Text QML Type
Gibt an, wie formatierter Text zu einer Szene hinzugefügt werden soll. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- advance : size
- antialiasing : bool
- baseUrl : url
- bottomPadding : real
- clip : bool
- color : color
- contentHeight : real
- contentWidth : real
- effectiveHorizontalAlignment : enumeration
- elide : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.contextFontMerging : bool
(since 6.8) - font.family : string
- font.features : object
(since 6.6) - font.hintingPreference : enumeration
- font.italic : bool
- font.kerning : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.preferShaping : bool
- font.preferTypoLineMetrics : bool
(since 6.8) - font.strikeout : bool
- font.styleName : string
- font.underline : bool
- font.variableAxes : object
(since 6.7) - font.weight : int
- font.wordSpacing : real
- fontInfo.bold : bool
- fontInfo.family : string
- fontInfo.italic : bool
- fontInfo.pixelSize : int
- fontInfo.pointSize : real
- fontInfo.styleName : string
- fontInfo.weight : int
- fontSizeMode : enumeration
- horizontalAlignment : enumeration
- hoveredLink : string
- leftPadding : real
- lineCount : int
- lineHeight : real
- lineHeightMode : enumeration
- linkColor : color
- maximumLineCount : int
- minimumPixelSize : int
- minimumPointSize : int
- padding : real
- renderType : enumeration
- renderTypeQuality : int
(since 6.0) - rightPadding : real
- style : enumeration
- styleColor : color
- text : string
- textFormat : enumeration
- topPadding : real
- truncated : bool
- verticalAlignment : enumeration
- wrapMode : enumeration
Signale
- lineLaidOut(object line)
- linkActivated(string link)
- linkHovered(string link)
Methoden
- forceLayout()
- linkAt(real x, real y)
Ausführliche Beschreibung
Textelemente können sowohl einfachen als auch ausführlichen Text anzeigen. Sie können zum Beispiel roten Text mit einer bestimmten Schriftart und -größe wie folgt definieren:
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
Verwenden Sie HTML-ähnliches Markup oder Markdown, um Rich-Text zu definieren:
Text { text: "<b>Hello</b> <i>World!</i>" }
Text { text: "**Hello** *World!*" }

Wenn Höhe und Breite nicht explizit festgelegt sind, versucht Text zu ermitteln, wie viel Platz benötigt wird, und stellt ihn entsprechend ein. Sofern nicht wrapMode gesetzt ist, wird immer die Breite der Höhe vorgezogen (der gesamte Text wird in einer einzigen Zeile platziert).
Um eine einzelne Zeile einfachen Textes an eine bestimmte Breite anzupassen, können Sie die Eigenschaft elide verwenden.
Beachten Sie, dass der unterstützte HTML-Teilsatz begrenzt ist. Wenn der Text HTML-img-Tags enthält, die entfernte Bilder laden, wird der Text außerdem neu geladen.
Text bietet schreibgeschützten Text. Für editierbaren Text, siehe TextEdit.
Siehe auch das Beispiel Fonts.
Dokumentation der Eigenschaft
effectiveHorizontalAlignment : enumeration |
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
Legt die horizontale und vertikale Ausrichtung des Textes innerhalb der Breite und Höhe der Textelemente fest. Standardmäßig ist der Text vertikal nach oben ausgerichtet. Die horizontale Ausrichtung folgt der natürlichen Ausrichtung des Textes, z. B. wird Text, der von links nach rechts gelesen wird, links ausgerichtet.
Die gültigen Werte für horizontalAlignment sind Text.AlignLeft, Text.AlignRight, Text.AlignHCenter und Text.AlignJustify. Die gültigen Werte für verticalAlignment sind Text.AlignTop, Text.AlignBottom und Text.AlignVCenter.
Beachten Sie, dass bei einer einzelnen Textzeile die Größe des Textes der Fläche des Textes entspricht. In diesem allgemeinen Fall sind alle Ausrichtungen gleichwertig. Wenn Sie möchten, dass der Text z. B. in seinem übergeordneten Element zentriert wird, müssen Sie entweder die Eigenschaft Item::anchors ändern oder horizontalAlignment auf Text.AlignHCenter setzen und die Breite an die des übergeordneten Elements binden.
Wenn Sie die angehängte Eigenschaft LayoutMirroring::enabled verwenden, um Anwendungslayouts zu spiegeln, wird auch die horizontale Ausrichtung des Textes gespiegelt. Die Eigenschaft horizontalAlignment bleibt jedoch unverändert. Um die effektive horizontale Ausrichtung von Text abzufragen, verwenden Sie die schreibgeschützte Eigenschaft effectiveHorizontalAlignment.
Diese Eigenschaften enthalten die Füllung um den Inhalt. Dieser Platz wird zusätzlich zu contentWidth und contentHeight reserviert.
advance : size |
Der Abstand in Pixeln vom Ursprung der Grundlinie des ersten Zeichens des Textelements bis zum Ursprung der Grundlinie des ersten Zeichens in einem Textelement, das in einem Textfluss direkt nach diesem Zeichen erscheint.
