To-Do-Liste
Eine QML-Implementierung einer To-Do-Listen-Anwendung, die zeigt, wie man eine Anwendung erstellt, die auf jeder Plattform nativ aussieht.
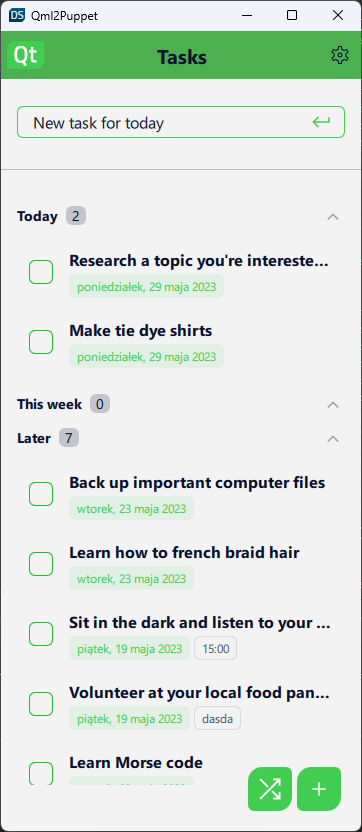
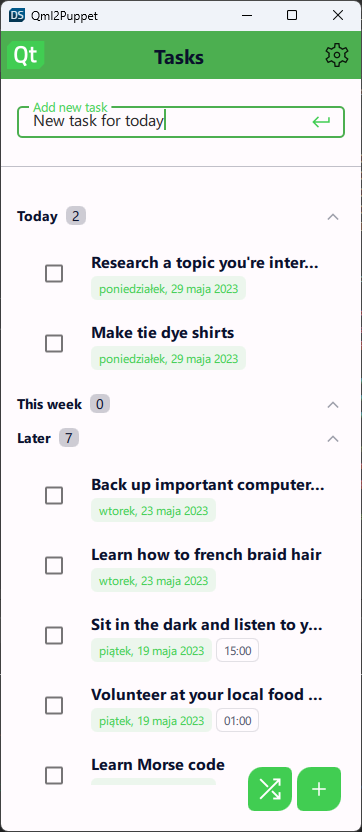
To Do List demonstriert eine Beispielanwendung für eine To-Do-Liste, die auf allen Plattformen nativ aussieht. Das Beispiel kann sowohl unter Qt Design Studio als auch unter Qt Creator ausgeführt und bearbeitet werden. Es zeigt, wie man einen benutzerdefinierten Stil erstellt und verwendet und wie man Einstellungen verwendet, um das Aussehen und Verhalten der Anwendung zu steuern. Es zeigt auch, wie man ein einfaches Drag-and-Drop-Verhalten auf Delegaten implementiert. Die Anwendung verwendet lokalen Speicher, um Elemente auf dem Gerät zu speichern, und XMLHttpRequest, um Daten von der öffentlichen API abzurufen (Random Tasks-Funktionalität). Die Ansichten werden von einer StackView Komponente gesteuert.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.









