Qt Quick Anleitungen
Diese Seite soll eine leicht auffindbare, nützliche Referenz darstellen, die den einfachsten und besten Weg zur Ausführung bestimmter Aufgaben in Qt Quick aufzeigt. Jede Lösung enthält QML- und/oder C++-Code-Schnipsel, wo anwendbar, und jeder Schnipsel wird automatisch von Qt getestet, um sicherzustellen, dass sie funktional bleiben.
Wie kann ich:
- Aufrufen einer C++-Funktion aus QML, wenn ein Button angeklickt wird
- Sehen, welches Element den aktiven Fokus hat
- Eine Zeitauswahl wie den TimePickerDialog von Android erstellen
- Ein C++-Enum in JavaScript verwenden
- Erstellen eines Gauges
Aufrufen einer C++-Funktion aus QML, wenn eine Schaltfläche angeklickt wird
Unter der Annahme, dass der C++-Typ global für die QML-Dateien in der Anwendung verfügbar sein soll, ist der einfachste Weg, ihn mit QML_SINGLETON zu einem QML-Singleton zu machen. Zum Beispiel, in der Header-Datei, backend.h:
#include <QObject> #include <QQmlEngine> class Backend : public QObject { Q_OBJECT QML_ELEMENT QML_SINGLETON public: Q_INVOKABLE void doStuff(); };
backend.cpp:
#include "backend.h"#include <QDebug>void Backend::doStuff(){ qDebug() << "Did stuff!"; }
Sie können diese Funktion dann von jeder QML-Datei aus aufrufen:
import QtQuick.Controls import MyModule ApplicationWindow { width: 400 height: 400 title: qsTr("C++ Button example") Button { text: qsTr("Click me") onClicked: Backend.doStuff() } }
Wenn der C++-Typ nur für eine kleine Anzahl von QML-Dateien verfügbar sein muss, sollten Sie QML_ELEMENT verwenden. Weitere Möglichkeiten, C++-Typen für QML verfügbar zu machen, finden Sie unter Auswahl der richtigen Integrationsmethode zwischen C++ und QML.
Dieses Beispiel geht davon aus, dass der Typ Backend in einem QML-Modul verfügbar ist. Mit CMake wird dies über qt_add_qml_module erreicht. Ein Beispiel, das dies im Detail demonstriert, finden Sie unter Erstellen einer QML-Anwendung.
Sehen, welches Element den aktiven Fokus hat
Schreiben Sie einen Signal-Handler für die activeFocusItem Eigenschaft des Fensters:
import QtQuick import QtQuick.Controls ApplicationWindow { width: 400 height: 400 visible: true title: qsTr("Active focus debugging example") onActiveFocusItemChanged: print("activeFocusItem: " + activeFocusItem) Row { TextField { objectName: "textField1" } TextField { objectName: "textField2" } } }
Dadurch wird das Element, das derzeit den aktiven Fokus hat, auf der Konsole ausgegeben. Um sicherzustellen, dass die Ausgabe nützlich ist, geben Sie jedem Element einen beschreibenden objectName.
Erstellen Sie einen Zeitauswahldialog wie den TimePickerDialog von Android
Wir haben ein Beispiel vorbereitet, das aus ein paar QML-Dateien besteht, die zeigen, wie man dies macht. Sie können in Ihrer Anwendung auf die folgende Weise verwendet werden:
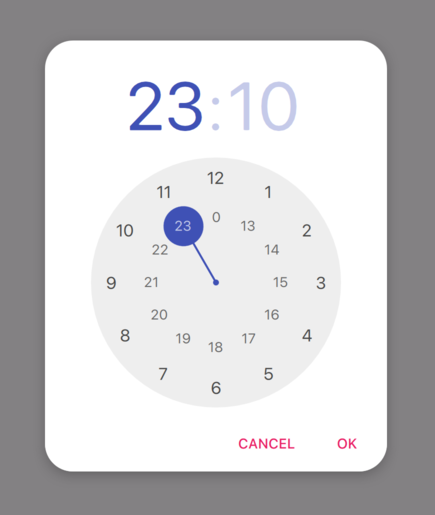
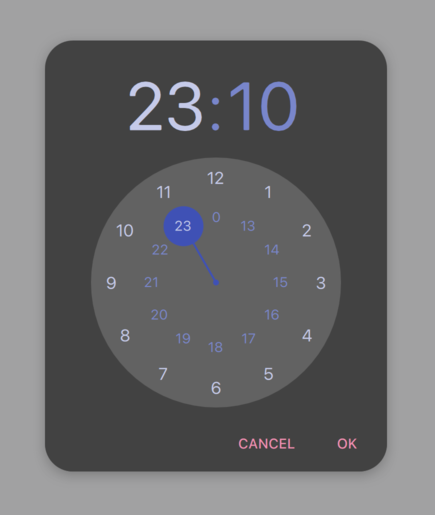
import QtQuick import QtQuick.Layouts import QtQuick.Controls.Material ApplicationWindow { id: window width: 600 height: 600 visible: true title: qsTr("Time Picker Example") Material.theme: darkThemeSwitch.checked ? Material.Dark : Material.Light // Shows the selected time and opens the dialog. TimeComponentLabel { id: openDialogLabel width: parent.width - 80 anchors.centerIn: parent font.pixelSize: Qt.application.font.pixelSize * 8 renderTypeQuality: Text.VeryHighRenderTypeQuality interactive: !timePickerDialog.opened