Beachten Sie, dass der Abstand negativ sein kann, wenn der Text von rechts nach links fließt.
antialiasing : bool |
Wird verwendet, um zu entscheiden, ob der Text Antialiasing verwenden soll oder nicht. Nur Text mit renderType von Text.NativeRendering kann Antialiasing deaktivieren.
Der Standardwert ist true.
baseUrl : url |
Diese Eigenschaft gibt eine Basis-URL an, die verwendet wird, um relative URLs innerhalb des Textes aufzulösen.
Die URLs werden so aufgelöst, dass sie sich im selben Verzeichnis wie das Ziel der Basis-URL befinden, d. h. jeder Teil des Pfades nach dem letzten "/" wird ignoriert.
| Basis-URL | Relative URL | Aufgelöste URL |
|---|---|---|
| http://qt-project.org/ | bilder/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/index.html | bilder/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content | bilder/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/ | bilder/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | bilder/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | ../bilder/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content/index.html | /images/logo.png | http://qt-project.org/images/logo.png |
Der Standardwert ist die Url der QML-Datei, die das Element Text instanziiert.
clip : bool |
Diese Eigenschaft gibt an, ob der Text beschnitten wird.
Passt der Text nicht in das Begrenzungsrechteck, wird er abrupt abgeschnitten.
Wenn Sie potenziell langen Text in einem begrenzten Raum anzeigen möchten, sollten Sie stattdessen elide verwenden.
color : color |
contentHeight : real |
Gibt die Höhe des Textes zurück, einschließlich der Höhe, die über die Höhe hinausgeht, die abgedeckt wird, weil mehr Text vorhanden ist, als in die eingestellte Höhe passt.
contentWidth : real |
Gibt die Breite des Textes zurück, einschließlich der Breite, die über die Breite hinausgeht, die durch einen unzureichenden Umbruch verdeckt wird, wenn WrapMode eingestellt ist.
elide : enumeration |
Setzen Sie diese Eigenschaft, um Teile des Textes auszulassen, die in die Breite des Textelements passen. Der Text wird nur ausgelassen, wenn eine explizite Breite festgelegt wurde.
Diese Eigenschaft kann nicht mit Rich Text verwendet werden.
Eliding kann sein:
| Konstant | Beschreibung |
|---|---|
Text.ElideNone | - die Vorgabe |
Text.ElideLeft | |
Text.ElideMiddle | |
Text.ElideRight |
Wenn diese Eigenschaft auf Text.ElideRight gesetzt ist, kann sie mit wrapped Text verwendet werden. Der Text wird nur ausgelassen, wenn maximumLineCount oder height gesetzt wurde. Wenn sowohl maximumLineCount als auch height eingestellt sind, gilt maximumLineCount, es sei denn, die Zeilen passen nicht in die zulässige Höhe.
Handelt es sich bei dem Text um eine mehrzeilige Zeichenkette und ist der Modus nicht Text.ElideNone, wird die erste passende Zeichenkette verwendet, andernfalls wird die letzte ausgelassen.
Zeichenfolgen mit mehreren Längen werden von der längsten zur kürzesten geordnet, getrennt durch das Unicode-Zeichen "String Terminator" U009C (schreiben Sie dies in QML mit "\u009C" oder "\x9C").
font.bold : bool |
Legt fest, ob die Schriftgröße fett ist.
font.capitalization : enumeration |
Legt die Großschreibung für den Text fest.
| Konstante | Beschreibung |
|---|---|
Font.MixedCase | der normale Fall: es wird keine Großbuchstabenänderung vorgenommen |
Font.AllUppercase | ändert den Text so, dass er ganz in Großbuchstaben dargestellt wird |
Font.AllLowercase | ändert den Text so, dass er ausschließlich in Kleinbuchstaben wiedergegeben wird |
Font.SmallCaps | Ändert den Text so, dass er in Kapitälchen dargestellt wird |
Font.Capitalize | ändert den Text so, dass das erste Zeichen eines jeden Wortes ein Großbuchstabe istText { text: "Hello"; font.capitalization: Font.AllLowercase } |
font.contextFontMerging : bool |
Wenn die ausgewählte Schriftart ein bestimmtes Zeichen nicht enthält, wählt Qt automatisch eine ähnlich aussehende Ersatzschriftart, die das Zeichen enthält. Standardmäßig geschieht dies auf einer Zeichen-für-Zeichen-Basis.
Das bedeutet, dass in einigen ungewöhnlichen Fällen viele verschiedene Schriftarten verwendet werden können, um einen Text zu repräsentieren, auch wenn er im selben Skript steht. Wenn Sie contextFontMerging auf true setzen, wird stattdessen versucht, die Ersatzschriftart zu finden, die der größten Teilmenge der Eingabezeichenkette entspricht. Dies ist bei Zeichenketten, in denen Glyphen fehlen, aufwendiger, kann aber zu konsistenteren Ergebnissen führen. Standardmäßig ist contextFontMerging false .
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
Siehe auch QFont::StyleStrategy.
font.family : string |
Setzt den Familiennamen der Schriftart.
