angewendet, das tatsächlich aus der Ansicht entfernt wurde; um die entfernten Elemente zu animieren, setzen Sie die Eigenschaft remove.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht erforderlich ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verschoben wird, sollten Sie stattdessen die Eigenschaft displaced festlegen.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch displaced, remove, und ViewTransition.
reuseItems : bool |
Mit dieser Eigenschaft können Sie Elemente wiederverwenden, die aus delegate instanziiert wurden. Wenn Sie diese Eigenschaft auf false setzen, werden alle derzeit gepoolten Elemente zerstört.
Diese Eigenschaft ist standardmäßig auf false eingestellt.
Siehe auch Reusing items, pooled(), und reused().
Diese Eigenschaften bestimmen den auszuwertenden Ausdruck und das Aussehen der Abschnittsbezeichnungen.
section.property enthält den Namen der Eigenschaft, die die Grundlage für jeden Abschnitt bildet.
section.criteria enthält die Kriterien für die Bildung jedes Abschnitts auf der Grundlage von section.property. Dieser Wert kann einer der folgenden sein:
| Konstante | Beschreibung |
|---|---|
ViewSection.FullString | (Standard) Abschnitte werden auf der Grundlage des Wertes section.property erstellt. |
ViewSection.FirstCharacter | Abschnitte werden auf der Grundlage des ersten Zeichens des Werts section.property erstellt (z. B. 'A', 'B', 'C' ... Abschnitte für ein Adressbuch). |
Bei der Bestimmung der Abschnittsgrenzen wird die Groß- und Kleinschreibung nicht berücksichtigt.
section.delegate enthält die Delegatenkomponente für jeden Abschnitt. Der Standardwert stacking order von Abschnittsdelegaten ist 2. Wenn Sie eine required Eigenschaft mit dem Namen "Abschnitt" darin deklarieren, enthält diese Eigenschaft den Titel des Abschnitts.
section.labelPositioning bestimmt, ob die Beschriftungen des aktuellen und/oder nächsten Abschnitts am Anfang/Ende der Ansicht haften und ob die Beschriftungen inline angezeigt werden. Dieser Wert kann eine Kombination aus sein:
| Konstante | Beschreibung |
|---|---|
ViewSection.InlineLabels | (Standard) die Abschnittsbeschriftungen werden inline zwischen den Elementdelegierten, die die Abschnitte trennen, angezeigt. |
ViewSection.CurrentLabelAtStart | die aktuelle Abschnittsbeschriftung bleibt am Anfang der Ansicht, wenn sie verschoben wird. |
ViewSection.NextLabelAtEnd | die nächste Abschnittsbeschriftung (über alle sichtbaren Abschnitte hinaus) bleibt am Ende der Ansicht, wenn sie verschoben wird. |
Hinweis: Wenn Sie ViewSection.NextLabelAtEnd aktivieren, muss die Ansicht nach dem nächsten Abschnitt suchen, was sich insbesondere bei langsameren Modellen auf die Leistung auswirkt.
Jedes Element in der Liste hat angehängte Eigenschaften mit den Namen ListView.section, ListView.previousSection und ListView.nextSection.
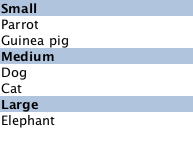
Hier ist zum Beispiel eine ListView, die eine Liste von Tieren anzeigt, die in Abschnitte unterteilt sind. Jedes Element in ListView wird in einem anderen Abschnitt platziert, abhängig von der Eigenschaft "Größe" des Modellelements. Die Delegatenkomponente sectionHeading stellt den hellblauen Balken bereit, der den Beginn jedes Abschnitts markiert.
// The delegate for each section header Component { id: sectionHeading Rectangle { width: ListView.view.width height: childrenRect.height color: "lightsteelblue" required property string section Text { text: parent.section font.bold: true font.pixelSize: 20 } } } ListView { id: view anchors.top: parent.top anchors.bottom: buttonBar.top width: parent.width model: animalsModel delegate: Text { required property string name text: name font.pixelSize: 18 } section.property: "size" section.criteria: ViewSection.FullString section.delegate: sectionHeading }

Hinweis: Durch das Hinzufügen von Abschnitten zu einem ListView werden die Listenelemente nicht automatisch nach den Abschnittskriterien neu geordnet. Wenn das Modell nicht nach Abschnitten geordnet ist, ist es möglich, dass die erstellten Abschnitte nicht eindeutig sind; jede Grenze zwischen unterschiedlichen Abschnitten führt dazu, dass eine Abschnittsüberschrift erstellt wird, auch wenn dieser Abschnitt an anderer Stelle existiert.