text: Qt.formatTime(new Date(1970, 1, 1, timePickerDialog.hours, timePickerDialog.minutes), "hh:mm") onTapped: timePickerDialog.openWithMode(TimePicker.Mode.Hours) } ColumnLayout { // We always want the openDialogLabel to be centered in the window, not us. // For that reason, we use anchors rather than putting the root items into a ColumnLayout. anchors.horizontalCenter: parent.horizontalCenter anchors.top: openDialogLabel.bottom anchors.topMargin: 24 spacing: 12 Switch { id: is24HourSwitch text: qsTr("24 Hour") checked: timePickerDialog.is24Hour } Switch { id: darkThemeSwitch text: qsTr("Dark") } } TimePickerDialog { id: timePickerDialog anchors.centerIn: parent is24Hour: is24HourSwitch.checked onTimeAccepted: print("A time was chosen - do something here!") } }
TimePickerDialog in seinem hellen Thema. |
TimePickerDialog in seinem dunklen Design. |
Verwendung einer C++-Enum in JavaScript
Um eine C++-Enum in JavaScript darzustellen (d. h. QJSEngine, nicht QQmlEngine oder QQmlApplicationEngine), verwenden Sie newQMetaObject() und registerModule():
QJSEngine engine; engine.installExtensions(QJSEngine::AllExtensions); QJSValue metaObjects = engine.newObject(); const QJSValue backendJsMetaObject = engine.newQMetaObject(&Backend::staticMetaObject); metaObjects.setProperty("Backend", backendJsMetaObject); // Repeat the two lines above for other types as needed. engine.registerModule("MyApp", metaObjects); Backend backend(&engine); const bool loaded = backend.load();
Die Aufzählung kann dann von JavaScript aus verwendet werden:
export function backendStatusUpdate(backendStatus) {
if (backendStatus === Backend.Error) {
console.warn("Error!")
return
}
console.log("Backend loaded successfully")
}Bei der Verwendung von QQmlEngine oder QQmlApplicationEngine gibt es einfachere Optionen; weitere Informationen finden Sie unter Wahl der richtigen Integrationsmethode zwischen C++ und QML.
backend.h:
#include <QObject> #include <QJSEngine> class Backend : public QObject { Q_OBJECT public: Backend(QJSEngine *engine); enum Status { Unknown, Error, Loading, Loaded }; Q_ENUM(Status) bool load(); private: QJSEngine *mEngine = nullptr; };
backend.cpp:
#include "backend.h"Backend::Backend(QJSEngine *engine) : mEngine(engine) { }bool Backend::load() { // Hier etwas laden... const QJSValue module = mEngine->importModule(":/script.mjs"); if (module.isError()) { qWarning() << "Error loading script.mjs:" << module.toString(); return false; } const QJSValue function = module.property("backendStatusUpdate"); if (!function.isCallable()) { qWarning() << "backendStatusUpdate script function is not callable!"; return false; } const QJSValue functionResult = function.call(QJSValueList()<< Geladen); if (functionResult.isError()) { qWarning() << "backendStatusUpdate script function had errors:" << functionResult.toString(); return false; } return true; }
Weitere Informationen finden Sie unter QObject Integration.
Erstellen eines Messgeräts
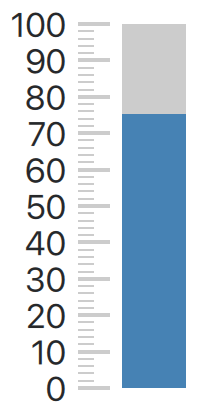
Wir haben ein Beispiel vorbereitet, das aus einigen C++- und QML-Dateien besteht, die zeigen, wie man das macht. Sie können in Ihrer Anwendung auf die folgende Weise verwendet werden:
import QtQuick.Controls import GaugeHowTo ApplicationWindow { width: 400 height: 400 title: qsTr("Gauge example") Gauge { minimumValue: 0 value: 75 maximumValue: 100 } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.