Der Familienname unterscheidet nicht zwischen Groß- und Kleinschreibung und kann optional einen Namen des Herstellers enthalten, zum Beispiel "Helvetica [Cronyx]". Wenn die Familie von mehr als einer Gießerei verfügbar ist und die Gießerei nicht angegeben wird, wird eine beliebige Gießerei ausgewählt. Wenn die Familie nicht verfügbar ist, wird eine Familie mit Hilfe des Algorithmus zum Abgleich von Schriften festgelegt.
font.features : object |
Wendet ganzzahlige Werte auf bestimmte OpenType-Merkmale an, wenn der Text auf der Grundlage des Inhalts in features geformt wird. Dies bietet einen erweiterten Zugriff auf den Schriftformungsprozess und kann zur Unterstützung von Schriftmerkmalen verwendet werden, die sonst nicht von der API abgedeckt werden.
Die Schriftmerkmale werden durch eine Zuordnung von Tags mit vier Buchstaben zu Ganzzahlwerten dargestellt. Dieser Integer-Wert, der zusammen mit dem Tag übergeben wird, stellt in den meisten Fällen einen booleschen Wert dar: Ein Nullwert bedeutet, dass die Funktion deaktiviert ist, und ein Wert ungleich Null bedeutet, dass sie aktiviert ist. Bei bestimmten Schriftfunktionen kann er jedoch auch anders interpretiert werden. Bei der Anwendung auf das Merkmal salt ist der Wert beispielsweise ein Index, der die zu verwendende stilistische Alternative angibt.
Das Schriftmerkmal frac konvertiert zum Beispiel diagonale Brüche, die durch einen Schrägstrich getrennt sind (wie 1/2), in eine andere Darstellung. In der Regel wird dabei der gesamte Bruch in eine einzelne Zeichenbreite umgewandelt (z. B. ½).
Wenn eine Schriftart das Merkmal frac unterstützt, kann es im Shaper wie im folgenden Code aktiviert werden:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1 } }
Mehrere Merkmale können in derselben Zuordnung mit Werten belegt werden. Wenn Sie zum Beispiel auch das Kerning für die Schriftart deaktivieren möchten, können Sie dies wie folgt explizit deaktivieren:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1, "kern": 0 } }
Sie können die Schrifteigenschaften auch in einem Objekt sammeln:
Text {
text: "One divided by two is 1/2"
font: {
family: "MyFractionFont"
features: { "frac": 1, "kern": 0 }
}
}Hinweis: Standardmäßig aktiviert und deaktiviert Qt bestimmte Schriftfunktionen basierend auf anderen Schrifteigenschaften. Insbesondere wird die Funktion kern in Abhängigkeit von der Eigenschaft font.kerning des QFont aktiviert/deaktiviert. Darüber hinaus werden alle Ligaturfunktionen (liga, clig, dlig, hlig) deaktiviert, wenn ein font.letterSpacing gesetzt ist, allerdings nur für Schriftsysteme, bei denen die Verwendung von Ligaturen kosmetisch ist. Für Schriftsysteme, in denen Ligaturen erforderlich sind, bleiben die Merkmale in ihrem Standardzustand. Die Werte, die mit font.features gesetzt werden, setzen das Standardverhalten außer Kraft. Wenn zum Beispiel "kern" auf 1 gesetzt ist, wird das Kerning immer aktiviert, unabhängig davon, ob die Eigenschaft font.kerning auf false gesetzt ist. Wenn sie auf 0 gesetzt ist, wird sie immer deaktiviert sein.
Diese Eigenschaft wurde in Qt 6.6 eingeführt.
Siehe auch QFont::setFeature().
font.hintingPreference : enumeration |
Setzt den bevorzugten Hinweis auf den Text. Dies ist ein Hinweis an das zugrundeliegende Text-Rendering-System, einen bestimmten Grad an Hinting zu verwenden, und wird von verschiedenen Plattformen unterschiedlich unterstützt. Weitere Einzelheiten finden Sie in der Tabelle in der Dokumentation zu QFont::HintingPreference.
Hinweis: Diese Eigenschaft hat nur eine Wirkung, wenn sie zusammen mit dem Rendertyp Text.NativeRendering verwendet wird.
| Konstante | Beschreibung |
|---|---|
Font.PreferDefaultHinting | Verwendet die Standard-Hinting-Ebene für die Zielplattform. |
Font.PreferNoHinting | Wenn möglich, rendern Sie Text, ohne die Umrisse der Glyphen anzudeuten. Das Textlayout ist typografisch genau und verwendet dieselben Metriken, die beispielsweise beim Drucken verwendet werden. |
Font.PreferVerticalHinting | Wenn möglich, rendern Sie den Text ohne horizontale Andeutungen, aber richten Sie die Glyphen in vertikaler Richtung am Pixelraster aus. Der Text wird auf Bildschirmen, deren Dichte für eine genaue Darstellung der Glyphen zu gering ist, schärfer erscheinen. Da die horizontalen Metriken der Glyphen jedoch nicht angedeutet sind, ist das Textlayout auf Geräten mit höherer Dichte (z. B. Druckern) skalierbar, ohne dass Details wie Zeilenumbrüche beeinträchtigt werden. |
Font.PreferFullHinting | Wenn möglich, rendern Sie Text mit Hinting sowohl in horizontaler als auch in vertikaler Richtung. Der Text wird so verändert, dass er auf dem Zielgerät optimal lesbar ist. Da die Metrik jedoch von der Zielgröße des Textes abhängt, werden die Positionen von Glyphen, Zeilenumbrüchen und anderen typografischen Details nicht skaliert, was bedeutet, dass ein Textlayout auf Geräten mit unterschiedlicher Pixeldichte anders aussehen kann.Text { text: "Hello"; renderType: Text.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
font.italic : bool |
Legt fest, ob die Schrift einen kursiven Stil hat.
