Qt Quick Partikel Beispiele - Bildpartikel
Dies ist eine Sammlung von Beispielen zur Verwendung von Affectors im QML-Partikelsystem.

Dies ist eine Sammlung von kleinen QML-Beispielen, die sich auf die Verwendung von Affectors im Partikelsystem beziehen. Jedes Beispiel ist eine kleine QML-Datei, die einen bestimmten Typ oder eine bestimmte Eigenschaft hervorhebt.
Alles auf einmal zeigt mehrere der Funktionen von ImageParticle zur gleichen Zeit.
sprites: [ Sprite { name: "bear" source: "images/bear_tiles.png" frameCount: 13 frameDuration: 120 } ] colorVariation: 0.5 rotationVelocityVariation: 360 colorTable: "images/colortable.png"
Colored zeigt eine einfache ImageParticle mit einigen Farbvariationen.
ImageParticle { anchors.fill: parent source: "qrc:///particleresources/star.png" alpha: 0 alphaVariation: 0.2 colorVariation: 1.0 }
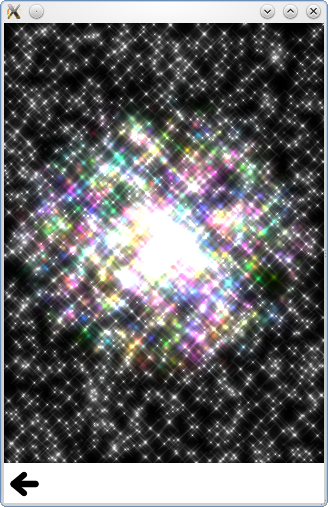
Color Table stellt die Farbe über die Lebensdauer der Partikel ein, um einen festen Regenbogeneffekt zu erzielen.
source: "qrc:///particleresources/glowdot.png" colorTable: "images/colortable.png" sizeTable: "images/colortable.png"
Deformation lässt einen Seesternpartikel rotieren und zerquetschen.
ImageParticle { system: sys groups: ["goingLeft", "goingRight"] source: "images/starfish_4.png" rotation: 90 rotationVelocity: 90 autoRotation: true } ImageParticle { system: sys groups: ["goingDown"] source: "images/starfish_0.png" rotation: 180 yVector: PointDirection { y: 0.5; yVariation: 0.25; xVariation: 0.25; } }
Rotation demonstriert die autoRotate-Eigenschaft, so dass die Partikel in die Richtung rotieren, in die sie sich bewegen.
Sharing demonstriert, was passiert, wenn mehrere ImageParticles versuchen, denselben Partikel zu rendern. Die folgende ImageParticle rendert die Partikel innerhalb der ListView:
ImageParticle { anchors.fill: parent system: particles source: "images/flower.png" alpha: 0.1 color: "white" rotationVariation: 180 z: -1 }
Das folgende ImageParticle befindet sich innerhalb der hervorgehobenen Liste und rendert die Partikel über den anderen ImageParticle.
ImageParticle { anchors.fill: parent system: particles source: "images/flower.png" color: "red" clip: true alpha: 1.0 }
Beachten Sie, dass die Partikel in einer anderen Farbe gerendert werden, da die Farbe und das Alpha in diesem ImageParticle eingestellt werden. Da es keine Angaben zur Drehung macht, teilt es die Drehung mit dem anderen ImageParticle, so dass die Blumen in beiden Fällen gleich gedreht werden. Beachten Sie, dass Sie die Rotation in einem anderen ImageParticle wieder rückgängig machen können, Sie müssen nur explizit rotationVariation auf 0 setzen.
Sprites demonstriert die Verwendung eines Bildpartikels, um animierte Sprites anstelle von statischen Bildern für jeden Partikel zu rendern.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