Siehe auch ListView-Beispiele und Stacking Order in ListView.
snapMode : enumeration |
Diese Eigenschaft legt fest, wie sich der Bildlauf der Ansicht nach dem Ziehen oder Streichen einpendelt. Die möglichen Werte sind:
| Konstant | Beschreibung |
|---|---|
ListView.NoSnap | (Standard) Die Ansicht bleibt an einer beliebigen Stelle innerhalb des sichtbaren Bereichs stehen. |
ListView.SnapToItem | Die Ansicht bleibt bei einem Element stehen, das mit dem Anfang der Ansicht ausgerichtet ist. |
ListView.SnapOneItem | Die Ansicht bleibt beim Loslassen der Maustaste höchstens ein Element vom ersten sichtbaren Element entfernt stehen. Dieser Modus ist besonders nützlich, um eine Seite nach der anderen zu verschieben. Wenn SnapOneItem aktiviert ist, zeigt die ListView eine stärkere Affinität zu benachbarten Elementen, wenn eine Bewegung stattfindet. So kann beispielsweise ein kurzes Ziehen, das mit SnapToItem am aktuellen Element einrastet, mit SnapOneItem an einem benachbarten Element einrasten. |
snapMode Der Wert currentIndex wird nicht beeinflusst. Um currentIndex zu aktualisieren, wenn die Liste verschoben wird, setzen Sie highlightRangeMode auf ListView.StrictlyEnforceRange.
Siehe auch highlightRangeMode.
spacing : real |
Diese Eigenschaft enthält den Abstand zwischen den Elementen.
Der Standardwert ist 0.
verticalLayoutDirection : enumeration |
Diese Eigenschaft gibt die Layoutrichtung einer vertikal orientierten Liste an.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
ListView.TopToBottom | (Standardwert) Die Elemente werden vom oberen Rand der Ansicht nach unten zum unteren Rand der Ansicht angeordnet. |
ListView.BottomToTop | Die Elemente werden vom unteren Rand der Ansicht bis zum oberen Rand der Ansicht angeordnet. |
Die Einstellung dieser Eigenschaft hat keine Auswirkung, wenn die orientation Qt.Horizontal ist.
Siehe auch ListView::layoutDirection.
Dokumentation der Eigenschaft Attached
ListView.delayRemove : bool |
Diese Attached-Eigenschaft gibt an, ob der Delegat zerstört werden kann. Sie wird an jede Instanz des Delegaten angehängt. Der Standardwert ist false.
Es ist manchmal notwendig, die Zerstörung eines Elements zu verzögern, bis eine Animation abgeschlossen ist. Der folgende Beispieldelegat stellt sicher, dass die Animation abgeschlossen ist, bevor das Element aus der Liste entfernt wird.
Component { id: delegate Item { SequentialAnimation { id: removeAnimation PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: false } } ListView.onRemove: removeAnimation.start() } }
Wenn ein Übergang remove angegeben wurde, wird er erst angewendet, wenn delayRemove an false zurückgegeben wird.
ListView.isCurrentItem : bool |
Diese angehängte Eigenschaft ist true, wenn dieser Delegat das aktuelle Element ist; andernfalls false.
Sie wird an jede Instanz des Delegaten angehängt.
Diese Eigenschaft kann z. B. verwendet werden, um das Aussehen des aktuellen Elements anzupassen:
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
ListView.nextSection : string |
Diese angehängte Eigenschaft enthält den Abschnitt des nächsten Elements.
Sie wird an jede Instanz des Delegaten angehängt.
Der Abschnitt wird mit Hilfe der section Eigenschaften ausgewertet.
ListView.previousSection : string |
Diese angehängte Eigenschaft enthält den Abschnitt des vorherigen Elements.