font.kerning : bool |
Aktiviert oder deaktiviert die OpenType-Funktion Kerning bei der Textgestaltung. Die Deaktivierung dieser Funktion kann die Leistung beim Erstellen oder Ändern des Textes auf Kosten einiger kosmetischer Merkmale verbessern. Der Standardwert ist true.
Text { text: "OATS FLAVOUR WAY"; font.kerning: false }
font.letterSpacing : real |
Legt die Buchstabenabstände für die Schriftart fest.
Der Buchstabenabstand ändert den Standardabstand zwischen einzelnen Buchstaben in der Schriftart. Ein positiver Wert vergrößert den Buchstabenabstand um die entsprechenden Pixel, ein negativer Wert verkleinert den Abstand.
font.pixelSize : int |
Legt die Schriftgröße in Pixeln fest.
Die Verwendung dieser Funktion macht die Schrift geräteabhängig. Verwenden Sie pointSize, um die Größe der Schrift geräteunabhängig einzustellen.
font.pointSize : real |
Legt die Schriftgröße in Punkten fest. Die Punktgröße muss größer als Null sein.
font.preferShaping : bool |
Manchmal wendet eine Schriftart komplexe Regeln auf eine Reihe von Zeichen an, um sie korrekt darzustellen. In einigen Schriftsystemen, wie z. B. den brahmanischen Schriften, ist dies für die Lesbarkeit des Textes erforderlich, während es z. B. bei der lateinischen Schrift lediglich ein kosmetisches Merkmal ist. Wenn Sie die Eigenschaft preferShaping auf false setzen, werden alle diese Merkmale deaktiviert, wenn sie nicht benötigt werden, was in den meisten Fällen die Leistung verbessert.
Der Standardwert ist true.
Text { text: "Some text"; font.preferShaping: false }
font.preferTypoLineMetrics : bool |
konkurrierende Sätze der vertikalen Linienmetriken, die die ascent, descent und leading der Schriftart liefern. Diese werden oft als win (Windows) Metriken und typo (typografische) Metriken bezeichnet. Obwohl die Spezifikation die Verwendung der typo -Metriken für den Zeilenabstand empfiehlt, bevorzugen viele Anwendungen die win -Metriken, es sei denn, das USE_TYPO_METRICS -Flag ist im fsSelection-Feld der Schriftart gesetzt. Aus Gründen der Rückwärtskompatibilität ist dies auch bei Qt-Anwendungen der Fall. Dies ist kein Problem für Schriften, die das USE_TYPO_METRICS -Flag setzen, um anzuzeigen, dass die typo -Metriken gültig sind, oder für Schriften, bei denen die win -Metriken und typo -Metriken übereinstimmen. Bei bestimmten Schriftarten können die win -Metriken jedoch größer sein als der bevorzugte Zeilenabstand und das USE_TYPO_METRICS -Flag kann versehentlich nicht gesetzt werden. Für solche Schriftarten kann die Einstellung font.preferTypoLineMetrics bessere Ergebnisse liefern.
Standardmäßig ist preferTypoLineMetrics auf false gesetzt.
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
Siehe auch QFont::StyleStrategy.
font.strikeout : bool |
Legt fest, ob die Schriftart einen Durchstreichungsstil hat.
font.styleName : string |
Legt den Stilnamen der Schriftart fest.
Der Stilname unterscheidet nicht zwischen Groß- und Kleinschreibung. Wenn diese Eigenschaft gesetzt ist, wird die Schrift mit dem Stilnamen verglichen und nicht mit den Schrifteigenschaften font.weight, font.bold und font.italic.
font.underline : bool |
Legt fest, ob der Text unterstrichen ist.
font.variableAxes : object |
Wendet Fließkommawerte auf variable Achsen in variablen Schriftarten an.
Variable Schriftarten bieten eine Möglichkeit, mehrere Variationen (mit unterschiedlichen Gewichten, Breiten oder Stilen) in derselben Schriftdatei zu speichern. Die Variationen werden als Fließkommawerte für einen vordefinierten Satz von Parametern angegeben, die als "variable Achsen" bezeichnet werden. Spezifische Instanzen werden typischerweise vom Fontdesigner mit Namen versehen, und in Qt können diese mit setStyleName() genau wie traditionelle Unterfamilien ausgewählt werden.
