ToolTip QML Type
Bietet Tooltips für jedes Control. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Eigenschaften
Beigefügte Eigenschaften
Methoden
- void hide()
(since QtQuick.Controls 2.5 (Qt 5.12)) - void show(string text, int timeout)
(since QtQuick.Controls 2.5 (Qt 5.12))
Beigefügte Methoden
Detaillierte Beschreibung
Ein Tooltip ist ein kurzer Textabschnitt, der den Benutzer über die Funktion eines Steuerelements informiert. Er wird normalerweise über oder unter dem übergeordneten Steuerelement platziert. Der Tipptext kann eine beliebige Rich-Text-formatierte Zeichenfolge sein.

Angehängte Tooltips
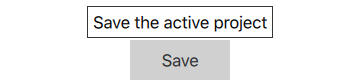
Der einfachste Weg, Tooltips für Steuerelemente einzurichten, ist die Angabe von text und visibility über angehängte Eigenschaften. Das folgende Beispiel veranschaulicht diesen Ansatz:
Button { text: qsTr("Save") ToolTip.visible: down ToolTip.text: qsTr("Save the active project") }
Unter normalen Umständen ist immer nur ein Tooltip sichtbar. Um Ressourcen zu sparen, teilen sich alle Elemente, die die angehängte Eigenschaft ToolTip verwenden, dieselbe visuelle ToolTip-Label-Instanz. Obwohl das Bildmaterial gemeinsam genutzt wird, werden text, timeout und delay für jedes Element, das die entsprechende angehängte Eigenschaft verwendet, einzeln gespeichert. Allerdings können nicht mehrere Elemente gleichzeitig die gemeinsame QuickInfo sichtbar machen. Der gemeinsame Tooltip wird nur für das letzte Element angezeigt, das ihn sichtbar gemacht hat. Die Position der gemeinsamen QuickInfo wird durch das Framework bestimmt.
Hinweis: Um die attached ToolTip anzupassen, muss sie als Teil Ihres eigenen Stils bereitgestellt werden. Für eine einmalige Anpassung von ToolTip siehe Custom Tool Tips.
Verzögerung und Timeout
Tooltipps sind in der Regel vorübergehend in dem Sinne, dass sie als Folge eines bestimmten externen Ereignisses oder einer Benutzerinteraktion angezeigt werden und normalerweise nach einer bestimmten Zeitspanne wieder ausgeblendet werden. Es ist möglich, die Verzögerung zu steuern, mit der ein Tooltip eingeblendet wird, und die Zeitspanne, nach der er ausgeblendet wird. Dadurch lassen sich unterschiedliche Strategien für das Ein- und Ausblenden von Tooltips umsetzen.
Auf Touchscreens ist es zum Beispiel üblich, dass ein Tooltip angezeigt wird, wenn eine Taste gedrückt und gehalten wird. Das folgende Beispiel zeigt, wie die Anzeige eines Tooltips verzögert werden kann, bis das Intervall für das Drücken und Halten erreicht ist. In diesem Beispiel wird die Werkzeugspitze ausgeblendet, sobald die Taste losgelassen wird.
Button { text: qsTr("Button") ToolTip.visible: pressed ToolTip.delay: Application.styleHints.mousePressAndHoldInterval ToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.") }
Bei Zeigergeräten kann es jedoch erwünscht sein, dass ein Tooltip angezeigt wird, wenn eine Schaltfläche eine Weile in der Schwebe gehalten wird. Das folgende Beispiel zeigt, wie ein Tooltip angezeigt wird, wenn man eine Schaltfläche eine Sekunde lang in der Schwebe hält, und wie er nach einer Zeitspanne von fünf Sekunden wieder ausgeblendet wird.
Button { text: qsTr("Button") hoverEnabled: true ToolTip.delay: 1000 ToolTip.timeout: 5000 ToolTip.visible: hovered ToolTip.text: qsTr("This tool tip is shown after hovering the button for a second.") }
Benutzerdefinierte Tooltips
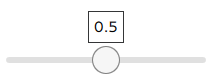
Wenn man eine feinere Kontrolle über die Position des Tooltips benötigt oder mehrere Tooltip-Instanzen gleichzeitig benötigt, ist es auch möglich, lokale Tooltip-Instanzen zu erstellen. Auf diese Weise ist es möglich, die Werkzeugspitze anzupassen, und die gesamte API von Popup ist verfügbar. Das folgende Beispiel zeigt einen Tooltip, der den Wert eines Schiebereglers anzeigt, wenn der Griff gezogen wird.

Slider { id: slider value: 0.5 ToolTip { parent: slider.handle visible: slider.pressed text: slider.value.toFixed(1) } }
Siehe auch ToolTip, Popup-Steuerelemente und closePolicyanpassen.
Eigenschaft Dokumentation
delay : int |
Diese Eigenschaft enthält die Verzögerung (Millisekunden), nach der der Tooltip angezeigt wird. Ein Tooltip mit einer negativen Verzögerung wird sofort angezeigt. Der Standardwert ist 0.
Siehe auch Delay and Timeout.
text : string |
Diese Eigenschaft enthält den Text, der in der QuickInfo angezeigt wird.
timeout : int |
Diese Eigenschaft gibt die Zeitspanne (Millisekunden) an, nach der die QuickInfo ausgeblendet wird. Ein Tooltip mit einer negativen Zeitüberschreitung wird nicht automatisch ausgeblendet. Der Standardwert ist -1.
Siehe auch Delay and Timeout.
Dokumentation der angehängten Eigenschaft
ToolTip.delay : int |
Diese angehängte Eigenschaft enthält die Verzögerung (Millisekunden) der gemeinsamen QuickInfo. Die Eigenschaft kann an jedes Element angehängt werden.
Siehe auch Attached Tool Tips und Delay and Timeout.
ToolTip.text : string |
Diese angehängte Eigenschaft enthält den Text des gemeinsamen Tooltips. Die Eigenschaft kann an jedes beliebige Element angehängt werden.
Siehe auch Attached Tool Tips.
ToolTip.timeout : int |
Diese angehängte Eigenschaft enthält den Timeout (Millisekunden) des gemeinsamen Tooltips. Die Eigenschaft kann an jedes beliebige Element angehängt werden.
Siehe auch Attached Tool Tips und Delay and Timeout.
ToolTip.toolTip : ToolTip |
Diese angehängte Eigenschaft enthält die gemeinsame Tooltip-Instanz. Die Eigenschaft kann an jedes beliebige Element angehängt werden.
Siehe auch Attached Tool Tips.
ToolTip.visible : bool |
Diese angehängte Eigenschaft gibt an, ob die gemeinsame QuickInfo sichtbar ist. Die Eigenschaft kann mit jedem Element verknüpft werden.
Siehe auch Attached Tool Tips.
Dokumentation der Methode
|
Diese Methode blendet den Tooltip aus.
Diese Methode wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Diese Methode zeigt die text als Tooltip an, der in timeout (Millisekunden) abläuft.
Diese Methode wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Dokumentation der angehängten Methode
void hide() |
Diese angehängte Methode blendet den gemeinsamen Tooltip aus. Die Methode kann an jedes Element angehängt werden.
Siehe auch Attached Tool Tips.
Diese angehängte Methode zeigt den gemeinsamen Tooltip mit text und timeout (Millisekunden) an. Die Methode kann an ein beliebiges Element angehängt werden.
Siehe auch Attached Tool Tips.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