Sie ist an jede Instanz des Delegaten angehängt.
Der Abschnitt wird unter Verwendung der section Eigenschaften ausgewertet.
ListView.section : string |
Diese angehängte Eigenschaft enthält den Abschnitt dieses Elements.
Sie ist an jede Instanz des Delegaten angehängt.
Der Abschnitt wird mit den Eigenschaften section ausgewertet.
ListView.view : ListView |
Diese angehängte Eigenschaft enthält die Ansicht, die diese Delegateninstanz verwaltet.
Sie ist an jede Instanz des Delegaten und auch an die Kopfzeile, die Fußzeile, den Abschnitt und die Hervorhebungsdelegaten angehängt.
Dokumentation des angehängten Signals
add() |
Dieses angehängte Signal wird unmittelbar nach dem Hinzufügen eines Elements zur Ansicht ausgegeben.
Wenn ein Hinzufügungsübergang angegeben ist, wird dieser unmittelbar nach der Behandlung dieses Signals angewendet.
Hinweis: Der entsprechende Handler ist onAdd.
pooled() |
Dieses Signal wird ausgegeben, nachdem ein Element zum Wiederverwendungspool hinzugefügt wurde. Sie können es verwenden, um laufende Timer oder Animationen innerhalb des Objekts anzuhalten oder um Ressourcen freizugeben, die nicht wiederverwendet werden können.
Dieses Signal wird nur ausgegeben, wenn die Eigenschaft reuseItems true lautet.
Hinweis: Der entsprechende Handler ist onPooled.
Siehe auch Reusing items, reuseItems, und reused().
remove() |
Dieses angehängte Signal wird ausgegeben, unmittelbar bevor ein Element aus der Ansicht entfernt wird.
Wenn ein Übergang zum Entfernen angegeben wurde, wird er nach der Behandlung dieses Signals angewendet, vorausgesetzt, dass delayRemove falsch ist.
Hinweis: Der entsprechende Handler ist onRemove.
reused() |
Dieses Signal wird ausgegeben, nachdem ein Element wiederverwendet wurde. Zu diesem Zeitpunkt wurde das Element aus dem Pool genommen und in der Inhaltsansicht platziert, und die Modelleigenschaften wie index und row wurden aktualisiert.
Andere Eigenschaften, die nicht vom Modell bereitgestellt werden, ändern sich nicht, wenn ein Element wiederverwendet wird. Sie sollten es vermeiden, irgendeinen Zustand innerhalb eines Delegaten zu speichern, aber wenn Sie es doch tun, setzen Sie diesen Zustand beim Empfang dieses Signals manuell zurück.
Dieses Signal wird ausgegeben, wenn das Element wiederverwendet wird, und nicht, wenn das Element zum ersten Mal erstellt wird.
Dieses Signal wird nur ausgegeben, wenn die Eigenschaft reuseItems true lautet.
Hinweis: Der entsprechende Handler ist onReused.
Siehe auch Reusing items, reuseItems, und pooled().
Dokumentation der Methode
positionViewAtBeginning() |
positionViewAtEnd() |
Positioniert die Ansicht an den Anfang oder das Ende, unter Berücksichtigung von Kopf- oder Fußzeilen.
Es wird nicht empfohlen, contentX oder contentY zu verwenden, um die Ansicht an einem bestimmten Index zu positionieren. Dies ist unzuverlässig, da das Entfernen von Elementen vom Anfang der Liste nicht dazu führt, dass alle anderen Elemente neu positioniert werden, und weil der tatsächliche Anfang der Ansicht je nach Größe der Delegierten variieren kann.
Hinweis: Die Methoden sollten erst aufgerufen werden, nachdem die Component abgeschlossen ist. Um die Ansicht beim Starten zu positionieren, sollte diese Methode von Component.onCompleted aufgerufen werden. Zum Beispiel, um die Ansicht beim Starten am Ende zu positionieren:
Component.onCompleted: positionViewAtEnd()decrementCurrentIndex() |
Verringert den aktuellen Index. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und er sich am Anfang befindet. Diese Methode hat keine Auswirkung, wenn count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
forceLayout() |
Das Reagieren auf Änderungen im Modell wird in der Regel nur einmal pro Frame ausgelöst. Das bedeutet, dass es innerhalb von Skriptblöcken möglich ist, dass sich das zugrundeliegende Modell geändert hat, die ListView aber noch nicht aufgeschlossen hat.