In manchen Fällen ist es auch nützlich, beliebige Werte für die verschiedenen Achsen anzugeben. Wenn zum Beispiel eine Schriftart eine Unterfamilie Regular und Bold hat, möchten Sie vielleicht ein Gewicht dazwischen haben. Sie könnten dies dann manuell anfordern, indem Sie einen benutzerdefinierten Wert für die Achse "wght" in der Schriftart angeben.
Text { text: "Foobar" font.family: "MyVariableFont" font.variableAxes: { "wght": (Font.Normal + Font.Bold) / 2.0 } }
Wenn die "wght"-Achse von der Schriftart unterstützt wird und der angegebene Wert innerhalb des definierten Bereichs liegt, wird eine Schriftart mit dem Gewicht 550,0 bereitgestellt.
Es gibt einige Standardachsen, die von vielen Schriftarten unterstützt werden, wie "wght" (Gewicht), "wdth" (Breite), "ital" (kursiv) und "opsz" (optische Größe). Sie haben jeweils eigene Bereiche, die in der Schriftart selbst definiert sind. Zum Beispiel kann "wght" von 100 bis 900 reichen (QFont::Thin bis QFont::Black), während "ital" von 0 bis 1 reichen kann (von nicht kursiv bis vollständig kursiv).
Eine Schriftart kann auch benutzerdefinierte Achsen definieren; die einzige Einschränkung besteht darin, dass der Name die Anforderungen für QFont::Tag (Folge von vier lateinischen-1 Zeichen) erfüllen muss.
Standardmäßig sind keine variablen Achsen festgelegt.
Hinweis: Unter Windows werden variable Achsen nicht unterstützt, wenn das optionale GDI Font Backend verwendet wird.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch QFont::setVariableAxis().
font.weight: int |
Das gewünschte Gewicht der Schrift. Das gewünschte Gewicht muss eine ganze Zahl zwischen 1 und 1000 oder einer der vordefinierten Werte sein:
| Konstante | Beschreibung |
|---|---|
Font.Thin | 100 |
Font.ExtraLight | 200 |
Font.Light | 300 |
Font.Normal | 400 (Standard) |
Font.Medium | 500 |
Font.DemiBold | 600 |
Font.Bold | 700 |
Font.ExtraBold | 800 |
Font.Black | 900Text { text: "Hello"; font.weight: Font.DemiBold } |
font.wordSpacing : real |
Legt den Wortabstand für die Schriftart fest.
Der Wortabstand ändert den Standardabstand zwischen den einzelnen Wörtern. Ein positiver Wert vergrößert den Wortabstand um eine entsprechende Anzahl von Pixeln, während ein negativer Wert den Abstand zwischen den Wörtern entsprechend verkleinert.
fontInfo.bold : bool |
Der Fettstatus der Schriftinfo, der für die aktuelle Schriftart und fontSizeMode aufgelöst wurde. Dies ist der Fall, wenn das Gewicht der aufgelösten Schriftart fett oder höher ist.
fontInfo.family : string |
Der Familienname der Schrift, der für die aktuelle Schrift und fontSizeMode aufgelöst wurde.
fontInfo.italic : bool |
Der kursive Status der Schriftart, der für die aktuelle Schriftart und für fontSizeMode aufgelöst wurde.
fontInfo.pixelSize : int |
Die Pixelgröße der Schriftinfo, die für die aktuelle Schriftart und fontSizeMode aufgelöst wurde.
fontInfo.pointSize : real |
Die pointSize der Schriftinfo, die für die aktuelle Schriftart und fontSizeMode aufgelöst wurde.
fontInfo.styleName : string |
Der Style-Name der Font-Info, der für die aktuelle Schriftart und fontSizeMode aufgelöst wurde.
fontInfo.weight : int |
Das Gewicht der Schriftinfo, die für die aktuelle Schriftart und fontSizeMode aufgelöst wurde.
fontSizeMode : enumeration |
Diese Eigenschaft gibt an, wie die Schriftgröße des angezeigten Textes bestimmt wird. Die möglichen Werte sind:
| Konstant | Beschreibung |
|---|---|
Text.FixedSize | (Standard) Es wird die durch font.pixelSize oder font.pointSize angegebene Größe verwendet. |
Text.HorizontalFit | Die größte Größe bis zur angegebenen Größe, die in die Breite des Elements ohne Umbruch passt, wird verwendet. |
Text.VerticalFit | Es wird die größte Größe bis zur angegebenen Größe verwendet, die in die Höhe des Objekts passt. |
Text.Fit | Die größte Größe bis zur angegebenen Größe, die in die Breite und Höhe des Elements passt, wird verwendet. |
Die Schriftgröße von eingepasstem Text hat eine Mindestgrenze, die durch die Eigenschaft minimumPointSize oder minimumPixelSize festgelegt wird, und eine Höchstgrenze, die entweder durch die Eigenschaften font.pointSize oder font.pixelSize festgelegt wird.
Text { text: "Hello"; fontSizeMode: Text.Fit; minimumPixelSize: 10; font.pixelSize: 72 }
Wenn der Text nicht in die Elementgrenzen mit der Mindestschriftgröße passt, wird der Text gemäß der Eigenschaft elide ausgelassen.