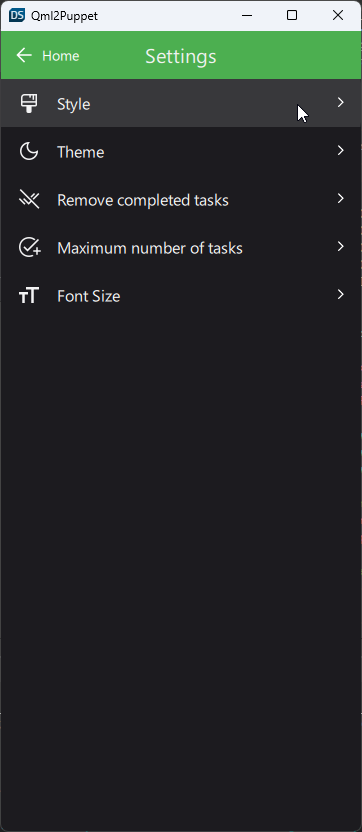
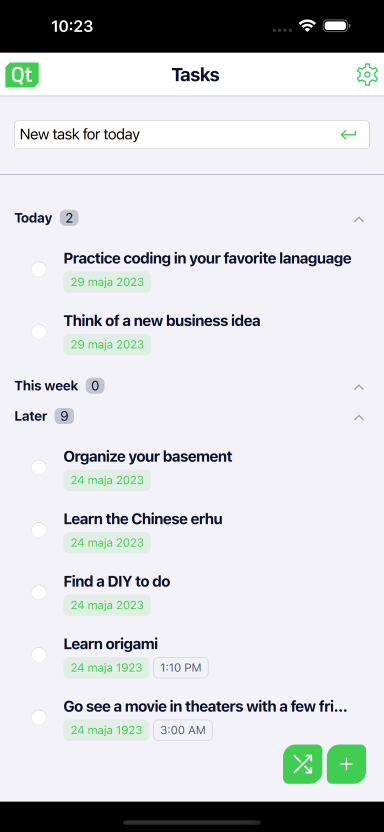
Auswahl des Anwendungsstils
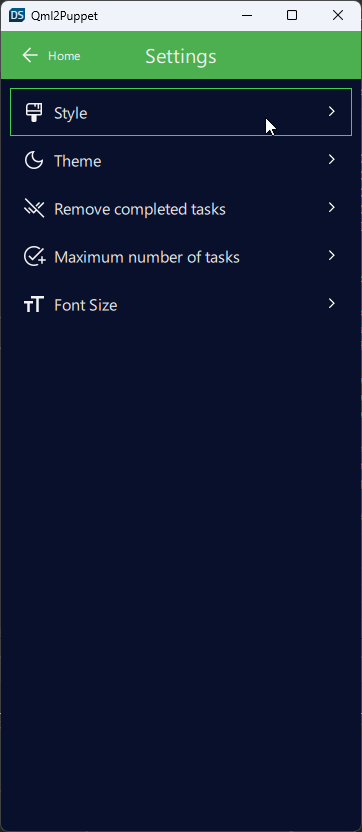
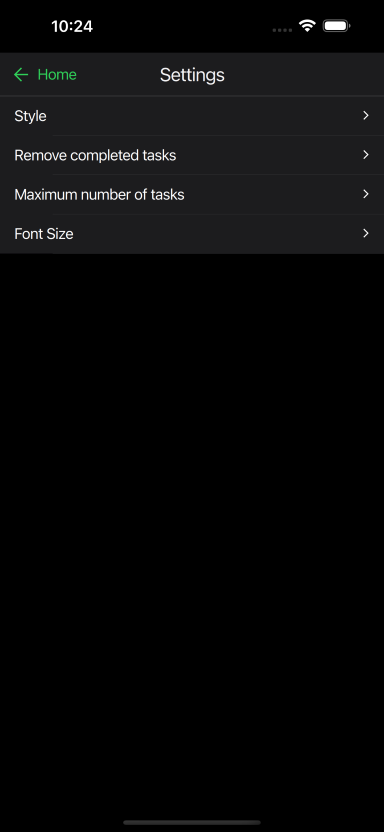
Die Anwendung unterstützt je nach Zielplattform verschiedene Stile. CustomStyle, Basic, Material und Universal sind auf jeder Plattform (Windows, Android, iOS, macOS) verfügbar. Der Windows-Stil ist nur unter Windows verfügbar und der iOS-Stil nur unter iOS. Die Liste der verfügbaren Stile befindet sich auf einer der Unterseiten von SettingsView namens Stil. Der aktuell verwendete Stil kann an derselben Stelle geändert werden. Um die Änderungen zu übernehmen, ist ein Neustart erforderlich. Die Anwendung informiert den Benutzer darüber mit der Information ToolTip.
