Karte der Orte (QML)
Das Beispiel Places Map zeigt, wie man mit MapItemView eine Liste von Orten auf einer Karte sucht und anzeigt.

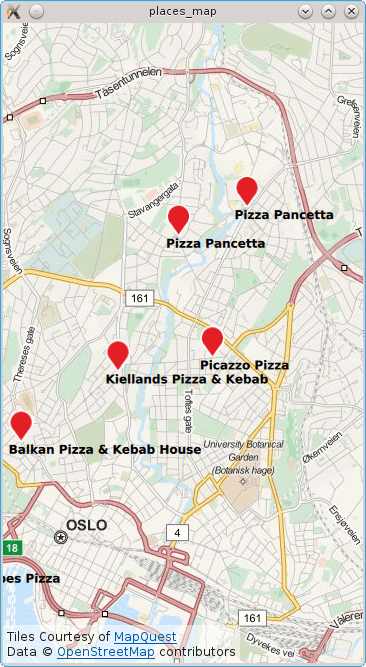
Das Beispiel zeigt eine Karte des aktuellen Standorts an, oder, falls keine Position verfügbar ist, wird Oslo/Norwegen verwendet. Anschließend wird eine Suche nach Orten durchgeführt, die dem Begriff "Essen" entsprechen, und jedes Ergebnis wird auf der Karte angezeigt.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel von Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Lokale Suche
Um die QML-Anwendung zu schreiben, die Orte auf einer Karte anzeigt, müssen wir zunächst die folgenden Import-Deklarationen vornehmen.
import QtQuick import QtPositioning import QtLocation
Instanzieren Sie eine Plugin Instanz. Die Plugin ist quasi das Backend, von dem die Orte bezogen werden. Je nach gewähltem Plugin können einige Parameter erforderlich sein. In diesem Fall wird das OSM-Plugin ausgewählt, das keine obligatorischen Parameter hat.
Plugin { id: myPlugin name: "osm" //specify plugin parameters if necessary //PluginParameter {...} //PluginParameter {...} //... }
Als Nächstes instanziieren wir ein PlaceSearchModel, das wir zur Angabe von Suchparametern und zur Durchführung einer Ortssuche verwenden können. Zur Veranschaulichung wird update() aufgerufen, sobald die Konstruktion des Modells abgeschlossen ist. Normalerweise würde update() als Reaktion auf eine Benutzeraktion, wie z. B. das Anklicken einer Schaltfläche, aufgerufen werden.
PlaceSearchModel { id: searchModel plugin: myPlugin searchTerm: "food" searchArea: QtPositioning.circle(positionSource.lastSearchPosition, 1000 /* 1 km radius */) Component.onCompleted: update() }
Die Karte wird unter Verwendung des Typs MapView angezeigt, und im Inneren deklarieren wir MapItemView und liefern das Suchmodell und einen Delegaten. Es wurde ein Inline-Delegat verwendet und wir haben angenommen, dass jedes Suchergebnis vom Typ type PlaceSerachesult ist. Folglich wird angenommen, dass wir immer Zugriff auf die Stelle role haben, andere Suchergebnistypen haben möglicherweise keine Stelle role.
MapView { id: view anchors.fill: parent map.plugin: myPlugin; map.center: positionSource.lastSearchPosition map.zoomLevel: 13 MapItemView { model: searchModel parent: view.map delegate: MapQuickItem { coordinate: place.location.coordinate anchorPoint.x: image.width * 0.5 anchorPoint.y: image.height sourceItem: Column { Image { id: image; source: "marker.png" } Text { text: title; font.bold: true } } } } }
Schließlich wird eine PositionSource verwendet, um die Karte auf den aktuellen Standort zurückzusetzen und "Lebensmittel"-Orte in dem neuen Gebiet zu finden. Die Positionsinformationen werden alle 2 Minuten aktualisiert und wenn die neue Position mehr als 500 Meter vom letzten Suchgebiet entfernt ist, wird die Suche erneut ausgelöst.
PositionSource { id: positionSource property variant lastSearchPosition: QtPositioning.coordinate(59.93, 10.76) //Initialized/Fallback to Oslo active: true updateInterval: 120000 // 2 mins onPositionChanged: { var distance = lastSearchPosition.distanceTo(position.coordinate) if (distance > 500) { // 500m from last performed food search lastSearchPosition = positionSource.position.coordinate } } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