Wenn die Eigenschaft textFormat auf Text.RichText festgelegt ist, hat dies keinerlei Auswirkungen, da die Eigenschaft vollständig ignoriert wird. Wenn textFormat auf Text.StyledText gesetzt ist, wird die Eigenschaft beachtet, vorausgesetzt, es gibt keine Schriftgrößen-Tags innerhalb des Textes. Wenn Schriftgrößen-Tags vorhanden sind, wird die Eigenschaft trotzdem beachtet. Dies kann dazu führen, dass sie nicht vollständig mit der Einstellung fontSizeMode übereinstimmt.
hoveredLink : string |
Diese Eigenschaft enthält den Link-String, wenn der Benutzer den Mauszeiger über einen im Text eingebetteten Link bewegt. Der Link muss im Rich-Text- oder HTML-Format vorliegen, und die Zeichenfolge hoveredLink ermöglicht den Zugriff auf den jeweiligen Link.
Siehe auch linkHovered und linkAt().
lineCount : int |
Gibt die Anzahl der im Textelement sichtbaren Zeilen zurück.
Diese Eigenschaft wird für Rich-Text nicht unterstützt.
Siehe auch maximumLineCount.
lineHeight : real |
Legt die Zeilenhöhe für den Text fest. Der Wert kann in Pixeln oder einem Multiplikator angegeben werden, abhängig von lineHeightMode.
Der Standardwert ist ein Multiplikator von 1,0. Die Zeilenhöhe muss ein positiver Wert sein.
lineHeightMode : enumeration |
Diese Eigenschaft legt fest, wie die Zeilenhöhe angegeben wird. Die möglichen Werte sind:
| Konstant | Beschreibung |
|---|---|
Text.ProportionalHeight | (Standard) legt den Abstand proportional zur Zeile fest (als Multiplikator). Zum Beispiel auf 2 gesetzt für doppelten Abstand. |
Text.FixedHeight | setzt die Zeilenhöhe auf eine feste Zeilenhöhe (in Pixel). |
linkColor : color |
Die Farbe der Links im Text.
Diese Eigenschaft funktioniert mit dem StyledText textFormat, aber nicht mit RichText. Die Farbe der Links in RichText kann durch Einfügen von CSS-Style-Tags in den Text festgelegt werden.
maximumLineCount : int |
Setzen Sie diese Eigenschaft, um die Anzahl der Zeilen zu begrenzen, die das Textelement anzeigt. Wenn elide auf Text.ElideRight gesetzt ist, wird der Text entsprechend elidiert. Standardmäßig ist dies der Wert der größtmöglichen Ganzzahl.
Diese Eigenschaft wird für Rich Text nicht unterstützt.
minimumPixelSize : int |
Diese Eigenschaft gibt die minimale Schriftpixelgröße von Text an, der mit der Eigenschaft fontSizeMode skaliert wurde.
Wenn fontSizeMode Text.FixedSize ist oder font.pixelSize -1 ist, wird diese Eigenschaft ignoriert.
minimumPointSize : int |
Diese Eigenschaft gibt den minimalen Schriftpunkt size von Text an, der durch die Eigenschaft fontSizeMode skaliert wird.
Wenn fontSizeMode Text.FixedSize ist oder font.pointSize -1 ist, wird diese Eigenschaft ignoriert.
renderType : enumeration |
Überschreiben Sie den Standard-Rendering-Typ für diese Komponente.
Unterstützte Rendertypen sind:
| Konstant | Beschreibung |
|---|---|
Text.QtRendering | Text wird mit einem skalierbaren Abstandsfeld für jede Glyphe gerendert. |
Text.NativeRendering | Text wird mit einer plattformspezifischen Technik gerendert. |
Text.CurveRendering | Text wird mit einem Kurvenrasterer gerendert, der direkt auf der Grafikhardware läuft. (Eingeführt in Qt 6.7.0.) |
Wählen Sie Text.NativeRendering, wenn Sie es vorziehen, dass der Text auf der Zielplattform nativ aussieht und Sie keine erweiterten Funktionen wie die Transformation des Textes benötigen. Die Verwendung solcher Funktionen in Kombination mit dem Rendering-Typ NativeRendering führt zu schlechten und manchmal pixeligen Ergebnissen.
Sowohl Text.QtRendering als auch Text.CurveRendering sind hardwarebeschleunigte Techniken. QtRendering ist die schnellere der beiden Techniken, verbraucht aber mehr Speicher und führt bei großen Formaten zu Rendering-Artefakten. CurveRendering sollte als Alternative in Betracht gezogen werden, wenn QtRendering keine guten visuellen Ergebnisse liefert oder wenn die Reduzierung des Grafikspeicherverbrauchs Priorität hat.
Der Standard-Rendering-Typ wird durch QQuickWindow::textRenderType() bestimmt.
renderTypeQuality : int |
Setzen Sie die Standardqualität des Rendering-Typs für diese Komponente außer Kraft. Dies ist eine Low-Level-Anpassung, die in den meisten Fällen ignoriert werden kann. Sie hat derzeit nur eine Auswirkung, wenn renderType Text.QtRendering ist.