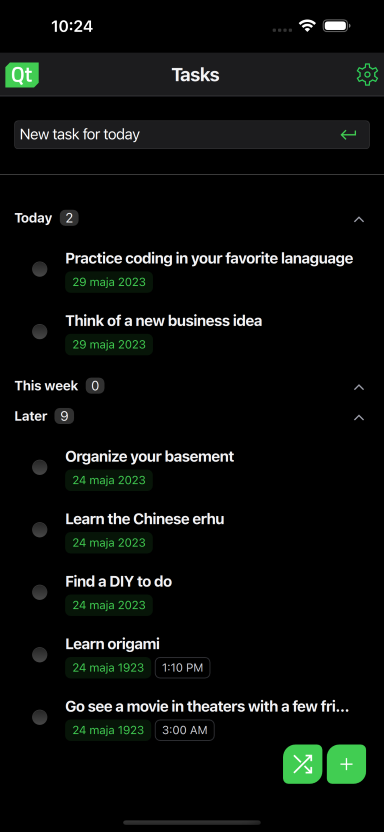
Ändern des Themas
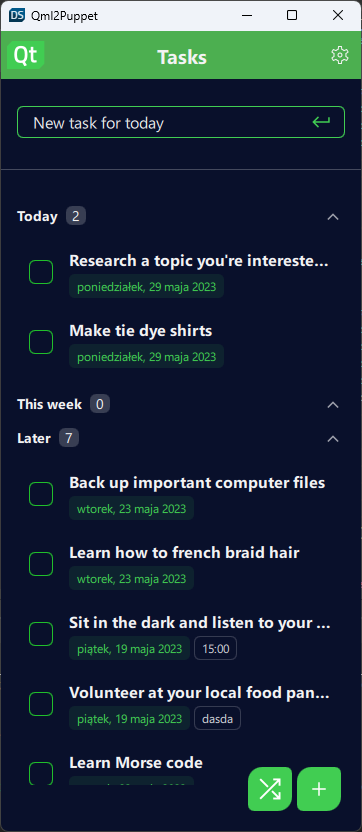
Dunkle und helle Themen werden ebenfalls in jedem Stil unterstützt. Das Thema kann auf der Unterseite "Thema" der Website SettingsView geändert werden. Nicht jeder Stil erlaubt es dem Benutzer, das Thema manuell zu ändern, z. B. ist diese Option unter iOS nicht verfügbar. In diesem Fall wird das Thema entsprechend den Standard-Systemeinstellungen geändert. Wenn die App zum ersten Mal gestartet wird, verwendet sie das Systemthema.
Steuerung des App-Verhaltens über die App-Einstellungen
Das Verhalten und der Stil der Anwendung können unter SettingsView geändert werden. Die Einstellungen erlauben es dem Benutzer zu ändern:
- Stil
- Thema
- Schriftgröße
- maximale Anzahl von Aufgaben
- ob die erledigten Aufgaben automatisch entfernt werden sollen
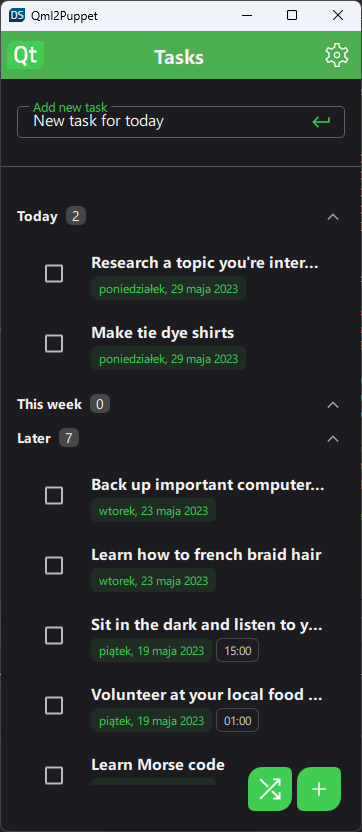
Implementierung der Aufgabenliste
Die Anwendung hat drei verschiedene Listen:
- Liste der Aufgaben von heute → Die Aufgaben mit dem heutigen Datum als Fälligkeitsdatum.
- Liste der Aufgaben dieser Woche → die Aufgaben, die in den nächsten sieben Tagen fällig sind.
- Spätere Aufgaben → die Aufgaben, die nicht in die oben genannten Listen passen.
Die Aufgaben werden beim Start der Anwendung auf die Listenmodelle verteilt. Natürlich können die Aufgaben zur Laufzeit durch die Listenmodelle wandern (wenn sich ihr Fälligkeitsdatum ändert). Die Definition der einzelnen Listen erfolgt in TasksList.qml und TasksListForm.ui.qml, die Instanzen werden in TasksListsView.qml/TasksListsViewForm.ui.qml erzeugt.
