Lightning Viewer
Eine Anwendung mit einer reaktionsfähigen Benutzeroberfläche, die durch die Kombination von Qt Quick, Qt Location, Qt Positioning und Qt WebSockets Blitzeinschläge auf einer Karte in Echtzeit anzeigt.

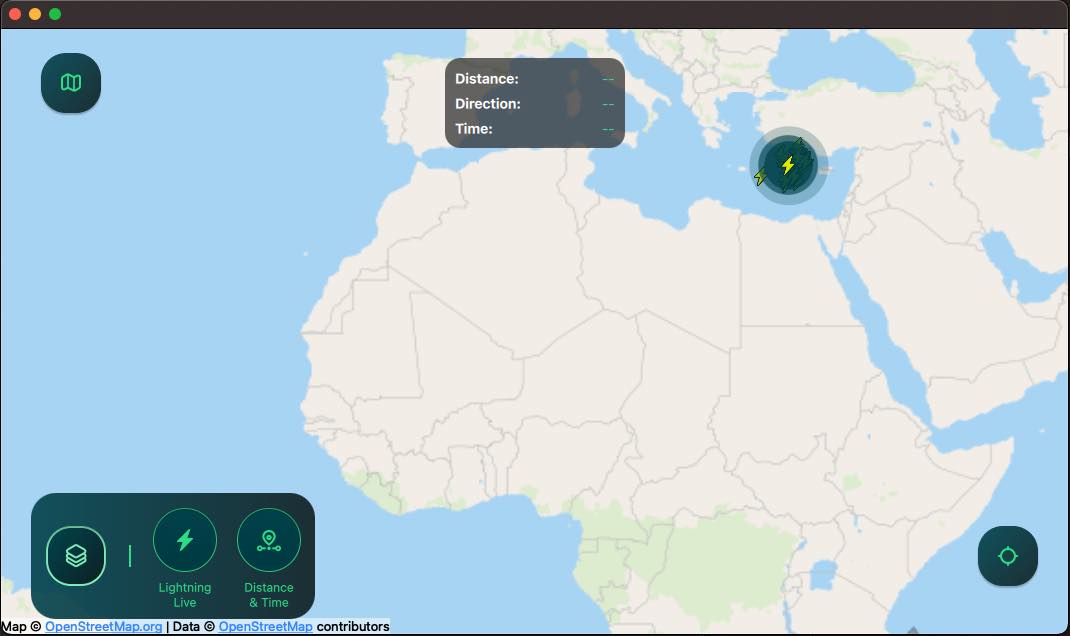
Lightning Viewer ist eine Anwendung, die simulierte Blitzdaten von WebSocket empfängt und sie in Echtzeit auf einer Karte anzeigt. Die Anwendung verfügt über eine reaktionsfähige Benutzeroberfläche, die sich sowohl im Hoch- als auch im Querformat an die Größe von Mobil-, Tablet- und Desktop-Bildschirmen anpasst. Blitzeinschläge erscheinen als Symbole auf der Karte, und ein separates Overlay zeigt die Entfernung und den Zeitpunkt des letzten Einschlags an. Diese Datenebenen können mit Hilfe von Umschaltern ein- und ausgeblendet werden, die durch Drücken der Schaltfläche "Kartenebenen" aufgerufen werden. Außerdem gibt es einen Schalter zum Umschalten zwischen Kartentypen und eine Schaltfläche, mit der die Karte auf den Standort des Benutzers zentriert wird.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Struktur der Anwendung und relevante Klassen
Diese Anwendung folgt dem Model-View-Controller (MVC) Muster. Die Klasse LightningItemModel dient als Modell. Sie speichert eine Liste von LightningItemData Objekten und bietet Methoden zum Einfügen neuer Daten und zum Abrufen von Informationen über die letzten Streiks. Die Ansicht ist in mehreren QML-Komponenten definiert, die die Daten und die Benutzeroberfläche anzeigen und die Benutzerinteraktion steuern. Die Klasse Controller verwaltet den Datenfluss zwischen der LightningItemModel und den QML-Komponenten. Die Klasse LightningProvider öffnet eine WebSocket Verbindung zu einem Online-Server, von dem sie für jeden simulierten Blitzeinschlag eine JSON-Nachricht erhält. Sie parst die Nachrichten und gibt die Daten über ein Signal, das mit einem Slot in der Controller verbunden ist, an die LightningItemModel weiter:
connect(m_provider.get(), &LightningProvider::dataReady, this, &Controller::onDataReceived);
Jeder Blitzeinschlag wird durch eine LightningItemData struct dargestellt. Sie enthält den Zeitstempel, den Breitengrad und den Längengrad des Blitzes sowie Methoden, die die Entfernung und die Richtung des Blitzes von dem als QGeoCoordinate angegebenen Standort des Benutzers zurückgeben. Die Struktur LastStrikeInfo enthält Informationen über den letzten Blitzeinschlag.
LightningView.qml dient als Hauptansicht der Anwendung. Sie ist verantwortlich für die Anzeige der Karte und der Blitzdaten durch die Komponente MapView.qml und die Benutzersteuerung durch die Komponente ActionsLayer.qml.
MapView.qml steuert das Zoomen und Schwenken der Karte. Sie verwendet eine PositionSource, um den aktuellen Standort des Benutzers zu ermitteln, und eine Map, um die Karte anzuzeigen. Außerdem enthält sie eine LightningMapLayer.qml zur Anzeige der Blitzdaten und eine DistanceTimeLayer.qml zur Anzeige von Informationen über den letzten Blitzeinschlag.
ActionsLayer.qml bietet eine Schaltfläche zur Neupositionierung der Karte und eine benutzerdefinierte Umschaltsteuerung, SwitchMap.qml, zum Umschalten zwischen verschiedenen Kartentypen. Sie enthält auch eine Schaltfläche für die Kartenebenen, die die Umschaltmöglichkeiten für die Kartenebenen aufzeigt. Diese Schaltflächen sind in MapLayersItem.qml definiert. Im Querformat erscheinen sie neben der Schaltfläche für die Kartenebenen, während sie in der horizontalen Ausrichtung in einer Drawer platziert sind, die in MapLayersDrawer.qml definiert ist.
Datenquelle für Blitzeinschläge
Die Anwendung empfängt simulierte Blitzschlagdaten von einem Server, der von Qt verwaltet wird. Der Server stellt eine WebSocket-API bereit, die Verbindungen unter der folgenden URL akzeptiert:
wss://ewea0y4bn0.execute-api.eu-north-1.amazonaws.com/production/Nach der Verbindung mit dem Server löst die Anwendung den Live-Datenfeed aus, indem sie die folgende JSON-Nachricht an den Server sendet:
"{\"action\": \"simulatelightningdata\"}"Quelldateien
Siehe auch Alle Qt Beispiele, Qt Quick Beispiele und Tutorials, Qt Location Beispiele, Qt Positioning Beispiele und Qt WebSockets Beispiele.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