Der Rasterungsalgorithmus, der von Text.QtRendering verwendet wird, kann bei großen Textgrößen Artefakte erzeugen, wie z.B. scharfe Ecken, die runder aussehen als sie sollten. Wenn dies ein Problem für bestimmte Textelemente ist, erhöhen Sie renderTypeQuality, um die Rendering-Qualität zu verbessern, auf Kosten des Speicherverbrauchs.
renderTypeQuality kann eine beliebige ganze Zahl über 0 oder einer der folgenden vordefinierten Werte sein
| Konstante | Beschreibung |
|---|---|
Text.DefaultRenderTypeQuality | -1 (Voreinstellung) |
Text.LowRenderTypeQuality | 26 |
Text.NormalRenderTypeQuality | 52 |
Text.HighRenderTypeQuality | 104 |
Text.VeryHighRenderTypeQuality | 208 |
Diese Eigenschaft wurde in Qt 6.0 eingeführt.
style : enumeration |
Legt einen zusätzlichen Textstil fest.
Unterstützte Textstile sind:
| Konstant | Beschreibung |
|---|---|
Text.Normal | - die Vorgabe |
Text.Outline | |
Text.Raised | |
Text.Sunken | Row { Text { font.pointSize: 24; text: "Normal" } Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "#AAAAAA" } Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" } Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "#AAAAAA" } } |

styleColor : color |
Legt die von Textstilen verwendete Sekundärfarbe fest.
styleColor wird als Umrissfarbe für umrandeten Text und als Schattenfarbe für erhabenen oder vertieften Text verwendet. Wenn kein Stil festgelegt wurde, wird sie überhaupt nicht verwendet.
Text { font.pointSize: 18; text: "hello"; style: Text.Raised; styleColor: "gray" }
Siehe auch style.
text : string |
Der anzuzeigende Text. Text unterstützt sowohl einfache als auch Rich-Text-Zeichenfolgen.
Das Element versucht automatisch zu bestimmen, ob der Text als gestalteter Text behandelt werden soll. Diese Entscheidung wird mit Qt::mightBeRichText() getroffen. Die Erkennung von Markdown erfolgt jedoch nicht automatisch.
Siehe auch textFormat.
textFormat : enumeration |
Die Art und Weise, wie die Eigenschaft text angezeigt werden soll.
Unterstützte Textformate sind:
| Konstante | Beschreibung |
|---|---|
Text.AutoText | (Standard) wird durch die Heuristik Qt::mightBeRichText() erkannt |
Text.PlainText | alle Styling-Tags werden als reiner Text behandelt |
Text.StyledText | optimierter Basis-Rich-Text wie in HTML 3.2 |
Text.RichText | eine Untermenge von HTML 4 |
Text.MarkdownText | CommonMark plus die GitHub-Erweiterungen für Tabellen und Aufgabenlisten (seit 5.14) |
Wenn das Textformat Text.AutoText ist, bestimmt das Element Text automatisch, ob der Text als gestylter Text behandelt werden soll. Diese Entscheidung wird mit Qt::mightBeRichText() getroffen, das das Vorhandensein eines HTML-Tags in der ersten Textzeile erkennen kann, aber Markdown nicht von einfachem Text unterscheiden kann.
Text.StyledText ist ein optimiertes Format, das einige grundlegende Textauszeichnungen im Stil von HTML 3.2 unterstützt:
<b></b> - bold <del></del> - strike out (removed content) <s></s> - strike out (no longer accurate or no longer relevant content) <strong></strong> - bold <i></i> - italic <br> - new line <p> - paragraph <u> - underlined text <font color="color_name" size="1-7"></font> <h1> to <h6> - headers <a href=""> - anchor <img src="" align="top,middle,bottom" width="" height=""> - inline images <ol type="">, <ul type=""> and <li> - ordered and unordered lists <pre></pre> - preformatted All entities
Text.StyledText Der Parser ist streng und verlangt, dass die Tags korrekt verschachtelt sind.
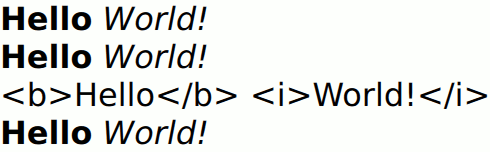
Column { Text { font.pointSize: 24 text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.RichText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.PlainText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.MarkdownText text: "**Hello** *World!*" } } |
|
Text.RichText unterstützt eine größere Teilmenge von HTML 4, wie auf der Seite Unterstützte HTML-Teilmenge beschrieben. Sie sollten stattdessen lieber Text.PlainText, Text.StyledText oder Text.MarkdownText verwenden, da diese eine bessere Leistung bieten.