ListModel { id: todayTasksListModel } ListModel { id: thisWeekTasksListModel } ListModel { id: laterTasksListModel } Column { id: column anchors.fill: parent spacing: 14 TasksList { id: todayTasks width: column.width maxHeight: 180 listModel: todayTasksListModel headerText: qsTr("Today") tasksCount: todayTasksListModel.count } TasksList { id: thisWeekTasks width: column.width maxHeight: column.height - y - 60 listModel: thisWeekTasksListModel headerText: qsTr("This week") tasksCount: thisWeekTasksListModel.count } TasksList { id: laterTasks width: column.width maxHeight: column.height - y listModel: laterTasksListModel headerText: qsTr("Later") tasksCount: laterTasksListModel.count } }
Das Füllen des Listenmodells mit Daten erfolgt in TasksListsView.qml in Component.onCompleted.
function createTasksLists() : void { var tasks = Database.getTasks() var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) var dateStr = currentDate.toLocaleDateString(Qt.locale(),format) tasks.forEach( function(task){ if (task.date === dateStr) { todayTasksModel.append(task) } else if (checkThisWeekDate(task.date)) { thisWeekTasksModel.append(task) } else { laterTasksModel.append(task) } }) } Component.onCompleted: createTasksLists()
Swipe, Drag and Drop Verhalten
Die Listenansicht verwendet die TasksListDelegate als Delegaten. Bei dem Delegaten handelt es sich um SwipeDelegate. Er ermöglicht es dem Benutzer, das Element zu streichen, um es hervorzuheben (das Element wird an den Anfang der Liste verschoben) oder zu entfernen. Außerdem kann der Benutzer die Aufgabe als erledigt markieren (das Element wird nach unten verschoben) oder das Element per Drag & Drop an eine bestimmte Position in der Liste verschieben. Die Implementierung dieser Verhaltensweisen erfolgt in TasksListDelegate.qml.
Verwendung des lokalen Speichers
Der lokale Speicher wird zum Lesen und Schreiben der Aufgaben in SQLite-Datenbanken verwendet. Die Implementierung dieser und anderer Hilfsfunktionen erfolgt in Database.qml, das ein Singleton-Objekt ist.
property var _db function _database() { if (_db) return _db try { let db = LocalStorage.openDatabaseSync("ToDoList", "1.0", "ToDoList app database") db.transaction(function (tx) { tx.executeSql(`CREATE TABLE IF NOT EXISTS tasks ( task_id INTEGER PRIMARY KEY AUTOINCREMENT, task_name, task_dueDate TEXT, task_dueTime TEXT, task_notes TEXT, done INTEGER, highlighted INTEGER )`); }) _db = db } catch (error) { console.log("Error opening databse: " + error) }; return _db } function addTask(taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted) { let results root._database().transaction(function(tx){ tx.executeSql(`INSERT INTO tasks (task_name, task_dueDate, task_dueTime, task_notes, done, highlighted) VALUES(?,?,?,?,?,?);`, [taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted]) results = tx.executeSql("SELECT * FROM tasks ORDER BY task_id DESC LIMIT 1") }) return results.rows.item(0).task_id }
Verwendung von XMLHttpRequest zum Abrufen von Daten aus der öffentlichen API
Die XMLHttpRequest wird verwendet, um eine Anfrage an eine öffentliche API zu senden und die Antwortdaten abzurufen. Die Anwendung verwendet Boredapi, das eine zufällige Aufgabe zurückgeben kann, die zu erledigen ist. Die Aufgabe wird dann zur Liste der heutigen Aufgaben hinzugefügt.
function sendHttpRequest() : void { var http = new XMLHttpRequest() var url = "https://www.boredapi.com/api/activity"; http.open("GET", url, true); http.setRequestHeader("Content-type", "application/json"); http.setRequestHeader("Connection", "close"); http.onreadystatechange = function() { if (http.readyState == 4) { if (http.status == 200) { var object = JSON.parse(http.responseText.toString()); var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) addTask(todayTasksModel, object.activity, currentDate.toLocaleDateString(Qt.locale(), format), "","") } else { console.log("Failed to fetch a random TODO item; the API provider might be down") } } } http.send(); }
Quelldateien
Siehe auch Alle Qt Beispiele und Qt Quick Beispiele und Tutorials.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