Diese Methode zwingt ListView dazu, sofort auf alle ausstehenden Änderungen im Modell zu reagieren.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
incrementCurrentIndex() |
Erhöht den aktuellen Index. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und er sich gerade am Ende befindet. Diese Methode hat keine Wirkung, wenn count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, nachdem die Komponente fertiggestellt wurde.
Gibt den Index des sichtbaren Elements zurück, das den Punkt x, y in Inhaltskoordinaten enthält. Wenn es an dem angegebenen Punkt kein Element gibt oder das Element nicht sichtbar ist, wird -1 zurückgegeben.
Befindet sich das Element außerhalb des sichtbaren Bereichs, wird -1 zurückgegeben, unabhängig davon, ob ein Element an diesem Punkt vorhanden ist, wenn es in die Ansicht gescrollt wird.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
Gibt das sichtbare Element zurück, das den Punkt x, y in Inhaltskoordinaten enthält. Wenn es an dem angegebenen Punkt kein Element gibt oder das Element nicht sichtbar ist, wird null zurückgegeben.
Wenn das Element außerhalb des sichtbaren Bereichs liegt, wird null zurückgegeben, unabhängig davon, ob ein Element an diesem Punkt vorhanden ist, wenn es in die Ansicht gescrollt wird.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
Gibt das Element für index zurück. Wenn es für diesen Index kein Element gibt, weil es beispielsweise noch nicht erstellt wurde oder weil es aus dem sichtbaren Bereich geschwenkt und aus dem Cache entfernt wurde, wird null zurückgegeben.
Hinweis: Diese Methode sollte erst aufgerufen werden, wenn die Komponente fertiggestellt ist. Der zurückgegebene Wert sollte auch nicht gespeichert werden, da er zu null werden kann, sobald die Kontrolle den aufrufenden Bereich verlässt, wenn die Ansicht dieses Element freigibt.
positionViewAtIndex(int index, PositionMode mode) |
Positioniert die Ansicht so, dass sich die index an der durch mode angegebenen Position befindet:
| Konstante | Beschreibung |
|---|---|
ListView.Beginning | positioniert das Element am oberen Rand (oder links bei horizontaler Ausrichtung) der Ansicht. |
ListView.Center | positioniert das Element in der Mitte der Ansicht. |
ListView.End | Position des Elements unten (oder rechts bei horizontaler Ausrichtung) in der Ansicht. |
ListView.Visible | Wenn ein Teil des Objekts sichtbar ist, wird nichts unternommen, andernfalls wird das Objekt in die Ansicht gebracht. |
ListView.Contain | sicherstellen, dass das gesamte Objekt sichtbar ist. Wenn das Element größer als die Ansicht ist, wird es oben (bzw. links bei horizontaler Ausrichtung) in der Ansicht positioniert. |
ListView.SnapPosition | Positionieren Sie das Element unter preferredHighlightBegin. Dieser Modus ist nur gültig, wenn highlightRangeMode StrictlyEnforceRange ist oder das Einrasten über snapMode aktiviert ist. |
Wenn die Positionierung der Ansicht bei index dazu führen würde, dass am Anfang oder Ende der Ansicht leerer Raum angezeigt wird, wird die Ansicht an der Grenze positioniert.
Es wird nicht empfohlen, contentX oder contentY zu verwenden, um die Ansicht an einem bestimmten Index zu positionieren. Dies ist unzuverlässig, da das Entfernen von Elementen vom Anfang der Liste nicht dazu führt, dass alle anderen Elemente neu positioniert werden, und weil der tatsächliche Anfang der Ansicht je nach Größe der Delegierten variieren kann. Der korrekte Weg, ein Element in die Ansicht zu bringen, ist positionViewAtIndex.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Component abgeschlossen ist. Um die Ansicht beim Starten zu positionieren, sollte diese Methode von Component.onCompleted aufgerufen werden. Zum Beispiel, um die Ansicht am Ende zu positionieren:
Component.onCompleted: positionViewAtIndex(count - 1, ListView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.