Hinweis: Bei Text.MarkdownText und bei der unterstützten HTML-Untermenge werden einige dekorative Elemente nicht so dargestellt, wie sie in einem Webbrowser dargestellt werden würden:
- Code-Blöcke verwenden die default monospace font, aber ohne umgebende Highlight-Box
- Blockanführungszeichen werden eingerückt, aber es gibt keine vertikale Linie entlang des Anführungszeichens
truncated : bool |
Gibt true zurück, wenn der Text aufgrund von maximumLineCount oder elide abgeschnitten wurde.
Diese Eigenschaft wird für Rich Text nicht unterstützt.
Siehe auch maximumLineCount und elide.
wrapMode : enumeration |
Setzen Sie diese Eigenschaft, um den Text auf die Breite des Textelements umzubrechen. Der Text wird nur umbrochen, wenn eine explizite Breite festgelegt wurde. wrapMode kann einer der folgenden Werte sein:
| Konstante | Beschreibung |
|---|---|
Text.NoWrap | (Standard) Es wird kein Umbruch durchgeführt. Wenn der Text nicht genügend Zeilenumbrüche enthält, überschreitet contentWidth die eingestellte Breite. |
Text.WordWrap | Der Umbruch wird nur an Wortgrenzen durchgeführt. Wenn ein Wort zu lang ist, überschreitet contentWidth eine festgelegte Breite. |
Text.WrapAnywhere | Der Umbruch erfolgt an jeder beliebigen Stelle einer Zeile, auch wenn er in der Mitte eines Wortes erfolgt. |
Text.Wrap | Wenn möglich, erfolgt der Umbruch an einer Wortgrenze, andernfalls an der entsprechenden Stelle der Zeile, auch in der Mitte eines Wortes. |
Signal Dokumentation
lineLaidOut(object line) |
Dieses Signal wird für jede Textzeile ausgegeben, die während des Layoutprozesses im Nur-Text- oder im gestylten Textmodus ausgegeben wird. Es wird nicht im Rich-Text-Modus ausgegeben. Das angegebene line Objekt liefert weitere Details über die Zeile, die gerade ausgelegt wird.
Dies bietet die Möglichkeit, eine Zeile während des Layoutens zu positionieren und in der Größe zu verändern. Es kann zum Beispiel verwendet werden, um Spalten zu erstellen oder Text um Objekte herum anzuordnen.
Die Eigenschaften des angegebenen line Objekts sind:
| Name der Eigenschaft | Beschreibung |
|---|---|
| number (nur Lesezugriff) | Zeilennummer, beginnt mit Null. |
| x | Gibt die x-Position der Zeile innerhalb des Elements Text an. |
| y | Gibt die y-Position der Zeile innerhalb des Elements Text an. |
| Breite | Legt die Breite der Zeile fest. |
| Höhe | Legt die Höhe der Zeile fest. |
| implicitWidth (nur Lesezugriff) | Die Breite, die die Zeile aufgrund ihres Inhalts natürlicherweise einnehmen würde, ohne Berücksichtigung etwaiger Änderungen an der Breite. |
| isLast (nur Lesezugriff) | Gibt an, ob die Zeile die letzte ist. Diese Eigenschaft kann sich ändern, wenn Sie die Eigenschaft width auf einen anderen Wert setzen. |
So werden zum Beispiel die ersten 5 Zeilen eines Textelements um 100 Pixel nach rechts verschoben:
onLineLaidOut: (line)=> { if (line.number < 5) { line.x = line.x + 100 line.width = line.width - 100 } }
Mit dem folgenden Beispiel können Sie ein Element am Ende der letzten Zeile positionieren:
onLineLaidOut: (line)=> { if (line.isLast) { lastLineMarker.x = line.x + line.implicitWidth lastLineMarker.y = line.y + (line.height - lastLineMarker.height) / 2 } }
Hinweis: Der entsprechende Handler ist onLineLaidOut.
linkActivated(string link) |
Dieses Signal wird ausgegeben, wenn der Benutzer auf einen in den Text eingebetteten Link klickt. Der Link muss im Rich-Text- oder HTML-Format vorliegen und die Zeichenfolge link ermöglicht den Zugriff auf den jeweiligen Link.
Text { textFormat: Text.RichText text: "See the <a href=\"http://qt-project.org\">Qt Project website</a>." onLinkActivated: (link)=> console.log(link + " link activated") }
Im Beispielcode wird der Text "See the Qt Project website" angezeigt.
Wenn Sie auf den markierten Link klicken, wird http://qt-project.org link activated auf der Konsole ausgegeben.
Hinweis: Der entsprechende Handler ist onLinkActivated.
linkHovered(string link) |
Dieses Signal wird ausgegeben, wenn der Benutzer den Mauszeiger über einen im Text eingebetteten Link bewegt. Der Link muss im Rich-Text- oder HTML-Format vorliegen und die Zeichenfolge link ermöglicht den Zugriff auf den jeweiligen Link.
Hinweis: Der entsprechende Handler ist onLinkHovered.
Siehe auch hoveredLink und linkAt().
Dokumentation der Methode
forceLayout() |
Löst ein neues Layout des angezeigten Textes aus.
Liefert den Link-String am Punkt x, y in Inhaltskoordinaten oder einen leeren String, wenn an diesem Punkt kein Link existiert.
Siehe auch hoveredLink.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.